Hola otra vez, como les va?!!!
Este es mi segundo tutorial en esta plataforma, en esta vez les explicaré (ojalá mas resumido que mi ultimo tutorial 😁)
💥**Empecemos!!!**💥
- Definir tu HTML.
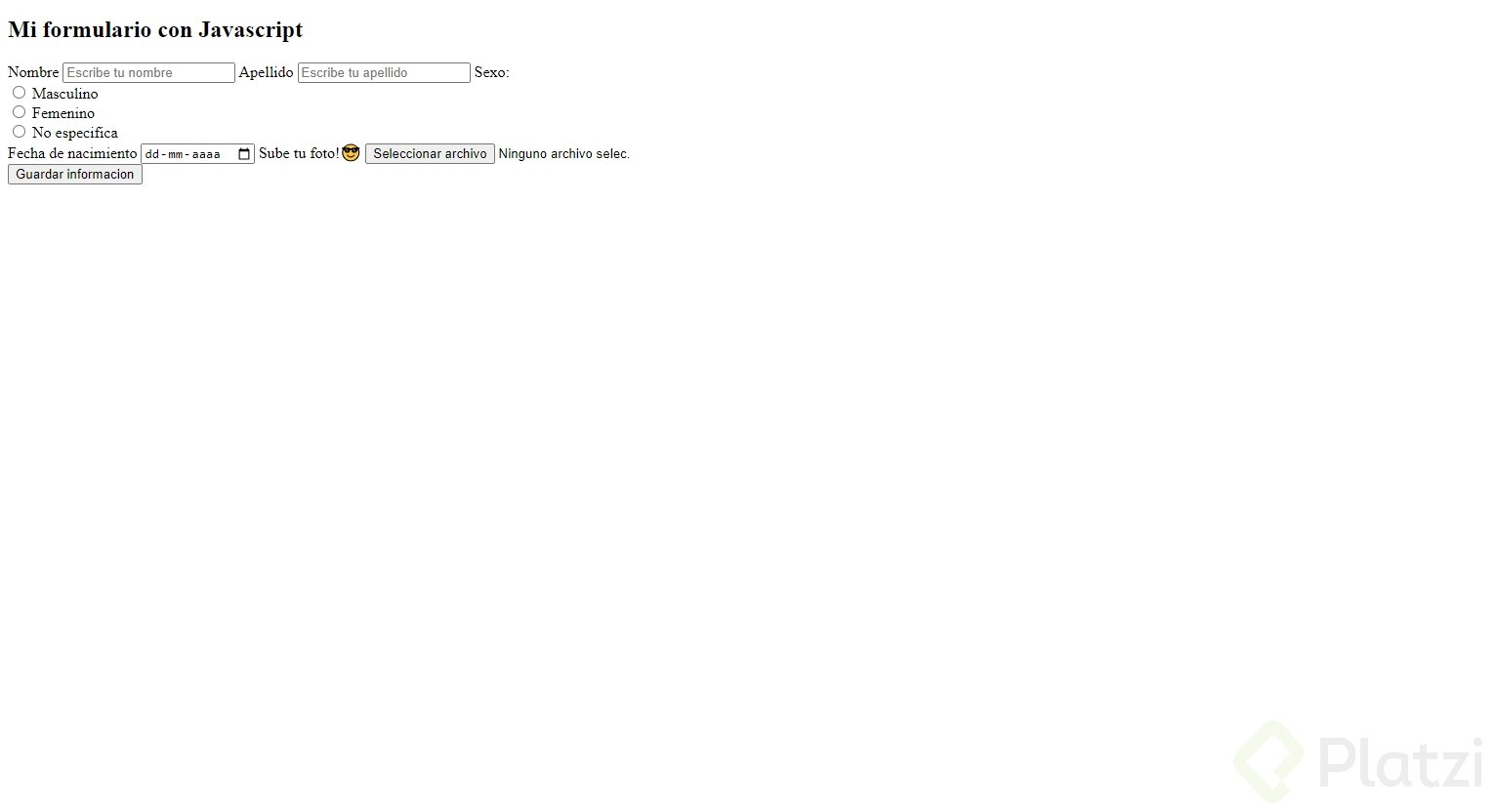
Lo primero que haremos es definir una estructura para nuestro formulario.
En este caso, yo hice 2 tarjetas, una en un section y otra en un div, que luego llenaremos con la informacion que recopilemos en el formulario.
<section class="card" id="firstCard">
Mi formulario con Javascript
<form id="formulario">
<labelfor="nameLabel">Nombre
<input type="text" class="inputText" id="nameInput" placeholder="Escribe tu nombre">
<labelfor="lastnameLabel">Apellido
<input type="text" class="inputText" id="lastnameInput" placeholder="Escribe tu apellido">
<labelfor="sexo">Sexo:
<div class="radio-option">
<input type="radio" name="genero" value="1" id="masculino">
<labelfor="masculino">Masculino
<div class="radio-option">
<input type="radio" name="genero" value="2" id="femenino">
<labelfor="femenino">Femenino
<div class="radio-option">
<input type="radio" name="genero" value="3" id="noEspecifica">
<labelfor="noEspecifica">No especifica
<labelfor="date">Fecha de nacimiento
<input type="date" name="bday" id="bday" title="bday">
<labelfor="photo">Sube tu foto!😎
<input type="file" name="photo" id="picture" title="archivo">
<div class="button">
<button type="button" id="sentForm" onclick="">Guardar informacion
Tendriamos asi ya la estructura base de nuestro formulario

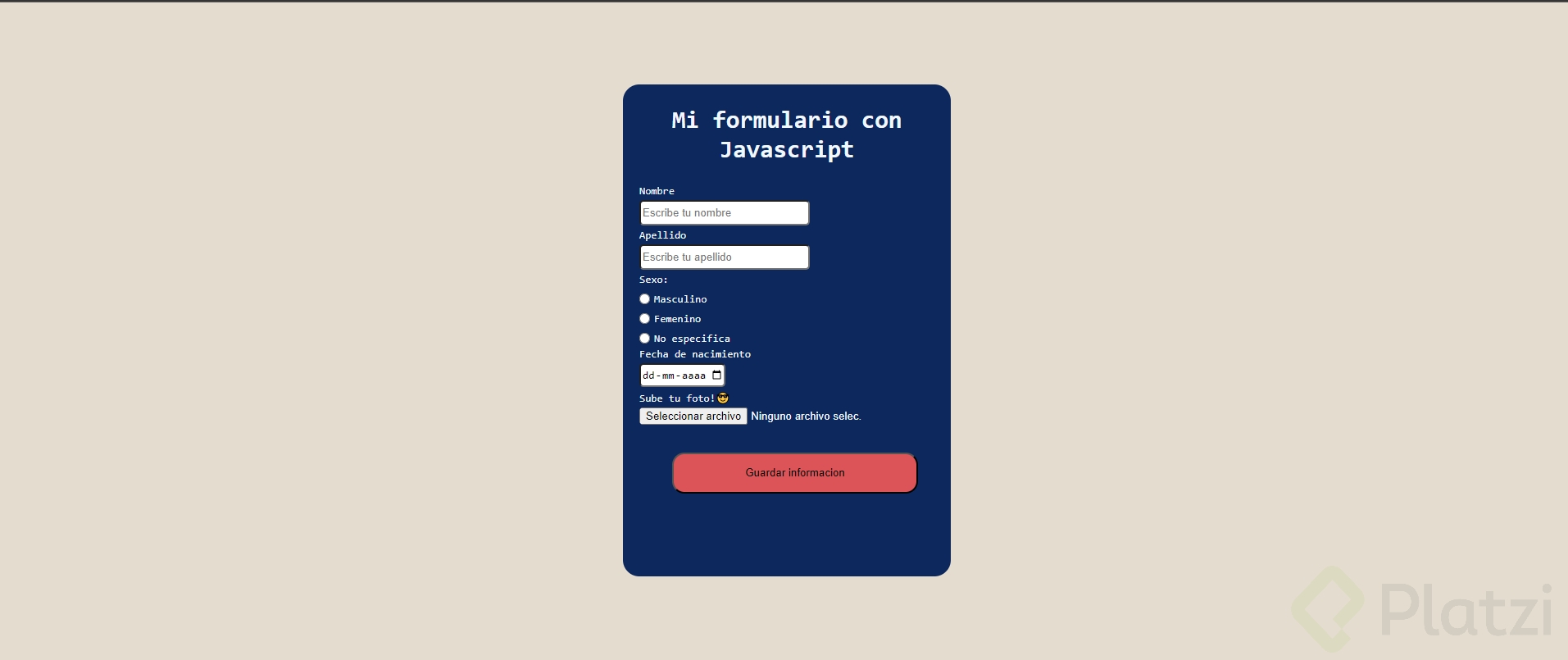
- Luego, le daremos vistosidad a nuestro formulario con CSS 🖌
Yo lo hice de la siguiente forma.
body {
background-color: #E4DCCF;
font-family: monospace;
display: grid;
place-content: center;
margin-top: 100px;
color: aliceblue;
}
h1 {
font-size: 30px;
text-align: center;
font-weight: bold;
}
.card {
background-color: #002B5B;
display: flex;
flex-direction: column;
border-radius: 20px;
height: 600px;
width: 400px;
}
#formulario {
display: flex;
flex-direction: column;
gap: 4px;
margin-left: 20px;
}
.inputText {
height: 25px;
border-radius: 5px;
width: 200px;
}
#bday {
height: 25px;
border-radius: 5px;
width: 100px;
}
.radio-option {
display: flex;
align-items: center;
gap: 5px;
margin-top: 5px;
}
.radio-optioninput[type="radio"] {
margin: 0;
}
#picture {
border-radius: 5px;
}
.button {
display: flex;
justify-content: center;
}
#sentForm {
margin-top: 30px;
width: 300px;
border-radius: 15px;
height: 50px;
background-color: #EA5455;
}
Me quedó asi 😎

Ahora si, viene lo bueno finalmente!!!💥💥😎
- Ahora codificamos nuestro javascript.
-
Creamos nuestro archivo js, el cual yo nombre “index.js”.
-
Vinculamos nuestro archivo javascript desde nuestro HTML pero, al final de este por varias razones de peso: Permite que se cargue mas rapido la pagina. Evita errores con contenido que quizas aun no exista (el cual es el caso en este tutorial ya que toda la parte donde se muestra la informacion cargada en nuestro formulario se mostrará en una parte que en si, tiene sitio en nuestro HTML, reservador en el div con clase infoContainer, pero aun no existe).
section>
<divid="information"class="infoContainer">div>
<scriptsrc="./index.js">script>
body>
html>
- Pasamos a nuestro archivo js, empezaremos por declarar 2 constantes, en las cuales tendremos ambas tarjetas, es decir, la de nuestro formulario y en la otra, la de la informacion cargada.
const firstCard = document.getElementById('firstCard')
const secondCard = document.getElementById('information')
-
Necesitamos crear un evento en nuestro boton para que luego de cargar la informacion solicitada, pase algo, que cosa? Pues la creacion de la proxima tarjeta con los datos previamente suministrado, entonces, para eso usaremos un evento que escuche al objeto global de js que representa el documento html actual, (hablo de document.addEventListener).
-
Luego seguimos con el evento que está siendo escuchado, el cual será DOMContentLoaded, este se desencadena cuando todo el contenido html se cargó y analizó completamente por el navegador, dando paso a que el DOM sea manipulado por Javascript y, acompañando a este, tendemos nuestra funcion, la cual se va a ejecutar luego de todo lo anteriormente mencionado (es decir, luego de que el DOM esté cargado).
document.addEventListener("DOMContentLoaded", function () {
- Como ya se ha dicho acá, la segunda tarjeta será dinamica (es decir, se hará y cargará desde js), y como hay un espacio para esta reservado en el html, debemos ocultarla antes de tiempo y solo mostrar la tarjeta para llenar el formulario, entonces para eso usaremos las constantes previamentes declaradas de ambas tarjetas y las ocultaremos o mostraremos a voluntad citandolas y aplicando el metodo .style.display seguido de lo queramos hacer (en este caso, msotrar una y esconder la otra), quedaria de la siguiente forma:
firstCard.style.display = 'block'
secondCard.style.display = 'none'
Perfecto, ya empezamos a manipular nuestro DOM desde javascript 💥💥
- Creamos una constante para nuestro boton de guardar informacion, usando su id, de la siguiente manera.
const sentFormButton = document.getElementById("sentForm");
- Luego creamos una funcion para nuestras segunda tarjeta, donde vamos a desplegar toda la informacion suministrada por el usuario en el formulario.
const infoContainer = document.getElementById('information');
- Ahora bien, nuestro boton pasa a ser el protagonista, en este crearemos el evento a escuchar al momento de hacer click en este y que la funcion dada como segundo argumento, se ejecutará cuando el usuario haga click en dicho boton. Esto lo representaremos de la siguiente forma :
sentFormButton.addEventListener("click", function () {
- Bien, en este punto ya cargamos toda la informacion en el formulario y este, nos estorbar en la pantalla, por lo cual usaremos la constante con la cual lo manipulamos y la esconderemos, inmediatamente, mostraremos la segunda tarjeta (que calma, sé bien que aun no existe, pero ya vamos a ella).
firstCard.style.display = 'none'
secondCard.style.display='flex';
- Luego tenemos que capturar la informacion de los input, para esto declararemos una constante a cada una, usaremos el document y la forma para vincularlos con el html la cual es su id (osea con getElementById, disculpen si no lo aclare antes) junto a .value para almacenar la informacion escrita en este (muy importante eso ultimo).
const nombreInput = document.getElementById('nameInput').value;
const apellidoInput = document.getElementById('lastnameInput').value;
- Luego debemos almacenar la informacion suminstrada respecto al genero, previamente seleccionada por el usuario. Todas las las opciones fueron enlazadas por el name de esta que pasa a ser una especie de “categoria” si se quiere de las opciones presentadas. Al usuario marcar la opcion de su preferencia, debemos de capturarla con el elemento de marcado “checked”. A diferencia de nuestras anteriores constantes, esta trabajará con la funcion querySelector, el cual toma como argumento un selector en CSS para determinar que elemento se seleccionar.
👀 No entendiste? XD, relax, te detallo un poco.
-
Estamos buscando un elemento de entrada del HTML, este donde está? Exacto! En el input de tipo radio.
-
name = “genero”. Es el atributo de selector que busca elementos con el atributo name que sean de “genero” esto seria de la siguiente forma [name=“genero”].
-
:checked: Es un pseudo-selector que filtra aún más los elementos seleccionados. Busca elementos que estén marcados como “checked” o seleccionados, que significa esto? Que estamos seleccionando el radio button que el usuario ha marcado como su elección.
La forma resumida de explicar esta linea seria que, el codigo busca y selecciona el elemento de entrada de radio que tiene el atributo ‘name’ de “genero” y que esté marcado, es decir “checked”, y el resultado se almacena en la constante generoInput.
const generoInput = document.querySelector('input[name="genero"]:checked');
- Luego y por ultimo seguimos con la variable que va a almacenar la fecha de nacimiento del usuario. Esta linea será determinada con el metodo getElementById y su valor.
const bdayDateInput = document.getElementById('bday').value;
👀Ahora debemos hacer una validacion respecto a si se ha seleccionado o no entre masculino o femenino, si se seleccionó, obtiene el texto de su etiqueta respectiva, pero si no es el caso, dar un valor predeterminado👀. Hagamoslo.
Empecemos por inicializar una variable con el valor de “no especificado”
let genero = "No especificado";
Luego continuamos con la condicion, en la cual solo usaremos un solo if, el cual será para determinar si se seleccionó algun input radio con el name de “genero”.
if (generoInput) { }
A continuacion tenemos que mostrar la opcion seleccionada por el usuario en el elemento de entrada del input radio, este texto se asigna a la variable ‘genero’. Pero si el usuario no seleccionó ninguna, obtendremos la cadena de texto que determinamos en la variable “genero”. Todo esto seria de la siguiente forma:
let genero = "No especificado";
if (generoInput) {
genero = generoInput.nextElementSibling.textContent;
}
Ya te explico mas detalladamente lo que se ejectua al cumplirse la condicion.
-
generoInput.nextElementSibling: generoInput es el elemento de entrada de radio seleccionado, y nextElementSibling se utiliza para acceder al siguiente elemento hermano en el DOM.
-
textContent es una propiedad que se utiliza para obtener el texto dentro de un elemento HTML. En este caso, se utiliza para obtener el texto dentro de la etiqueta del radio button.
-
El resultado de generoInput.nextElementSibling.textContent es el texto que representa la opción seleccionada por el usuario en el elemento de entrada de radio. Este texto se asigna a la variable genero.
-
Ahora continuamos con algo mas simple, crear la seccion de nuestra segunda tarjeta donde se mostrará la informacion recopilada en el formulario. Para ello usaremos la variable que tenemos asociada con el div que tenemos reservador para esto en el HTML. La diferencia es que todo lo haremos desde javascript, para poder mostrar los distintos resultados, tdo esto hace que nuestro codigo sea mas dinamico. Para esto usaremos el template string ( ` ). El template string se utiliza en este código para construir una estructura HTML dinámica que muestra información del usuario (nombre, apellido, género, fecha de nacimiento) y agradece al usuario por utilizar el formulario. Las variables se interpolan dentro del HTML para mostrar los valores ingresados por el usuario en el formulario, usando la concatenacion en cada linea y citando la varible de la que queremos sustraer la informacion deseada ${variable}.
infoContainer.innerHTML = `
Gracias por usar mi formulario, ${nombreInput}
Información del usuario:
Nombre: ${nombreInput}
Apellido: ${apellidoInput}
Sexo: ${genero}
Fecha de Nacimiento: ${bdayDateInput}
`;
**Ya solo nos falta recopilar la informacion del archivo suministrado por el usuario **
- Declaramos una nueva variable asociada al id “picture” , sera el elemento que le permite al usuario seleccionar un archivo para mostrar mas adelante.
const pictureInput = document.getElementById('picture');
- Luego una variable para acceder a la propiedad ‘files’ del elemento de entrada de archivo. Esta propiedad contiene una lista de archivos seleccionados por el usuario en ese campo de entrada de archivo. Al usar [0], se obtiene el primer archivo de la lista (si es que hay alguno).
const selectedFile = pictureInput.files[0];
Luego validaremos si se seleccionó una imagen (para luego mostrarla) y si no fué el caso y a diferencia que en el genero, en este caso obligaremos al usuario a hacerlo 😎.
if (selectedFile) {
const imgUrl = URL.createObjectURL(selectedFile);
const imageElement = document.createElement('img');
imageElement.src = imgUrl;
infoContainer.appendChild(imageElement)
;
} else {
alert("Debes seleccionar un archivo")
return inicio()
}
Ya te explico con que se come todo lo que acabas de ver.
Tenemos que crear una URL de objeto partiendo del archivo seleccionado (“selectedFile”).
const imgUrl = URL.createObjectURL(selectedFile);
Luego necesitamos una variable donde se va a crear el elemento nuevo en HTML, usando .
const imageElement = document.createElement('img');
Usaremos el atributo src del elemento imageElement, con la URL creada anteriormente (‘imgURL’). Esto carga la imagen seleccionada en el elemento de imagen.
imageElement.src = imgUrl;
Finalmente el elemento de imagen se agrega como hijo del elemento con el id “information” (‘infoContainer’). Esto hará que la imagen se muestre en el area de informacion de nuestra pagina.
infoContainer.appendChild(imageElement)
Por ultimo, que pasa si no se seleccionó archivo alguno? Ahi es donde entre el else de nuestro condicional. En el cual que haremos? Simple, darle un mensaje invasivo al usuario diciendole que debe selecionar un archivo y hasta que no lo haga, no continuar hacia la otra tarjeta de informacion. Para ello debemos hacer una modificacion a nuestro codigo, darle un nombre a la funcion que tenemos en el evento de escucha del boton de guardar informacion, para poder decirle al codigo que en else, luego de mostrar el mensaje al usaurio, que este quede en el formulario hasta que seleccione un archivo para mostrar. El nombre que yo determiné fué inicio (para que ponerse mas creativo, no? xD).
document.addEventListener("DOMContentLoaded", functioninicio()
Ahora si, el resto de nuestro else y el fin de este tutorial.
else {
alert("Debes seleccionar un archivo")
return inicio()
}
});
Olvidaba algo muy importante, que a nuestra creacion en js no le hemos dado estilo alguno, por lo cual usaremos 2 selectores, de clase y de tipo con los elementos que ya tenemos .
.infoContainer {
background-color: #002B5B;
flex-direction: column;
border-radius: 20px;
height: 600px;
width: 400px;
justify-content: center;
}
.infoContainerimg {
width: 182px;
border-radius: 50%;
margin-top: 60px;
left: 100px;
position: relative;
}
p {
font-size: 20px;
}
.viewInfo {
margin-left: 20px;
}
💥💥Y asi, por fin tendriamos nuestra información recopilada en el formulario, En nuestra tarjeta de informacion.

Curso Práctico de JavaScript
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE


