En mi artículo de hoy te voy a explicar algo básico, los principios del UX Design, las bases detrás de cualquier producto y que empiezan con algo que está en el propio nombre de la disciplina: centrarse en el usuario.
Te los voy a explicar uno por uno y, al finalizar la lectura, verás cómo están en todos y cada uno de los productos exitosos, desde los físicos diseñados por Dieter Rams hasta los productos digitales de más éxito, como lo es Platzi.
1. Centrarse en el usuario
No podemos hablar de experiencia de usuario si no ponemos precisamente al usuario en el centro.
Los productos los van a utilizar personas (no todos, cada vez hay más productos orientados también a máquinas) y tanto los aspectos visuales como los funcionales han de tener en cuenta sus necesidades para dar respuesta a las mismas.
Gracias a este principio, pensaremos cómo serán las interacciones con el producto, qué tareas se desarrollarán y cómo solucionar esos pain points o puntos de dolor.
Centrarse en el usuario no solo implica crear unas soluciones, sino estar continuamente escuchando y viendo qué hacen. Esto nos ayudará a identificar aspectos de mejora, como ese proceso que se puede hacer en dos pasos en lugar de en tres o colocar elementos dentro del foco visual para facilitar las tareas. Esto se consigue a través de la investigación UX, que permitirá conocer quiénes y cómo utilizan tu producto.
Descubre qué es UX Writing
2. Coherencia
Con este principio conseguimos que la experiencia de uso de nuestros productos sea la misma, sin importar el punto de acceso.
¿Te has fijado cómo da igual desde dónde ingreses a Platzi que la experiencia es la misma? Sea desde la tableta, el celular o tu computadora, el seguimiento de los cursos es similar.
Sí, es cierto que cada dispositivo tiene ciertas características que lo hacen diferente pero tu experiencia al acceder a tus clases es esencialmente la misma.
Mientras que en una tableta el listado de clases se sitúa en la parte derecha, en el celular se ven debajo del vídeo, pero la experiencia es prácticamente la misma: los botones son iguales, el modo de interactuar con el vídeo es igual y toda la imagen visual es exactamente la misma. Colores, formas, iconos… todo está pensado bajo un prisma, el de la coherencia.
Sin esta coherencia, la experiencia se resentirá. Y la falta de coherencia redundará en problemas para tu producto: pocas conversiones y tasas de abandono elevadas.

3. Jerarquía
Este principio es uno de los básicos y de los más difíciles de cumplir. Igual que priorizamos nuestras tareas en el día a día, también hemos de realizar una priorización y jerarquización de los elementos de nuestro diseño, dando más peso a lo más importante.
¿Qué es lo principal que ves cuando ingresas en tu perfil de Platzi? Tus últimas clases. ¿Por qué? Porque uno de los objetivos es que nunca pares de aprender. Ese objetivo solo es posible si finalizas los cursos y las tasas de éxito de Platzi son muy elevadas.
La jerarquía hace que tengamos contenidos más destacados usando colores o tamaños de letra más grandes, pero hay otro factor: el orden.
Quienes usamos el alfabeto latino leemos de arriba hacia abajo y de izquierda a derecha y, habitualmente, escaneamos la información antes de leerla.
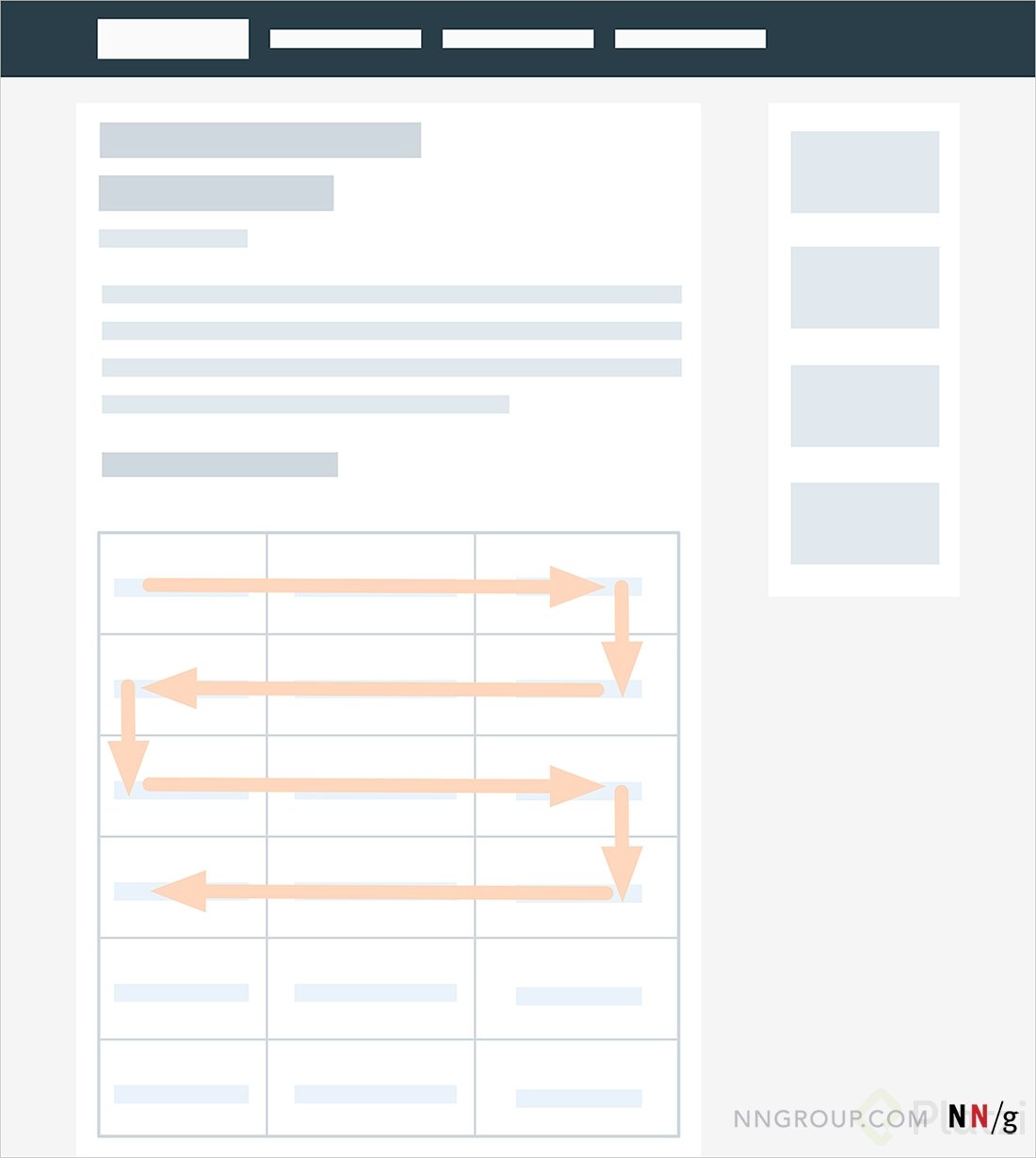
Esto nos obliga a preparar la información para que se pueda escanear rápidamente. Y hay muchos patrones de escaneo, que solo te menciono para que te familiarices con ellos:

Imagen de Nielsen Norman Group
¿Pero qué sucede cuando abres un cómic manga? ¿Te has fijado que se lee al revés de lo que estamos acostumbrados? Si tu producto va a ser global, no puedes dejar de lado los idiomas de escritura derecha a izquierda o RTL (right-to-left). Y eso sí es un reto.
4. Accesibilidad
El producto ha de ser accesible. ¿Por tierra, mar y aire? No, accesible para cualquiera, sin importar sus habilidades o condiciones.
Esto es especialmente importante porque con su aplicación conseguirás que tu producto sea fácil de usar sin importar condiciones físicas: este principio hará que tu contenido tenga el debido contraste para que una persona afectada por alguna deficiencia del color, pueda interpretar correctamente la información.
O para que una persona con problemas de movilidad pueda usar métodos de interacción diferentes del ratón, como la voz.
Ojo: cada vez más países tienen regulación sobre este tema (el W3C tiene un listado, desactualizado, de leyes de accesibilidad por países), por lo que es probable que tu producto tenga que cumplir con unos mínimos para personas ciegas, sordas o con algún tipo de discapacidad física o intelectual.
Y piensa también en otro valor: inclusión. No excluyas a nadie. La accesibilidad tiene también un componente muy importante en el idioma. Conviértelo en un valor.
5. Usabilidad
Este último principio se refiere a la facilidad de uso. Y para ello, deberemos aplicar todos los demás principios para que cualquier persona encuentre nuestro producto adecuado a las tareas a realizar de una manera sencilla y rápida.
Si hemos definido bien las personas objetivo de nuestro producto, seremos capaces de crear un producto accesible, con una información debidamente jerarquizada, coherente sin importar cuál será la fórmula utilizada para conectarse y sintiendo que nos hemos puesto en sus zapatos, que decimos habitualmente.
No en vano, una de las herramientas de la Investigación UX se llama Mapa de Empatía.
Con estos cinco principios seremos capaces de construir una experiencia perfecta, aunque también deberemos tener otros principios en cuenta, los del diseño. Si quieres aplicarlos a tu próximo proyecto, el Curso de Metodologías para Diseñar un Producto Digital te mostrará cómo para que tu próximo producto sea un éxito.
¿Has aplicado estos principios básicos en tu idea?
Curso de Metodologías de Diseño de Productos Digitales
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE