Temario y recursos del Curso de Adobe XD
Para este curso vas a necesitar
2 Horas de contenido
12 Horas de práctica
Conocimientos previos
- Fundamentos de Diseño
- Fundamento de Diseño de Interfaces UX/UI
Software para este curso
- Adobe XD

Proyecto del curso
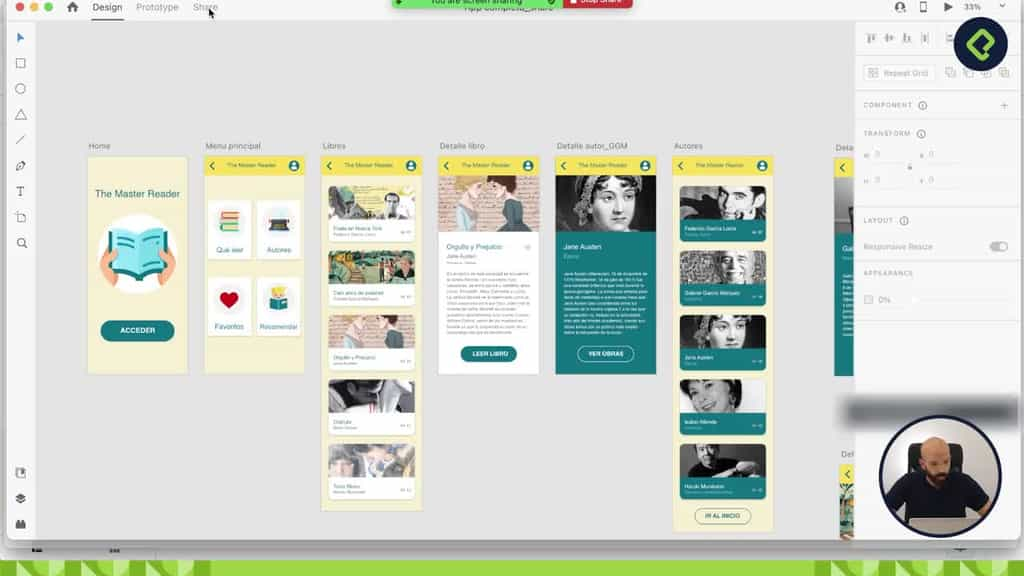
Diseña tu prototipoGuíate del prototipo creado en el curso, las herramientas y los tips que usamos en la aplicación de ejemplo para que puedas replicarlo en tu propia interfaz.
Introducción a Adobe XD
2 Clases abiertasAcelera tu carrera profesional con más de 20 Clases del Curso de Adobe XD
Comienza ahora