Pensar en el diseño gráfico lejos de los colores parece absurdo y arriesgado. El color hace parte de la experiencia de una persona con un producto, una página web, un poster, una camisa, etc. Pero qué pasa si una persona no puede diferenciar los colores, pues tal vez se pierde la experiencia completa. ¿Cómo elevar los estándares del diseño gráfico haciéndolo más amigable para la sociedad?
La ética del diseño es el conjunto de prácticas relacionadas hacia un consumo más amigable para la sociedad y su solución de necesidades. Esto es algo de lo que muchos se olvidan a la hora de crear y diseñar experiencias. Por ejemplo, los edificios que no tienen vías de acceso para personas con discapacidad; las calles sin baldosas podotáctiles e interfaces donde la única forma de navegar es a través de colores haciendo la experiencia difícil para daltónicos.
Uno de los mandamientos del diseño es ser inclusivo, universal y accesible. Desde la experiencia del color, el diseño puede ser más útil si creamos composiciones con diferentes contrastes y utilizando textos o imágenes más específicas. Por otro lado, no hay que olvidarse del diseño desde la creación y aquellas diseñadoras o diseñadores que viven desde su experiencia la integridad de su profesión y defienden las habilidades de usabilidad.
En el episodio de The Makers, del podcast de Platzi, hablamos con Sebastián González, diseñador gráfico y director de Folk Studio. quien nos contó sobre cómo funciona el diseño para una persona con deuteranopia, una particularidad que no te permite diferenciar los colores, entre eso no pueden ver el verde. ¿Cómo hace Sebastian para dedicarse a esta profesión, en la cual al parecer el color es tan importante?
Bueno, los colores se producen por la recepción de luz que refleja en los objetos y rebota en dirección a los ojos. En la actualidad, existe el sistema de color aditivo (RGB), sustractivo (CMYK) y PMS (Pantone Machine System). Así, el color es casi que una fórmula de colores que al mezclarse de forma binaria crean un código hexadecimal
HEX: FFFFFF .
Aditivo:
R: Red
G: Green
B: Blue
Sustractivo
C: Cian
M: Magenta
Y: Amarillo
K: Negro
Así Sebastián sabe cual es el código del azul y todos los colores:
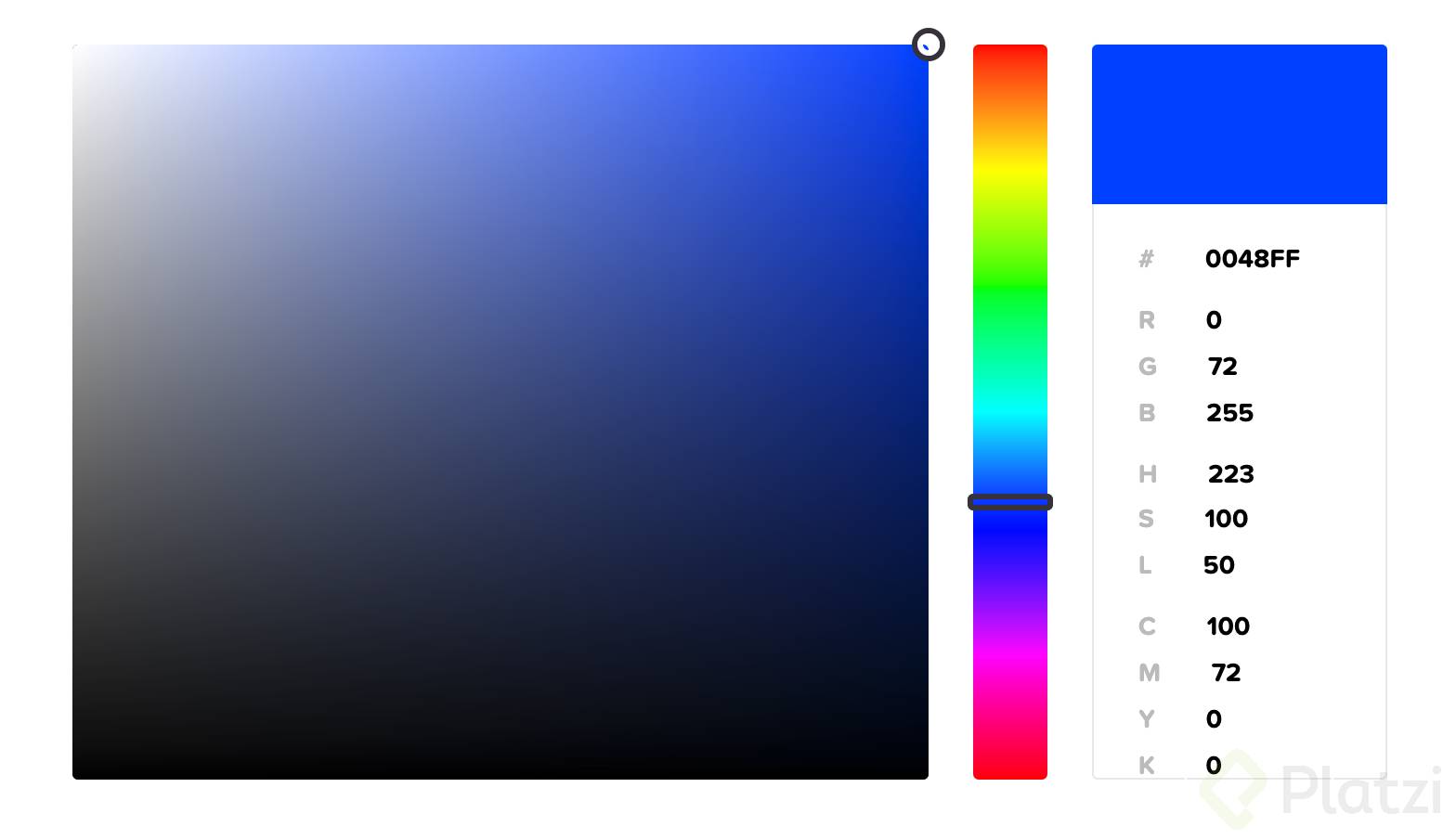
Hex: 0048FF
rgb(0,72,255)
cmyk(100,72,0,0)

Escuchar el episodio de The Makers sobre La ética del diseño y aprende a diseñar sin ver colores.

El Podcast de Platzi lo puedes escuchar en Spotify, Soundcloud, Apple Podcast, Google Podcast y en la App de Platzi.
Voy a llorar!! Soy daltónico y creí que jamás me podría dedicar al diseño web desde el lado del Front… pero esto me hace ilusión a que si es posible
Es posible, puedes hacerlo. Escucha el podcast y verás lo motivante que es. Te abrazo, qué lindo que te sientas inspirado
re interesante
woooow me encanta ❤️
Wow que increíble 🤩
Nunca es tarde para aprender algo nuevo!.
Excelente, para los que somos daltónicos, nos da una esperanza para dedicarnos a esto.
Claro que si 😃
Majoo 🎈…Muy interesante post, del cual me llevo tres conceptos que me resultan super importantes a la hora de considerar el desarrollo de una idea/proyecto, ** inclusivo, universal y accesible.**
totalmente de acuredo
Por un diseño más inclusivo
Siento que me leyeron la mente. Just estaba pensando en esto. Muchas gracias. ❤️
Estamos conectadas
Uno de los mejores posts que he visto en estos últimos días.