💥Vamos a Crea con templete en HTML CSS y Javascrip para mostrar resultado los resultados matematicos basicos
Crear un elemento HTML que almacenará el resultado, de la ley de ohm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ley Ohm</title>
<script src="index.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container app-nav">
<div class="col-xs-12">
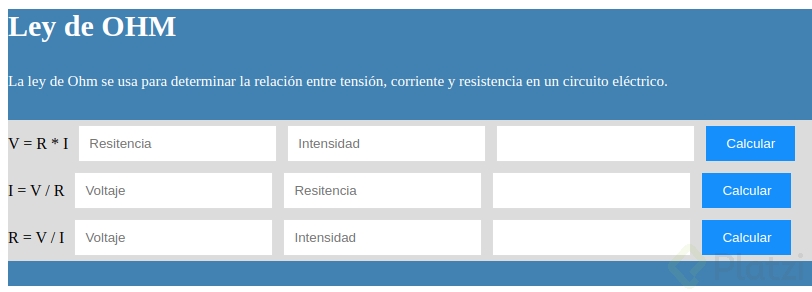
<p class="text-center app-nav-font">Ley de OHM</p>
</div>
<div class="app-nav-description">
<p>
La ley de Ohm se usa para determinar la relación entre tensión, corriente y resistencia en un circuito eléctrico.
</p>
</div>
</div>
<!--Contenedor-->
<div class="container app-contenedor">
<form class="form-inline">
<label > V = R * I </label>
<div class="form-group">
<!-- <label>R</label> -->
<input type="text" id="resistencia_vri" placeholder="Resitencia"></input>
</div>
<div class="form-group">
<!-- <label>* I</label> -->
<input type="text" id="corriente_vri" placeholder="Intensidad"></input>
</div>
<div class="form-group">
<!-- <label>= V</label> -->
<input disabled type="text" id="voltaje_vri"></input>
</div>
<div class="">
<button type="button" id="calcular" onclick="obtenerVoltaje()">Calcular</button>
</div>
</form>
<form class="form-inline">
<label>I = V / R</label>
<div class="form-group">
<!-- <label>V</label> -->
<input type="text" id="voltaje_ivr" placeholder="Voltaje"></input>
</div>
<div class="form-group">
<!-- <label>/ R</label> -->
<input type="text" id="resistencia_ivr" placeholder="Resitencia"></input>
</div>
<div class="form-group">
<!-- <label>= I</label> -->
<input type="text" id="corriente_ivr" disabled></input>
</div>
<div class="">
<button type="button" id="calcular" onclick="obtenerCorriente()">Calcular</button>
</div>
</form>
<form class="form-inline">
<!--R = V / I -->
<label>R = V / I</label>
<div class="form-group">
<!-- <label>V</label> -->
<input type="text" id="voltaje_rvi" placeholder="Voltaje"></input>
</div>
<div class="form-group">
<!-- <label>/ I</label> -->
<input type="text" id="corriente_rvi" placeholder="Intensidad"></input>
</div>
<div class="form-group">
<!-- <label>= R</label> -->
<input type="text" id="resistencia_rvi" disabled></input>
</div>
<div class="">
<button type="button" id="calcular" onclick="obtenerResistencia()">Calcular</button>
</div>
</form>
</div>
<!--Pie de pagina-->
<div class="container app-footer">
</div>
</body>
</html>
Paso 2: Conectar JavaScript con HTML
Enlaza el archivo JavaScript (index.js) al archivo HTML (leyOhm.html) utilizando la etiqueta <script> en la cabezas del documento.
<head>
<script src="index.js"></script>
<link rel="stylesheet" href="style.css">
</head>
Asegúrate de enlazar el archivo JavaScript después de que se hayan cargado los elementos del DOM.
function obtenerVoltaje() {
r = document.getElementById("resistencia_vri").value;
i = document.getElementById("corriente_vri").value;
v = r * i || 0;
document.getElementById("voltaje_vri").value = v;
};
function obtenerCorriente() {
v = document.getElementById("voltaje_ivr").value;
r = document.getElementById("resistencia_ivr").value;
i = v / r || 0;
document.getElementById("corriente_ivr").value = i;
};
function obtenerResistencia() {
v = document.getElementById("voltaje_rvi").value;
i = document.getElementById("corriente_rvi").value;
r = v / i || 0;
document.getElementById("resistencia_rvi").value = r;
};
Utiliza el archivo de estilo CSS para dar estilo a los botones y al elemento donde se mostrará el valor del la ley de ohm.
Puedes cambiar los colores, tamaños y márgenes. esto se ve responsivo
.app-nav{
background-color: steelblue;
}
.app-nav-font{
color: white;
font-size: 30px;
font-family: 'Montserrat';
font-weight: 700;
}
.app-nav-description{
color: white;
font-size: 15px;
font-family: 'Montserrat';
padding-bottom: 15px;
}
.app-contenedor{
background-color: Gainsboro;
text-align: center;
/* height: 450px; */
}
.form-inline {
display: flex;
flex-flow: row wrap;
align-items: center;
}
.form-inline input {
vertical-align: middle;
margin: 5px 10px 5px 0;
padding: 10px;
background-color: #fff;
border: 1px solid #ddd;
}
.form-inline label {
margin: 5px 10px 5px 0;
}
.form-inline button {
padding: 10px 20px;
background-color: dodgerblue;
border: 1px solid #ddd;
color: white;
}
.form-inline button:hover {
background-color: royalblue;
}
.app-footer{
background-color: steelblue;
padding-top: 25px;
}
.app-footer > a{
color: white;
}
@media (max-width: 800px) {
.form-inline input {
margin: 10px 0;
}
.form-inline {
flex-direction: column;
align-items: stretch;
}
}
Al finalizar de utilizar las clases basicas de javascript html y css habremos creado una base con variables de matematicas basicas como multiplicacion y divison dandole clic en el boton de calcular.
Espero que este tutorial te haya ayudado a comprender mejor cómo trabajar con JavaScript y cómo aplicar tus conocimientos en la creación de proyectos simples.

Curso Práctico de JavaScript
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE


