No-code, como su nombre lo dice, son herramientas que te permiten construir productos digitales sin tener que escribir líneas de código. Gracias a no-code, una emprendedora puede construir su mínimo producto viable, validar sus hipótesis, recibir feedback e iterar en el menor tiempo posible sin invertir mucho dinero. Programar un producto de software llega a ser la parte más cara de validar una idea.
Regístrala aquí, nos encantaría verte en el directorio de startups no code latinas.
El movimiento no-code tiene la idea de democratizar el acceso a la creación tecnológica. Desde hace un par de años, muchas startups nacieron de no-code. Es decir, sin una sola línea de código. Es el caso de Scribly.io, Logieq o Hunty, esta última siendo una startup latinoamericana.
En este artículo, te enseñaré cómo construir una aplicación sin escribir una sola línea de código. En mi caso, será un directorio de startups no-code latinoamericanas, donde cualquiera podrá ver el directorio y registrar su startup mediante un formulario.
Antes de comenzar, crea una cuenta en airtable y softr.io. Mantén la sesión iniciada en ambos.
¿Ya las tienes?
¡Vamos!

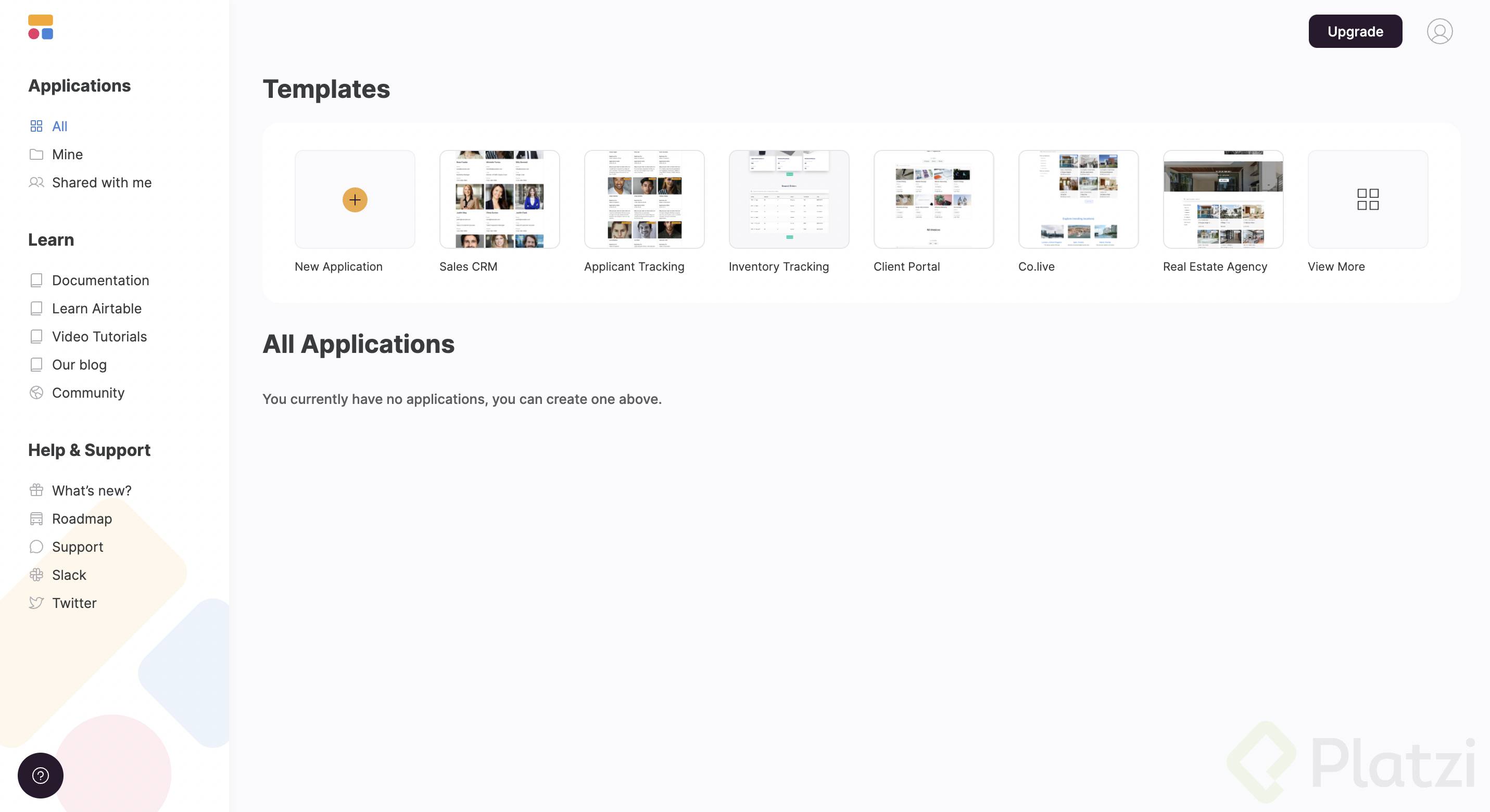
Cuando entras a softr.io tendrás varias opciones de cómo comenzar a utilizar la plataforma. Puede ser desde cero o usando una plantilla. Nosotros usaremos una plantilla.

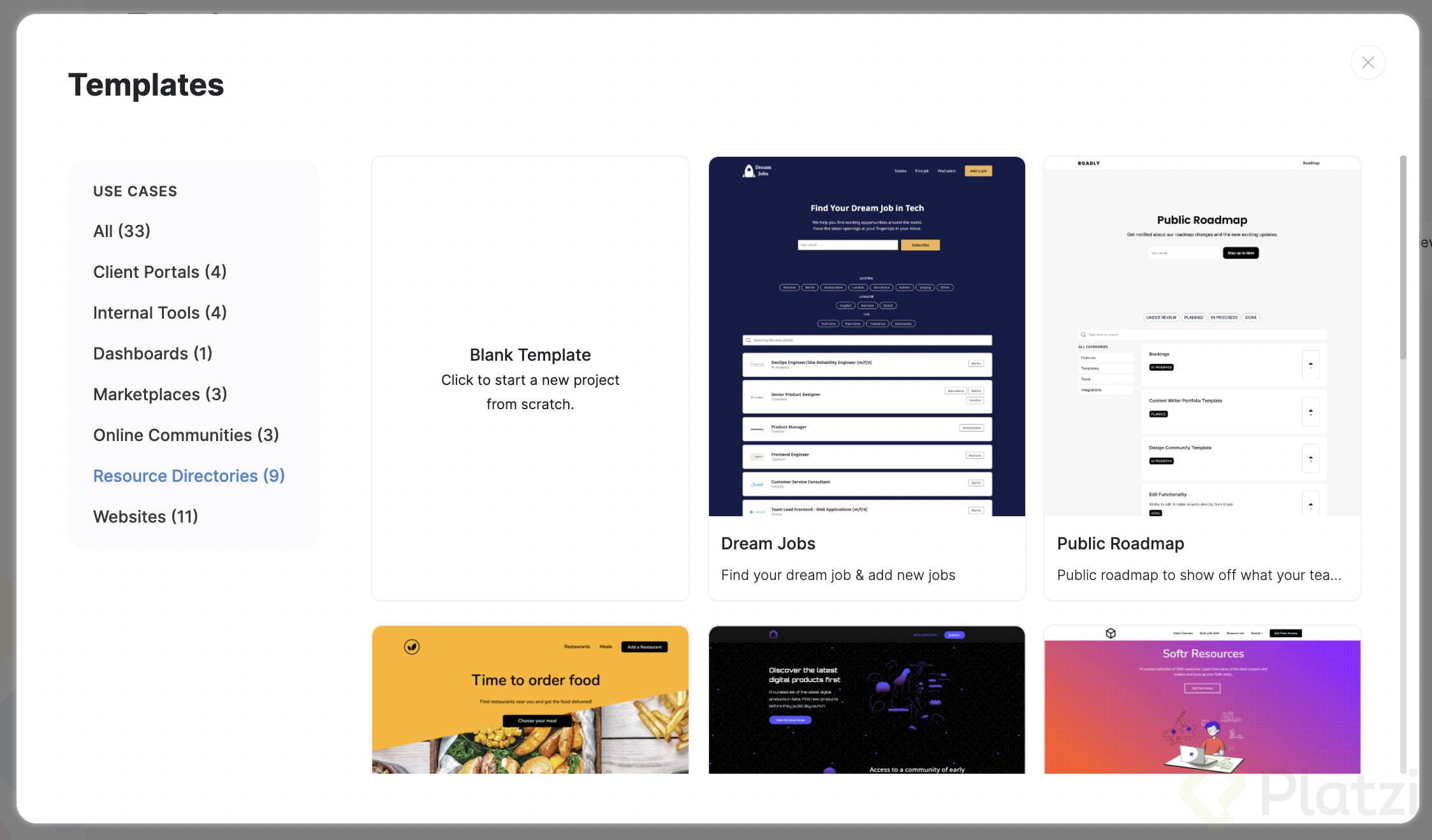
Como puedes ver, hay diferentes plantillas según el caso. Como nosotros haremos un directorio, escojamos “resource directories”. A mí me gusta “dream jobs”, escogeré esa. Tú puedes seleccionar la que quieras para tu directorio y dale “use template”.
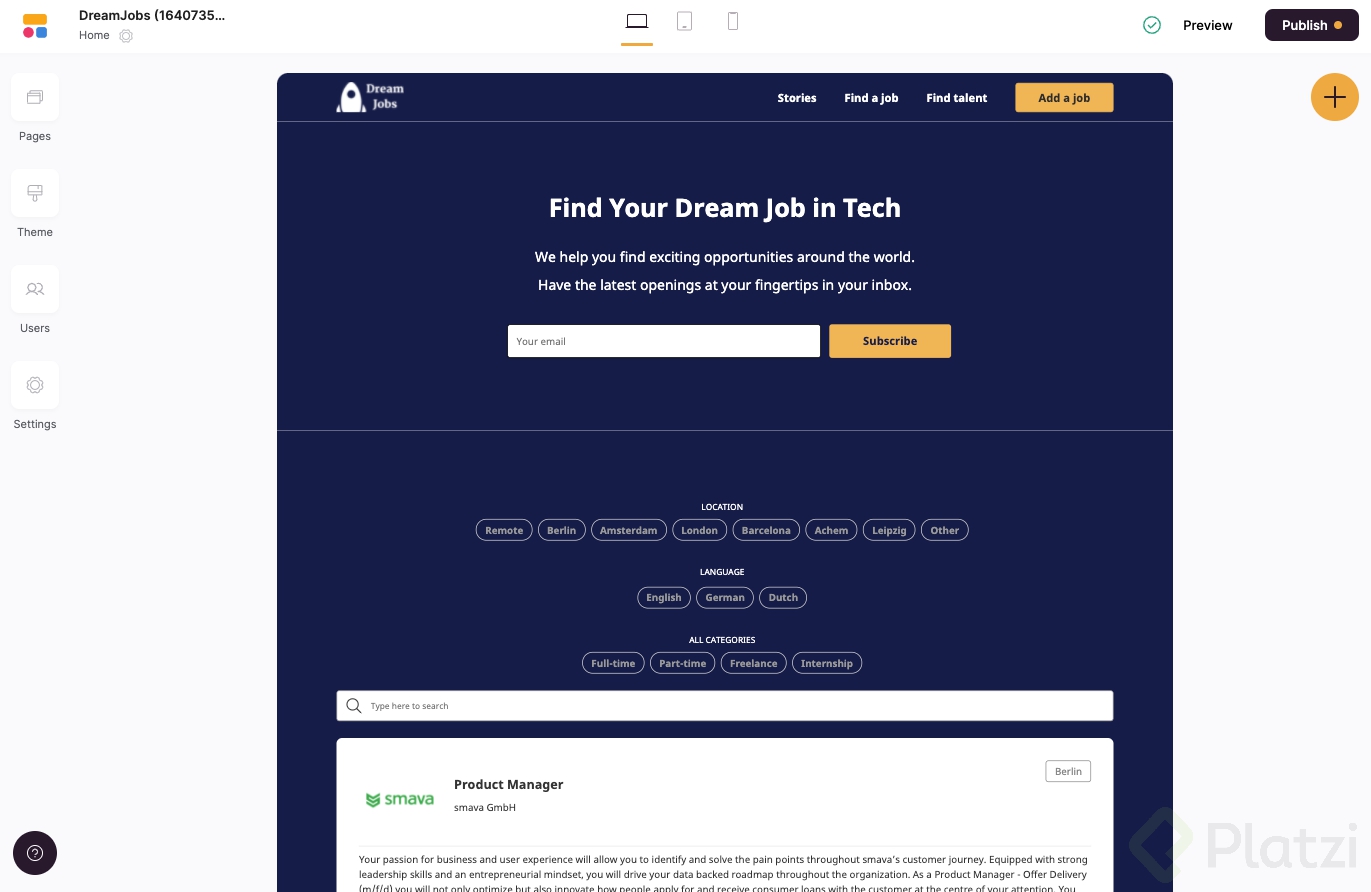
Se verá más o menos así
👇

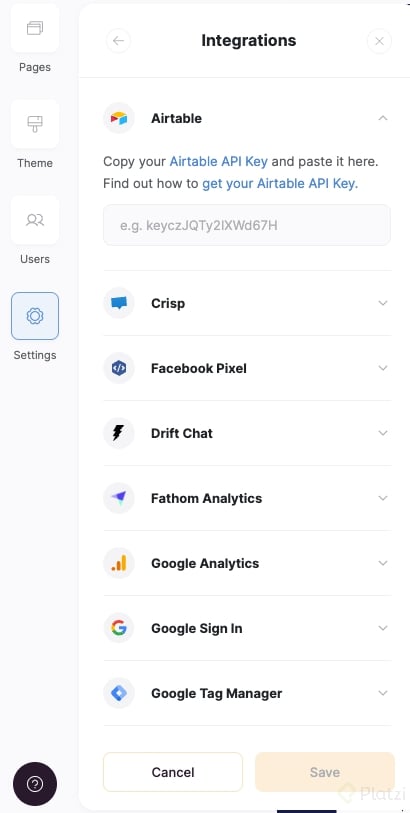
De lado izquierdo tienes diferentes opciones para construir tu sitio con softr.io y arriba puedes probar cómo se ve el diseño responsivo. Por ahora vamos a settings > integrations > Airtable. Verás que te pide tu “Airtable API Key”. Ve a https://airtable.com/account y genera tu API key. Pégala en tu directorio. Dale guardar y luego connect to airtable en la pantalla emergente que sale.
Recuerda: No compartas tu API Key con nadie 👁️

Hagamos un paréntesis
¿Qué es Airtable?
Airtable es un servicio de colaboración en la nube. Funciona como un híbrido de hoja de cálculo y base de datos.
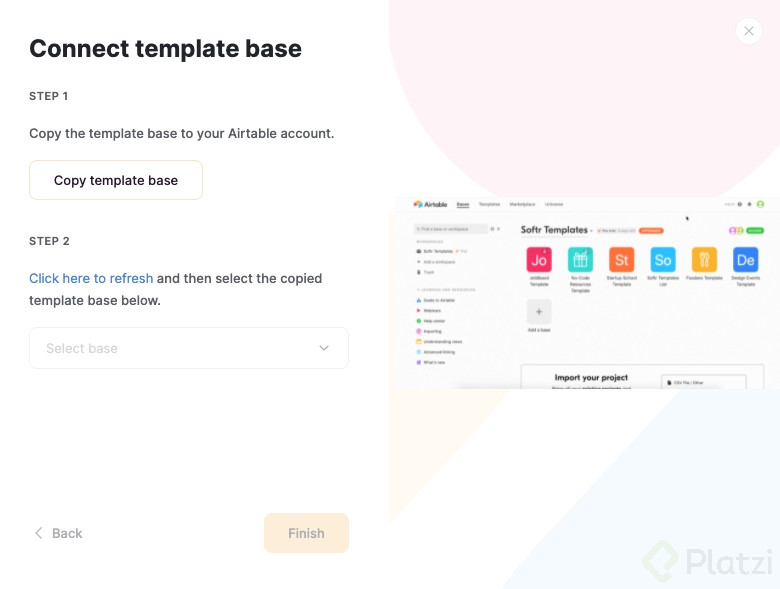
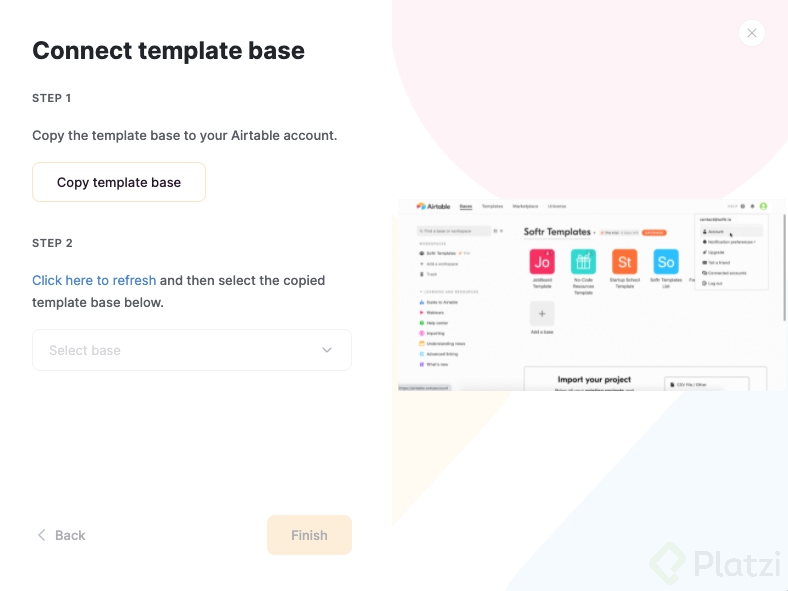
Nuestro directorio se alimenta de una base de datos hecha en airtable. La plantilla ya trae una integrada, nos queda clonarla a nuestro proyecto. Así que dale Copy template base.


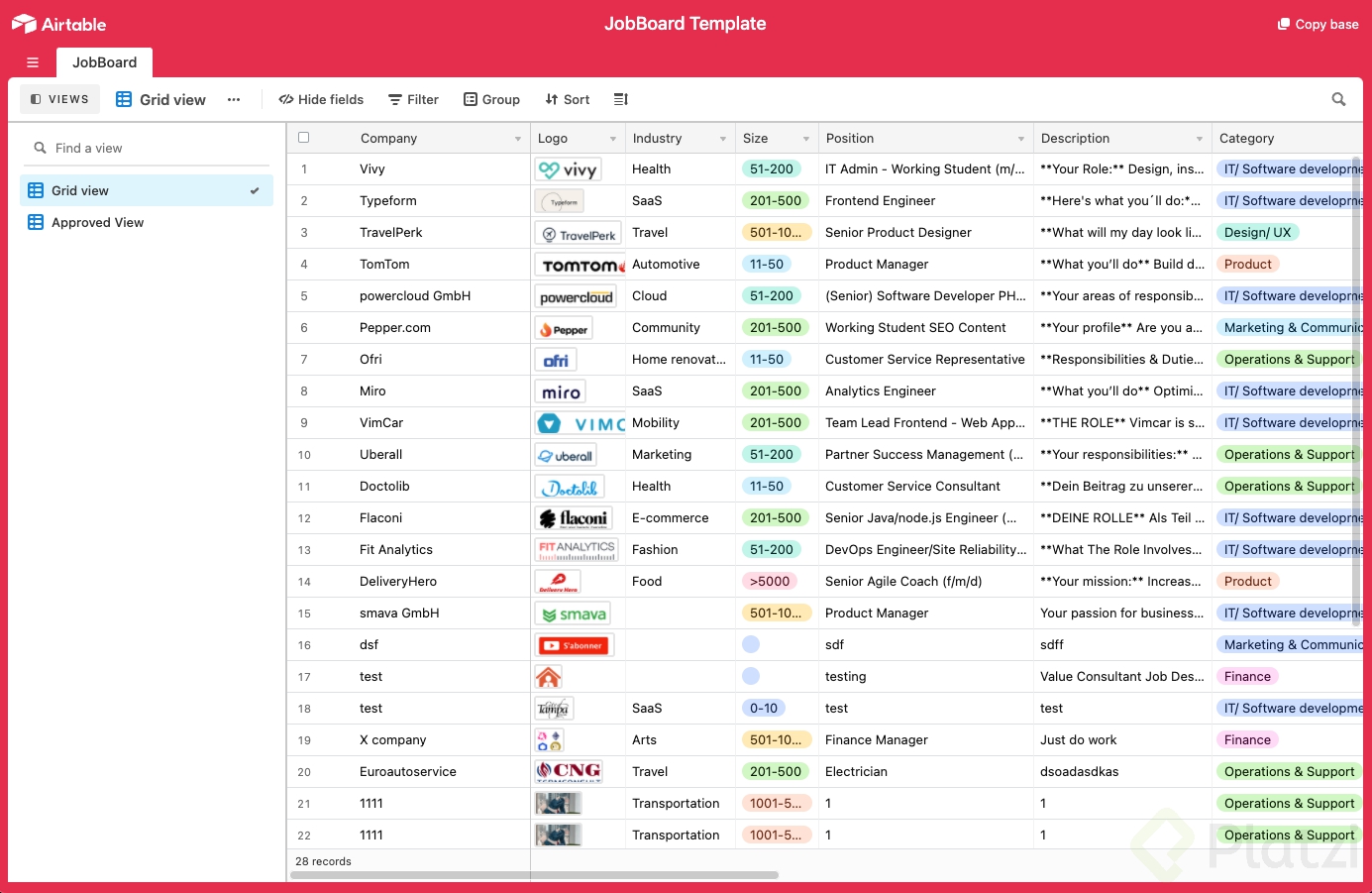
Después de darle click se abrirá una pestaña con la base de datos de la plantilla. No podrás modificarla, es solo lectura. En la esquina superior está “copy base” . Selecciónalo y en la siguiente pestaña que se abre, elige el workspace que tú quieras y dale add base. Yo dejé el que estaba.
Una vez que agregues la base a tu cuenta de airtable puedes su editar el nombre, color e ícono. Solo tienes que pasar el puntero por encima y seleccionar la flecha blanca.

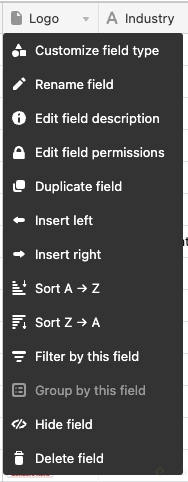
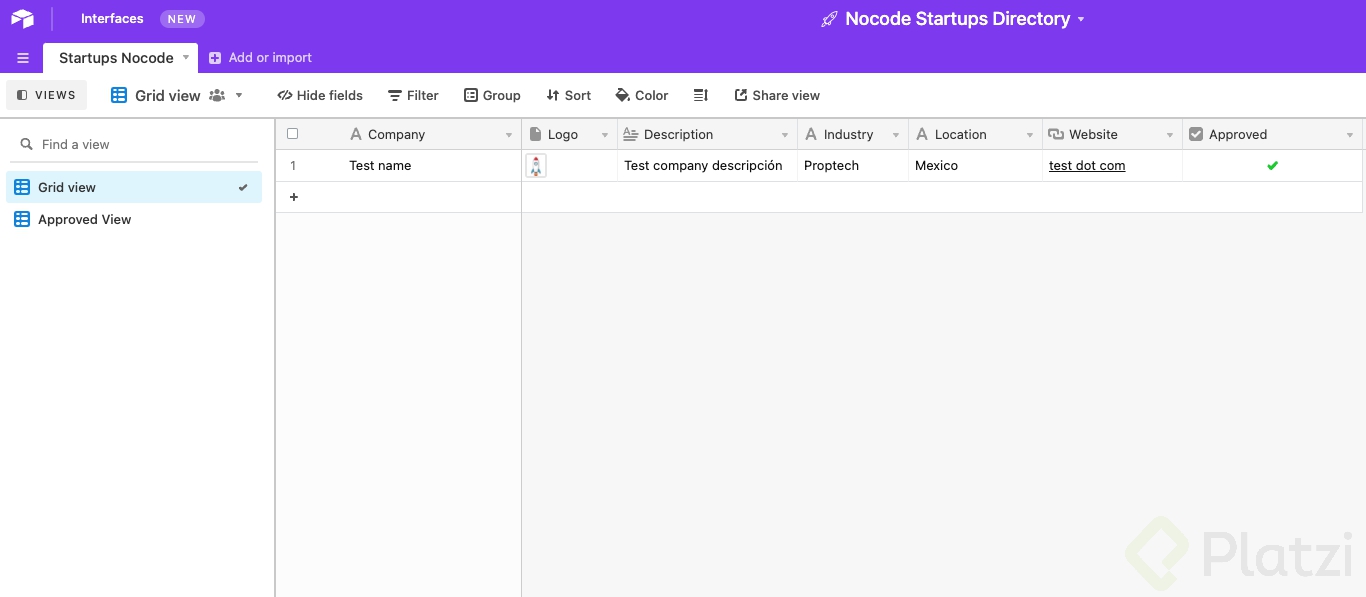
Selecciona la base de datos de tu directorio. Vamos a editarla con las categorías que queremos. Para modificar las columnas selecciona la flecha que está junto a cada nombre.

Así se ve mi base de datos ya limpiada y con las categorías que quiero. Dejé una fila de test para evitar problemas al conectar mi base.

Nota que he quitado todos los checks de “approved”.
¿Para qué?
Lo veremos adelante. De mientras regresemos a softr.io y selecciona “click here to refresh” para que salga la base de datos que hemos creado en el dropdown menu.

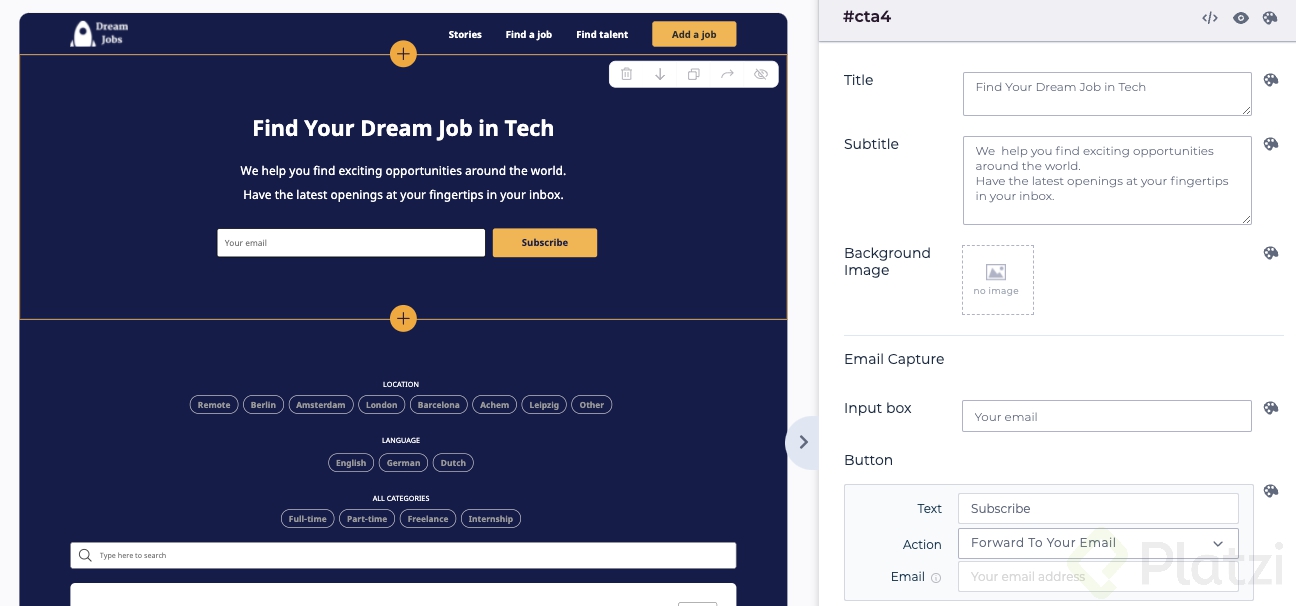
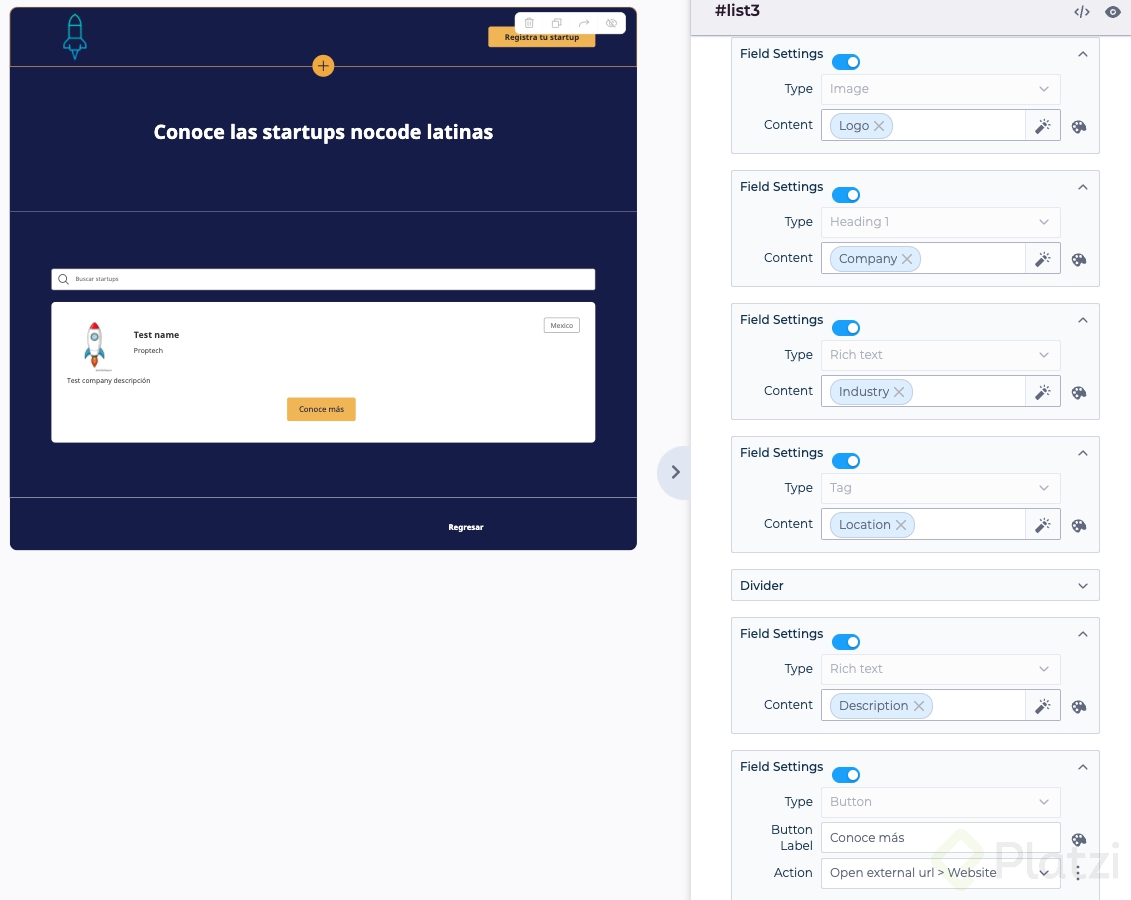
Editemos el copy del directorio. Al colocar el punto sobre los bloques de la página puedes eliminarlas, duplicarlas, ocultarlas y moverlas. Si haces click sobre los bloques los podrás editar. Explora los diferentes bloques utilizando el botón + y personaliza tu directorio.

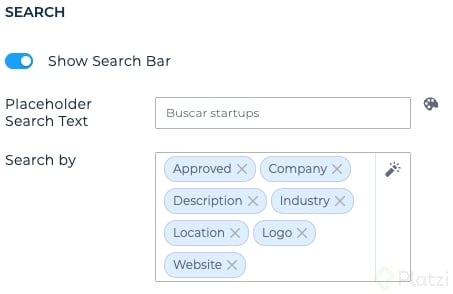
Cuando selecciones el bloque que muestra los registros, el menú lateral te mostrará distintas maneras de configurar qué información y cómo se mostrará en la página. En mi caso, para el directorio he puesto que solo se vea el board de airtable donde están startups aprobadas. También puedes configurar cómo se verá cada card. En el campo de search bar selecciona todas las categorías que estarán consideradas cuando alguien busque una startup. Yo activé todas.

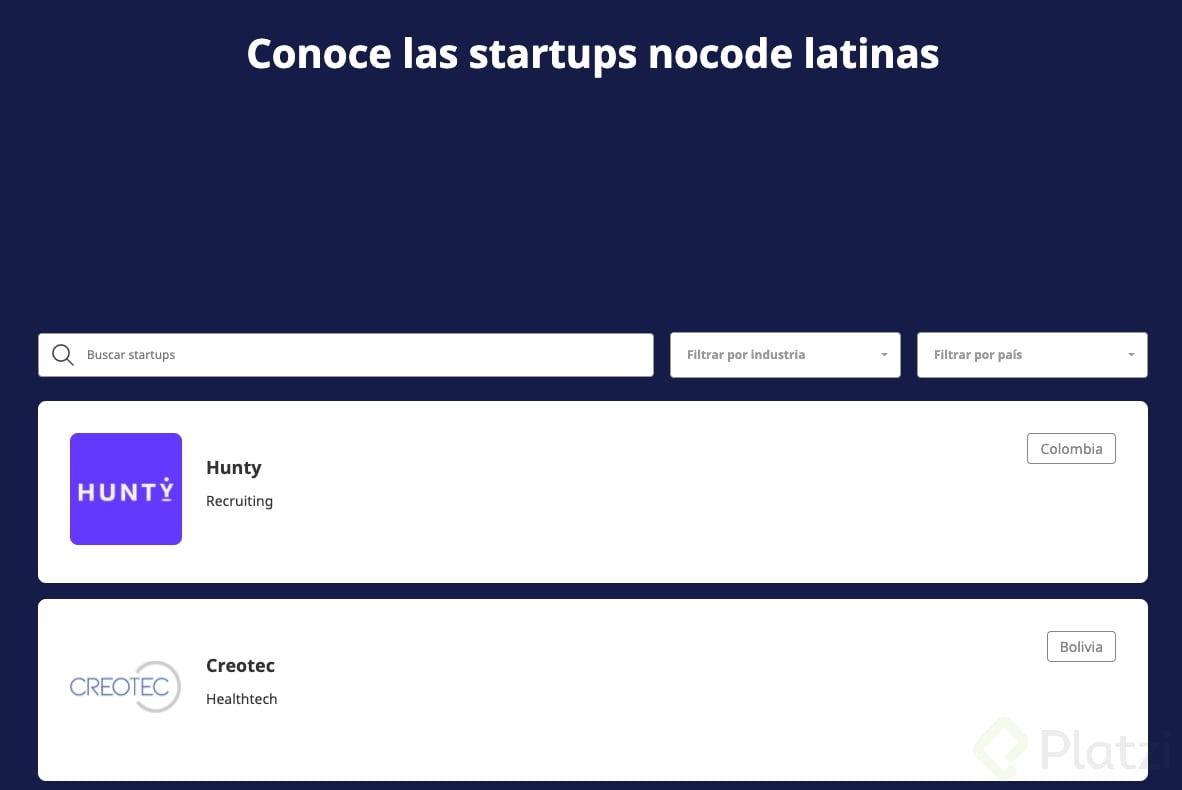
Así quedó el MVP del directorio.

Ahora vamos a configurar el botón para registrar una startup. Ve a pages y selecciona la página “add-job”. Puedes editar el SEO, la ruta, el foot, header, entre otras cosas al hacer click en los tres puntos. Si cambias la url de tu formulario, no olvides actualizarla en el botón de registro. De lo contrario te marcará error.
Personaliza los campos que vas a captar de la misma manera al seleccionar el bloque de formulario. Cada campo tendrá el tipo de dato, label o nombre a mostrar, el placeholder y el tag. Este último dato es muy importante que coincida con el nombre de la columna correspondiente en airtable.

¡Listo!
Ya quedó nuestro directorio. Solo queda publicarlo. Puedes utilizar un subdominio de softr.io o si ya tienes el tuyo, agregarlo. Puedes encontrar el directorio aquí.

Larga vida al No-Code.
jajaja. Larga vida al “¡Hola Mundo!”
Soy maestro y quiero aprender a usar la pantalla con mis alumnos usando notas y movimientos. Que curso me recomiendan para empezar? Gracias
Ya tomaste el curso de Zoom?
Genial !! Gracias por compartirlo 👍👍
Disculpen soy nuevo, !
¡Hola PlatziNauta! 🙌
¿Hay algo en lo que pueda ayudarte? 😊
Un artículo muy práctico que me llevo a probar todo el día una idea que tenía para mis clases y entender el potencial que hay en las herramientas No-Code.
Gracias Diana por el articulo. Abre un mundo de posibilidades. Entre al sitio y conoci algunas empresas interesantes. Creotec entre ellas. Sus historias muy motivadoras. Gracias Diana.
interesante articulo
Si que lo es
Que viva el NO CODE
Wow como agiliza todo esto!!! La contrapartida es que no tienes control del software estimo…
Es algo que no tenía conocimiento. Será motivo para probarlo.
Interesante información.
Este tema esta super interesante, muchas gracias!
Me parece excelente quiero hacer una prueba con ello, pero mi duda es ¿qué limitaciones tiene él NO-CODE? Además de ¿qué punto es recomendable tener conocimiento de código para solucionar algún problema?
Ya había leído sobre este tipo de aplicaciones pero no sabia cómo funcionaban hasta ahora, definitivamente esto para una empresa es un gran plus para mejorar y/o acelerar parte de sus procesos internos, gran articulo.
El No-Code es bueno, pero el Low-Code es mucho mejor!
Que buen articulo, no sabia que era el no-code y como aplicarlo. con este articulo me quedo más claro.
Wow! Increible, muchas gracias.