Para comenzar React fue creado por Facebook y la comunidad. Ahora mismo lo están usando las startups mas importantes como Uber, Airbnb, Tesla,
Instagram…
Cuando aprendes react no solamente aprendes como hacer mejores interfaces web o como ser un front end feliz. Si no que también con los mismos conceptos puedes hacer aplicaciones nativas para Android, IOS y aplicaciones VR.
Una gran ventaja que tiene React frente a otros frameworks es que Facebook lo usa en toda su aplicación y eso da seguridad de que no lo van descontinuar o hacer cambios dramáticos de su api como Angular.
Otro a punto a favor es la comunidad alrededor, cualquier problema que tengas ya esta básicamente resulto de antemano. Al igual que tienes librerías para resolver cualquier cosa.
React es flexible lo puedes adaptar al stack que uses ahora mismo.
Abajo te explico lo fácil que es hacer tres aplicaciones con react solo con los conceptos básicos.
Recuerda aprender React te abre las puertas a tres tecnologías muy importantes:
Web
import React, { Component } from 'react';
import { Render } from 'react-render';
class FoxHound extends Component {
render() {
return (
<section>
<header
style={{
background: '#000',
color: '#DB9E34',
textAlign: 'center',
padding`: '40px'
}}`
>
<*h1>FOXHOUND</h1*>
</header>
<img style={{width: '100%', margin: '0 auto'}} src="./hello-world.jpg" />
</section>
)
}
};
Render(document.getElementById('#container'), FoxHound);
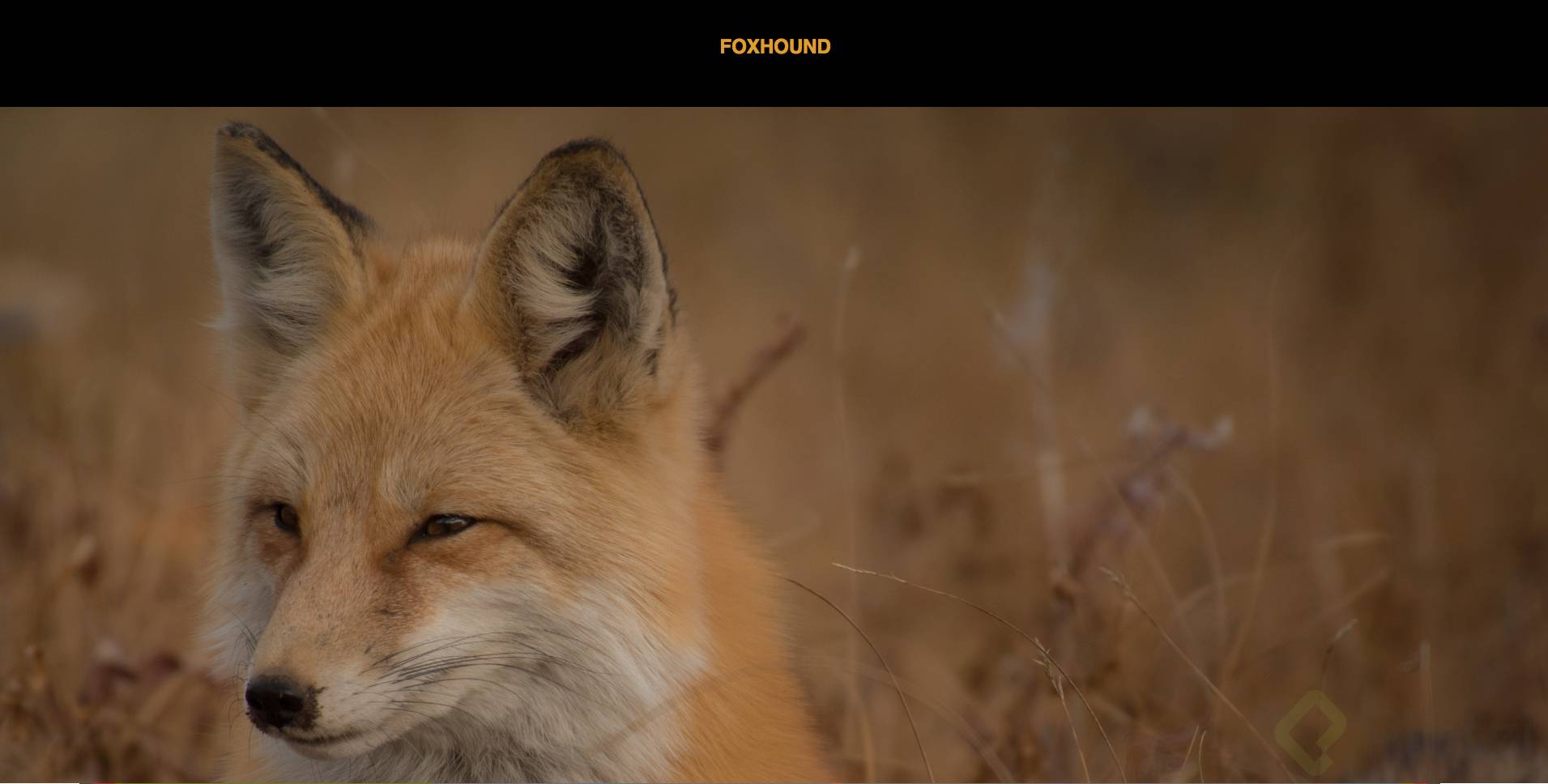
Resultado

VR
Este mismo lo podrías hacer para una VR app:
import React, { Component } from 'react';
import {
AppRegistry,
asset,
Pano,
Text,
View,
} from 'react-vr';
class FoxHound extends Component {
render() {
return (
<View>
<Pano source={asset('hello-world.jpg')}/>
<Text
style={{
backgroundColor: '#000',
fontSize: 0.8,
fontWeight: '400',
layoutOrigin: [0.5, 0.5],
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
transform: [{translate: [0, 0, -3]}],
color: '#DB9E34'
}}>
FOXHOUND
</Text>
</View>
);
}
};
AppRegistry.registerComponent('FoxHoundVR', () => FoxHound);
Resultado

Mobile
Esto mismo en una app 100% nativa sería:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
ImageBackground
} from 'react-native';
class FoxHound extends Component {
render() {
return (
<View style={styles.container}>
<ImageBackground
style={styles.img}
source={require('./hello-world.jpg')}
>
<Text style={styles.title}>FOXHOUND</Text>
</ImageBackground>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
title: {
fontSize: 25,
textAlign: 'center',
margin: 10,
backgroundColor: '#000',
color: '#DB9E34',
padding: 40
},
img: {
width: '100%',
height: '100%',
flex: 1,
justifyContent: 'center'
}
});
AppRegistry.registerComponent('FoxHoundMobile', () => FoxHound);
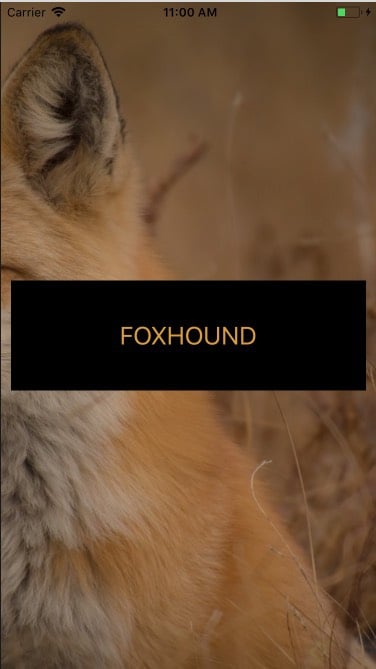
Resultado

Si quieres un gran avance en tu carrera, este es el momento de aprender react.
Curso de React 17