Ésta guía es el resultado de aceptar el reto @degranda en el curso Práctico de HTML y CSS para realizar un Clon de Google con lo aprendido hasta el momento en la Escuela de Desarrollo Web, solo HTML y CSS.
Aquí pueden encontrar el código en el repositorio.
Este reto fue completado sin seguir las indicaciones del curso poniendo a prueba los conocimientos adquiridos hasta la fecha, por lo cual brinda una versión diferente a la explicada por @degranda en el curso.
Siéntete libre de comentar y proponer mejoras.
Durante el ejercicio pusimos en práctica lo aprendido en los siguientes temas:
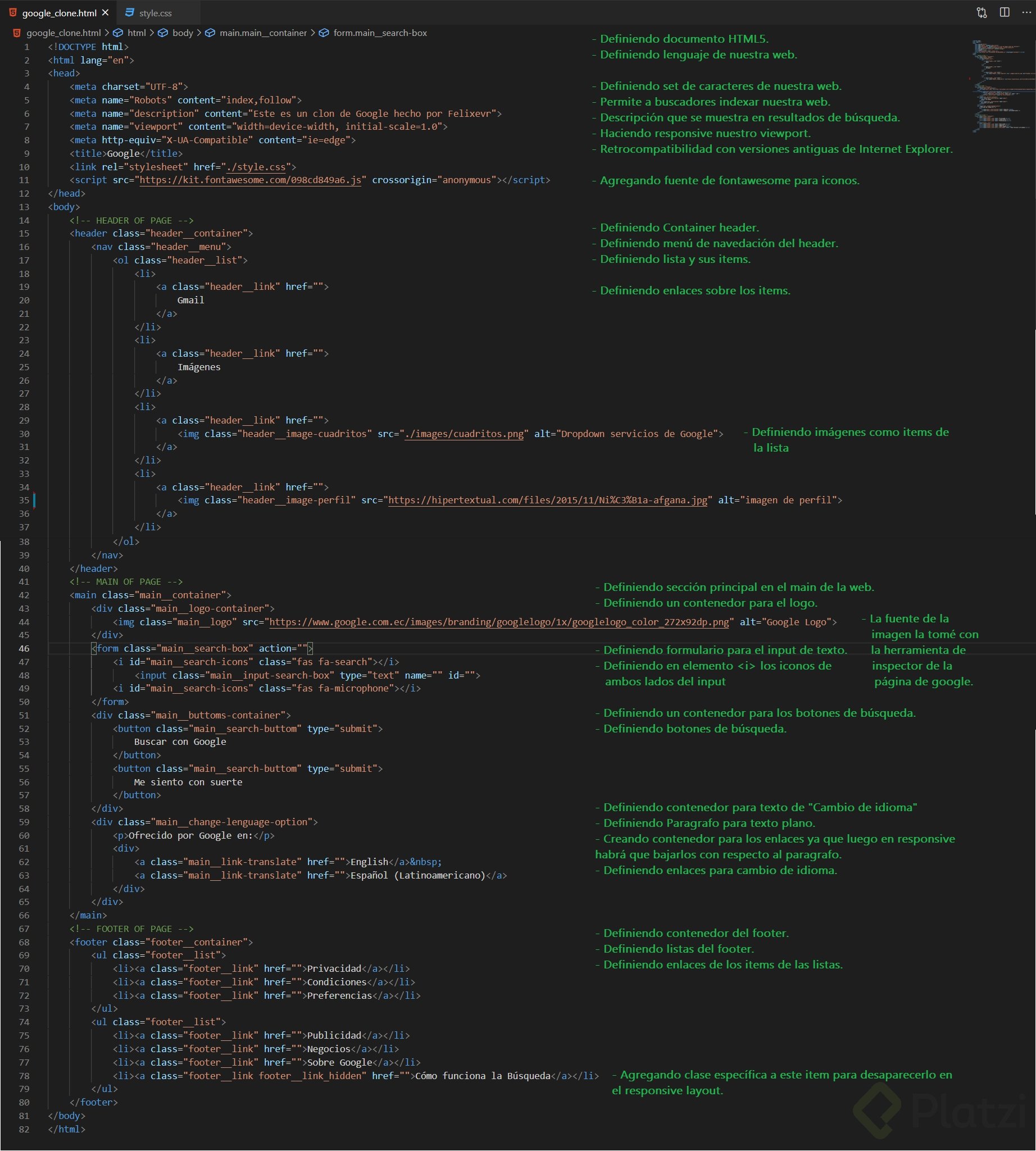
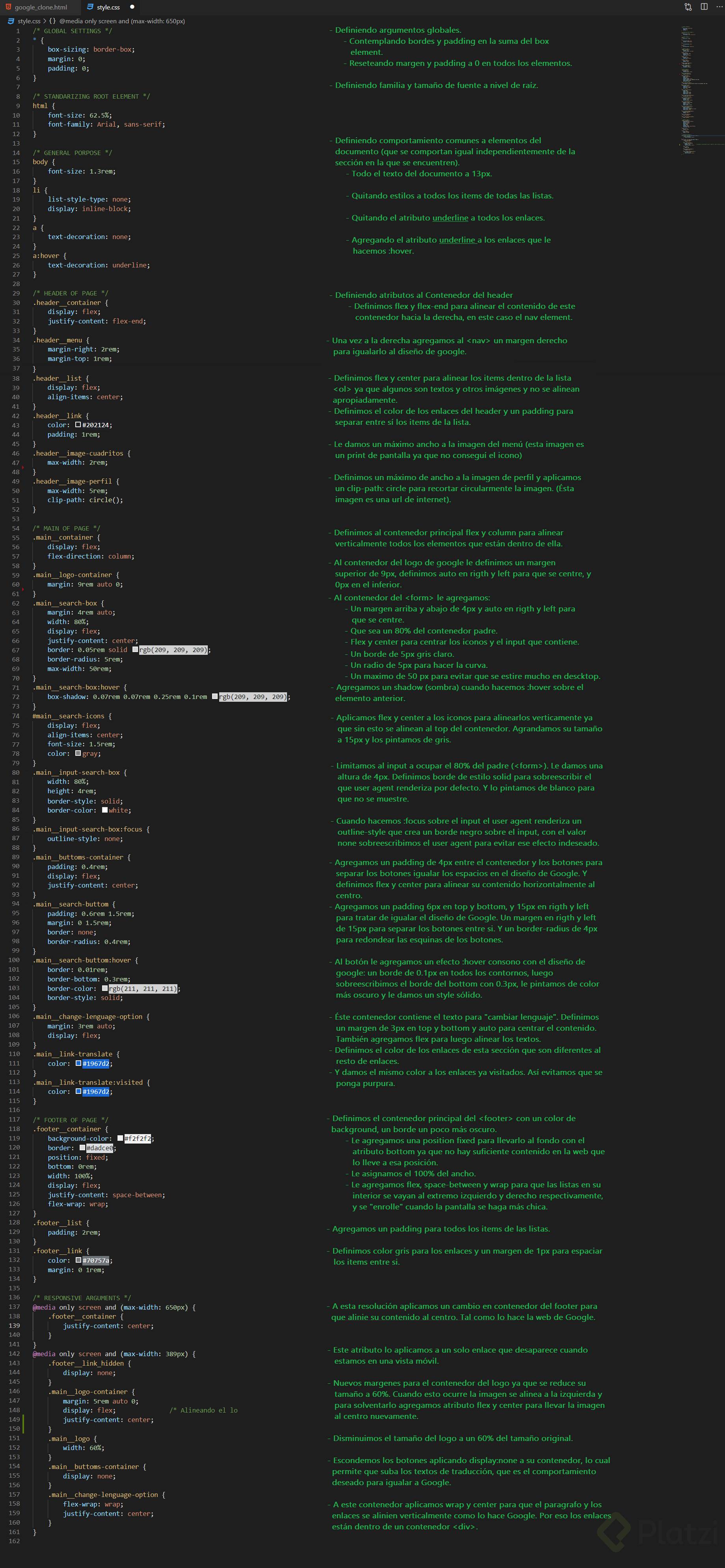
A continuación se muestra el código comentado línea a línea para explicar elemento por elemento, y atributo por atributo lo que se hizo para lograr el Clon:
HTML
CSS
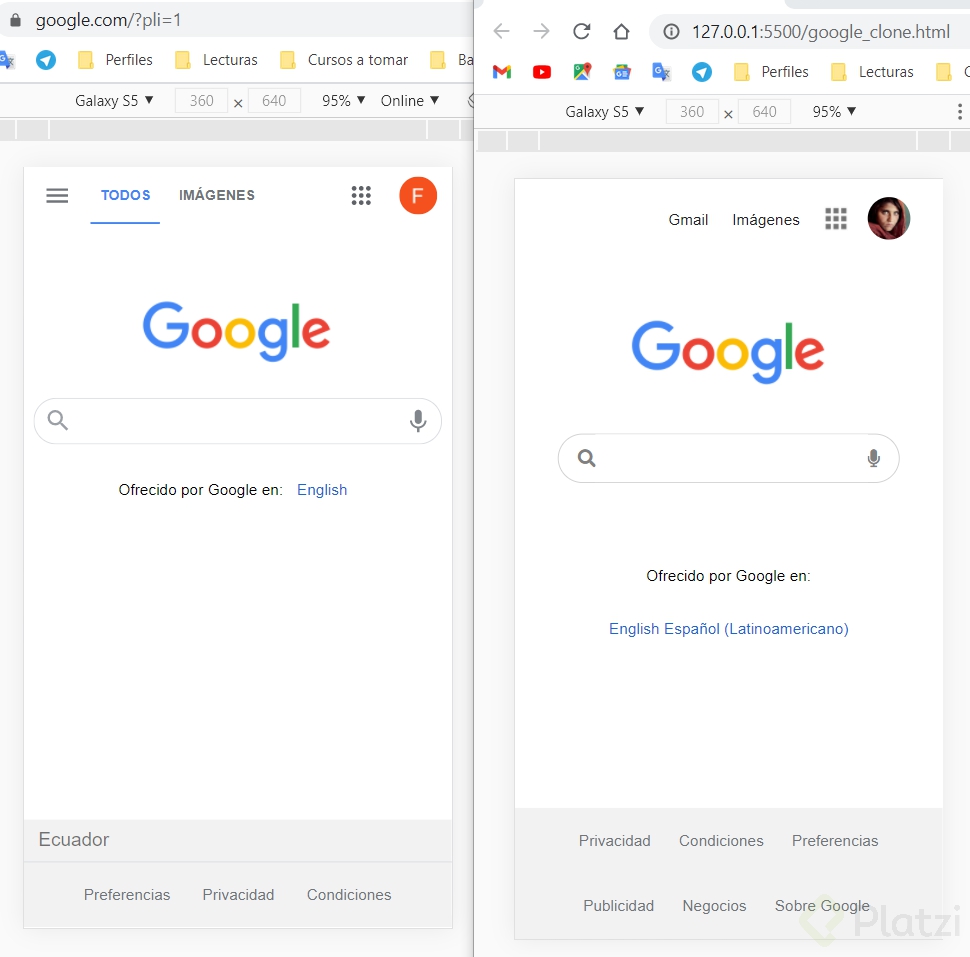
Como se puede apreciar al final del CSS, en el proyecto se tomó en cuenta el responsive de la página de Google para imitar su comportamiento tanto en desktop como en móvil. El resultado de la vista móvil luce así:

Espero les sirva cómo repaso a los que estén empezando, y que puedan mejorarlo aquellos que tengan mejores habilidades.
PD: algo que me quedó pendiente de lograr, fue evitar que el texto de “Ofrecido por Google” se mueva cuando son aplicados los efectos :hover sobre los botones de Búsqueda, a los cuales se les agrega un borde cuando se pasa el mouse sobre ellos. Les dejo de tarea 😉😁👍
Saludos.
Felix.
