Seguro alguna vez has llegado a uno de esos sitios que abres y tienes que esperar lo que parecen siglos para que cargue por completo.
El tiempo de carga de tus sitios web es uno de los aspectos de calidad importantes a la hora de crear tus páginas web, el problema es que la atención (y la paciencia) de las personas se mantiene por muy pocos segundos. Si alguien intenta acceder a tu sitio y éste se tarda en mostrar información útil será un cliente que perdiste, y todo el esfuerzo que hayas hecho para que esa persona llegara a tu página habrá sido en vano.
Siendo realistas, los clientes no saben qué está pasando por detrás (y no les importa) ellos sólo encontraron algo que les interesó y van a ver si es realmente lo que están buscando, así que el tiempo de carga es algo de lo que debes ocuparte.
Hay sitios como Google PageSpeed Insights en los que puedes poner el enlace de tu página y hacer el análisis de rendimiento del sitio, incluso te dan sugerencias de cómo mejorar. Vamos a probar con un sitio llamado Serviradar a ver qué resultado nos da, solo tengo que ir al enlace de arriba y digitar el link del sitio a probar.
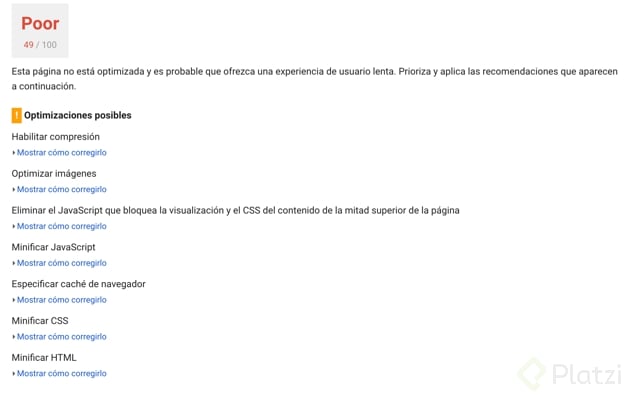
El resultado nos indica que la página tiene un 49% de optimización, está 😦 , pero más importante que el resultado del análisis, porque siempre se puede ser mejor, no lo olvides, es que la herramienta nos da posibles formas de optimizar diferentes aspectos.

Para nuestro caso de estudio dice que, si quieres mejorar la experiencia de tus usuarios deberías Habilitar compresión, optimizar imágenes, eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página, minificar el JavaScript, especificar caché de navegador, minificar el CSS, minificar el HTML y además te enseña cómo hacerlo.
En este caso vamos a trabajar en la optimización de las imágenes para que tu sitio sea mucho más profesional, y para hacer esto contamos con una gran herramienta llamada TinyPNG.
TinyPNG es una herramienta gratuita con la que puedes reducir el peso de archivos de tipo PNG y JPEG, ¿cómo?, TinyPNG toma las imágenes y revisa cuales colores son similares y los combina, esta técnica se llama –quantización- y al usarla se reduce el número de colores, archivos PNG de 24 bits pueden ser convertidos en archivos mucho más pequeños de 8 bits, la diferencia, visualmente hablando, es realmente mínima, pero el tiempo de carga de tu sitio va a mejorar de forma increíble.
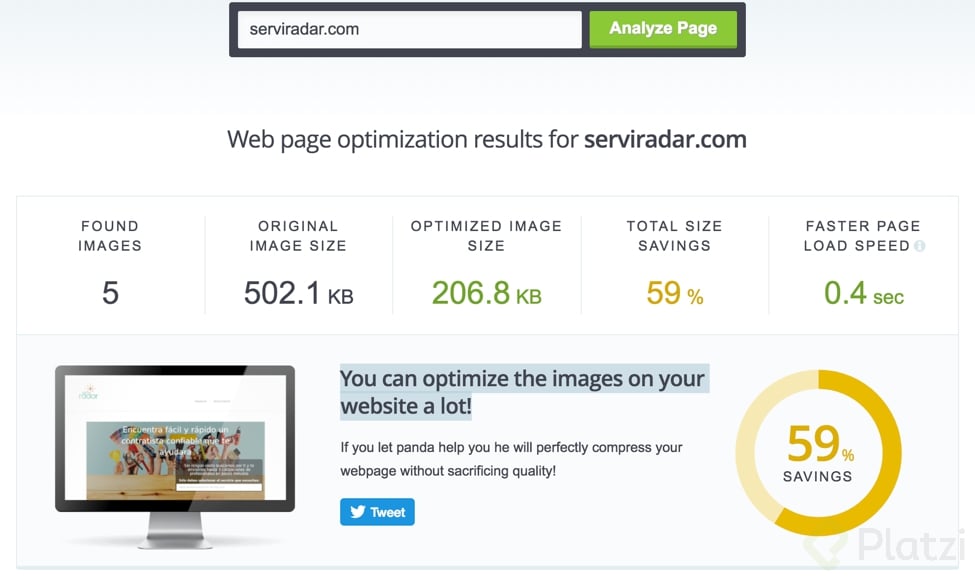
También tiene una opción en la que si ingresas el enlace a tu sitio hace un análisis de la cantidad de imágenes y que tanto se pueden optimizar, volví a usar Serviradar y el resultado fue que se pueden optimizar las imágenes del sitio en un 59%, te gustaría contarme que dice de tu sitio?.

¿Cómo se usa TinyPNG?

Tu puedes usar TinyPNG para optimizar tu sitio de varias formas, el más fácil es ir al sitio web y arrastrar la imagen que quieres comprimir hasta el sitio resaltado para esto, y esperar unos segundos para tener la nueva imagen, yo lo hice con una imagen de 1.5MB y el resultado fue una imagen de 250.2KB, wow!!
¿Podrías decidir cuál de estas dos fotos es la original?

Foto 1

Foto 2
Instalación en WordPress y Magento
Para el caso de estos dos gestores de contenido Wordpress y Magento ya estan los plugins listos para usar y los pasos para su instalación son muy sencillos de seguir.
Otra forma, es hacer que ese procesamiento lo haga el servidor directamente y si puedes automatizar el proceso, mucho mejor, así no estás preocupado todo el tiempo de si una imagen ya está optimizada o no.
En este sitio encuentras el paso a paso para implementarlo en Ruby, PHP, Node.js, Python, Java and .NET.
Webpack
Para automatizar la tarea de optimización de tus imágenes usando Webpack puedes usar el módulo de npm que se llama tinypng-webpack-plugin.
Obten tu llave de tinyPNG
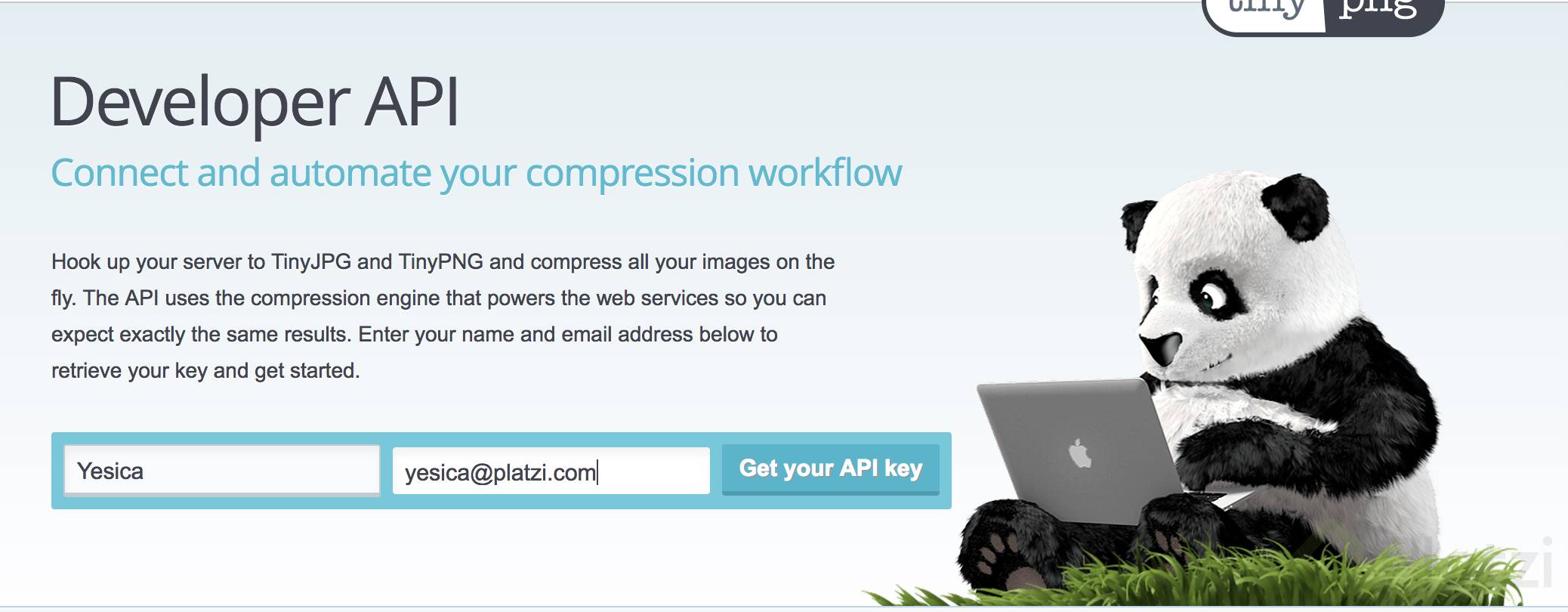
Lo primero que debes hacer es obtener una llave de tinyPNG, para hacerlo solo debes ingresar tu nombre completo y correo electrónico en el sitio, y dar clic en el botón que dice Get your API key, ellos van a enviar un correo electrónico con un enlace para acceder a tu dashboard de tinyPNG, allí además de darte la opción de ingresar algunos datos de pago en caso de requerir la optimización de muchas imágenes, te va a mostrar una secuencia de caracteres, esa es tu llave.

Instalación
Ya con tu llave puedes continuar con el proceso; recuerda que es un módulo de npm, entonces abre la consola de comandos y ejecuta el siguiente comando
$ npm install webpack-tinypng-compress --save-dev
Ejemplo de configuración en Webpack
Ya en tu proyecto, debes incluir en el arreglo de plugins la información para empezar a comprimir tus imágenes, un ejemplo de cómo debe quedar el arreglo se ve así:
//En el arreglo de plugins
module.exports = {
plugins: [
new tinypngCompress({
key:"Aquí va tu llave de tinyPNG ",
relativePath: path.resolve(__dirname, 'dist/img') //es una ruta relative a output.outh
})
]
}
Con esto ya puedes empezar a comprimir automáticamente tus imágenes.
Para serte totalmente honesta no soy experta en este tema, pero me ha sorprendido gratamente aprender sobre webpack, y hacerlo al lado del mejor ha sido increíble, por eso te invito, si quieres optimizar tanto tus aplicaciones como tu experiencia como desarrollador, a tomar el Curso de Webpack de Platzi con un maestro apasionado por enseñar @leonidasesteban
Curso de Webpack