Existen muchas maneras de personalizar Visual Studio Code, de hecho es muy probable que tu editor no se va igual al mío, pero esa es parte de su magia. En esta ocasión recopilé para ti las mejores tipografías de tipo monoespace que puedes usar en tu día a día, para que definitivamente puedas leer código de una manera mucho más cómoda.
También te puede interesar aprender cómo personalizar VSCode con plugins diferentes, lo que al final del día te hace la vida más fácil, pero en este blog post nos enfocaremos en las fuentes y en el modo como ellas pueden ayudarnos.
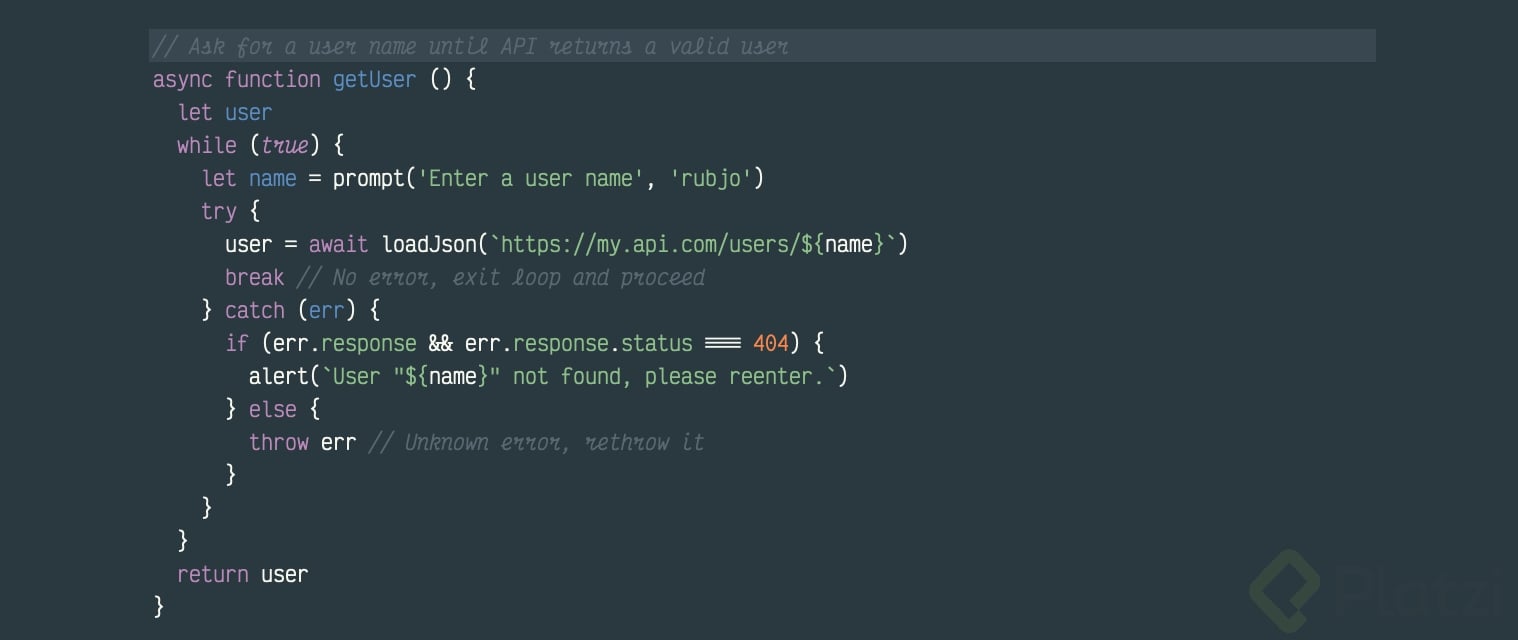
1. Victor Mono
Victor Mono es mi fuente favorita por excelencia. Se caracteriza por ser muy alta y condensada, además de eso, tiene opciones de letras cursivas, lo que a mí me viene perfecto para los comentarios en el código y para ciertas palabras reservadas.
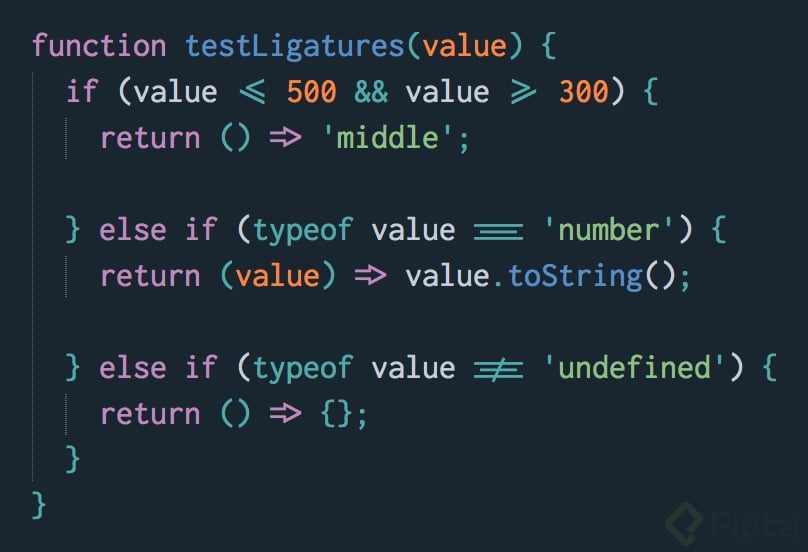
Además, tiene ligaduras, lo cual hace que los símbolos utilizados sean de más fácil lectura.

2. Fira Code
Fira Code está basada en Fira Mono de Mozilla, por si te suena familiar, ya sabes de donde viene. Esta fuente se caracteriza por las ligaduras, porque fue pionera en incluirlas. Puedes considerarla personalizable, ya que incluye algunos caracteres alternativos por si no te gustan los que vienen por defecto.

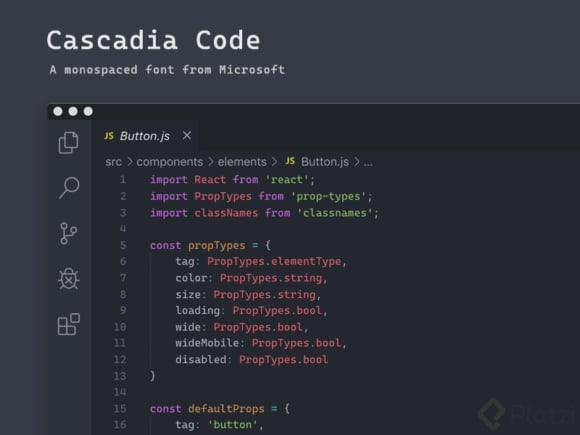
3. Cascadia Code
Cascadia Code es una fuente creada por Microsoft, de hecho es la que encuentras por defecto en la nueva terminal de Windows. Es moderna y sobria, gracias a que incluye ligaduras.
Es una elección segura que te permitirá tener una lectura de tu código bastante amena.

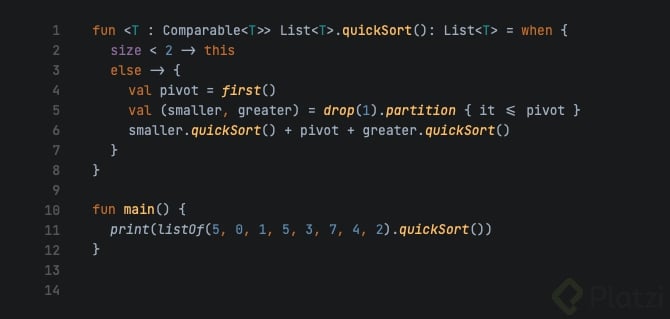
4. JetBrains Mono
JetBrains Mono fue generada por las mentes maestras detrás de JetBrains, quienes, al tener tanta experiencia haciendo IDE de desarrollo normal, generaron una fuente especializada para las personas que se dedican a desarrollar.
Esta tipografía se considera equilibrada, tiene ligaduras y está pensada para leer el código de una forma bastante clara.

5. Input Mono
Input Mono es una fuente flexible, diseñada específicamente para código. Es muy proporcional y además, incluye una amplia gama de estilos y pesos para generar un formato en el código más personalizado.

6. Consolas
Consolas fue creada por Microsoft, es la fuente mono por defecto. Todos sus caracteres tienen el mismo ancho y su estilo se asemeja mucho a las máquinas de escribir antiguas. No tiene ligaduras, pero el aspecto del texto se puede ajustar a gusto personal.

7. DejaVu Sans Mono
DejaVu Sans Mono ya tiene su tiempo, fue creada en el 2004 y desde ese momento se usó ampliamente y no solo eso, también se adaptó a varios idiomas. Su principal propósito es ofrecer una letra de fácil lectura.

8. Hack
Hack es una fuente que se describe a sí misma, sin trucos ni lujos. Si buscas una opción balanceada, esta es tu opción ideal, ya que las letras, la puntuación y los símbolos se distinguen fácilmente entre sí.

9. Anonymous Pro
Anonymous Pro está basada en su antecesora “Anonymous”. Sus caracteres están planteados en unicode y es compatible con la mayoría de idiomas. Existen dos versiones de esta fuente, la Anonymous Pro y la Anonymous Pro Minus, en donde la principal diferencia es que la segunda no tiene soporte para tamaños pequeños.

10. Inconsolata
Inconsolata es una fuente open source, y como otras ya presentadas en esta lista, incluye ligaduras para una selección limitada de operadores. Es ampliamente utilizada en editores de texto y en emuladores de terminales, ya que el espaciado y la clara diferenciación entre sus caracteres la vuelve una opción apta para estos usos.

¿Cuál vas a elegir?
Hay quienes se limitan a escribir código en la fuente por defecto que traiga el editor, pero si fueras de este tipo de personas no estarías leyendo este blog. Así que es tu turno de escoger alguna de la lista.
Cuéntame en los comentarios cuál será tu nueva compañera en las jornadas de codeo.
Recuerda que no solo debes elegir la fuente con la que te sientas más a gusto programando, hay muchísimas cosas más que puedes hacer para crear el entorno de trabajo ideal para ti.
Yo soy desarrolladora frontend y uno de mis cursos favoritos para dejar mi entorno listo para cualquier desafío es el curso de Prework, échale un ojo y prepara tu espacio de trabajo para que nada se interponga entre tú y tus objetivos.
Y por último, recuerda nunca parar de aprender 💚
Curso de Configuración de Entorno de Desarrollo en Linux