Ionic es un framework MVC (Modelo Vista Controlador) de código libre para desarrollar aplicaciones híbridas, compuestas por HTML5, CSS3 y JavaScript, para sistemas operativos Android e iOS. Con Ionic podrás crear grandes aplicaciones con un solo código base, lo cual te permitirá acelerar el proceso de desarrollo de una aplicación. Empresas como IBM, CISCO y Microsoft confían en este framework para crear aplicaciones.
Las aplicaciones híbridas utilizan tecnologías web para su construcción y funcionan sobre una vista web que se ejecuta de forma nativa en el sistema operativo del dispositivo, lo cual también les permite acceder a los recursos propios del sistema como procesador, cámara, GPS o algún otro periférico. Las principales tecnologías con las que están construidas son HTML5, CSS3 y JavaScript.
Ionic cuenta con un potente CLI (Command Line Interface) con el que podemos trabajar directamente desde nuestra terminal enviando las instrucciones para crear o configurar nuestros proyectos y el cual vamos a utilizar para la configuración de nuestro primer proyecto en Ionic.
Antes de esta instalación debemos contar con la última versión estable de Node.js, si ya lo tenemos instalado en nuestra terminal ejecutamos:
npm install -g ionic
En Ionic CLI podemos crear de forma automatizada tres tipos de proyectos base:
Instalación Limpia: ionic start myApp blank
Instalación con Pestañas: ionic start myApp tabs
Instalación con Menú Lateral: ionic start myApp sidemenu
Para este ejemplo vamos a crear una aplicación con pestañas, por lo tanto ejecutamos el siguiente comando en la terminal:
ionic start hola-ionic tabs
Este comando puede tardar un poco ya que nos prepara todo un proyecto base sin preocuparnos por las configuraciones necesarias y enfocarnos en desarrollar nuestra aplicación. Una vez terminada la configuración de nuestro proyecto base entramos en el directorio creado.
cd hola-ionic
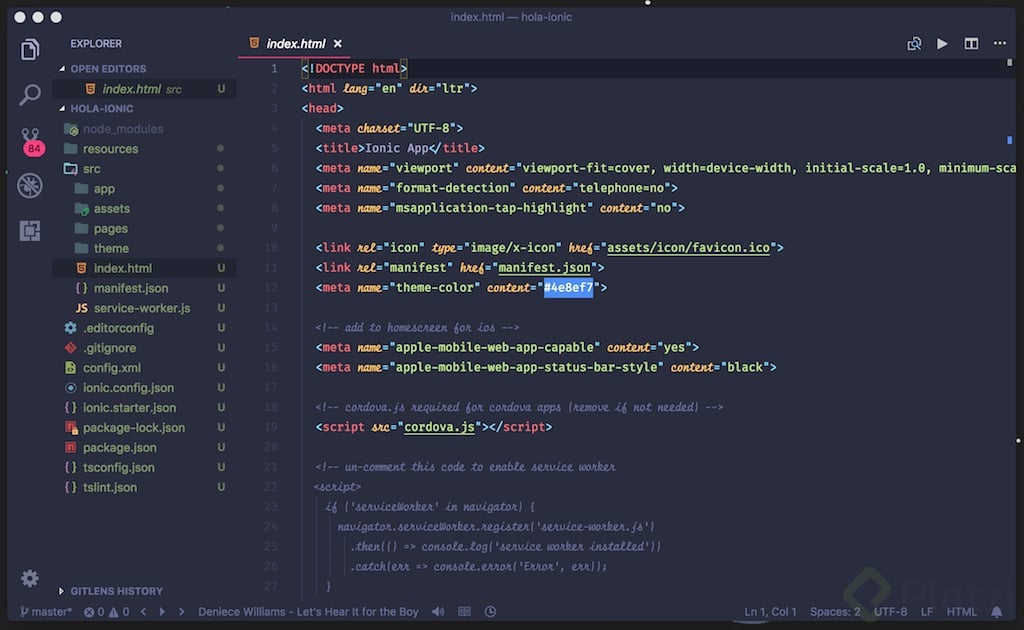
Procedemos a abrir el contenido en nuestro editor de código, en mi caso utilizo VSCode.
node_modules/ Contiene todos los módulos y dependencias de nuestro proyecto.
resources/ Contiene todos los recursos gráfícos de nuestra aplicación.
src/ Es donde se encuentra todo nuestro código fuente.
src/app/ Es el código base de nuestra aplicación
src/assets/ Son los recursos gráficos e imágenes
src/pages/ Es el código de cada una de las pestañas de nuestra aplicación
src/theme/ Es el tema por defecto en Sass (preprocesador CSS)
Son archivos de configuración de nuestro proyecto: .editorconfig, .gitignore, config.xml, ionic.config.json, ionic.starter.json, package.json, tsconfig.json y tslint.json, los cuales te recomiendo inspeccionarlos para entender cómo está construido.

Ionic CLI nos provee de un comando con el cual podemos crear un servidor local para probar nuestras aplicaciones en el navegador o en nuestros dispositivos móviles antes de compilar la aplicación para Android o iOS. Para esto necesitamos ejecutar el siguiente comando:
ionic serve
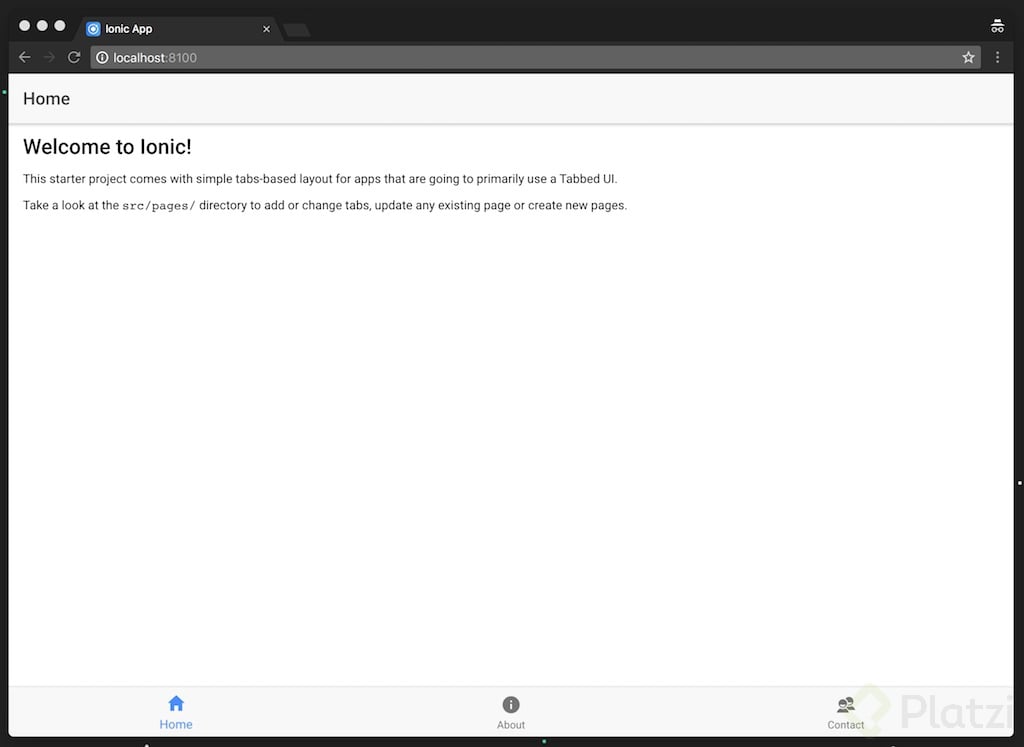
Cuando termine su ejecución nos abrirá una pestaña nueva en nuestro navegador con la siguiente url: http://localhost:8100/ en la cual probaremos nuestra aplicación.

Ahora tienes los conocimientos básicos para crear sorprendentes aplicaciones móviles con Ionic. Si quieres seguir aprendiendo te recomiendo tomar el Curso de Ionic Avanzado que lanzaremos en unas horas.
También puedes conocer PWA vs Apps Nativas, y descubrir las diferencias entre ellas.
Hola, excelente post.
Seguí los pasos correctamente para crear el proyecto y me sale el siguiente error en la consola de Windows.
Apenas estoy comenzando a aprender Ionic y siempre me sale el mismo error.
Yo tb tengo ese mismo error. Por favor alguien que pueda ayudar… 🙏🏻🙏🏻🙏🏻
El problema que le encuentro a Ionic es que tarda mucho en cargar una aplicación, las https://vidmate.bet/ aplicaciones que he creado tardan al rededor de 20 segundo en abrirse