¿Te has sentido frustrado cuando tus proyectos front-end comienzan a crecer y no sabes por dónde deberías comenzar? Imagina poder tener el control total de cómo poder escalar, mantener y reutilizar tu código HTML y CSS. Para eso existe la metodología BEM y si aún no conoces esta forma ágil de trabajo no te preocupes, a continuación, te explico.
¿Qué es BEM? 🤔
La metodología BEM – Modificador de Elemento de Bloque (Block Element Modifier) por sus siglas en inglés, nos permite construir estructuras tipo componentes que podamos escalar y reutilizar en nuestro layout, además, si combinas BEM con alguna arquitectura CSS como SMACSS, ITCSS o Atomic Design seguramente lo amarás.
Bloque 📦
Es el contenedor principal de nuestro componente, por lo general son aquellas secciones de nuestra página que podemos fácilmente identificar como el header, main, section, aside o footer, pero en la práctica podemos crear un bloque en cualquier parte, siempre y cuando lo consideremos necesario como puede ser un modal, un pop-up o un formulario de contacto.
Para nombrar a un bloque, debemos crear una clase con la siguiente nomenclatura:
.block {}
Elemento 📘
Los elementos son aquellas piezas que componen la estructura de un bloque, están semánticamente relacionadas, por ejemplo; los enlaces de un menú, elementos de una lista o imágenes de un carrusel.
La nomenclatura para nombrar la clase de un elemento, deberá hacer referencia al bloque y le agregarémos dos guiones bajos, seguido del nombre del elemento:
.block__element {}
Modificador 📘📗
El modificador es la parte más interesante de BEM ya que nos permite cambiar la apariencia y el estado de un bloque o elemento. Esto es muy importante porque si nos encontramos en un escenario donde un menú contiene un grupo de enlaces y uno de ellos necesita tener mayor foco de atención para alentar al usuario a realizar un call to action, el modificador nos permitirá únicamente modificar la visualización o comportamiento que deseamos aplicar a este elemento sin perder las propiedades que comparte con los otros.
Se recomienda utilizar la siguiente nomenclatura para nombrar las clases de los modificadores, utilizarémos el nombre del bloque o elemento a modificar y le agregaremos dos guiones medios, seguido de su identificador:
.block--modifier {}
Manos a la obra 👊
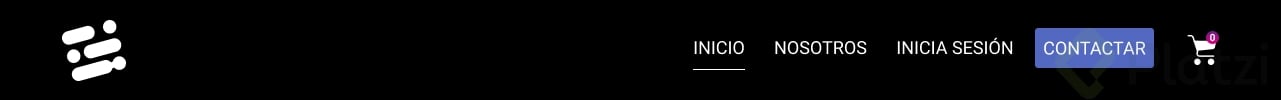
Ahora que ya sabes como funciona BEM, seguramente tienes muchas ganas de implementarlo en tus proyectos front-end, vamos a realizar un ejercicio práctico que nos permitirá familiarizarnos más con esta metodología. Para ello, te propongo logremos identificar cual sería el bloque, elemento y modificador del siguiente encabezado.

¿Lograste identificarlos? Para poder construir este componente, vamos a utilizar la etiqueta header, ya que semánticamente es una buena práctica en nuestro HTML y nombraremos este bloque con la clase header, de esta manera será muy fácil identificarlo en un futuro.
<header class="header"></header>
Trabajemos en agregar los elementos de nuestro bloque header, como pudiste darte cuenta, en el encabezado tenemos también un logotipo, un menú y un carrito de compras. Vamos a crear estos elementos dentro de nuestro bloque.
<header class="header">
<img class="header__logo" src="/assets/images/logo.svg" alt="Logotipo">
<nav class="header__menu">
<ul class="menu__list">
<li class="menu__item">Inicio</li>
<li class="menu__item">Nosotros</li>
<li class="menu__item">Inicia Sesión</li>
<li class="menu__item">Contactar</li>
</ul>
</nav>
<span class="header__cart"></span>
</header>
Probablemente te estas preguntando, por qué el elemento hijo de la clase header__menu se llama menu__list, déjame decirte que BEM no está escrito sobre piedra, la metodología nos da la flexibilidad de poder nombrar nuestras clases con base a las necesidades de nuestro componente, siempre y cuando tengan coherencia y relación entre sí.
Para terminar, agreguemos el modificador que se encuentra en el enlace contactar y así poder cambiar su visualización.
<header class="header">
<img class="header__logo" src="/assets/images/logo.svg" alt="Logotipo">
<nav class="header__menu">
<ul class="menu__list">
<li class="menu__item">Inicio</li>
<li class="menu__item">Nosotros</li>
<li class="menu__item">Inicia Sesión</li>
<li class="menu__item menu__item--contact">Contactar</li>
</ul>
</nav>
<span class="header__cart"></span>
</header>
Conclusiones 🎯
Como bien te diste cuenta, crear un componente fue muy sencillo y lo más importante es que si necesitas escalarlo, lo podrás hacer muy fácilmente, además, al trabajar de esta manera, mejoras la especificidad de tu CSS, mejoras la herencia de tus estilos, puedes reutilizar código y respetas la autonomía de los bloques.
Ahora te propongo que le agregues los estilos necesarios para que se logre ver como en la imagen que te compartí.
Si estás leyendo este artículo, probablemente estés tomando el Curso de Responsive Design: Maquetación Mobile First, si no lo has hecho, ¡¿qué estás esperando?! Recuerda que también puedes tomar el Curso Definitivo de HTML y CSS para reforzar tus buenas prácticas de desarrollo front-end y así seguir avanzando en tu carrera profesional con el Curso de Frontend Developer donde podrás ver más información sobre Arquitecturas CSS.
#NuncaParesDeAprender 💚🤓
Curso de Responsive Design: Maquetación Mobile First
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE




