Cómo socióloga, cuando empecé a asomar mi cabeza en el maravilloso mundo de UX tuve que salirme del Paint, aprender nociones básicas de diseño de interfaces y entender a qué se refieren sus nombres fancy.
Cada vez que escuchaba Wireframe, Mockup, Prototipo mi cabeza hacía cortocircuito.

“Pero entonces, ¿Ése es el que va primero? ¿O el que vamos a probar? ¡Ah, ya entendí!. Es el que vamos a subir a producción. ¿no?" 😐
La realidad es que confundir estos términos implica no tener claro el proceso de diseño. Muchas veces se cree que este proceso está relegado sólo a los diseñadores. Pero lo cierto es que hoy en la creación de software participamos personas de perfiles muy distintos: desarrolladores, investigadores, diseñadores, marketers… y seguimos sumando.
Los Wireframes, Prototipos y Mockups son herramientas que nos ayudan a comunicar los momentos del proceso de diseño. En cada uno de ellos es importante entender qué evaluar y en qué puntos enfocarnos. Tener estos puntos en claro nos ayudará a entender el contexto de cada elemento y el tipo de feedback que se espera de nosotros.
Qué es Wireframe
Es la representación de baja fidelidad (lo-fi) de un diseño.
¿Cuál es su objetivo? Comunicar la estructura de la solución de diseño que estamos pensando: ¿Dónde estarán los menús? ¿El logo? ¿Los Call To Action principales? ¿Qué jerarquía tendrán los distintos grupos de contenido?
Se recomienda que sean en blanco y negro para que el análisis se centre en lo estructural y no en el contenido. Puede que su contenido de copy (texto) e imágenes aún no esté definidos, lo elemental es que se tenga una idea del espacio y jerarquía que ocuparían. Es importante que a la hora de analizar un Wireframe nos enfoquemos en estos aspectos y no en cuestiones secundarias como colores, tipo de contenido, diseño visual de la interfaz.
No se recomienda invertir demasiado tiempo en ellos: cuanto más rápido lo hacemos, más rápido nos ponemos de acuerdo sobre qué construir realmente. Si invertimos demasiado tiempo en ponerle detalle, estaremos gastando tiempo en más en una instancia que aún tiene muchos cambios por experimentar.

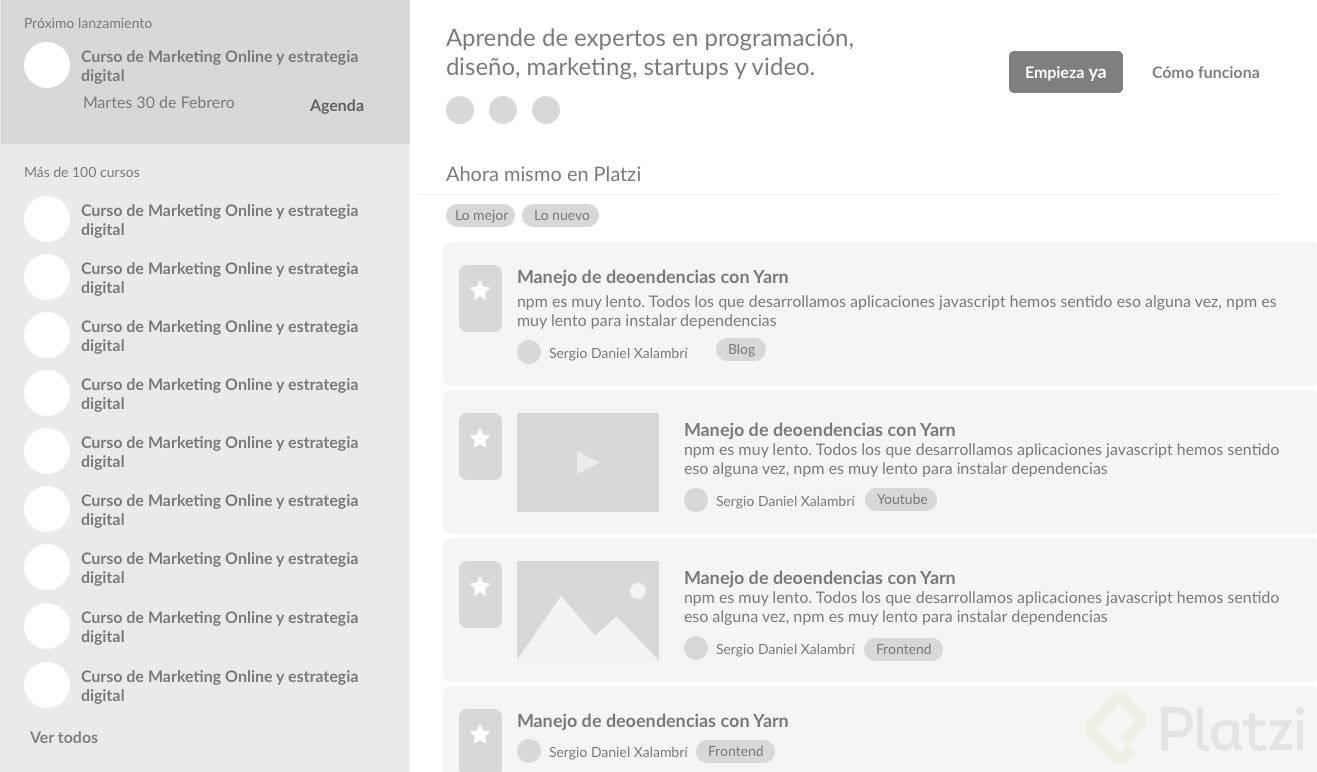
Imaginemos que queremos crear una nueva Home de Platzi… así es como empezaríamos.
¿Cuándo usarlos? El momento ideal para usar Wireframes la primer etapa de una tarea. Esta herramienta suele servir para entender limitaciones básicas a nivel diseño. Por ejemplo, a veces pensamos jerarquías de menús que se ven muy bien pero son costosas de construir a nivel desarrollo. En ese caso, el Wireframe ayuda a entender esta limitación, y a pensar alternativas en equipo. Los Wireframes también sirven como documentación de un proyecto, para entender las decisiones previas que fuimos tomando a lo largo de una tarea.
En proyectos que son muy grandes o de rediseños completos, he creado prototipos con Wireframes para testear dichas estructuras. No es lo más común, pero cuando el equipo tiene muchas dudas sobre la Usabilidad o Arquitectura de la Información de determinadas soluciones, es importante recibir feedback de los usuarios en esta instancia.
Qué es Prototipo
Es una representación o simulación de las interacciones que va a tener nuestra solución de diseño.
Pueden hacerse tanto con Wireframes como Mockups. Hay diversas aplicación para probar, la más sencilla y mi favorita es Marvelapp, pero también están Invision, Flinto, Origami y muchísimas más. La cuestión es encontrar una aplicación que se adapte a tus necesidades y tiempos. También cada aplicación o sitio web tiene distintos niveles de interacción: cuanto más compleja, más complejo es el programa que tienes que buscar para emular esa interacción.
También hay muchos diseñadores que saben maquetar estas soluciones y prefieren testear sus propios prototipos: cualquier herramienta es válida, siempre y cuando puedas representar lo más fielmente posible la interacción que buscas para tu diseño.

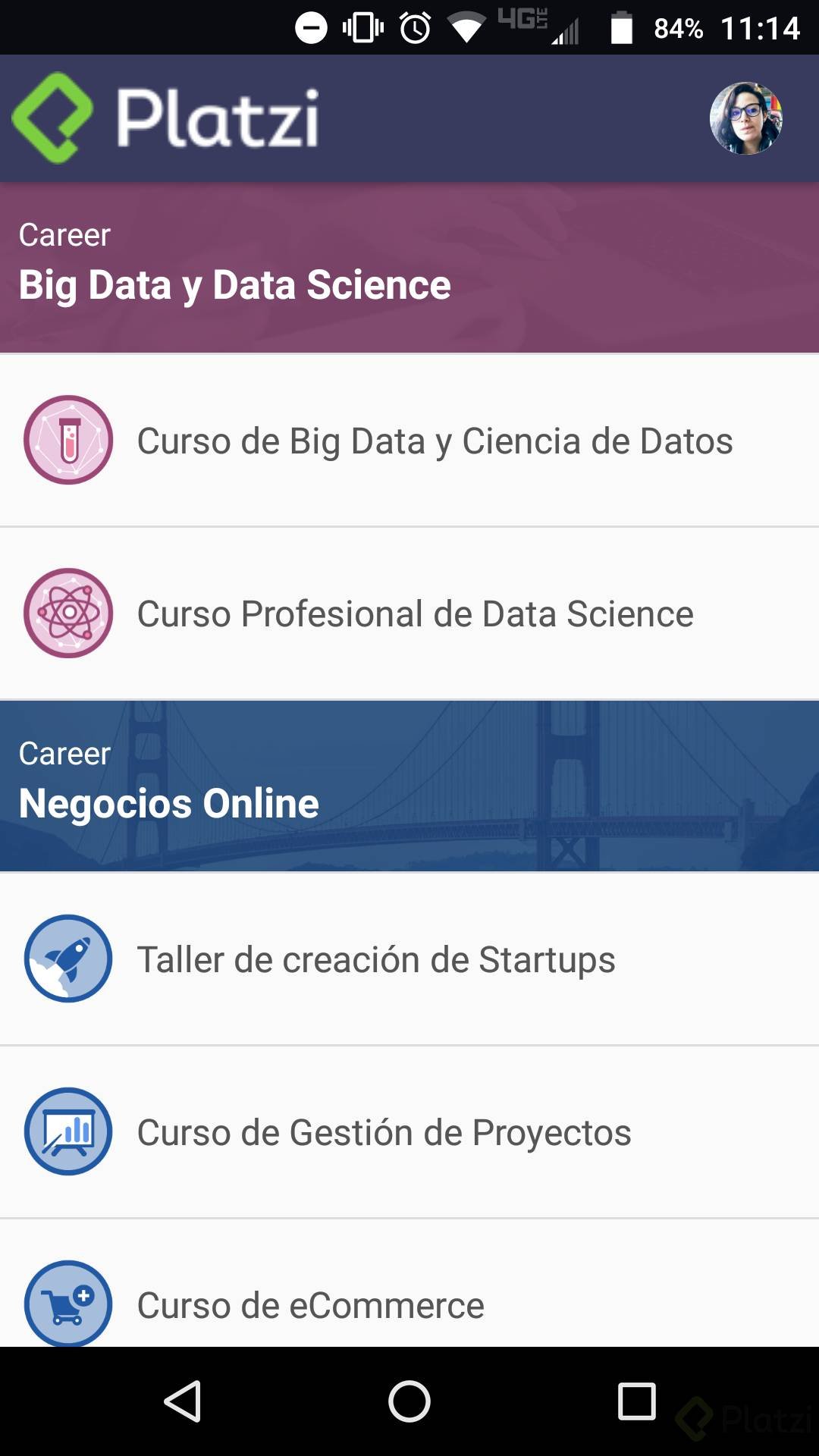
Haz clic en la imagen para probar un sencillo prototipo de la app de Platzi.
¿Cuál es su objetivo? Experimentar, testear y comunicar las interacciones de nuestro diseño.
¿Cuándo usarlos? Usamos prototipos siempre que queramos validar el tipo de interacción que estamos planteando para una solución de diseño. Una vez que tienes el prototipo construido, lo ideal es salir a testear y probar esas interacciones con usuarios. Te sorprenderá encontrar que muchas cosas que pensaste no suceden como esperabas y probablemente tengas que iterar algunas de las interacciones.
Los prototipos también sirven como documentación del proceso. Personalmente, trabajando con clientes directos, los prototipos han sido una herramienta poderosa para comunicar no sólo la interacción sino también el diseño de una aplicación.
> ProTip para diseñadores independientes: genera prototipos de tus diseños finales en alta fidelidad e inclúyelos en tu portfolio. Pocas historias hablan tan potentemente de tus habilidades como un prototipo bien armado.
Qué es Mockup
La representación de una solución de diseño en alta fidelidad (hi-fi).
¿Cuál es su objetivo? Comunicar y representar, de manera estática, la estructura, el contenido, las funcionalidades básicas y las decisiones gráficas de una solución de diseño.

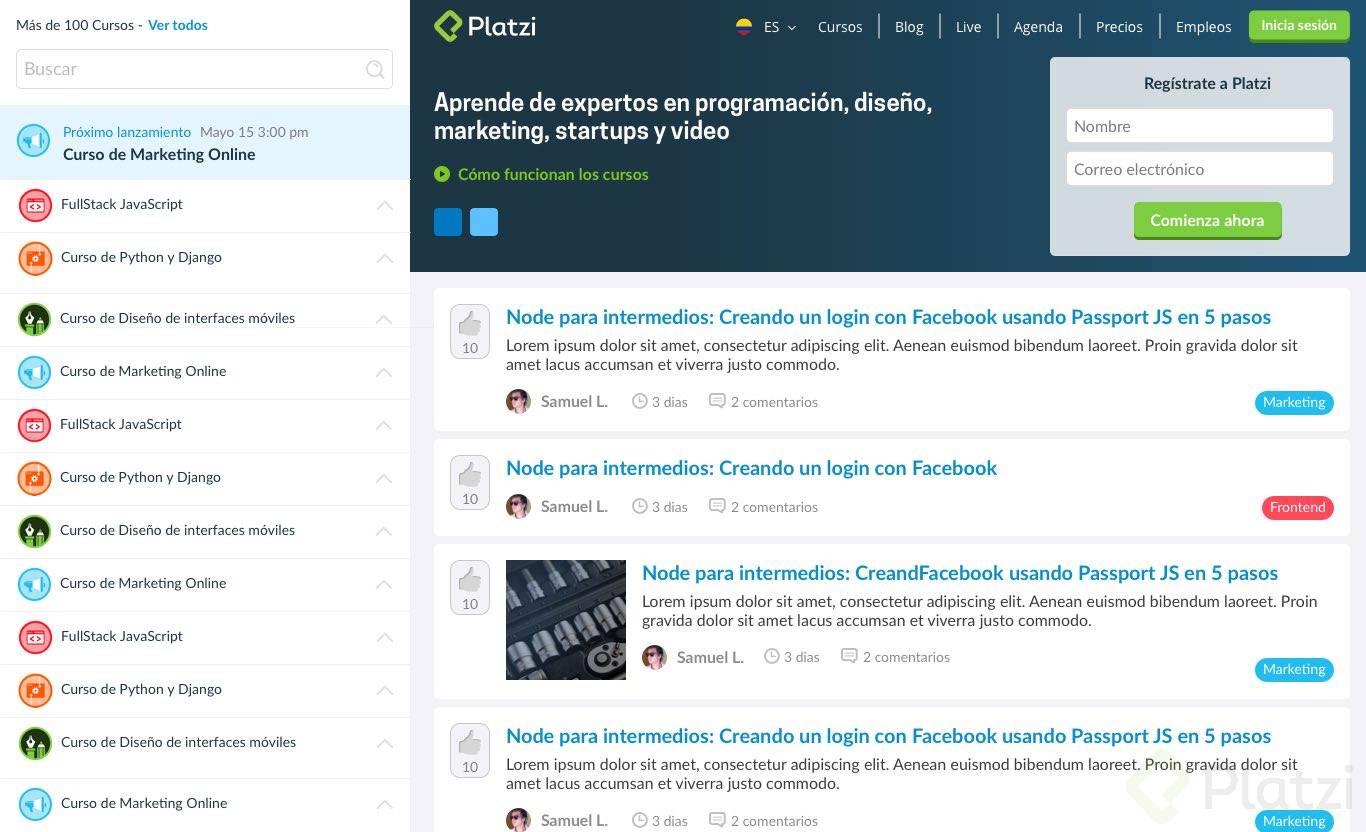
Continuando con el ejemplo del rediseño de la Home de Platzi, así se vería uno de nuestros Mockups.
¿Cuándo se usa? El Mockup se construye una vez que hayamos acordado la estructura de nuestra solución de diseño. Sirve para comunicar las decisiones visuales: los estilos, los colores así como la vista final de la estructura y sus funcionalidades.
En las etapas finales de un diseño hay varias instancias en las que sirve comunicar a través de un mockup:
- En la fase de testeo y experimentación: ya sea mediante un prototipo o con la imagen estática, sirve para recoger feedback de nuestros usuarios.
- Al momento de validar la solución con el resto del equipo.
- Cuando tienes que comunicarle la solución al equipo de desarrollo.
Como ven, teniendo estos conceptos más claros es fácil definir en cuál necesitamos trabajar de acuerdo al objetivo que tenemos. Sketch es mi herramienta favorita a la hora de construir wireframes, prototipos y mockups. ¿Ya la has probado? Si trabajas con Windows prueba con Adobe XD.
Como profesionales de tecnología en Latinoamérica, nos queda como tarea encontrar buenas palabras en español para hablar de Wireframes y Mockup sin dejar a nadie afuera 😃 ¿Ustedes cómo los llamarían? ¿Les costó entender estas diferencias? Cuéntenos en los comentarios.
Curso de Diseño de Interfaces Únicas