Anteriormente los formularios de contacto se enviaban por correo electrónico y nuestra bandeja de correo era nuestro contenedor de esta información. En este pequeño articulo aprenderemos a crear un formulario de contacto y almacenar las solicitudes en una base de datos utilizando Firebase Database Realtime.
Preparando el proyecto
Para nuestro ejercicio utilizaremos el proyecto “Invie” creado por @LeonidasEsteban para el Curso de Desarrollo Web Online y vamos a preparar el proyecto para que almacenemos las solicitudes de contacto en Firebase.
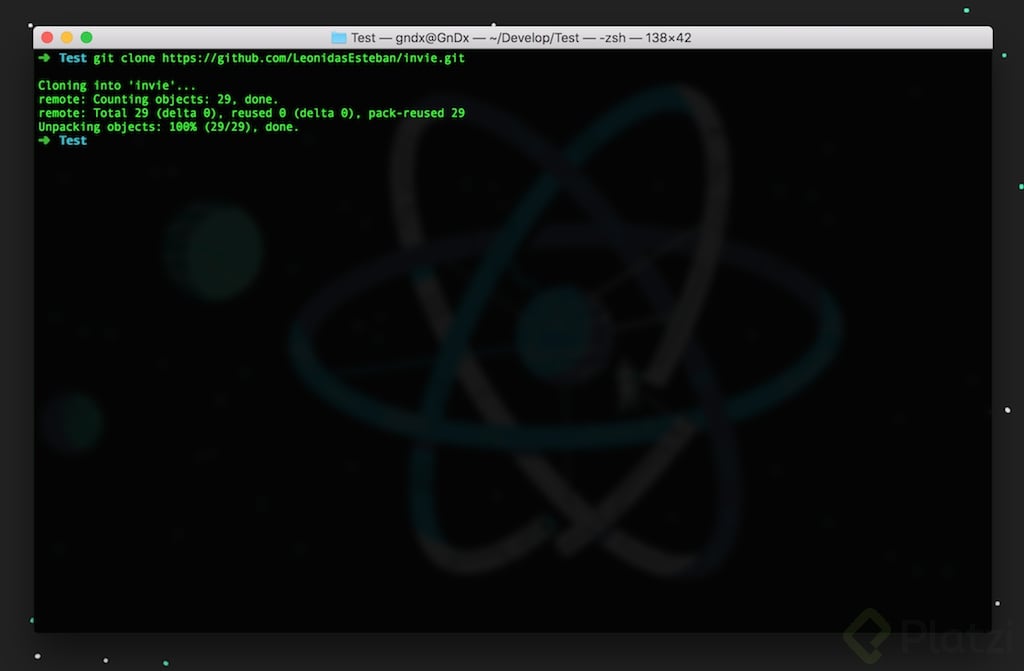
En la terminal vamos a clonar el repositorio de Invie para este ejemplo, te recomiendo crear una carpeta de proyectos en tu escritorio o en tus documentos donde se pueda acceder de forma rápida desde tu editor de código preferido o la terminal.
git clone https://github.com/LeonidasEsteban/invie.git

¿Que es Firebase Realtime Database?
Es un servicio que almacena y sincroniza los datos con nuestra base de datos NoSQL alojada en la nube. Los datos se sincronizan con todos los clientes en tiempo real y se mantienen disponibles cuando tu app está sin conexión. Para esto debemos seguir estos pasos:
-
Registrarnos en Firebase https://firebase.google.com/
Si ya cuentas con un correo de Gmail sólo necesitarás dar permisos para crear tu cuenta, de lo contrario te pedirá crear una cuenta nueva con un correo @gmail.com. También puedes elegir la opción de utilizar tu correo de preferencia. -
Crear nuestro primer proyecto en Firebase https://console.firebase.google.com/
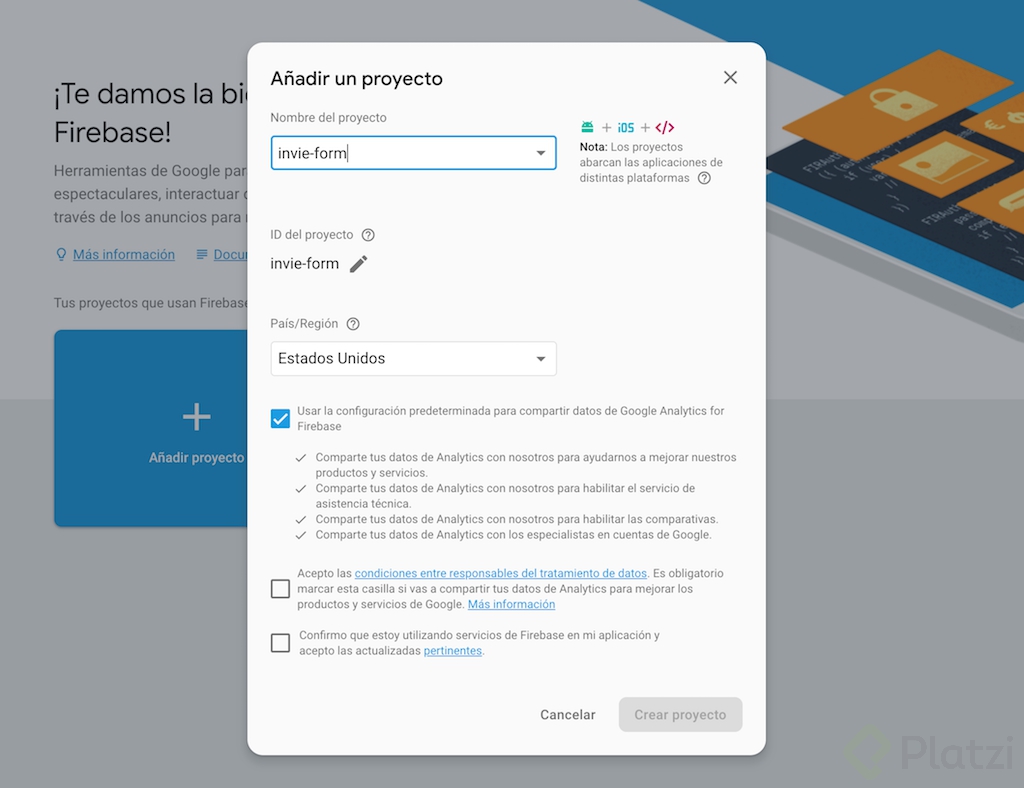
Nos dirigimos a nuestra consola y crearemos el proyecto “Invie-form”. Elegimos por defecto país/región (Estados Unidos). Aceptamos las políticas de servicio, creamos nuestro proyecto y esperamos a que esté 100% configurado.

- Añadir Firebase a Invie
Firebase nos va a dirigir al panel administrativo de nuestra aplicación. En esta sección encontraremos todos los recursos que podemos utilizar en Firebase, en nuestro caso vamos a hacer uso de “DataBase Real Time”, en la cual guardaremos nuestros registros del formulario de contacto del proyecto Invie.
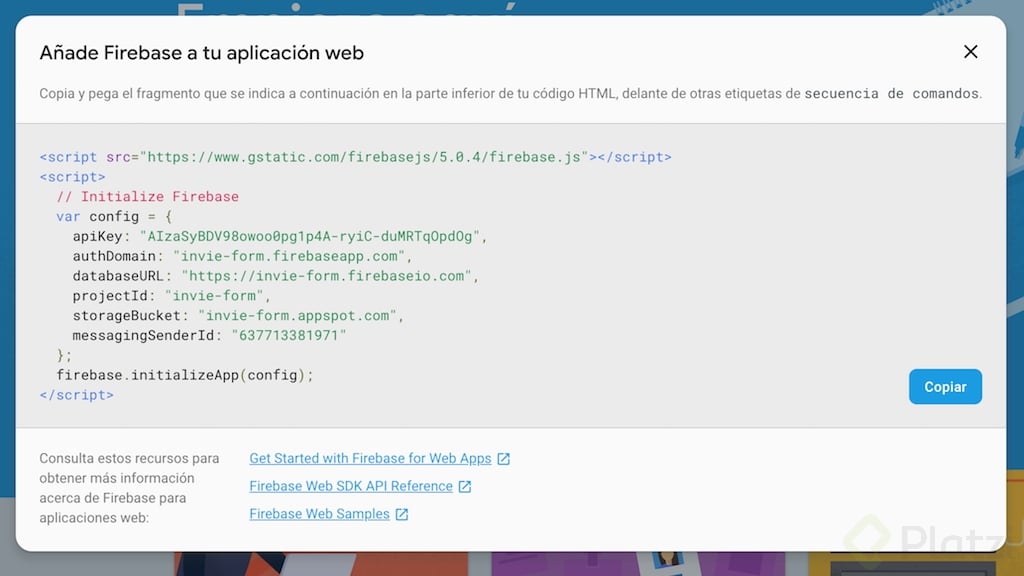
Antes de elegir los recursos de Firebase que vamos a utilizar, es necesario añadirlo a nuestro proyecto eligiendo la opción de “Web”.

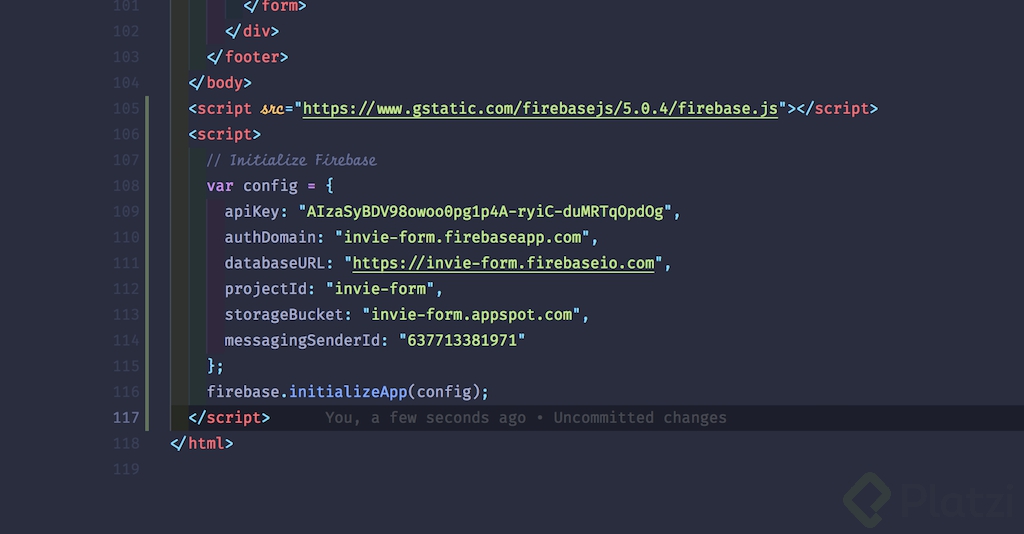
En nuestro editor de código abrimos el proyecto de Invie y en nuestro archivo index.html debajo de la etiqueta </body> añadiremos el código que nos proporciona Firebase.

- Preparar la base de datos
Antes de modificar el formulario existente en el proyecto, tenemos que habilitar Firebase Database Realtime en el proyecto que creamos recientemente. Para eso nos dirigimos a la consola y en el menú lateral en la sección “Desarrollo” elegimos la opción “Database”.
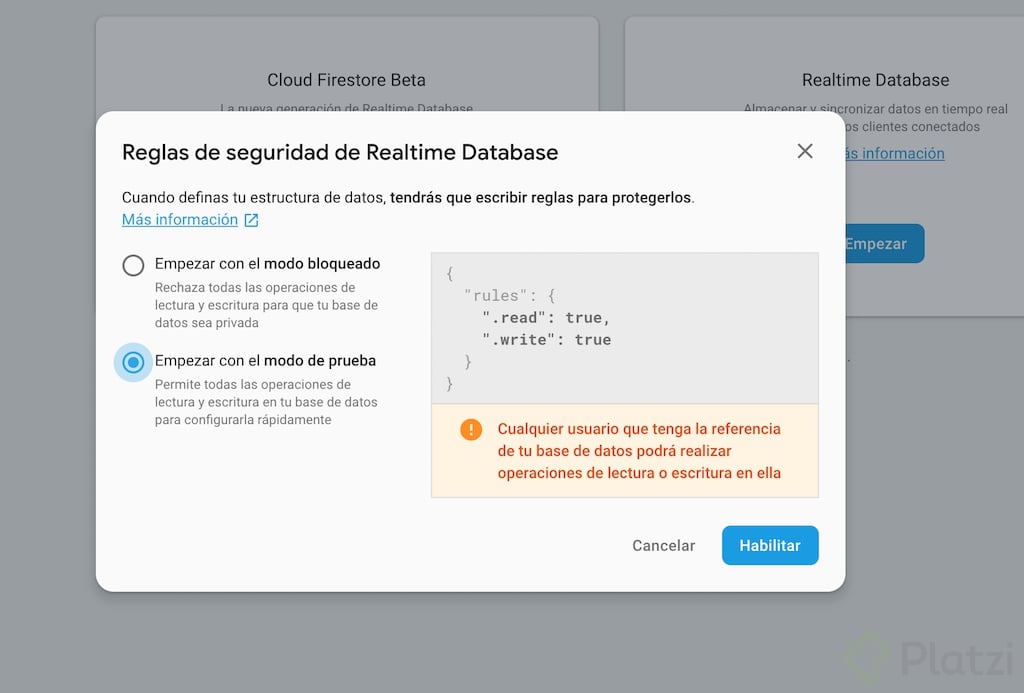
Elegimos “Realtime Database” y seleccionamos la opción “Empezar con el modo de prueba”, damos clic en “habilitar”. Ahora tenemos nuestra base de datos lista para recibir valores desde nuestro formulario.

- Editar nuestro formulario de contacto.
En la etiqueta <form> añadimos un id contacForm, éste nos servirá para identificar el formulario y pasar la acción del envío.
Para este ejercicio vamos a cambiar los intereses por un select donde el usuario pueda elegir el motivo de contacto y quedaría de la siguiente forma:
<div class="intereses">
<select name="intereses" id="intereses">
<option value="cotizacion">Cotización</option>
<option value="reclamos">Reclamos</option>
<option value="comentarios">Comentarios</option>
<option value="otros">Otros</option>
</select>
</div>
- Añadir la función de envío de formulario
Después de las líneas que pegamos que obtuvimos de Firebase, vamos a crear un script nuevo donde tendremos la lógica de nuestro formulario, la cual explico en detalle en los comentarios del código.
<script>
const form = document.getElementById('contactForm'); // Obtenemos la referencia al formulario
if(form){ // Si existe nuestro elemento en memoria este se quedara escuchando al evento submit del formulario
form.addEventListener('submit', contactForm); // Al momento de enviar el formulario, ejecuta la función "contactform"
}
function contactForm(event) {
event.preventDefault(); // Prevenimos el comportamiento por defecto de un formulario (Enviar por URL los parametros)
const nombre = document.getElementById('nombre'); // Obtenemos la referencia a cada uno de nuestros elementos del formulario
const email = document.getElementById('email');
const sexo = document.querySelector('input[type=radio]:checked');
const cotizacion = document.getElementById('cotizacion') || null;
const intereses = document.getElementById('intereses');
const mensaje = document.getElementById("mensaje");
const data = {
'name': nombre.value,
'email': email.value,
'sexo': sexo.value,
'intereses': intereses.value,
'mensaje': mensaje.value
}; // Creamos un objecto con todos los elementos de nuestro formulario.
saveContactForm(data); // Enviamos la información obtenida por el usuario a la función que se encargara de guardar la información en Firebase
form.reset(); // borramos todos los campos.
}
function saveContactForm(data) {
firebase.database().ref('contact').push(data) // Hacemos referencia al método database de el SDK y hacemos referencia el nombre del objeto que contendrá nuestros registros y empujamos los nuevos envios de datos
.then(function(){
alert('mensaje guardado'); // Si la petición es correcta y almaceno los datos mostramos un mensaje al usuario.
})
.catch(function(){
alert('mensaje No guardado'); // En caso de ocurrir un error le mostramos al usuario que ocurrió un error.
});
};
<script>
Puedes reemplazar los “Alert()” por un mensaje personalizado o alguna otra acción según sea necesario.
- Probar la aplicación
Abrimos el archivo index.html en nuestro navegador de preferencia y llenamos el formulario de contacto con nuestros datos. Si todo esta correcto al enviar el formulario nos mostrará una alerta: “Mensaje Guardado”.
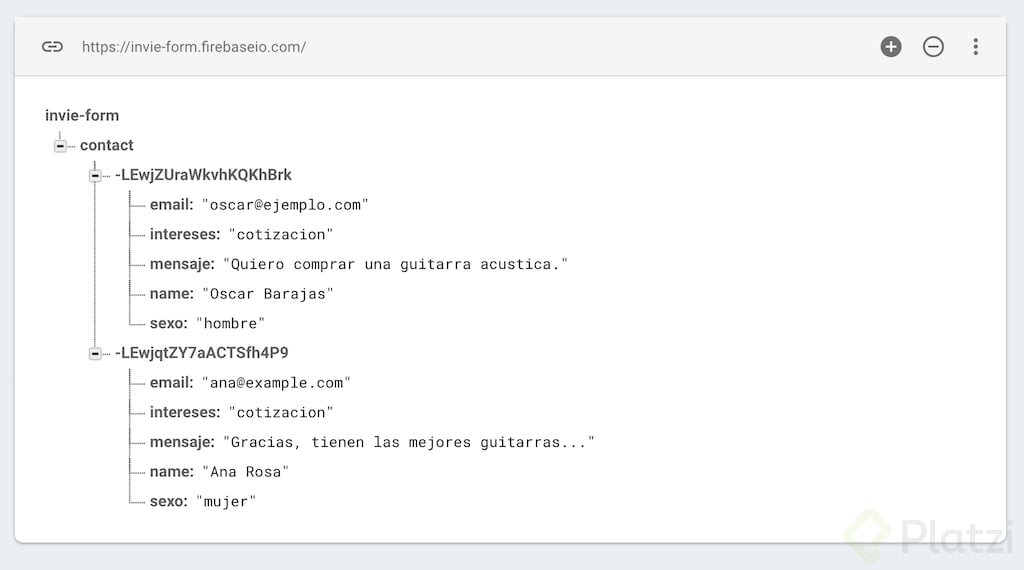
Ahora podemos ir a la consola de Firebase en el apartado de “Desarrollo > Database” y encontraremos los registros de nuestros usuarios.

Ahora que has aprendido como añadir Firebase Database a un formulario de contacto y guardar las solicitudes en una base de datos, te invitamos a ver nuestro nuevo Curso de Firebase para Web donde aprenderás a hacer esto y más con Firebase.
Curso de Firebase 5 para Web