Nota de Platzi: uno de los anuncios destacados de la conferencia F8 fue la decisión de Microsoft de añadir soporte para React Native, una razón más para interesarse en este Framework. En este post, el estudiante de Platzi Fernando Serrano te explica cómo crear tu primer proyecto con ello.
React Native es un Framework de Facebook que te permite crear aplicaciones nativas para iOS y Android con JSX (JavaScript + html). A diferencia de otras plataformas y frameworks como Ionic, PhoneGap o Cordova, esta no es una aplicación web, sino que realmente es nativa - incluso se compila a través de Xcode y Android Studio.
Requerimientos
- Homebrew (lo usaremos para instalar Watchman y Flow)
- Node.js (4.0 o superior)
- Xcode (para desarrollar en iOS; solo disponible para Mac) y Android Studio (para desarrollar en Android)
- Un editor de texto (como Sublime Text, Atom, Brackets, etc)
**Sobre este tema: Aprende todo lo que tienes que saber sobre React.js para poder crear apps con React Native
** Inicio Instala el paquete de React Native en tu
terminal:
npm install -g react-native-cli
si te aparece algún error intenta interponer la palabra sudo:
sudo npm install -g react-native-cli
Una vez puesto eso en tu terminal da enter y espera a que se terminen de instalar los archivos necesarios. Crea un nuevo proyecto Una vez que se terminaron de descargar los archivos, escribe este comando en tu terminal:
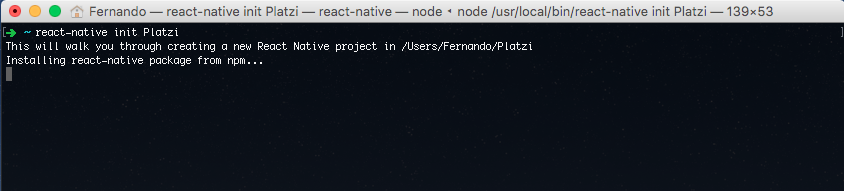
react-native init Nombre_del_proyecto
Cambiando Nombre_del_proyecto por el nombre que quieras que tenga tu aplicación. Presiona enter, espera unos segundos y te tendrá que salir algo parecido a esto: 
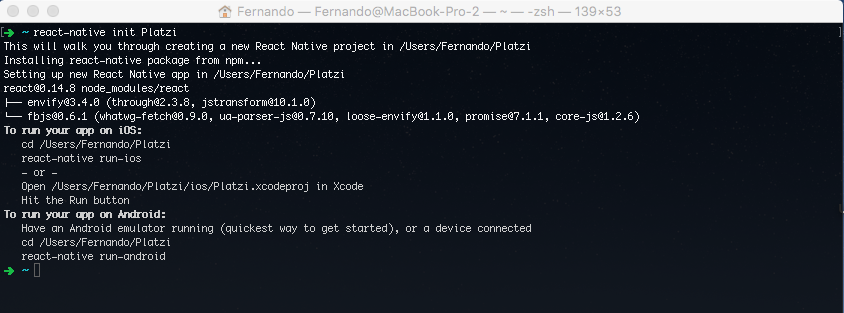
Cuando terminen de crearse los archivos te aparecerá un aviso informándote de la ubicación de los archivos: 
Pon a correr a tu servidor: Antes de empezar necesitamos iniciar el servidor de React Native, para ello vamos desde la terminal a la ubicacion de nuestros archivos, una vez ahi escribiremos en la terminal:
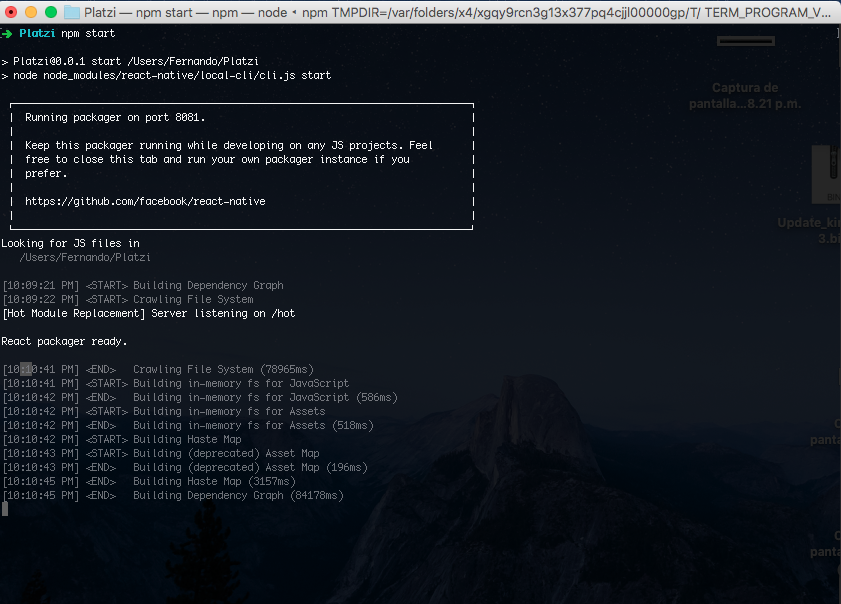
npm start

Esperamos unos minutos… y ya empezará a funcionar: 
Si aparece algún error intenta volver a iniciar el servidor (npm start) y si no es suficiente comprueba que todo esté instalado correctamente. ¿Te gustaría que Platzi tenga una clase completa sobre React Native? ¡Cuéntanos en los comentarios!