La clave para definir una paleta de color en un sitio web, una app o cualquier producto digital está en habilidad de manipular un color, no solo elegirlo.
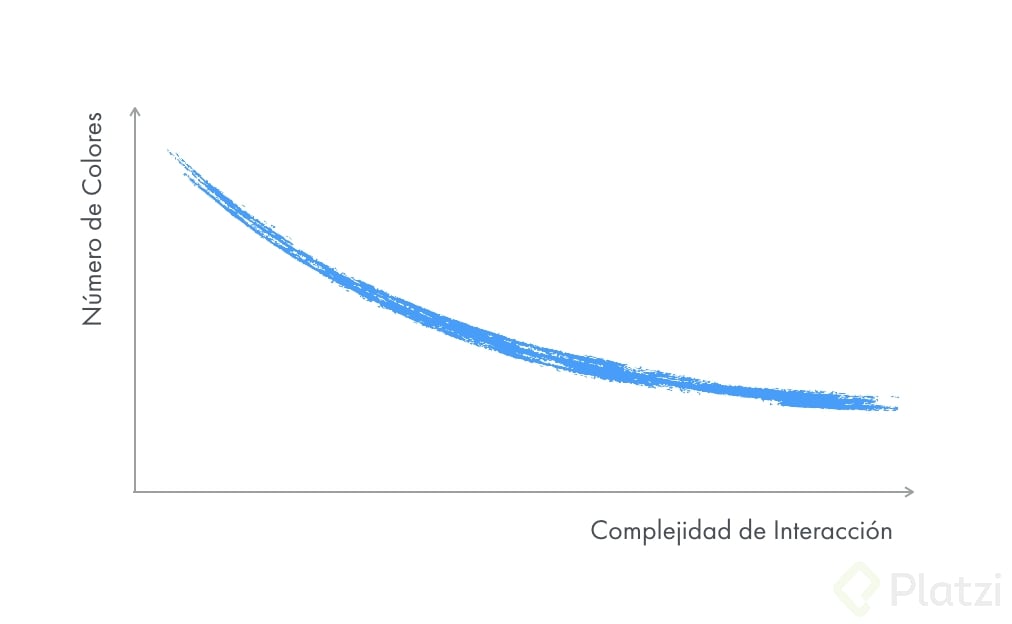
Repasando grandes productos o aplicaciones que usamos todos los días podemos descubrir esta tendencia: La complejidad de la interacción tiende a ser inversamente proporcional a la cantidad de colores.

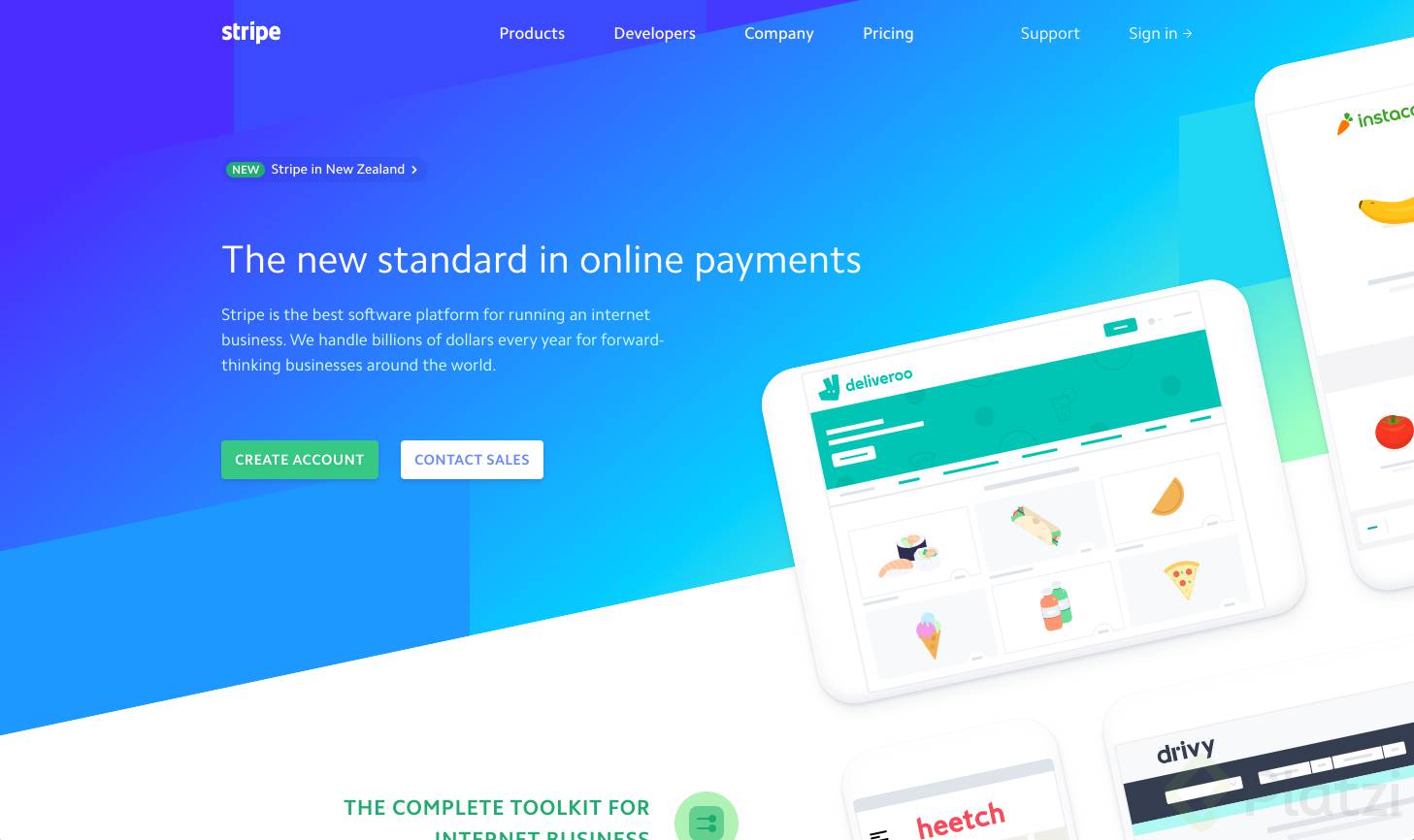
Stripe es un gran ejemplo. Un landing page o una página de ventas tiene un nivel de interacción muy bajo. El objetivo principal está muy claro: comprar, suscribirse, iniciar, etc. UnCall to Action.
En estos casos la cantidad de color tanto en volumen como en variedad puede ser muy alta.

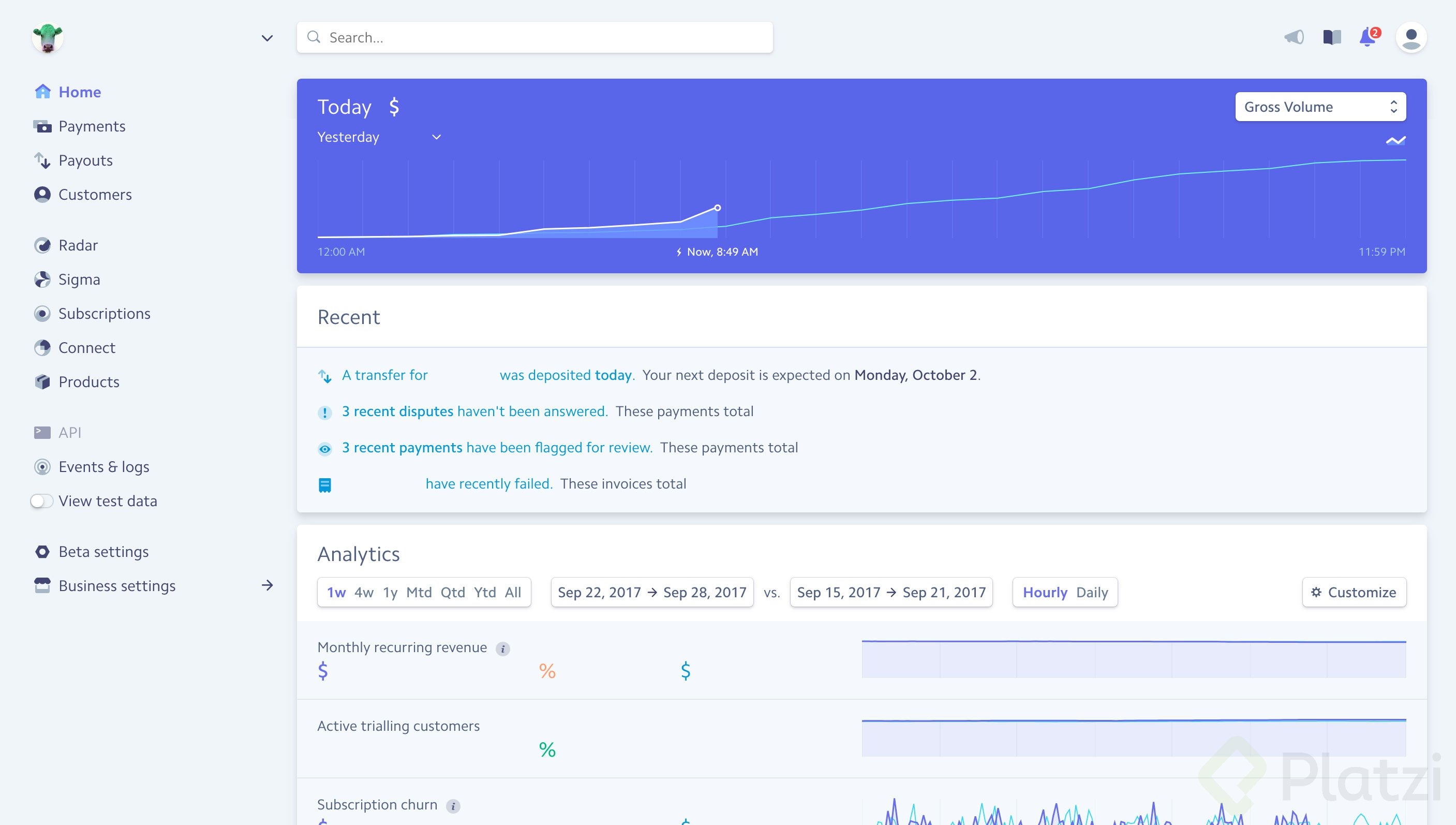
Pero cuando vamos a su dashboard la interacción es mucho más compleja, los objetivos del usuario son otros y el manejo del color es mucho más medido.
¿Cómo aprovechamos cada color para que sea funcional, predecible y aún así transmita el espíritu de una marca? Este es el gran reto del diseñador de interfaces a nivel de color.
La respuesta está en las variaciones: ligeras transformaciones de un color para construir todos los componentes que necesitemos. Veamos un par de ejemplos:
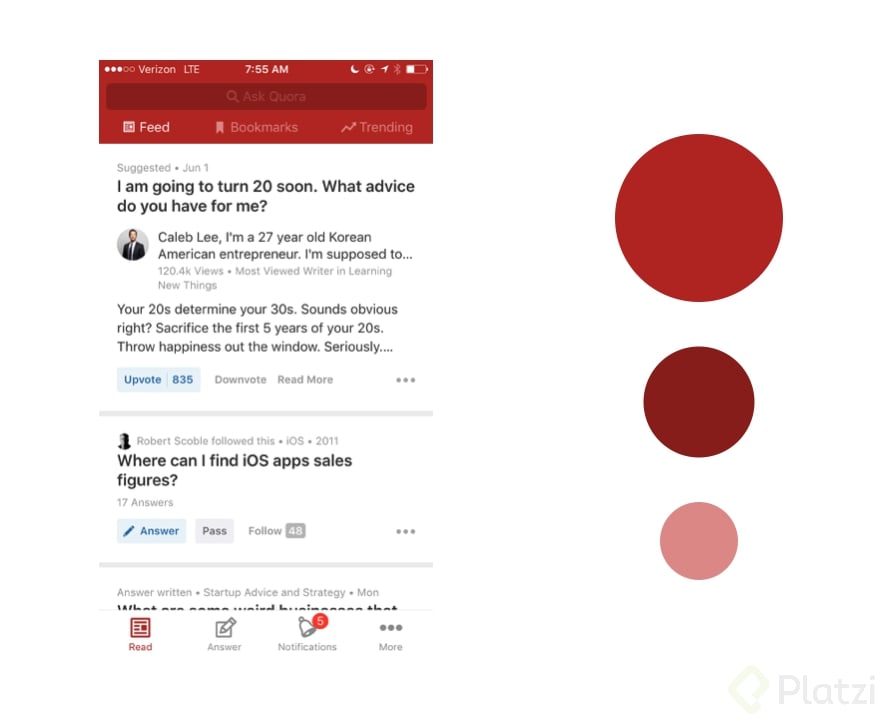
Esta es la vista móvil de Quora: 1 color principal y 2 variaciones.

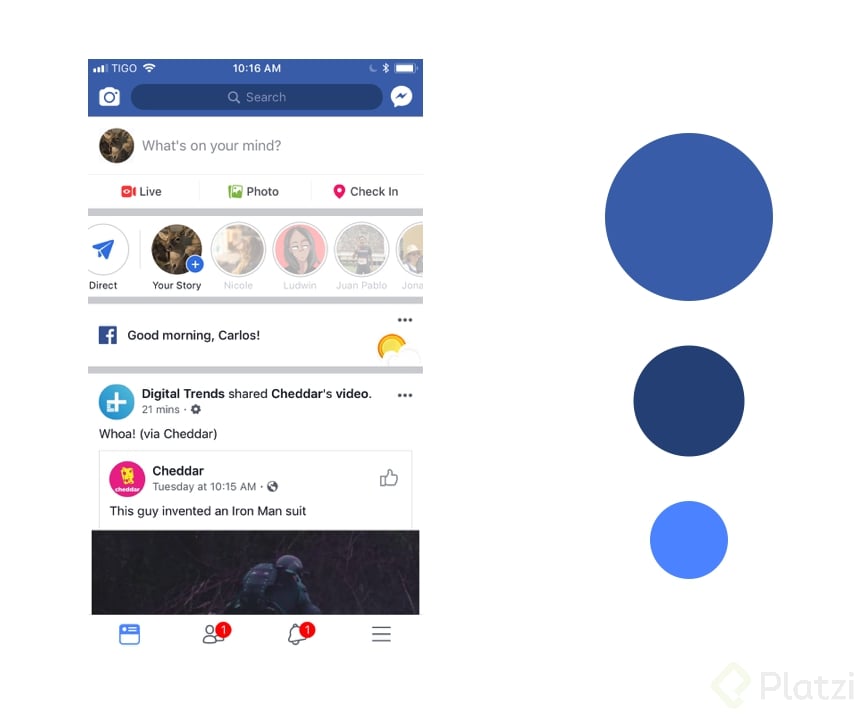
Ahora Facebook: 1 color principal y 2 variaciones. Un poco más interesante que Quora. ¿Por qué?

El camino fácil para obtener variaciones de color es tomar nuestro color principal y llevarlo hacia el negro para obtener una variación más oscura o hacia el blanco para obtener una versión más clara. Eso hizo Quora y aunque funciona no deja de ser un poco aburrido.
Como seres humanos estamos acostumbrados a ver variaciones de color muy complejas todo el tiempo. En cualquier objeto de un solo color vemos variaciones por condiciones de luz, temperatura, reflejo, ambiente, etc. Por esto una variación tan pobre como la anterior no es muy interesante.

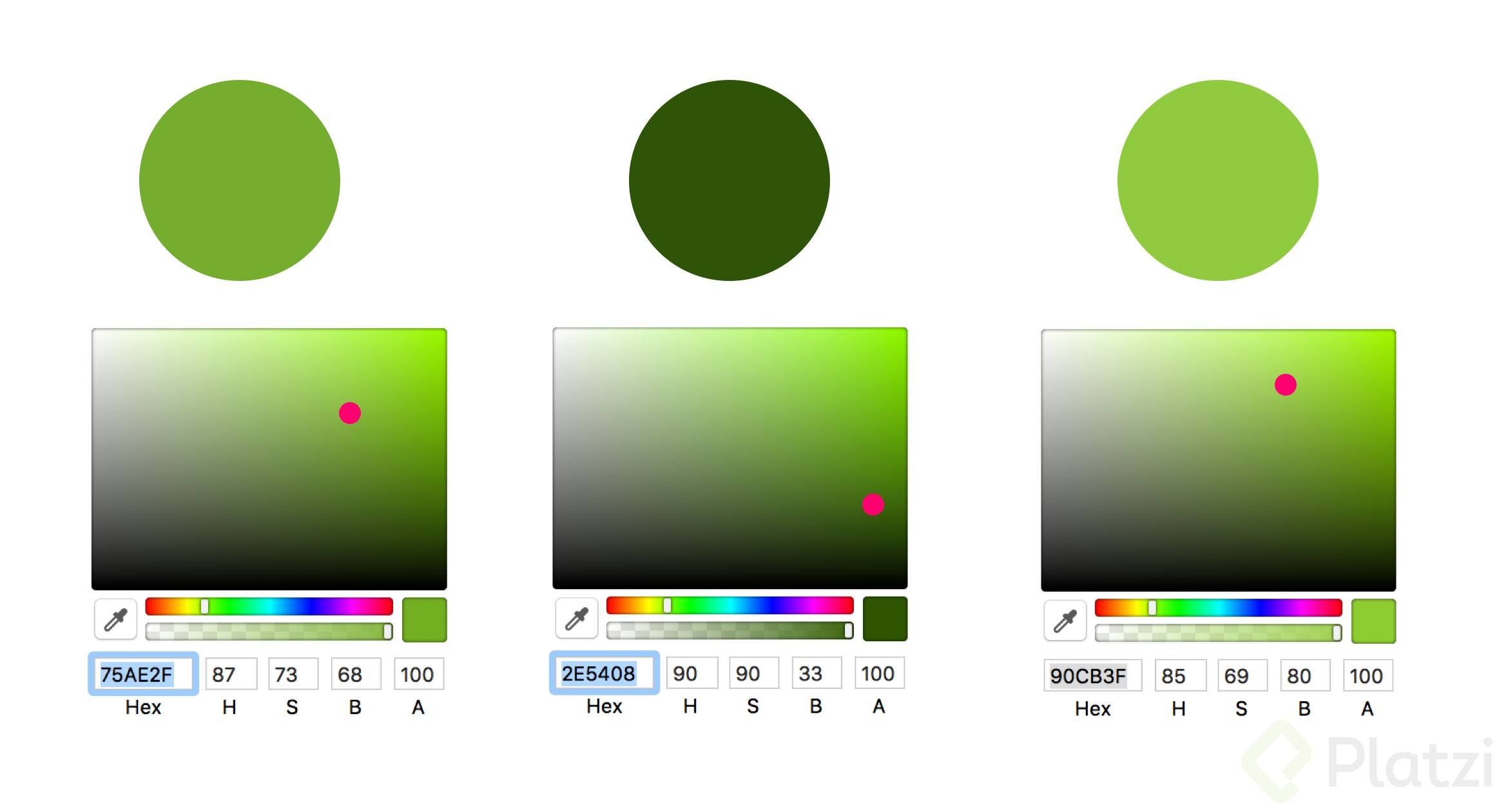
Al ver con detenimiento el panel de color tenemos un comportamiento menos predecible pero un resultado mucho más interesante:

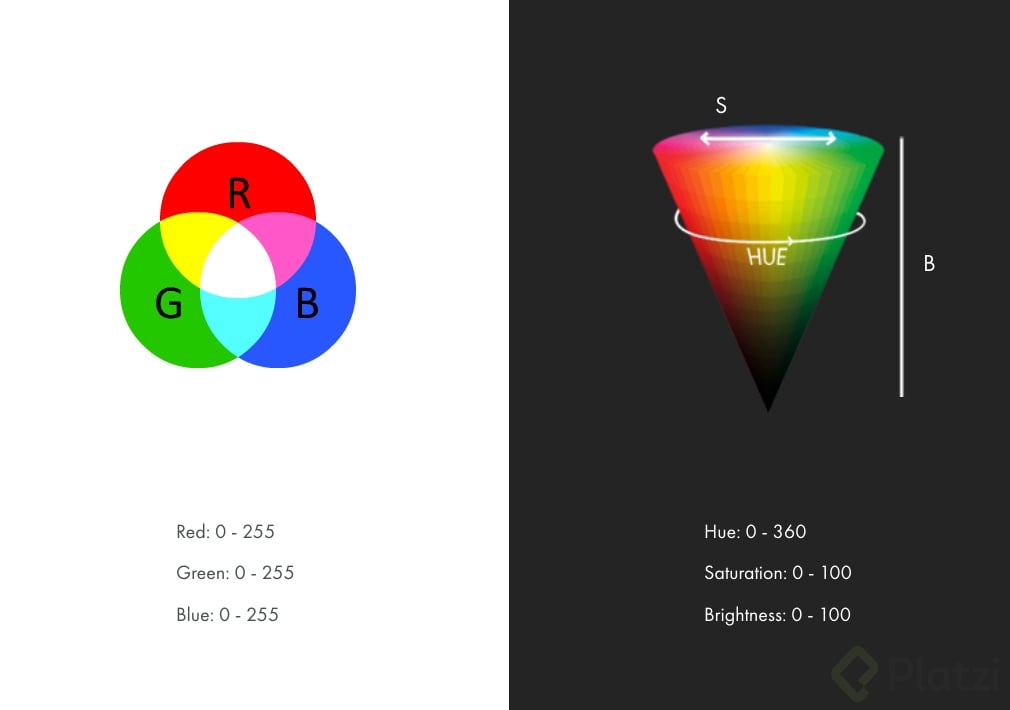
El modelo de color con el que estamos acostumbrados a trabajar es el RGB, combinación de valores de 0 a 255 para cada canal. Ahora veamos uno muy útil:

Hue Matiz
Escala de 0 a 360 de todos los colores “puros”.
Saturation Saturación
Escala de 0 a 100 dónde 100 es la saturación máxima de un color y 0 es blanco
Brightness Brillo.
Escala de 0 a 100 siendo 100 el color limpio y 0 el negro puro
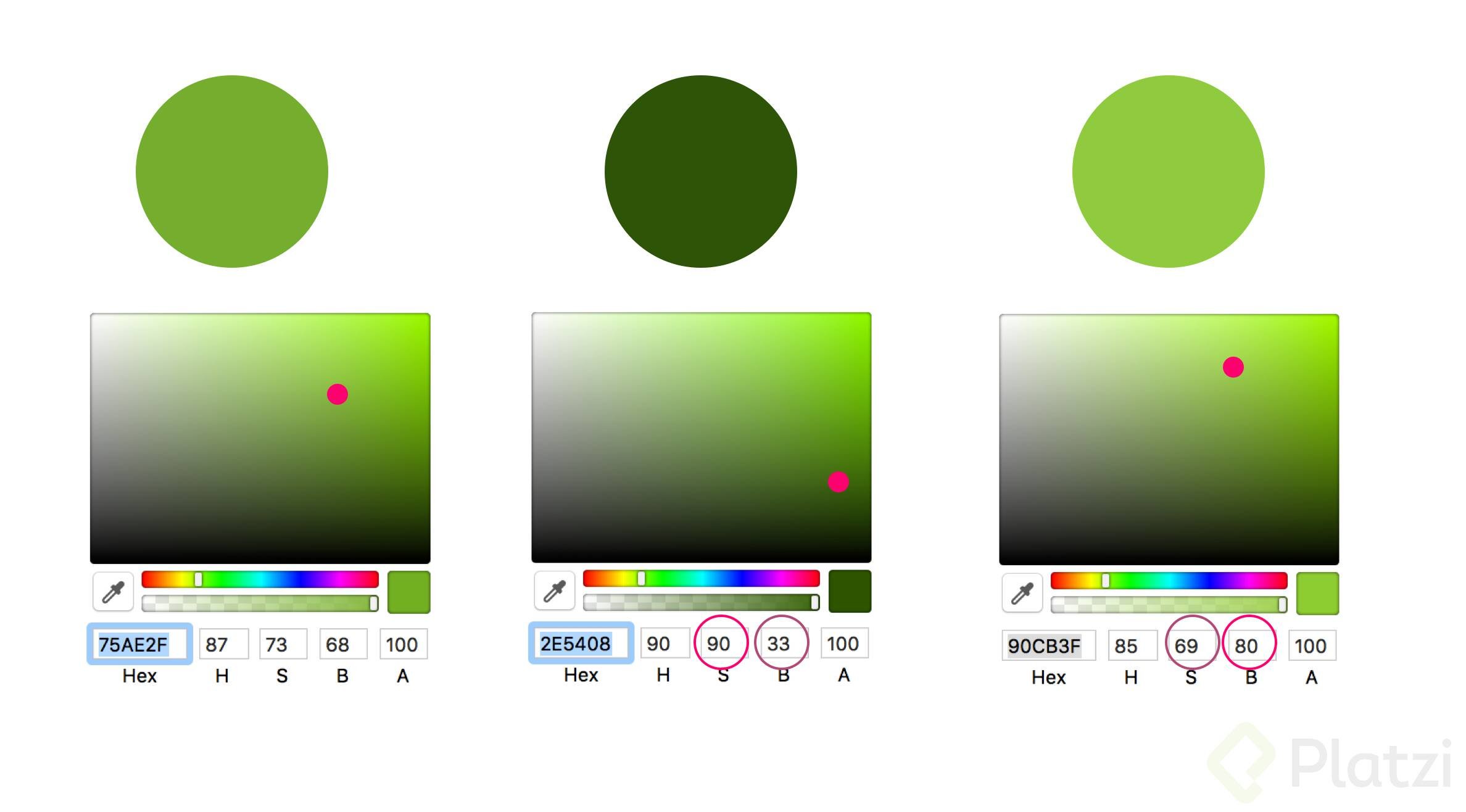
Volviendo a las muestras hay unos valores interesantes. En la variación oscura la saturación aumentó y el brillo bajó, al contrario de la variación clara donde la saturación bajó y el brillo aumentó.

Esto ya es un patrón repetible:

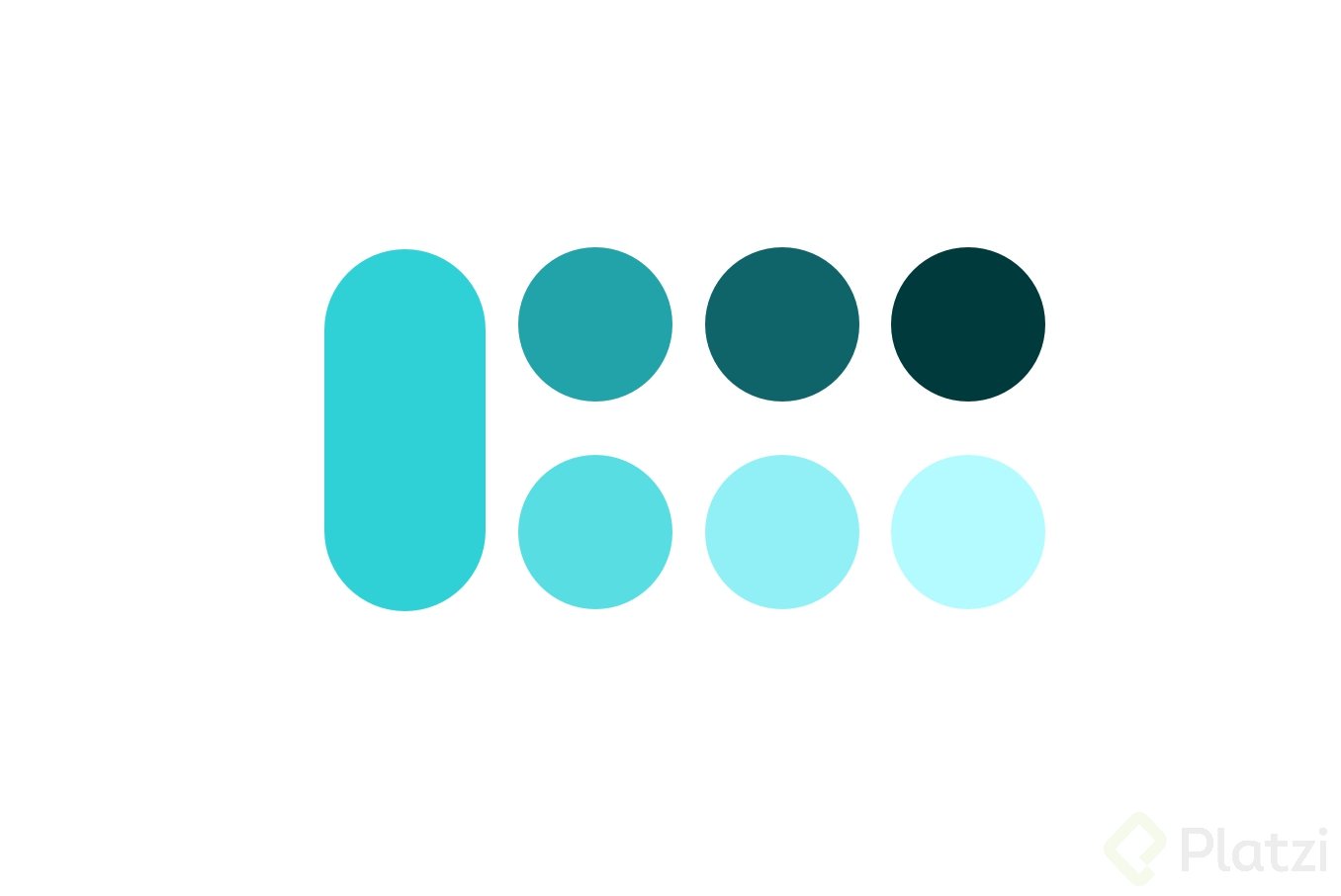
Al aplicar esto a un solo color ya podemos obtener suficientes variaciones interesantes:

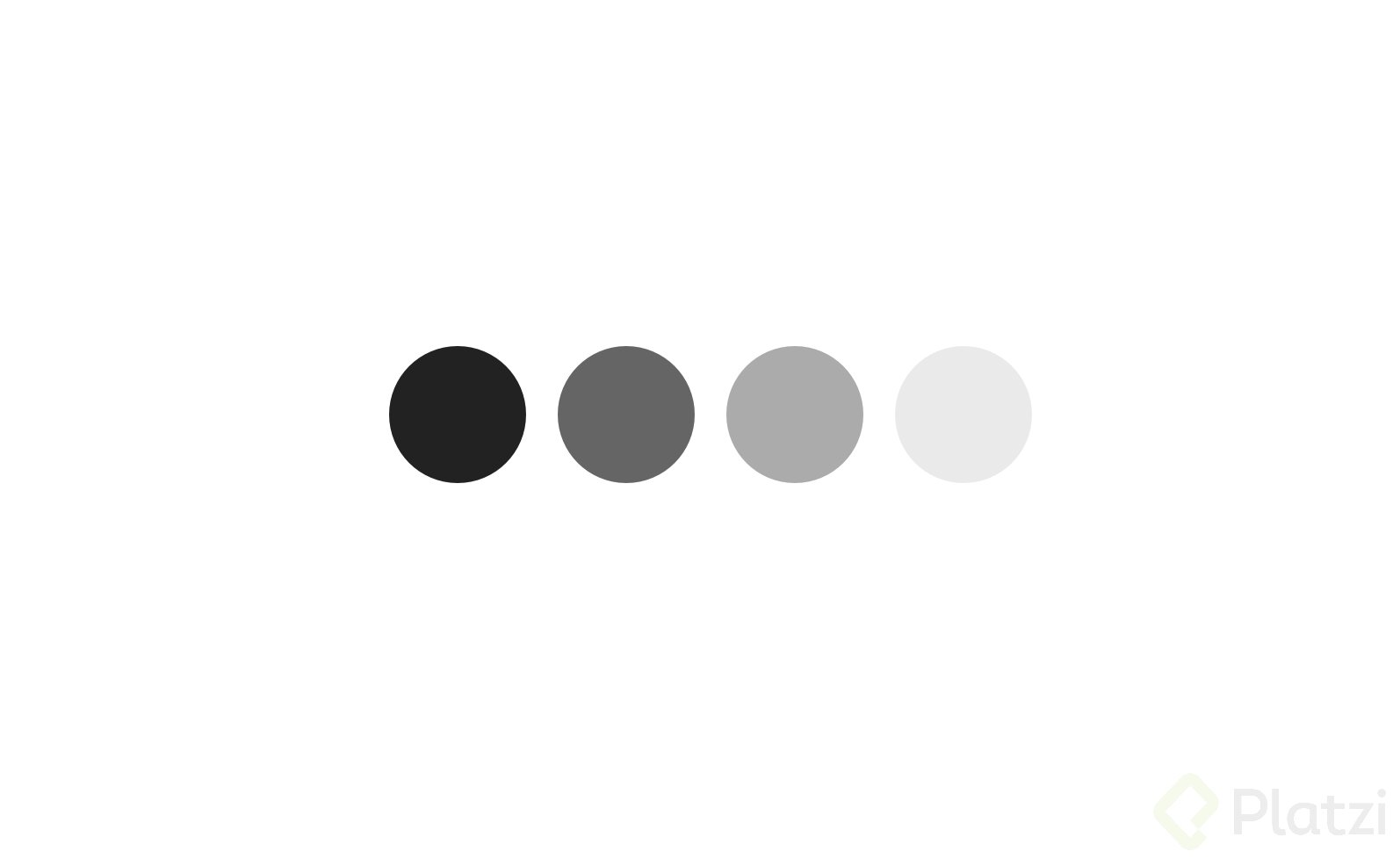
Una escala de grises es fundamental en nuestra paleta de color. Permitirá que los colores principales sean valiosos y mantendremos la atención del usuario dónde realmente importa. Aquí también podemos tomar el camino fácil y elegir algunos grises entre el negro y el blanco:

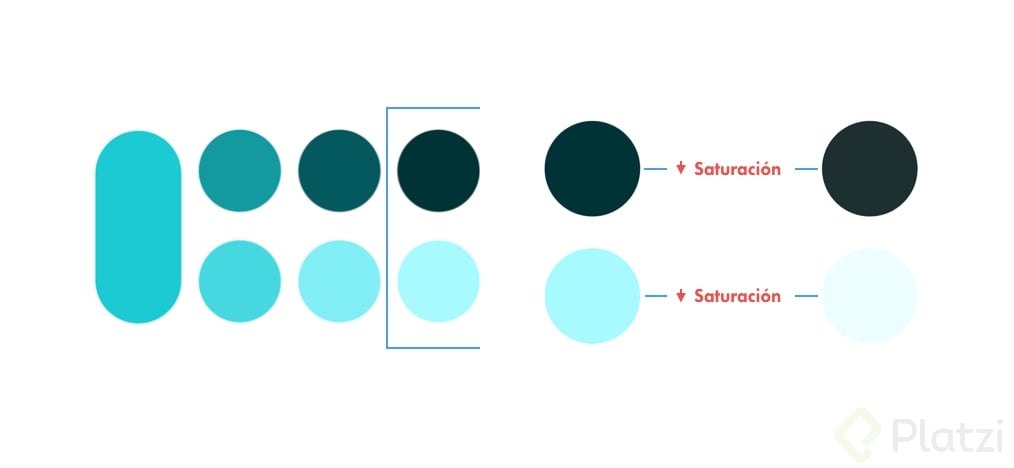
Pero de nuevo, son muy aburridos para nuestra experiencia visual. Si utilizamos lo aprendido con el modelo HSB lograremos una paleta mucho mejor. Tomemos los extremos de las variaciones y bajemos su saturación para neutralizarlos un poco:

Con estos extremos ya podemos hacer nuestra paleta de grises. Y definitivamente es mucho más interesante que la anterior:

Con un solo color hemos logrado una paleta versátil, útil y sobre todo Interesante. Podemos arriesgarnos un poco más y tener un color secundario, como cereza del pastel. Ya sabemos los fundamentos:
Lee: las mejores 15 herramientas para generar paletas de colores

La recomendación tradicional nos dice que jamás olvidemos el blanco y evitemos el negro absoluto. Simplemente porque genera un contraste muy fuerte en las pantallas que cansan la vista. Esto sigue sigue siendo cierto sin embargo hay que tener en mente el caso inverso.
La masiva adopción de “versiones nocturnas” en aplicaciones nos obliga a tener presente paletas invertidas dónde el background será negro absoluto, allí tenemos que “evitar” el blanco.
Estos consejos nos ayudarán a crear muy buenas paletas de color en interfaces, aunque siempre nos encontraremos con colores difíciles de manipular. Déjame en los comentarios las dudas y con gusto lo resolvemos. 😊
Hola a todos esta es una paleta de color para una app web que opinan
 2.52.59 p. m..png](https://static.platzi.com/media/user_upload/Captura%20de%20pantalla%202020-09-29%20a%20la%28s%29%202.52.59%20p.%20m.-f27d52e8-560c-4ff8-a58c-0e3c5bac4710.jpg)
Me gusta aunque siento que en lugar del complement gray deberìa haber una paleta complementaria, asì como la primaria
Estuve diseñando una página informativa para un centro odontológico, del cual el logo tenia tonalidades en color morado oscuro, y al basar el diseño en los colores del logo, la página parecía más de una funeraria que de un centro odontológico (para mi gusto), en su momento no supe bien como combinar los colores y el proyecto termino en un fracaso… Voy a aplicar la información de este blog y las del curso de sistemas de diseño para poder mejorar la página,
Muy curioso que “mínimas” diferencias pueden hacer más atractivas las páginas🤔
Hola, tengo una pregunta.
Estoy haciendo una interfaz y el color de la marca es un degradado múltiple (tipo arcoíris). ¿Qué técnica debo aplicar para escoger el color secundario?.
Muy bueno y muy claro todo.
Disfrute este artículo!!!
Ha sido muy útil el post. Gracias
Guardado como herramienta en Notion para fácil acceso Link
Vaca, sos el amo!
Gracias por la información concisa y con buenas justificaciones. Me gusta mucho por que lleva algunos conceptos teóricos al campo de batalla y se le da un enfoque mas practico y aplicable en nuestros proyectos. Saludos
Gracias por el aporte.
Buen post
Gran articulo muchas gracias 😄
Me encanto la explicación!
Excelente artículo! 😄
¡QUE EXCELENTE ARTICULO! muchas gracias por crear esta joya
¡Muy buen post! Muchas gracias 😃
Muy buen aporte.
Increible este aporte, muchas gracias. Nos ayuda mucho a entender para quienes no somos diseñadores