Tener un sitio web no solo ayuda a mejorar tu presencia en internet y tu marca personal, también es una forma para que posibles clientes y empresas conozcan sobre ti y tu trabajo.
¿La buena noticia? No necesitas saber programar para tener uno. Actualmente, hay muchísimas herramientas que te permiten construir y diseñar websites sin utilizar código. En este blogpost conocerás cinco de ellas.
Con Squarespace puedes crear páginas, portafolios, tiendas y muchas cosas increíbles. Todo lo haces con un un builder (interfaz de construcción) **donde vas editando los elementos de manera visual.
También integra aplicaciones y extensiones populares como Stripe, Mailchimp, Fedex, etc.
Además, si no estás cerca de tu computadora, pero igual quieres modificar tu página o arreglar algún detalle, Squarespace tiene una poderosa aplicación móvil.
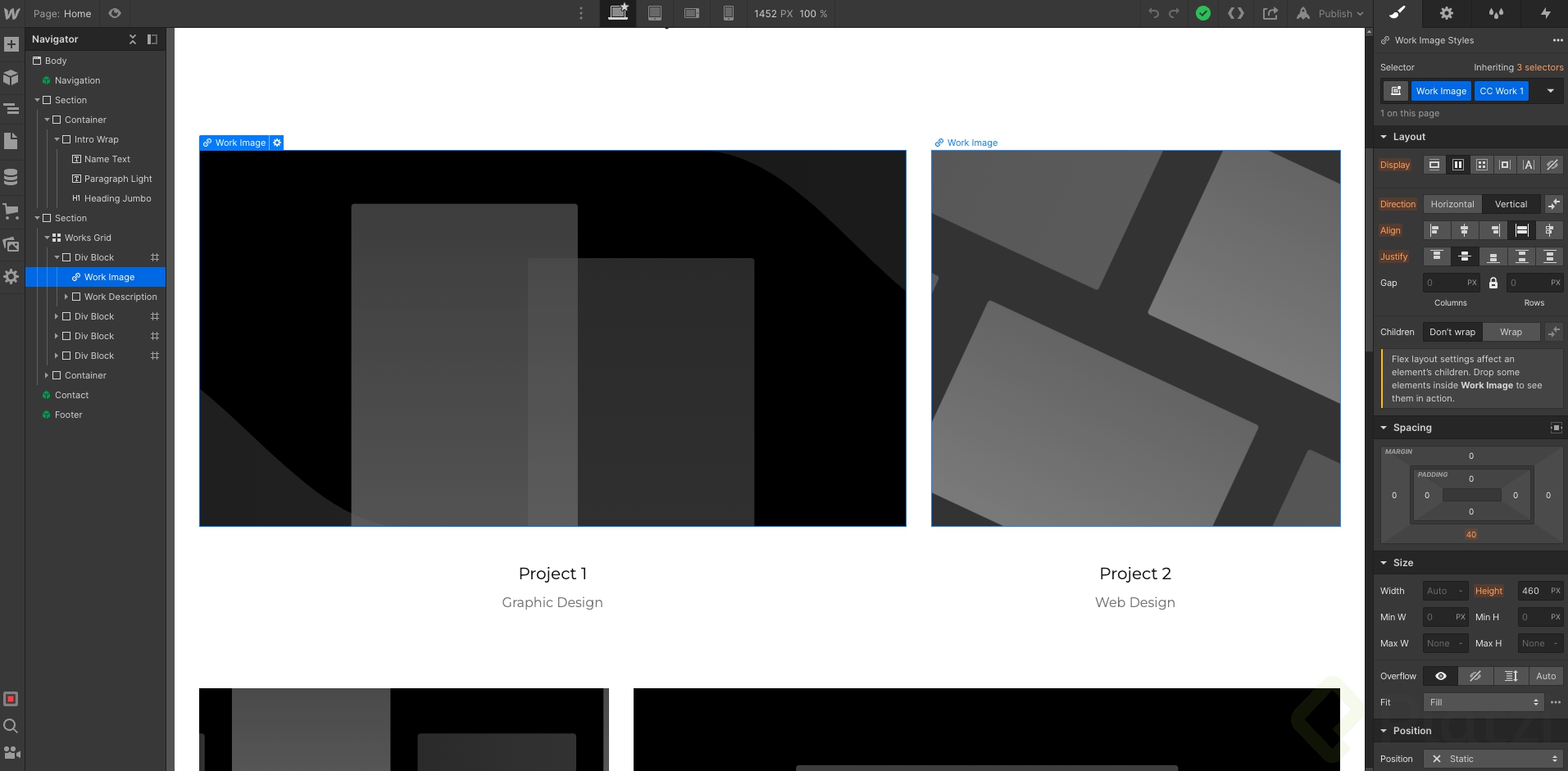
Con Webflow podrás construir desde una página persona simple hasta sitios avanzados como e-commerces. Puedes empezar desde 0 usando el *box model o (*modelo de caja en desarrollo web). También hay plantillas de diferentes estilos y usos.
El builder de Webflow te permite configurar todos los aspectos de una página, desde la alineación de los elementos hasta el diseño responsivo.

Carrd te ayuda a generar one-page sites, es decir, sitios web de una sola página.
Con esta herramienta podrás tener desde sitios personales hasta landing pages para tu producto mínimo viable o MVP.
Carrd tiene bastantes opciones para ti. En el plan gratis puedes tener hasta tres páginas y acceso a todas las características principales. Todo lo que construyas en Carrd es totalmente responsivo.

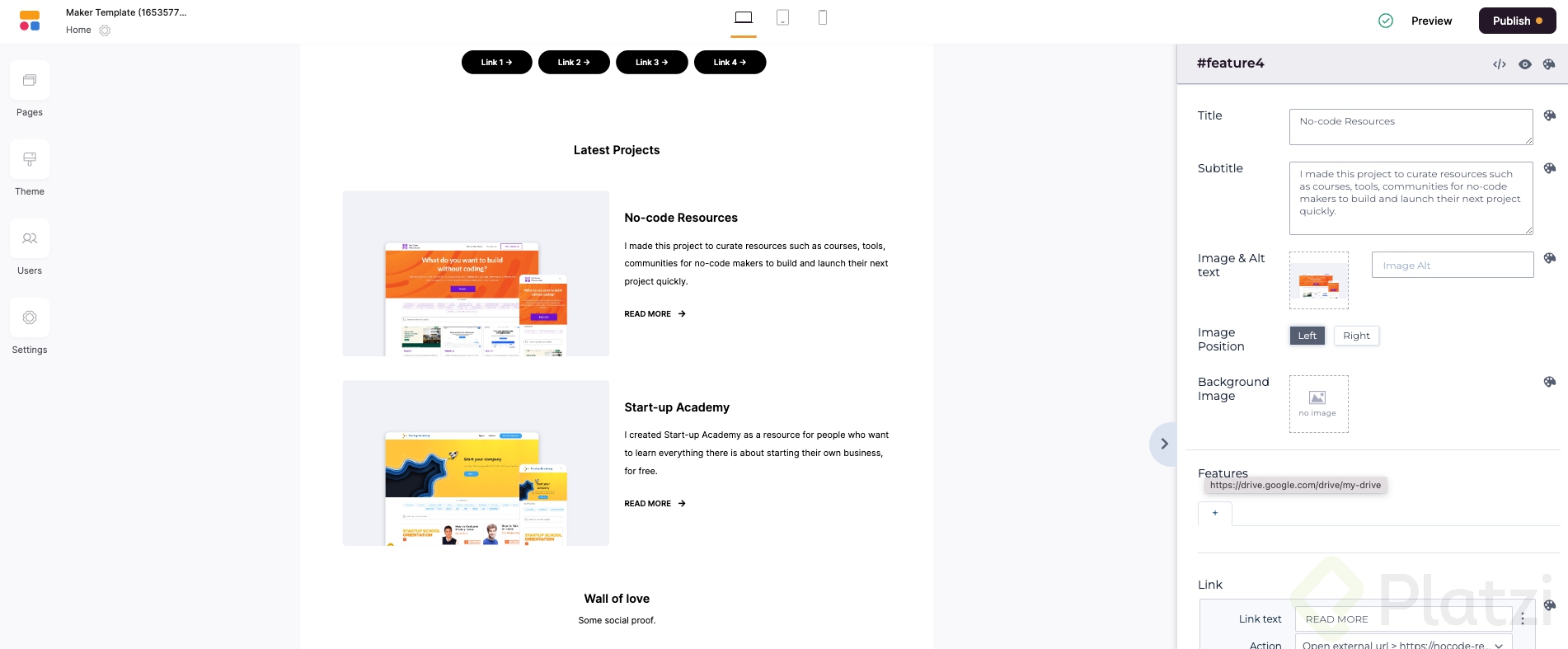
Softr no solo te permite construir directorios, como ya te habíamos contado anteriormente, allí también podrás crear tu portafolio.
El builder de Softr es bastante poderoso y fácil de utilizar. Funciona a partir de bloques: cada elemento de la página es un bloque, ¡como si estuvieras construyendo legos!

Sí, así como lo lees.
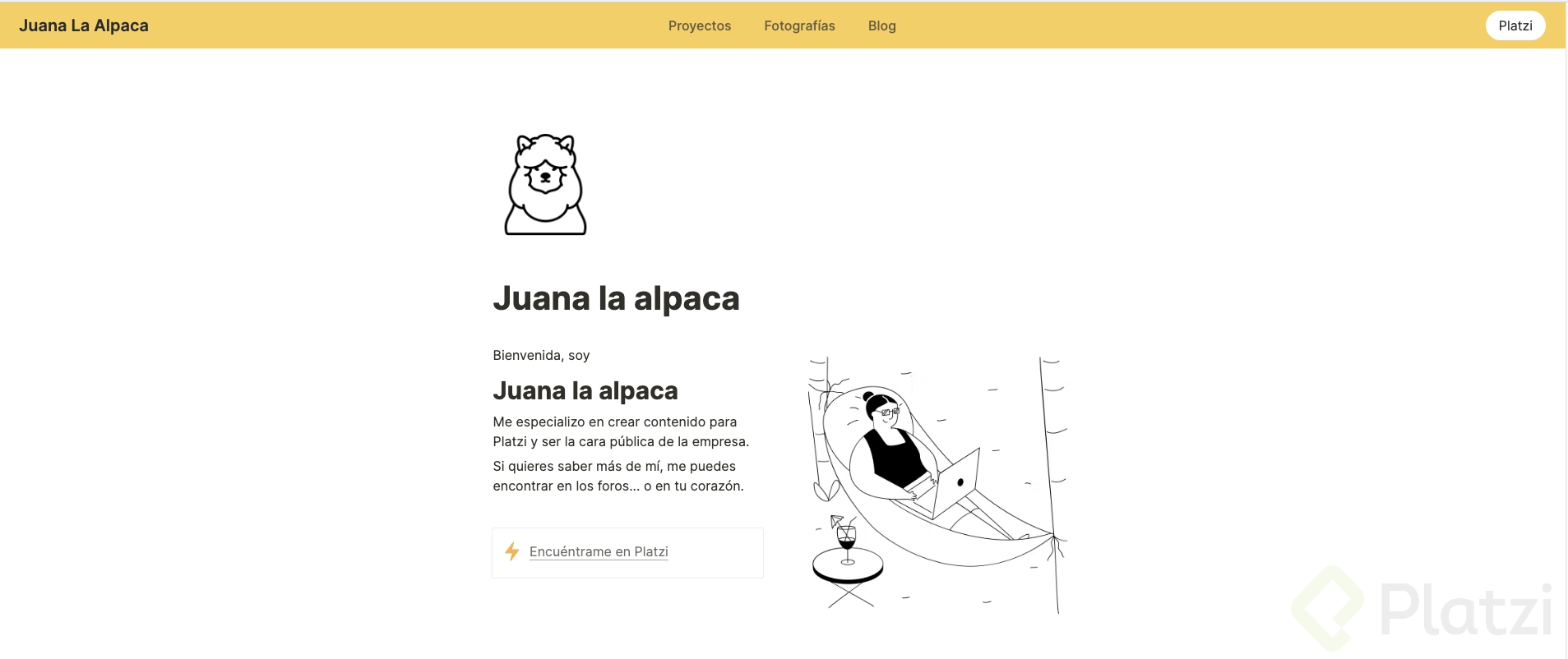
El sitio que ves en la imagen fue producido usando Notion, y un poco de código CSS (hojas de estilo en cascada) para la parte visual. Lo desplegamos con Super.so e incluye un portafolio, un blogpost y una extensión de buymeacoffe para recibir donativos.
Super incluye plantillas y bloques en Notion que solo tendrás que arrastrar para construir los diferentes elementos de tu página.
Toma el Curso para Crear Sitios Web No-code con Notion y Super. No solo aprenderás a hacer un sitio como el de Juana, también sabrás cómo integrar analíticas para mejorar el sitio y tu contenido constantemente.
Además de eso, ¡verás cómo instalar plug-ins para monetizar tu página!
Te veo en la primera clase 👇
me gusto la de juana la alpaca
x2
Me gustó la de Notion por lo simple se ve bien para una página personal
Muy interesante este Blogpost, me anima muchísimo probar las herramientas ya que nos brinda la oportunidad de diseñar, como también, construir websites sin necesidad de código. Muchas gracias!!