Cuando nos acostumbramos a un IDE (Integrated Development Environment) tendemos a rechazar o descartar otras opciones casi que naturalmente.
Ese fue mi caso, luego de varios años de usar PyCharm en sus versiones Community y Professional pensé que había encontrado el IDE perfecto para desarrollar con Python y frameworks como Django, Flask y Falcon.
Pero no todo es color de rosa, esa comodidad que ofrece PyCharm viene con un costo de memoria RAM muy alto. Proyectos más grandes equivalen a menos RAM disponible y esto puede volver tu máquina muy lenta, sobre todo para mí que creía que mis 8GB de RAM bastaban para levantar la plataforma Platzi localmente.
“La necesidad es la madre de todas las invenciones.” Albert Einstein
En ese momento decidí darle una oportunidad a Visual Studio Code, en Platzi usamos Docker en las fases de desarrollo y producción, y mi primera pregunta fue: ¿con el código Python corriendo en contendores cómo puedo debuggearlo, evaluar expresiones y stacks, breakpoints? ¡Ayuda!
Algunos compañeros del equipo Product me dieron la recomendación:
“Equiz, usa ipdb, con eso puedes debuggear.” Eduardo Álvarez
Esta opción la considero un poco limitada en comparación a todo lo que ofrece un IDE que se precie, tiene que haber algo más.
Por suerte, mi problema ya estaba resuelto y encontré la extensión Visual Studio Code Remote Development

Para instalar la extensión de VS Code debes tener los siguientes requisitos previamente instalados y configurados:
Con todos estos requisitos, ¡conectémonos a nuestro contenedor!
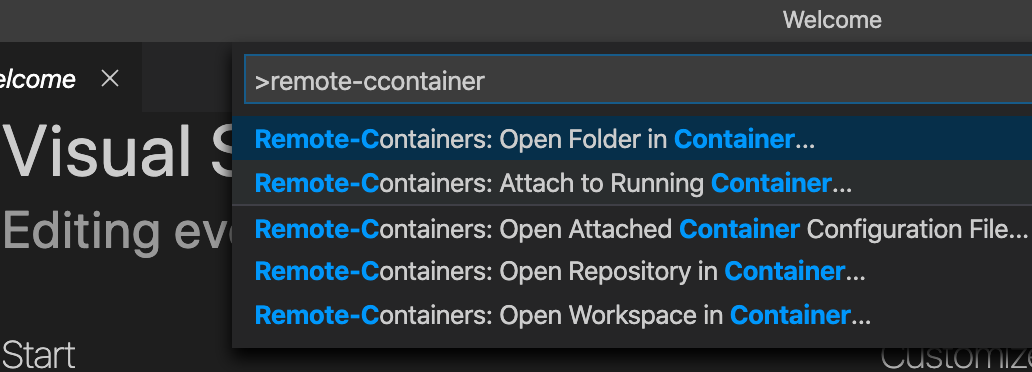
Pulsa la tecla F1 para desplegar el menú de comandos de VS Code y selecciona Attach to Running Container
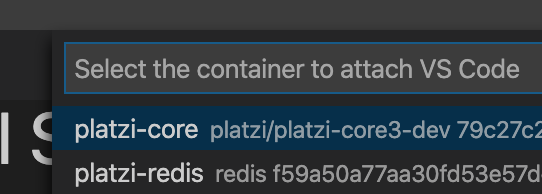
Selecciona el contenedor donde reposa el código que quieres debuggear.
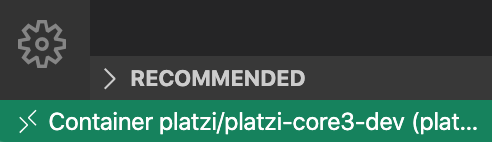
Luego verás en la esquina inferior izquierda que ya te has conectado al contenedor Docker
Ahora, creemos un archivo de configuración de VS Code, este archivo especial nos permitirá correr y hacer debug de Django. Desde el menú Debug selecciona Add Configuration:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/manage.py",
"args": [
"runserver",
"0.0.0.0:8000",
"--settings=demo.settings"
],
"django": true
}
]
}
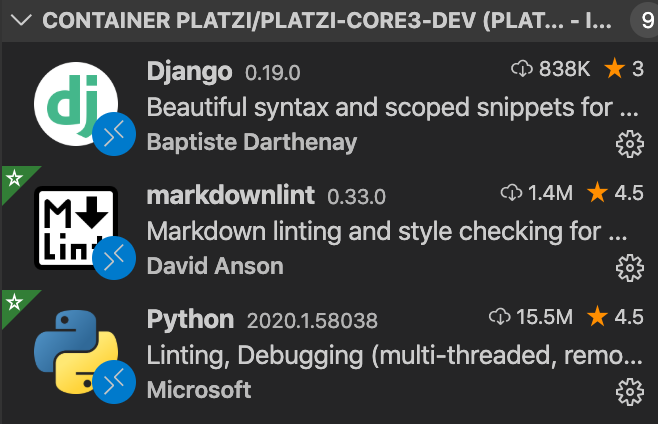
Antes de comenzar a debuggear nuestro código, recomiendo instalar las extensiones Python y Django dentro del contenedor, esto nos dará syntax highlight, autocompletion y finalmente debugging dentro de VS Code.

Ya estamos listos para comenzar a debuggear, ¡pulsa la tecla F5 y que comience la magia!

Escribiendo este blogpost aprendí como desapegarme de una herramienta mejoró mi productividad en un 30%, así mismo espero sea de ayuda para la comunidad pythonista que no tiene mucha memoria RAM. 😃
Muchisimas gracias Carlos, una super anectota para aprender, nunca te cases con una tecnologia, abrir a nuevos horizontes puede cambiar tu vision de las cosas.
Muy de acuerdo, esta experiencia fue mucho de hacer con lo que se tiene a la disposición. Como no podía cambiar de máquina o aumentar RAM tuve que reaccionar rápidamente. Creo que lo aprendido en este post también aplicaría para debuggear código escrito en Go, PHP, JS o cualquier otro lenguaje.
¡VS Code es un editor simple pero muy poderoso!
Gracias que buena información.
Yo uso mucho Webstorm y conseguí más RAM. Pero estoy de acuerdo con este post. En caso de no contar con la suficiente RAM es mejor buscar nuevas soluciones. En este caso hacer Más con menos. O cómo dice mi mentor tener desapego.
Muchas gracias por este magnifico aporte!!!
considero que te saltaste unos pasos por ejemplo no se donde ni como agregar el archivo de settings que explicas a de mas también te saltas el hecho de abrir el fiel en el docker ya que mi docker venia vacio pero tenia que abrir mi proyecto para poder usar la herramienta de resto creo que es muy buen articulo/tutorial Gracias por la informacion
Buen aporte, yo también me pase a VSCode hace un tiempo principalmente por la RAM y de hay me encontré con IDE muy completo al cual no pienso cambiar por mucho tiempo.
Un gran aporte a la comunidad, muchas gracias!!
Esto me recuerda a cuando salió VSCode, no se tenía mucha confianza en él por ser de Microsoft (que era peor vista que ahora en cuanto al open source), en su defecto me decidí por Atom, y pensaba que estaba bien, hasta que probé VSCode y me di cuenta de todo lo que estuve perdiendome, funcionalidades de serie sin necesidad de plugins, velocidad muy superior, y mayor comodidad en prácticamente todo
Gracias! Excelente aporte! Cuesta desapegarse, pero es cierto que “la necesidad a todo obliga”
genial