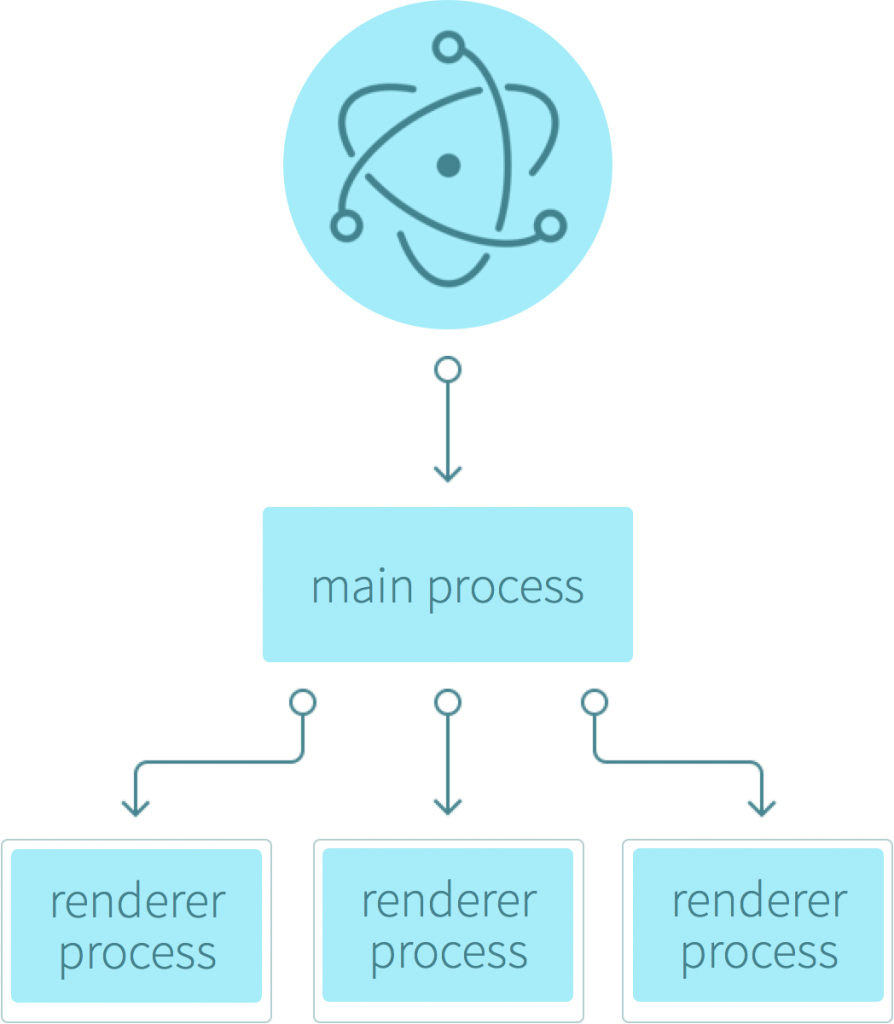
Electron.js es una plataforma para desarrollar aplicaciones de escritorio usando tecnologías web (HTML, CSS y JavaScript) creada y mantenida por Github. Electron.js funciona creando dos tipos de procesos, el proceso main y el proceso renderer. El primero es un proceso de Node.js, este es nuestro proceso principal, viene a ser nuestra aplicación en si misma, este proceso tiene acceso a varias API de Electron.js solo para este proceso que nos ayudan a comunicarnos con el SO y realizar distintas acciones o efectos.
El segundo (renderer) es un proceso de Chromium, con una diferencia, este Chromium tiene un Node.js incorporado y acceso a todos sus módulos y los que instalemos con npm (esto nos permitiría usar React.js, Angular.js, Polymer, etc. para desarrollar nuestra UI o cualquier otra librería básicamente), por lo que desde nuestrorenderer podemos usar módulos como fs para leer y escribir en el disco, o hacer peticiones a una base de datos directamente.
Además de acceder a los módulos de Node.js y npm, Electron.js nos da acceso a una pocas API en este proceso igual que hace con el procesomain.

Para empezar a usar Electron.js lo primero que necesitamos es iniciar un proyecto con npm init e instalar la dependencia de desarrolloelectron-prebuilt. Esta dependencia nos permite iniciar nuestra aplicación de Electron.js con el comando electron .. Veamos como quedaría nuestro package.json luego de instalar todo:
{
"name": "my-app",
"version": "0.1.0",
"description": "My first Electron.js application",
"main": "app/index.js",
"scripts": {
"start": "electron ."
},
"devDependencies": {
"electron-prebuilt": "1.3.3"
}
}
Ahí tenemos nuestra dependencia de desarrollo instalada y el scriptstart que inicia la aplicación, también definimos que el entry point de nuestra aplicación va a ser el archivo index.js ubicado en la carpetaapp. Vamos entonces a crear este archivo y dentro vamos a colocar lo siguiente:
// de electron nos traemos app y BrowserWindowconst { app, BrowserWindow } = require('electron');
// definimos `window`, acá vamos a guardar la instancia de BrowserWindow actualletwindow;
// cuando nuestra app haya terminado de iniciar va a disparar el evento `ready`// lo escuchamos y ejecutamos la función `createWindow`
app.on('ready', createWindow);
// escuchamos el evento `window-all-closed` y si no estamos en Mac cerramos la aplicación// lo de Mac es debido a que en este SO es común que se pueda cerrar todas las ventanas sin cerrar// la aplicación completa
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
// definimos la función `createWindow`functioncreateWindow() {
// instanciamos BrowserWindow, esto va a iniciar un proceso `renderer`window = new BrowserWindow({
height: 768,
width: 1024,
});
// le decimos a nuestro `renderer` que cargue un archivo que tenemos en `statics/index.html`// acá podríamos cargar cualquier URL, por ejemplo podríamos haber iniciado un servidor HTTP// y luego cargar la URL de este servidorwindow.loadURL(`file://${__dirname}/../statics/index.html`);
window.on('closed', () => {
// por último escuchamos el evento `closed` de la ventana para limpar la variable `window`// de esta forma permitimos matar la ventana sin matar al aplicaciónwindow = null
});
}
Ese archivo va a ser nuestro proceso main (nuestra aplicación), cuando iniciemos Electron.js con el comando npm start vamos a iniciar este script, crear una ventana y abrir el archivostatics/index.html. Ya que tenemos todo esto, vamos a crear el HTML que vamos a cargar.
<htmllang="en"><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><title>Nuestra aplicación de Electron.jstitle>head><body><mainid="app-container"><header><h1>Acabo de iniciar una app de Electron.jsh1>header>main>body>html>Ese va a ser nuestro HTML inicial, ahora cuando iniciemos Electron.js vamos a ver una ventana en blanco con el mensaje: Acabo de iniciar una app de Electron.js Ahora vamos a incluir un poco de JS en el renderer y vamos hacer uso del módulo fs (directo en la ventana). Vamos a incluir una etiqueta script con el siguiente código:
<script>
// importamos `fs` y `path`
const { readFile } = require('fs');
const { resolve } = require('path');
// leemos el archivo `package.json` como utf-8
readFile(resolve('./package.json'), 'utf8', (error, data) => {
if (error) {
// si hay un error lo mostramos en consola
console.error(error);
return error;
}
// si no escribimos el contenido del `package.json` en el HTML
return document.write(data);
});
<script>
Ahora simplemente recargamos la aplicación (si tenemos la ventana abierta podemos hacerlo como en una página web normal, para cambios en el proceso main es necesario pausar la aplicación y volverla a lanzar, si no tenemos algo que lo haga automático) y si no hay ningún error vamos a ver todo el contenido del package.json impreso en el HTML de nuestra aplicación.
Fijense como desde el mismo HTML usamos require para traernos dos módulos de Node.js y leer el archivo, gracias a que el proceso renderer es un Chromium+Node.js podemos combinar cualquier módulo que funcione en ambos para hacer aplicaciones. También ya que Electron.js trae Node.js v6 y la última versión de Chromium podemos usar (casi) todas las características de ECMAScript 2015 (solo faltan módulos) y sin necesidad de usar Babel, aunque si podríamos usarlos para otras funciones como Async/Await o soportar JSX si usamos React.js
Ahora que tenemos nuestra aplicación (super básica) vamos a empaquetarla para poder distribuirla, para esto nos tenemos que bajar electron-packager el cual nos permite generar los .app o .exe para nuestra aplicación (también soporta Linux sin problema).
Así que vamos a instalarlo como dependencia de desarrollo y luego vamos a crear el script build en el package.json con la siguiente línea:
electron-packager . --platform=darwin --arch=x64 --version=1.3.3 --ignores=node_modules/electron-* MyApp
Esta línea va a crear una aplicación llamada MyApp usando el contenido del path . (la raíz del proyecto) para la plataforma darwin (Mac, para Windows se usa win32, tanto para 32 como 64 bits), en la arquitectura x64, con la versión de Electron.js 1.3.3 (la última hasta el momento) e ignorando el todos los paquetes con el nombre electron- que haya en node_modules.
Una aclaración: es necesario correr
electron-packagerdesde el SO para el que se quiere compilar.
Con esto vamos a tener nuestra aplicación enpaquetada y lista para ser distribuida. Hay otra opción que es usar electron-builder, este incluye más funciones que electron-packager, pero también te trata de hacer seguir una forma específica de crear y organizar tu aplicación.
Hay muchas aplicaciones populares usando Electron.js hoy en día, la principal (y la razón de que exista) es el editor Atom, de hecho Electron.js nació como atom-shell.
Otra aplicaciones son el cliente de chat Slack, el editor de Microsoft VisualStudio Code, la aplicación de escritorio de WordPress, el navegador Brave, la terminalHyperTerm y muchas, muchas más (varias open source).
Electron.js es una excelente, y cada vez más popular, plataforma para desarrollar aplicaciones de escritorio usando JavaScript, y gracias a que es el mismo lenguaje que la web podemos compartir módulos entre nuestro frontend y backend con nuestra aplicación de escritorio sin problemas permitiendo lo que antes se hacía con Java: Write once, run everywhere.
Aprende todo lo que puedes hacer con esta plataforma en el Curso de Electron: Apps Nativas en Windows y Mac.
me encanta este framework lo quiero empezar a utilizar para hacer un software de restaurant que me perminta manejar los datos de las ventas tambien de forma remota
Hola Sergio, encontré este artículo buscando la manera de subir una app para móvil en Apple store y Play store. Es una app que tiene un amigo y tenemos unos ficheros JS y una base de datos. Sabes como podría hacerlo o desde donde hay que hacerlo? Gracias
Estoy construyendo una aplicación, con electrón y sequelize para manejar la base de datos en mysql, y alguien pudiera compartir mas sobre este tema sería de gran ayuda.
electron js me parece confiable, asi como lo demuestra el articulo
Muy buen articulo, he estado aprendiendo un poco de electron para algo especifico, pero no he podido saber como hacerlo. Necesito acceder al dom de un Render externo y poder escribir en campos de texto algo aleatorio, alguien sabe como podria hacerse?
en el segundo gráfico de código dice:
<code>letwindow;</code>no debería ser
<code>letwindow;</code>