¿Recuerdas el reto de diseño que dejamos hace 2 semanas llamado Platzi Collab? Ha llegado el momento de recopilar los resultados que tuvimos.
Debo decir que estoy muy feliz de ver la gran participación que tuvo la comunidad con este reto, esta fue una gran manera de mostrar el talento de nuestros estudiantes para el diseño UX/UI.
En este post voy a mencionar los proyectos destacados, si tu diseño no aparece, no te desanimes, recuerda que la práctica hace al maestro y cada oportunidad que tengas de diseñar y construir un producto te dejará un gran aprendizaje.
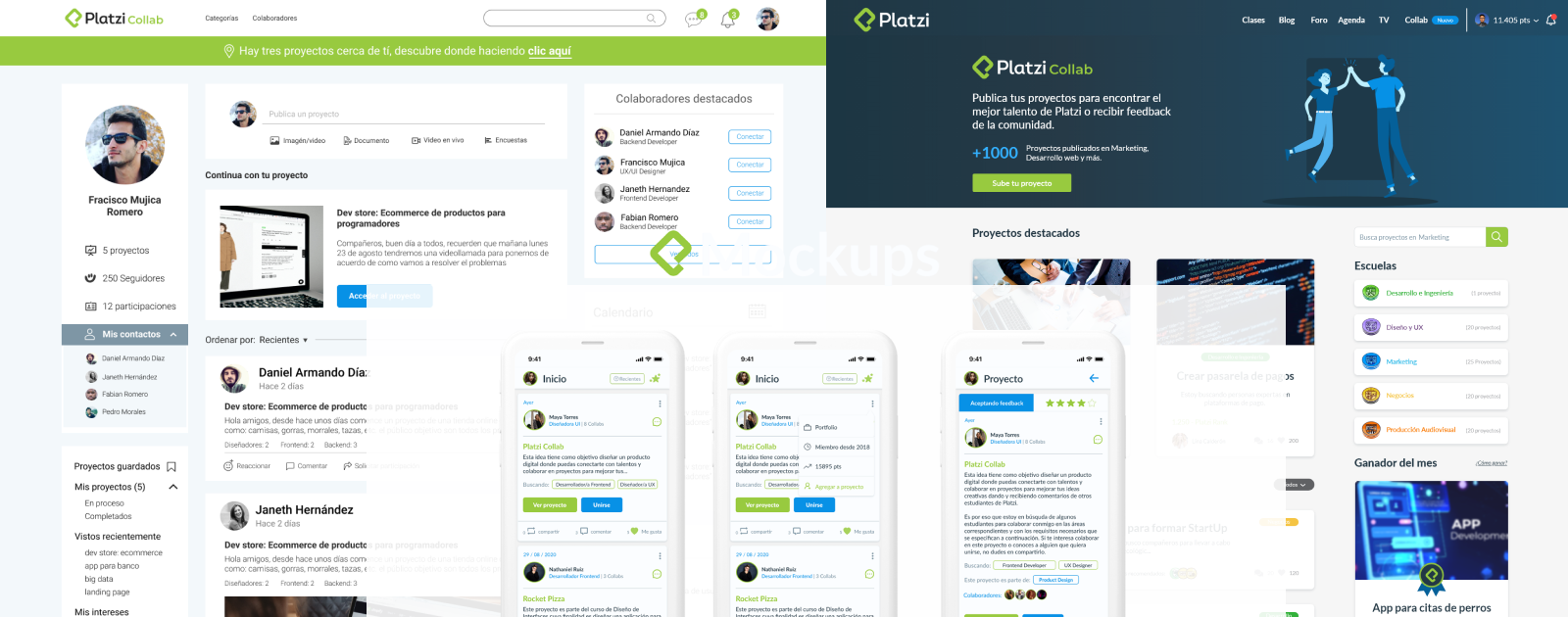
Francisco:
Link del post

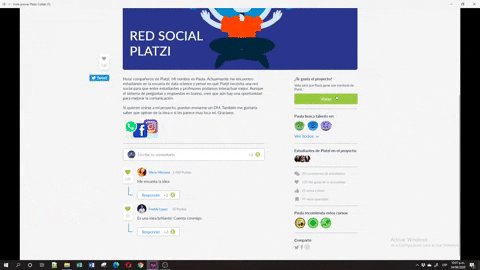
La forma en la que organiza el layout y los espacios permiten hacer un fácil escaneo y agrupación de la información.
Los tamaños y las proporciones de los textos, los iconos y las imágenes juegan un papel muy importante para que la interfaz se sienta liviana a la vista.
Desiré:
Link del post
En esta versión móvil del reto, vemos como se presentan las diferentes pantallas y secciones del producto de una manera comercial y bien explicada.
Esto es muy importante al momento de proponer un producto digital, ya que es importante complementar la interfaz con una información clara ante el público objetivo.
Steve:
Link del post

Nos presenta un prototipo realizado en Adobe Xd muy interesante, donde podemos entender no solo la interfaz sino también los flujos y funcionalidades de cada opción. Esta es una excelente manera de justificar el diseño, ya que nos pone en un contexto muy cercano al real.
Valeria:
Link del post
Este proyecto es muy interesante desde la estética del UI hasta la forma de presentarlo en portafolio.
Vemos claramente que es un proyecto de una diseñadora con mucha atención al detalle, tuvo un buen resultado en la interfaz pues es simple y fácil de entender cada pantalla y flujo.
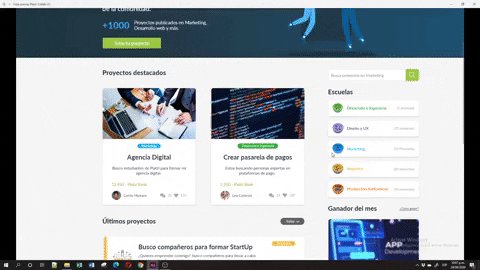
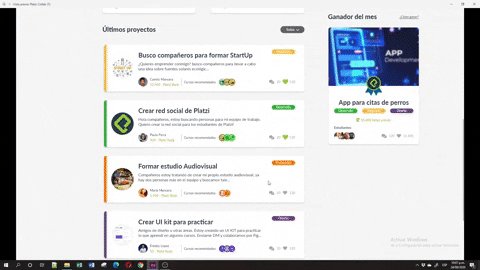
Arles:
Link del post
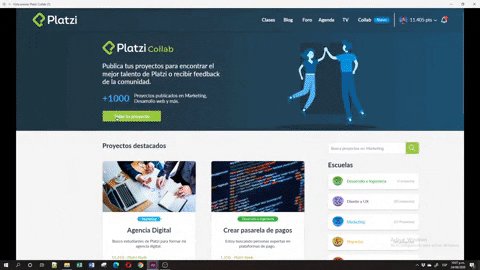
En esta alternativa vemos un layout muy interesante, unas cards que invitan a ver los diferentes proyectos y contactos y un buen manejo del color para crear CTA y categorías.
También podemos ver un componente para subir proyectos que nos ayuda a entender el objetivo del proyecto.
Daniel:
Link del post

En esta propuesta vemos el reto en su versión móvil, donde se presenta la información en cards de una forma simple pero efectiva, donde el usuario no va a tener distracciones que lo alejen de centrar su atención en el contenido que realmente necesita.
Es muy interesante la forma en la que plantea el proyecto en Behance, un gran aporte para su portafolio.
Comenta cual fue el proyecto que más te gustó y propón recomendaciones de qué retos te gustaría ver para una próxima oportunidad.
También puedes dejar en la caja de comentarios el link a tu propuesta para que la comunidad lo pueda ver y dar su feedback.
Curso de Diseño de Prototipos Móviles
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE