Visual Studio Code fue creado por Microsoft en el 2015 y desde entonces su popularidad ha ido en aumento. Gracias a que es open source, la comunidad ha desarrollado muchísimos temas y extensiones para poder personalizarlo a niveles impensables.
Es por eso que quiero hablarte de 15 extensiones para VSCode que yo utilizo en mi día a día como Full Stack Developer, para realizar mi trabajo de una forma más eficiente, ágil y productiva.

Asegúrate de tener una sólida base sobre programación con la escuela de desarrollo web online.
Error Lens es una extensión que te mostrará alertas en tiempo real mientras trabajas en tu proyecto de turno en el desarrollo web. Esta te permitirá reducir al máximo los errores de tipeo.

Te genera recomendaciones en tu código HTML de las clases que ya definiste previamente en tu archivo CSS. De esta forma asignarás las clases que desees de una forma más rápida y eficiente.

Con esta extensión podrás recordar todas las clases de CSS que escribiste.
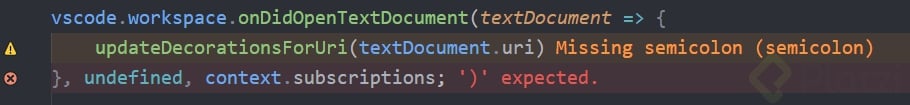
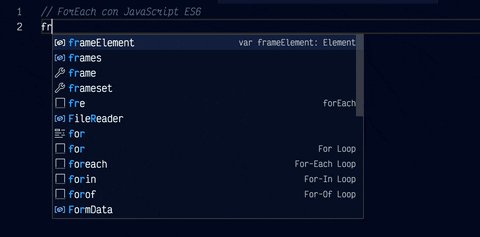
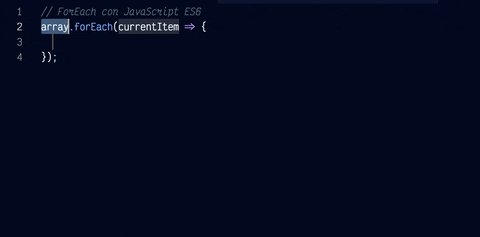
JavaScript (ES6) code snippets proporciona fragmentos de los códigos más usados en JavaScript bajo el estándar ES6. Con esta extensión instalada solo debes escribir el atajo y pulsar la tecla tab para que haga su magia y genere todo el código que desees.

Tiene soporte tanto para JavaScript como para TypeScript, así que la puedes utilizar cuando la necesites.
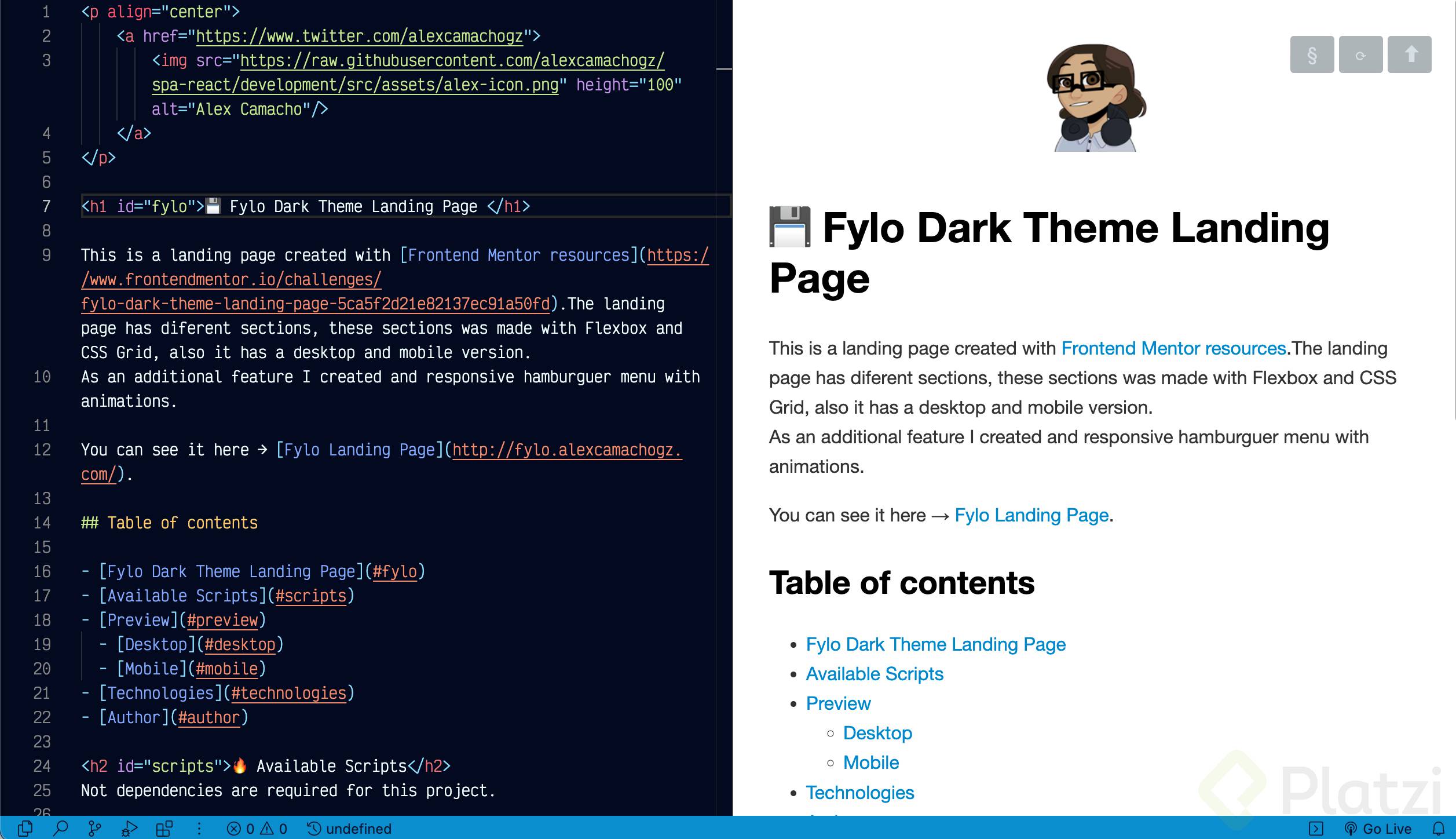
Markdown Preview Enhanced es una extensión que mejora la vista previa de los archivos markdown y que te permite tener una mejor experiencia al escribir este tipo de archivos.

Import Cost es una extensión que te muestra el tamaño del grupo de datos que estás importando y es muy útil si quieres mejorar el rendimiento de tus aplicaciones.

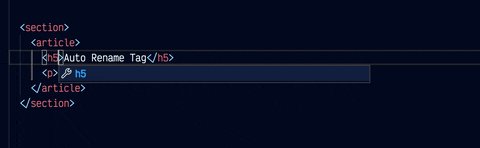
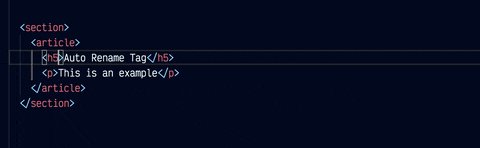
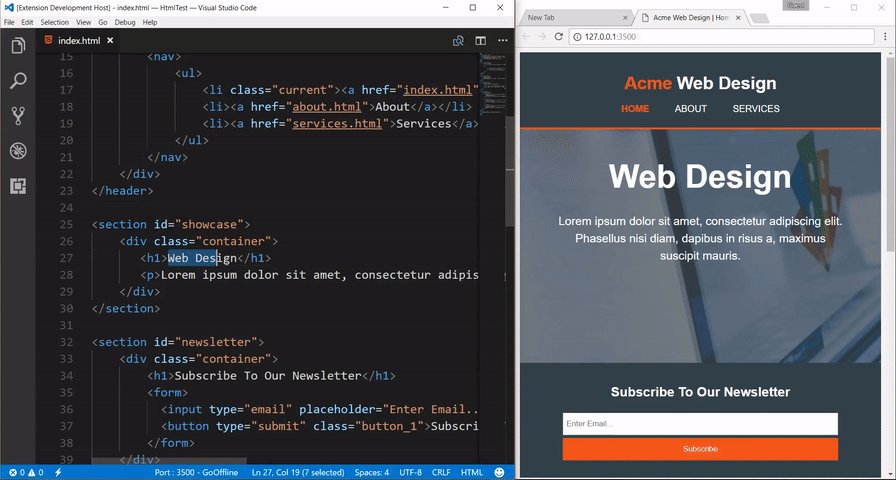
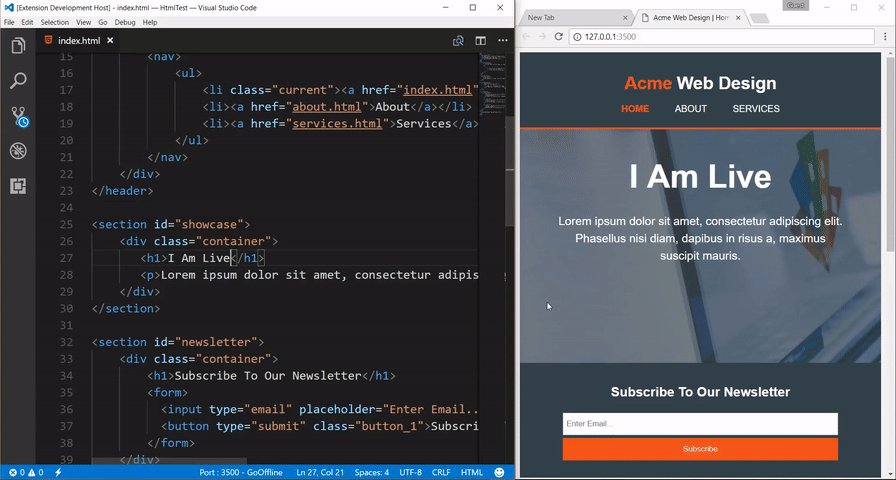
Auto Rename Tag te permite cambiar el nombre de las etiquetas HTML de apertura y de cierre con una sola edición. Este plug-in de VSCode también reduce los errores al cambiar el nombre de las etiquetas.

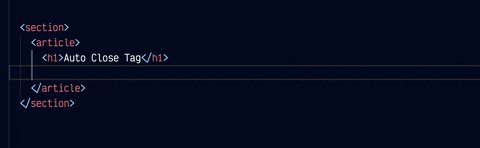
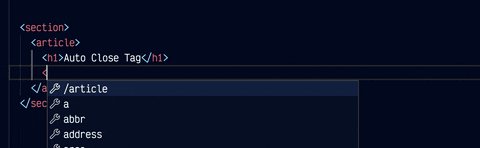
Auto Close Tag añade automáticamente la etiqueta de cierre para HTML/XML, exactamente como hacen otros IDEs, optimizando la velocidad de escritura de estos lenguajes de programación.

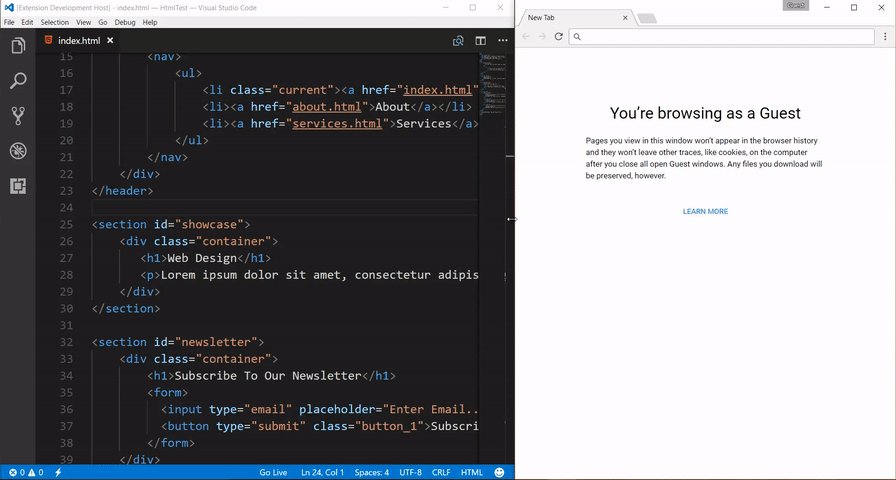
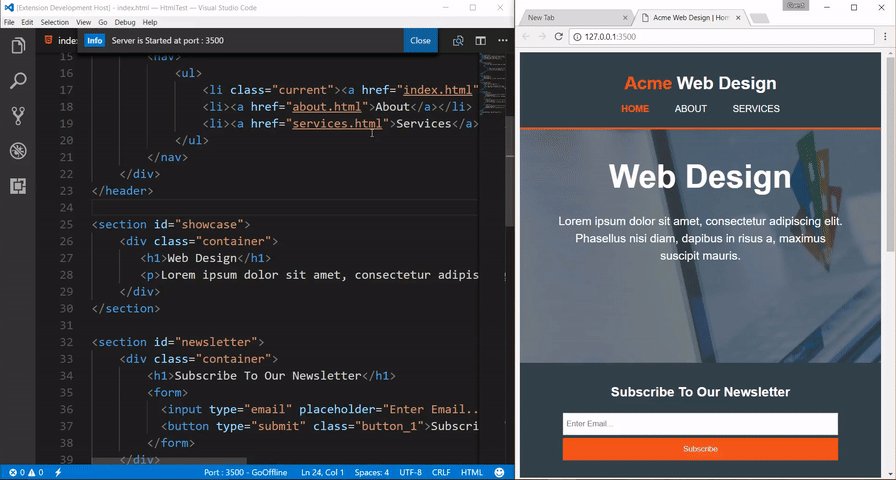
Live Server ejecuta un servidor local de desarrollo con la función de auto recarga para páginas estáticas y dinámicas. De esta forma no tendrás que estar actualizando tu navegador para ver los cambios, estos se aplicarán en automático.

Live Share es una extensión que te permite enseñar en tiempo real tus proyectos a otras personas. También puedes compartir código con esta herramienta para editar y trabajar colaborativamente en sesiones de depuración, instancias de la terminal y más.

Code Runner te permite ejecutar un fragmento de código desde VSCode y tiene soporte para muchos lenguajes de programación.

GitLens te permite navegar rápidamente entre los cambios recientes realizados en el código que estás trabajando, también puedes ver quién, por qué y cuándo se editó.

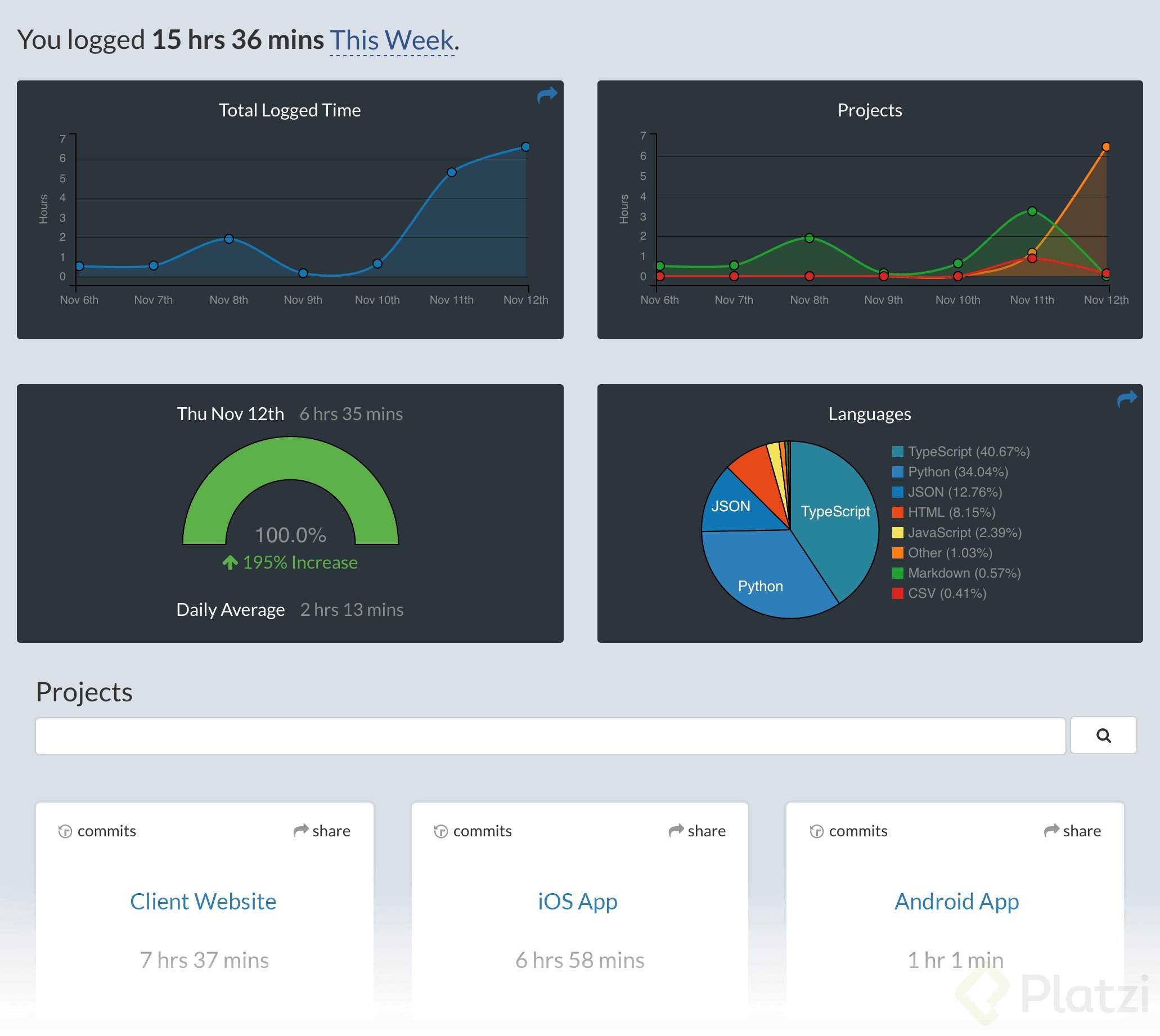
WakaTime es una extensión que te permite conocer las métricas, perspectivas y seguimiento del tiempo que inviertes en tus proyectos. Es decir, te enseña la forma en que trabajas.

Settings Sync es una de mis extensiones favoritas porque me permite tener un respaldo de toda la configuración de VSCode en un Gist de Github. En este se guarda la información de modo privado y se actualiza constantemente.

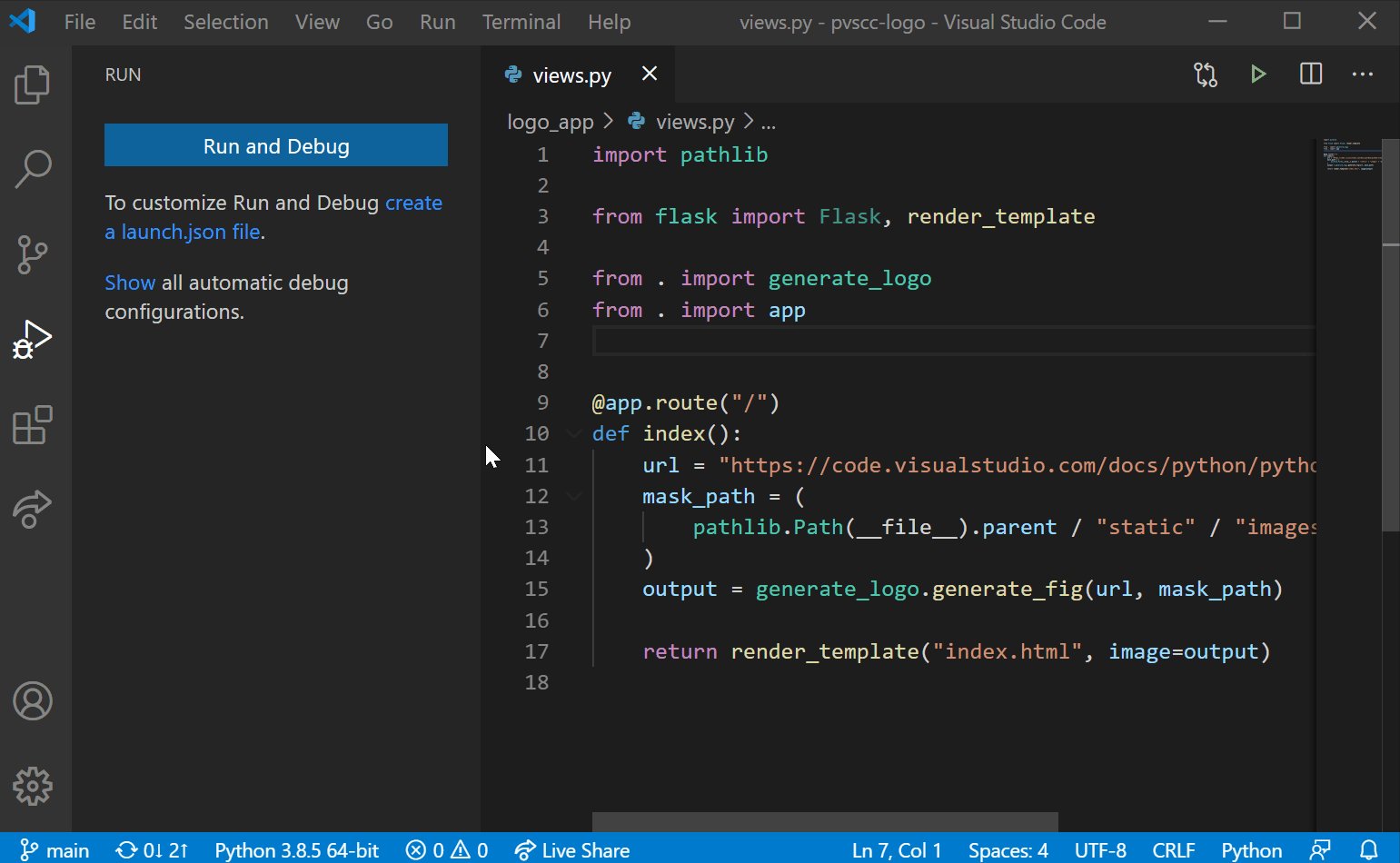
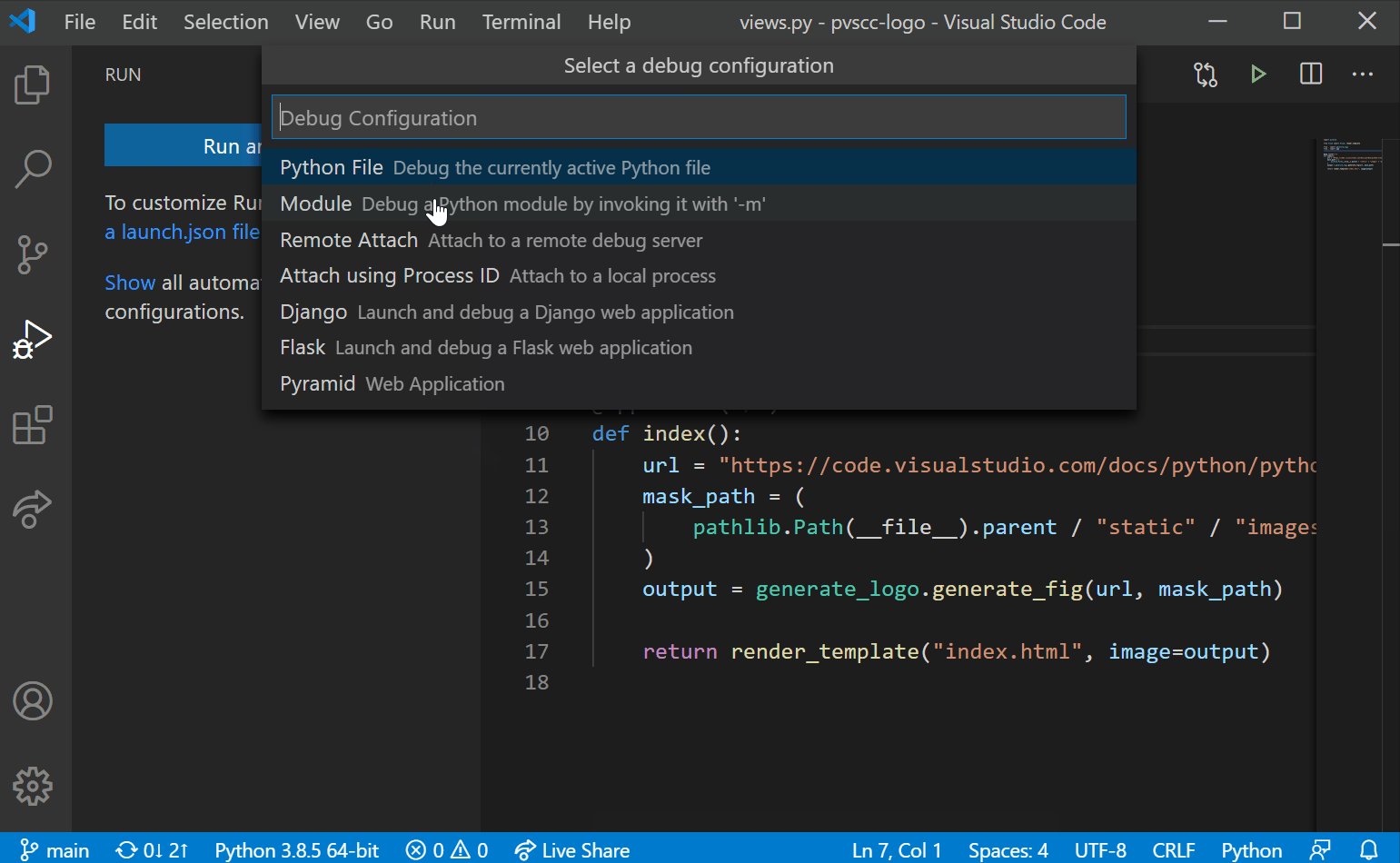
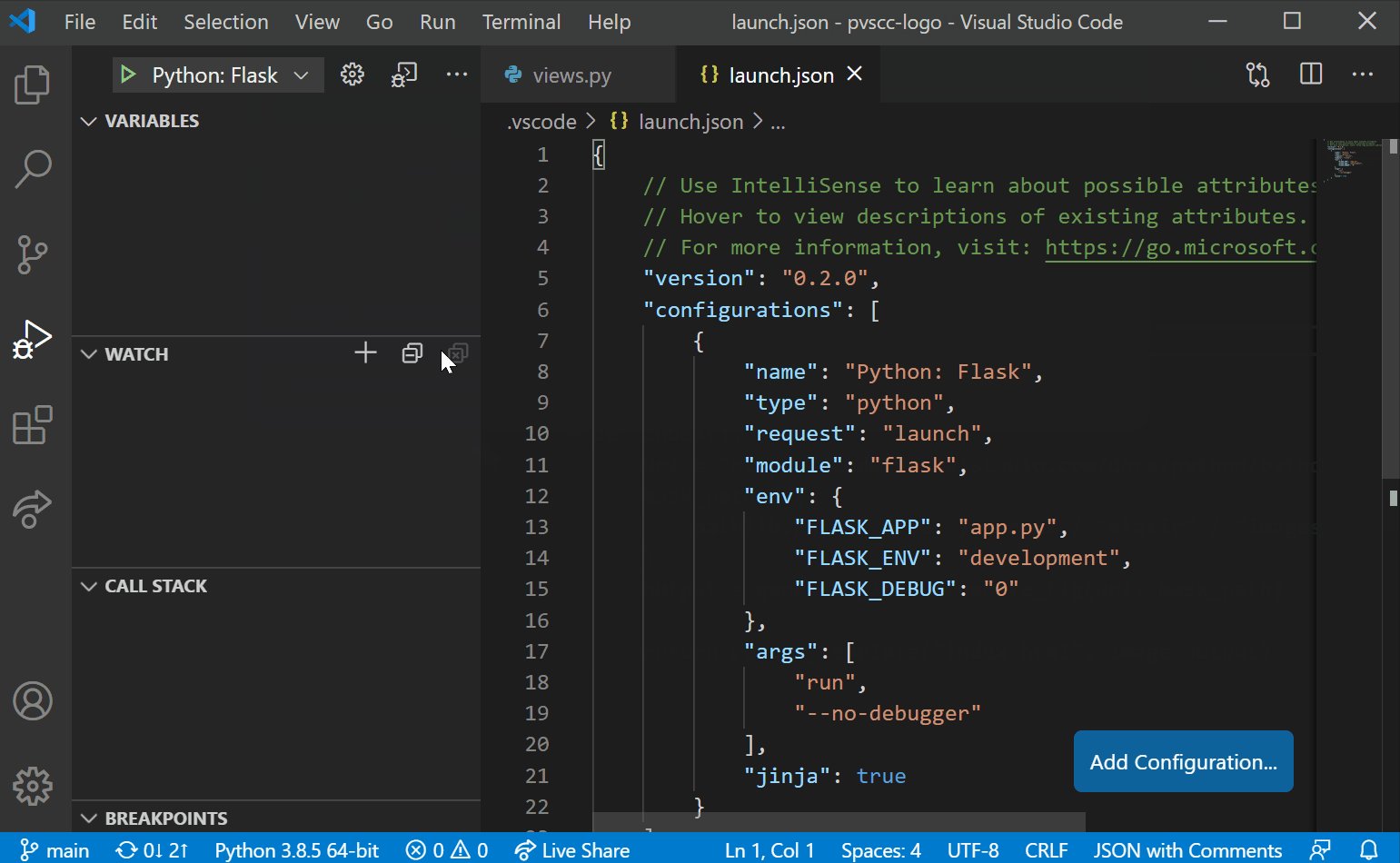
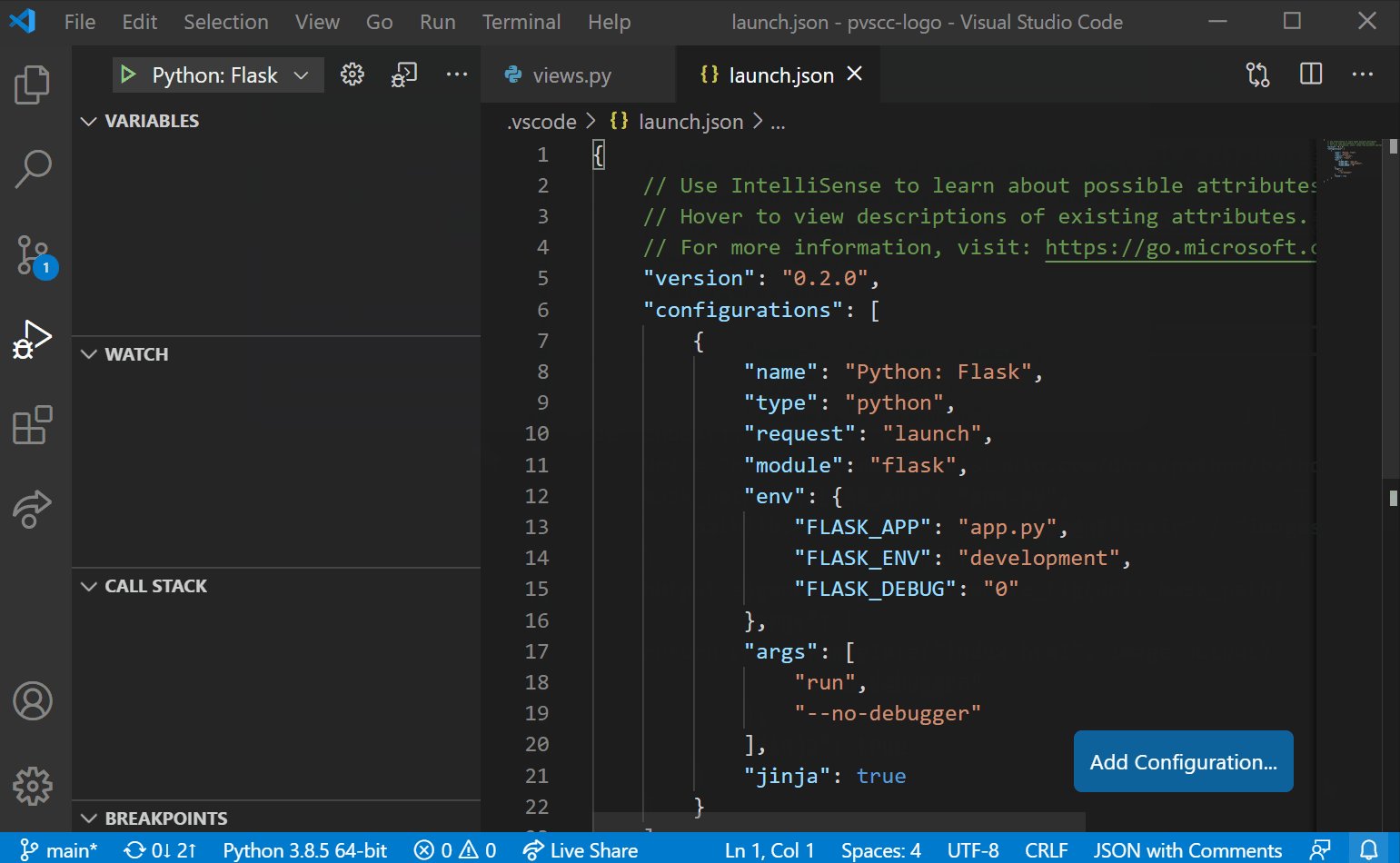
Python es una extensión de VSCode con un soporte amplio para Python, incluye características como IntelliSense (Pylance), linting, depuración, navegación de código, formateo de código, refactorización, exploración de variables, pruebas y más.

Si usas Python en tu día a día esta extensión es esencial para tu editor.
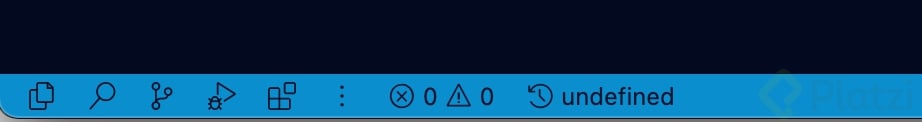
Activitus Bar es una herramienta bastante simple que traslada la barra de navegación lateral, que viene por defecto a la parte inferior de la ventana, para aprovechar mejor el espacio en el área de edición de código.

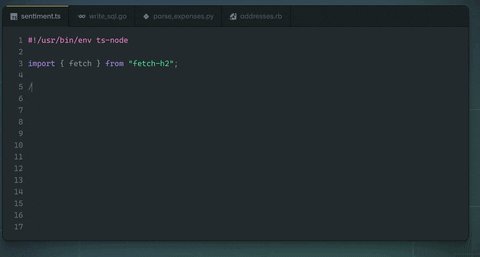
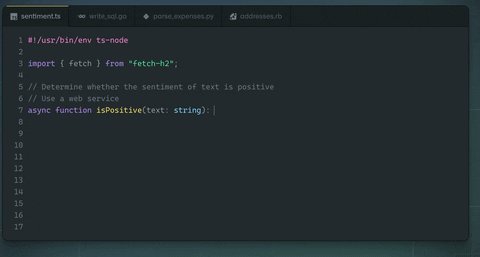
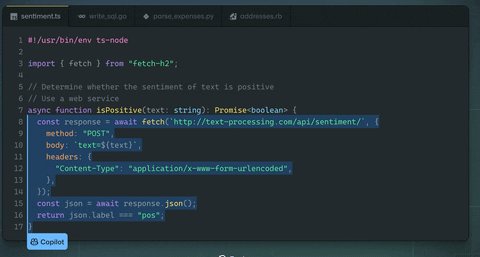
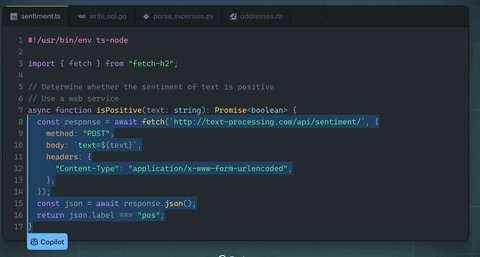
GitHub Copilot es tu nuevo asistente para generar código de forma autónoma, tú solo tienes que escribir las primeras líneas de código y esta herramienta hará el resto.
Copilot adquiere el contexto del código en el que estás trabajando a través de comentarios, nombres de funciones, etcétera y te sugiere líneas de código completas en tu editor, en este caso: VSCode.

El propósito de esta extensión es ayudarte a descubrir rápidamente alternativas para resolver problemas o explorar una API sin tener que buscar respuestas en otro sitio que no sea tu editor.
Babel JavaScript se especializa en resaltar la sintaxis de JavaScript, React, Angular, Vue, JSX, Flow y GraphQL, la cual te permitirá ser más productiva a la hora de desarrollar y también te ayudará a detectar errores.

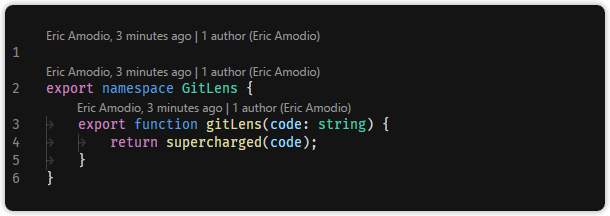
Git Lens le da superpoderes a VSCode a la hora de trabajar con GIT. Te permite crear una auditoria del código a través de anotaciones y también navegar entre los cambios por medio de una anotación sobre cualquier línea de código.

Ahora tienes una lista de extensiones para VSCode que en conjunto con tus habilidades te permitirán crear cosas increíbles de la mano de tu editor. Es momento de que decidas cuál plug-in quieres instalar, ensuciarte un poco las manos y practicar.
Recuerda compartirme en los comentarios tu extensión favorita y si utilizas otra, ¿por qué debería de ser un must para otros desarrolladores? Déjala también en los comentarios para probarla.
Y no solo eso, si quieres aprender como tener un entorno de programación listo para cualquier situación te recomiendo que le eches un ojo al curso de Prework: Configuración de Entorno de Desarrollo en macOS, o en el de tu sistema operativo de preferencia.
Recuerda, no pares de aprender y compartir 💚
Te presento:
2 de mis extensiones favoritas en VsCode (que no se han mencionado):
Made with 💚 by Aldo Ortiz
Buenísimo, gracias por compartir 😄
La de trailing spaces antes la usaba, pero con una buena configuración del linter ya no te tienes que preocupar por eso, ya que al guardar el archivo automáticamente se formatea y se borran los espacios en blanco 😄
Oh no sabía, en realidad no he usado linter antes, pero imagino que cuando lo use entenderé 😃.
Genial, tomare la primera!
No había escuchado nunca la segunda, pero se ve muy interesante.
Descargue el Copilot hace como 2 mes y medio y es la mejor cosa que existe para desarrollo, Es de verdad increible en todos los lenguajes que he utilizado (Java, Javascript, Css, Html y Python) Ademas que ayuda a crear data de prueba cuando la quieres quemada, me genero 100 registros diferentes de ciudades de colombia y divisas en menos de 5 minutos.
Sólo mencionar que para utiliizar Github Copilot se tiene que tener acceso a la preview.
una muy buena herramienta
Settings Sync es una configuracion que ya incluye VS Code 🤘
Considero que Braket Pair Colorizer debería estar en este top.
Esta extensión se encuentra actualmente deprecada por su autor, ya que ahora esa funcionalidad fue incluida por VSCode de forma nativa 😄
Interesante la informacion
Gracias por el aporte Alex, valoro mucho la extensión Error Lens
Saludos desde Argentina
Franco
Excelente, algunas las había visto, pero no sabía como se llamaban, gracias Alex ❤️
Estuvo bueno, Gracias por la información
Gracias Alex!!!
Muchas gracias por el aporte, me descargue algunas que me parecieron perfectas para mi aprendizaje.
Súper aporte, creía que lo tenía todo, pero me doy cuenta que no, muchas gracias por compartir ♥
/Alguien conoce una extensión para que cuando este guardando código html en una variable dentro de comillas, este código html tome color y se permita editar como si fuera html normal?
las instale todas! muchas gracias!
Excelentes recomendaciones mi favorita es Git Lens
mis favoritos son git lens y path auto
alguien sabe si en el curso basico inicial de HTML se usa VSCODE como editor de tecxto?
Siempre vengo al blog buscando algo complementario a cursos de la Escuela de Programación, esperando que tengas un artículo tú. Y pues sí, nunca fallas:D
Otras extensiones
Cloak -> Oculta/muestra los valores de los archivos .env
DotEnv -> Muestra la sintaxis de los .env
A Couple name generator is a specific tool that is designed to create the best names by combining the names of husband and wife. With this tool, you can get a huge list of perfect names that you can use to label your couple.
hat’s the point of what the Discord Font generator uses and takes advantage of to create funky and stylish-looking text.
Wow ahora que estoy explorando JamStack estos plugins me vienen de 10. Gracias!!
excelente post!!! 😄
Gracias, por la información, IntelliSense for CSS me ha ayudado mucho.
live share y wakatime suena muy interesante.
+2
Excelente Aporte, me llevo por lo menos 5 extensiones.
Github Copilot es una joyita, súper recomendado :3
Muchas gracias por el aporte 😃.