Gracias a las mejoras en su funcionamiento, versatilidad e integración con la comunidad, Figma ha tomado gran fuerza en la industria tecnológica en el último año y es una de las 3 herramientas de diseño colaborativo más importantes en la actualidad.
Uno de los aspectos más notables de Figma es la posibilidad de usar componentes, los cuales dan flexibilidad y versatilidad al momento de diseñar interfaces y sistemas de diseño.
Los componentes son la agrupación de uno o varios elementos de la interfaz que pueden ser reutilizados en diferentes situaciones y pueden ser modificados automáticamente si se modifica el componente principal.

La principal ventaja del uso de componentes es la facilidad para modificar múltiples aspectos de la interfaz sin que se vuelva una tarea repetitiva. Esto permite agilizar el proceso de diseño y darle orden al documento a través de los componentes principales.
¿Cómo crear un componente en Figma?
Es muy fácil crear un componente en Figma, lo único que tienes que hacer es seleccionar todos los elementos que van a conformar el componente y pulsar el botón en la barra superior “Create Component” o pulsar “Cntrl+Alt+K”


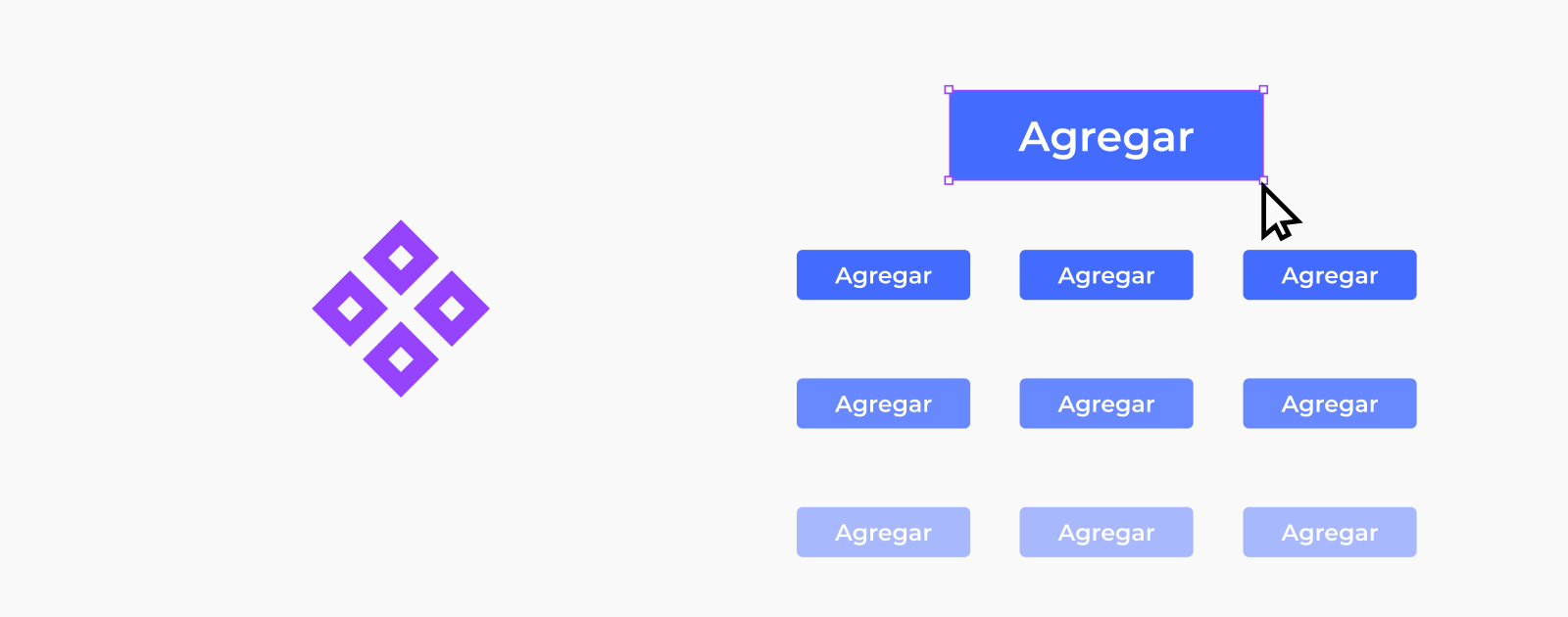
Lo que vas a obtener es un Componente principal, el cual puedes copiar las veces que necesites, esto se puede aplicar para propiedades básicas del diseño como títulos, botones, cajas de texto, y también puede ser aplicado a elementos complejos como cards o segmentos de una página.
Al momento de modificar las propiedades de los elementos siempre debes remitirte al componente principal para que los cambios se vean reflejados en todas las copias.

Curso de Figma - 2020
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE