Desarrolladores de todo el planeta participan cada año con stateofjs.com para identificar las tendencias actuales y futuras de múltiples lenguajes, frameworks, librerías y tecnologías relacionadas a JavaScript.
StateOfJS: Conocimiento, Interés y Satisfacción
La encuesta busca medir 3 factores:
- Tu conocimiento sobre cada herramienta
- Tu interés por aprender o no de esta tecnología
- La satisfacción que tienes usándola
Para esto, cada pregunta tiene 5 opciones de respuesta:
- Nunca lo he escuchado
- Lo conozco pero no me interesa
- Lo conozco y lo quiero aprender
- Lo he usado antes y no lo usaría de nuevo
- Lo he usado antes y sí lo usaría de nuevo
Recuerda que es completamente posible que te encante una herramienta aunque no sea tan popular. O, por el contrario, que trabajes con una tecnología súper popular pero odies cada segundo que debes usarla.
JavaScript en el Frontend
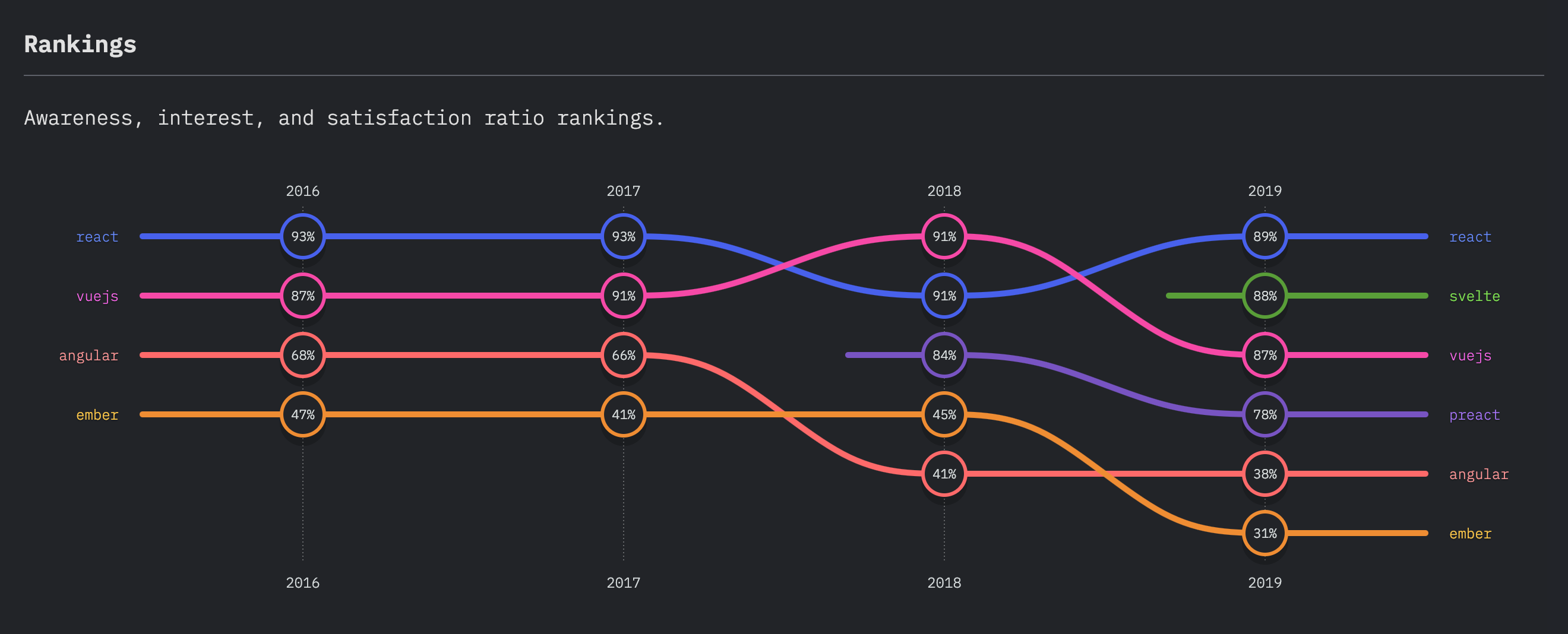
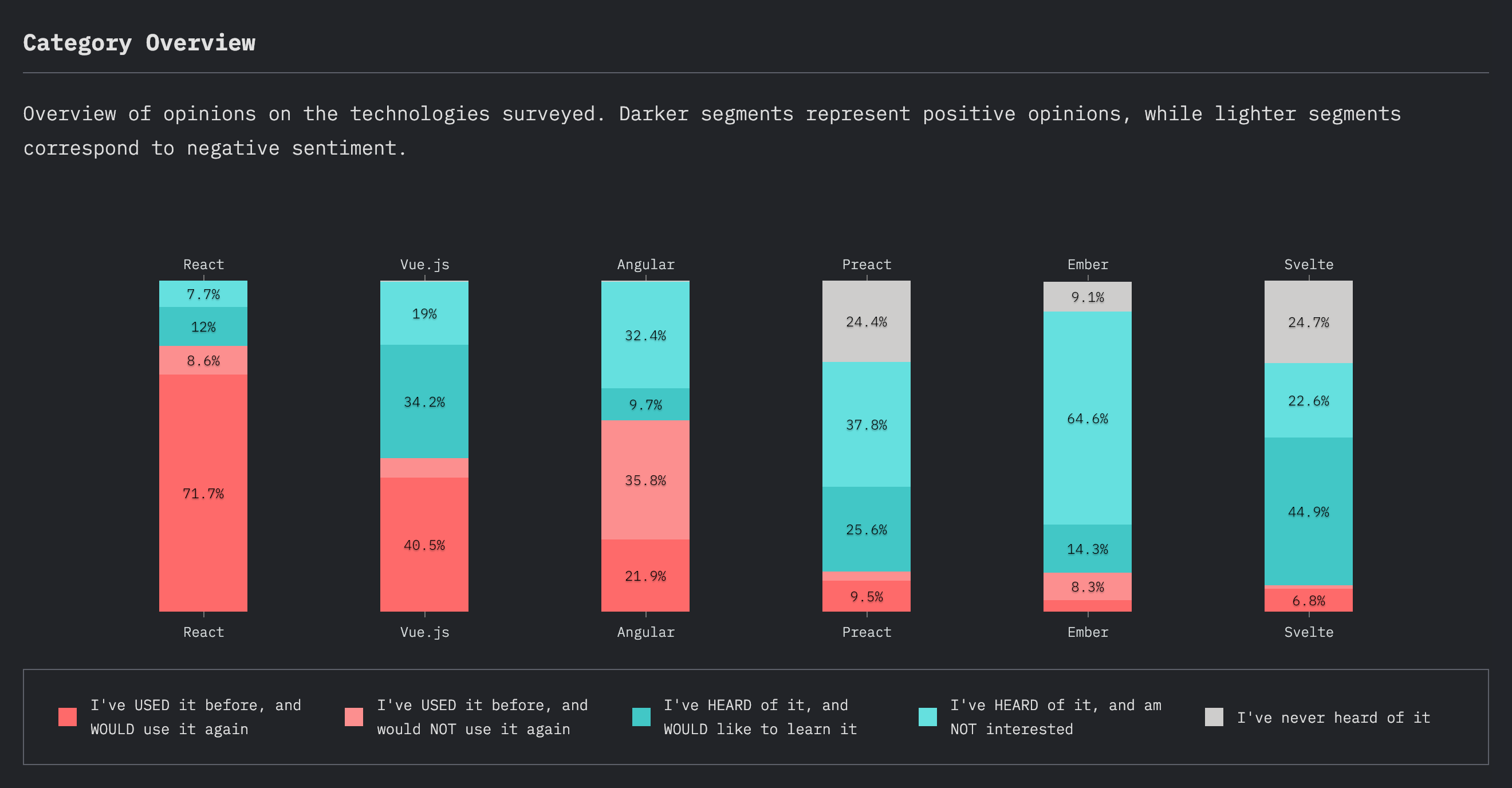
Los 4 frameworks núcleo más grandes para JavaScript en el Frontend son React, Vue, Angular y Ember. Pero han llegado nuevos al escenario: Preact desde 2018 y Svelte desde 2019.
En la encuesta original llaman a todo framework. Pero no todas las herramientas son frameworks. Angular es más framework. Y React es más librería. Esto es una definición nerd, pero es importante.

React era la herramienta que la mayoría tenía ganas de aprender en 2016 y 2017. Y también es el framework que más genera satisfacción en 2019. Esto habla mucho del gran esfuerzo que está haciendo Facebook por empujar React.
Luego llegó una tormenta gigante de interés por Vue en 2018. Y ese interés continúa en 2019, pero ha sido un poco canibalizado por Svelte. La satisfacción con Vue también cayó fuertemente.
Angular es probablemente el que ha caído más fuerte. No es una sorpresa. Pasó de 68% de satisfacción en 2016 a 38% en 2019. Google, que es uno de los sponsors principales de Angular, claramente ha decaído su nivel de interés e inversión.
Preact se mantiene en satisfacción. Y Ember simplemente se está quedando atrás. Los números de Ember muy probablemente se mantienen por proyectos legacy, proyectos que estaban desarrollados en Ember y hoy simplemente continúan.

React, Vue y Angular son extremadamente populares. La mayoría de personas conocen y volverían a usar React. Vue sigue generando mucho interés de aprender, pero esto todavía no se convierte en tanta gente que sí lo use. Y Angular es la herramienta con la que más personas han trabajado pero no volverían a usar.
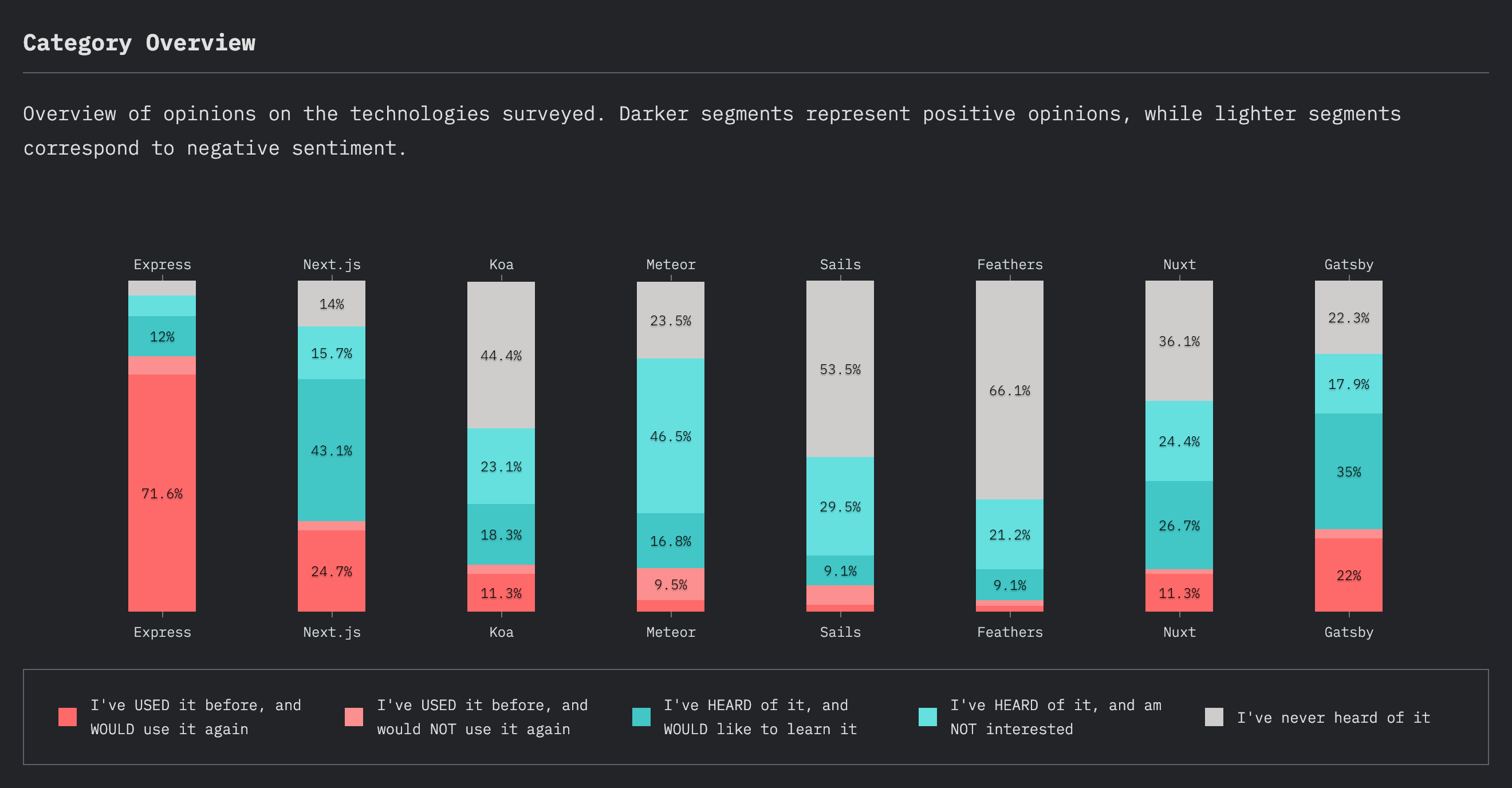
JavaScript en el Backend

En el pasado, la forma de correr JavaScript en el servidor era con herramientas de terceros como Meteor o Feathers. En el 2016 todo el mundo quería aprender Meteor. Pero ahora mucha menos gente los conoce. Y tampoco están muy bien a nivel de satisfacción.
Hoy el 96% de los desarrolladores JavaScript conocen Express. No es la herramienta que más personas quieren aprender. Pero esto seguramente es debe a que la mayoría ya saben Express.

Next.js es una de las tecnologías más interesantes que apareció en el 2018. Su creador es Guillermo Rauch, uno de los más famosos desarrolladores de JavaScript (también creó Socket.IO). Esta herramienta ha crecido muchísimo y la mayoría de personas lo quieren aprender.
Nuxt.js es una herramienta similar a Next.js pero enfocada a Vue. Y Gatsby también se ha posicionado como una herramienta muy fuerte. Ambos siguen a Next.js a nivel de interés. Pero, por otra parte, Sails.js y Koa han perdido muchísimo interés.
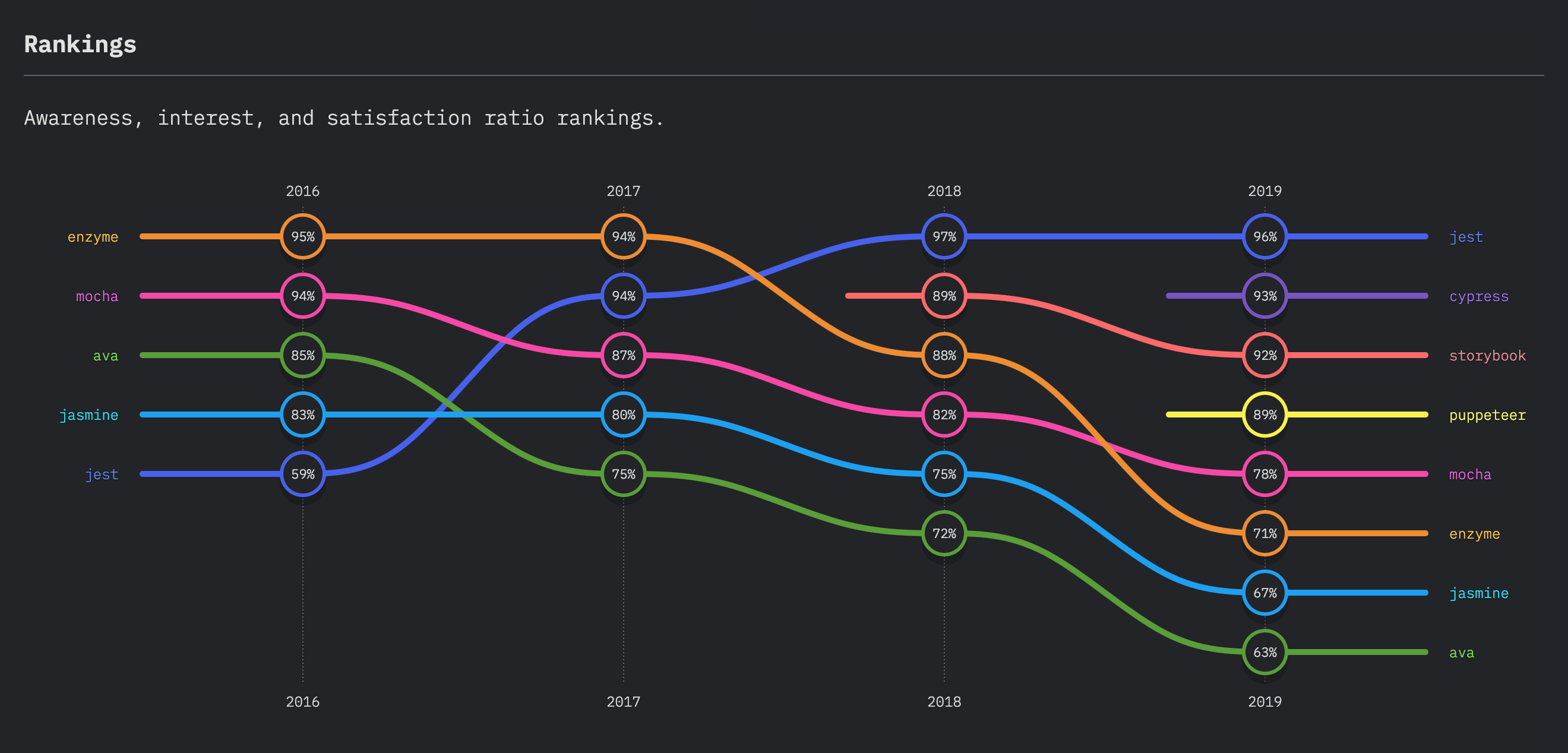
Testing en JavaScript
Testing ha sido una de las áreas de mayor revolución en los últimos dos años en JavaScript. Pasamos de tener un entorno muy limitado de testing a tener un entorno extremadamente robusto. En particular, gracias a Jest.

Donde Mocha solía ser el lider, aunque sigue siendo uno de los más conocidos, ahora Jest pelea por la primera posición. Storybook nació en 2018 y también ha crecido muchísimo. Puppeteer nació en 2019 y empieza a subir junto con Cypress. Jasmine ha caído un poco. Enzyme ha bajado mucho su interés. Y AVA está de último en la encuesta.
Lo más interesante es que Enzyme tenia un 31% de interés en 2016 y subió a 61% en 2019. Esto es porque la comunidad de JavaScript pasó de ser muy informal a volverse mucho más profesional. Nada indica más profesionalismo que la mejora de los sistemas de testing. En particular, Unit Testing, Integration Testing y todo lo que tiene que ver con lo que ofrecen herramientas como Jest, Puppeteer, Storybook o Cypress.
Jest sigue siendo la herramienta que más genera ganas de aprender. Y su nivel de satisfacción es fantástico. También es muy importante la forma en que Storybook y Cypress se han posicionado.
Los cursos de testing más importantes en Platzi son los de Jest y Cypress. Si aún no estás haciendo testing en JavaScript, definitivamente debes aprender alguna de estas dos herramientas.
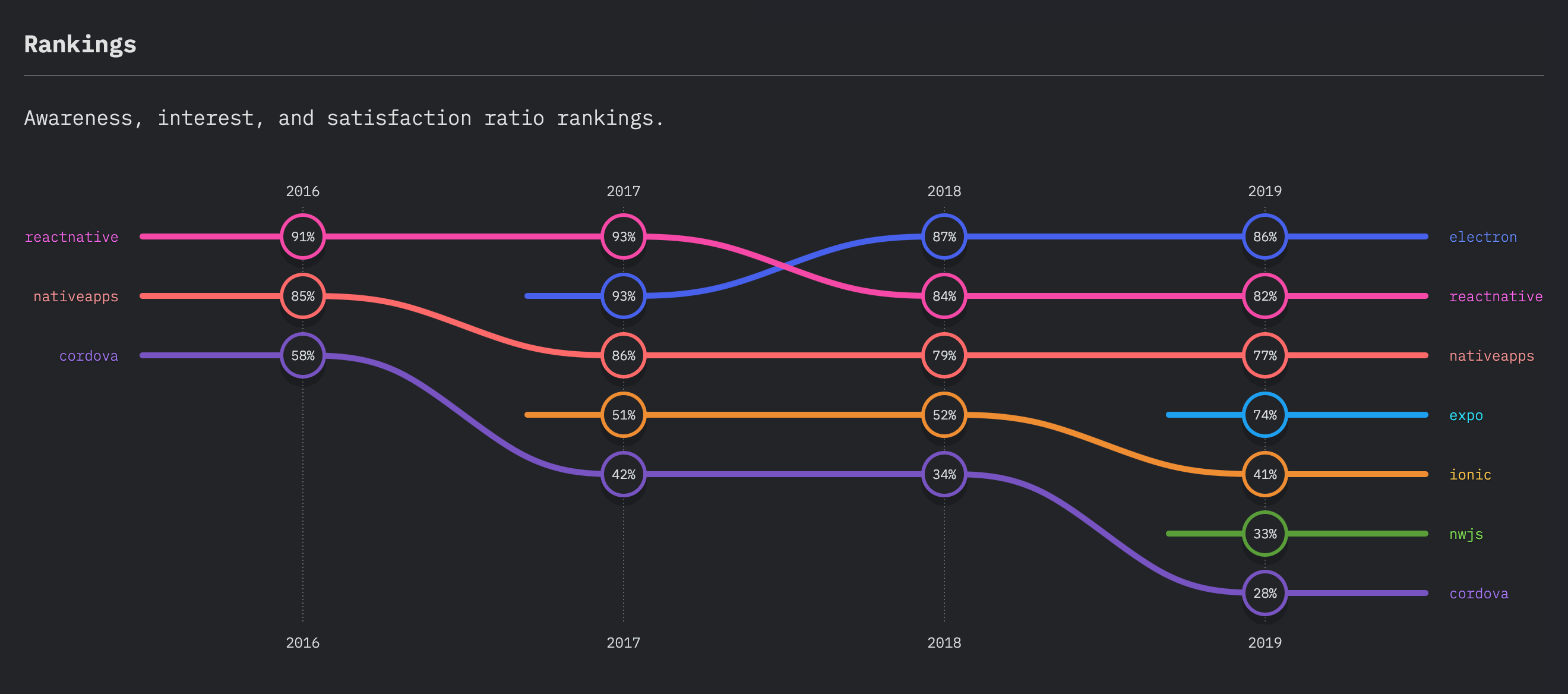
JavaScript para Desarrollo Multiplataforma

Cordova (antes conocido como Phonegap) es una herramienta para construir aplicaciones híbridas. Básicamente, un navegador envuelto en una aplicación nativa.
Al mismo tiempo, Facebook creó React Native. Una herramienta para crear aplicaciones nativas usando React. Angular necesitaba algo similar para competir contra React Native. Y así nació Ionic.
En el proceso también nació Electron. Una herramienta para convertir en aplicación nativa las aplicaciones de escritorio que tenemos. Fue usada por aplicaciones como Discord, Slack, Spotify. Pero no compite directamente. Su trabajo es crear aplicaciones para Windows, Mac o Linux. Donde las otras herramientas se enfocan en crear aplicaciones para Android o iOS.
Construir aplicaciones móviles con frameworks de JavaScript o lenguajes de desarrollo nativo como Java o Swift aún es una decisión muy polémica. Lo mismo para crear aplicaciones de escritorio.
Hacer desarrollo de aplicaciones nativas móviles sigue siendo muy difícil. Necesita muchas herramientas y mucho conocimiento individual. Pero hay buenos niveles de interés y satisfacción.
Las herramientas que la gente más conoce y quiere aprender son Electron y React Native. Además, las personas que los usan están relativamente satisfechas. Sobre todo si comparamos con Ionic.
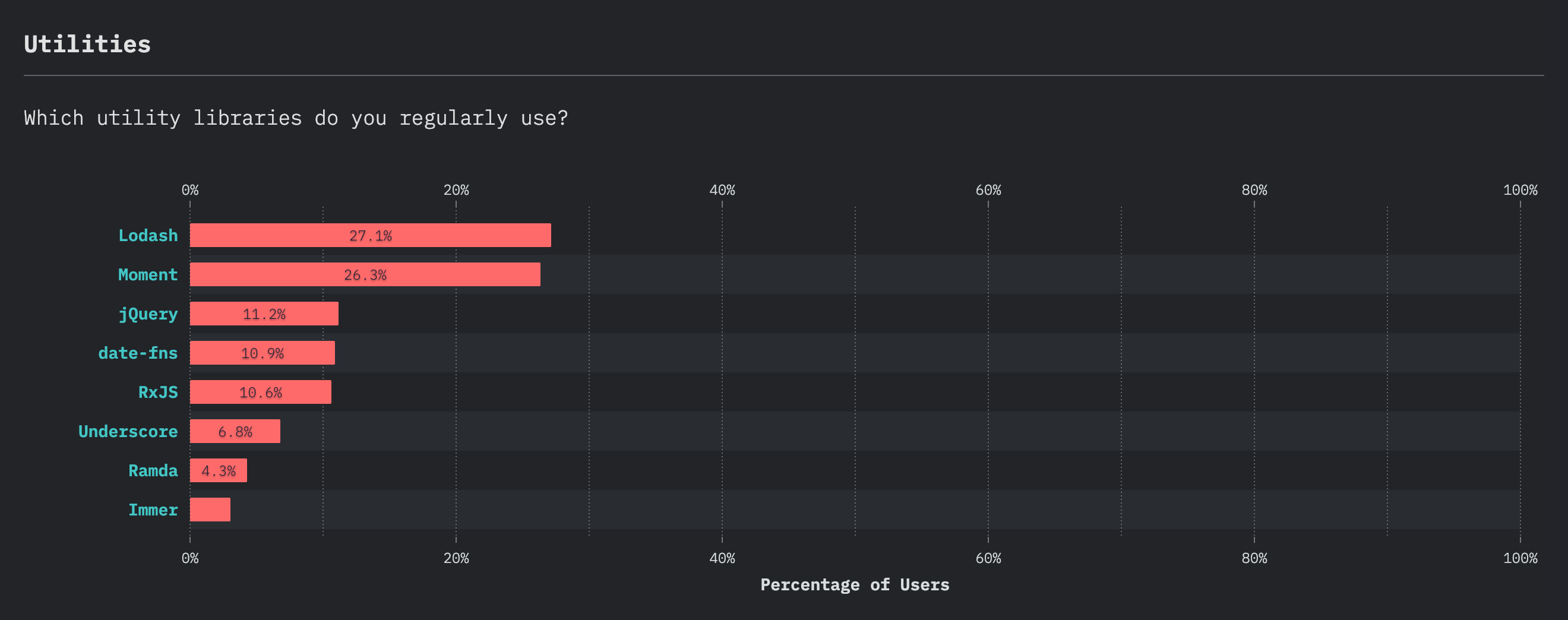
Otras librerías de JavaScript
JQuery sigue siendo usado y está más o menos en desuso. Pero hay otras herramientas que, aunque no son las más usadas, es muy interesante conocerlas.

Lodash: herramientas, librerías y utilidades para generar un manejo más sencillo de estructuras de datos, mejor modularidad y rendimiento, entre otras cosas.
Moment: ¿qué pasa cuando entramos en horario de verano? ¿Qué pasa cuando alguien está en un país distinto? ¿Qué pasa cuando debemos usar fechas de años bisiestos? Moment es la librería legendaria para manejar fechas, zonas horarias y todo lo que tiene que ver con fechas y horarios en JavaScript.
Date-fns: es la competencia de Moment.
RxJS: es una serie de librerías para hacer extensiones reactivas de nuestras interfaces de usuario sin tener que usar un framework completo. Es como un React.js light.
Underscore: esta herramienta le da superpoderes a las aplicaciones legacy, las que son fueron construidas con Ember, Backbone, JQuery… Es un sistema para trabajar con programación funcional y agregarle funciones especiales de estructuras de datos a varios objetos que ya existen dentro de JavaScript.
Ramda: una librería para hacer programación funcional pura y dura.
Immer: es la implementación de los objetos inmutables, un concepto de patrones de diseño en programación orientada a objetos.
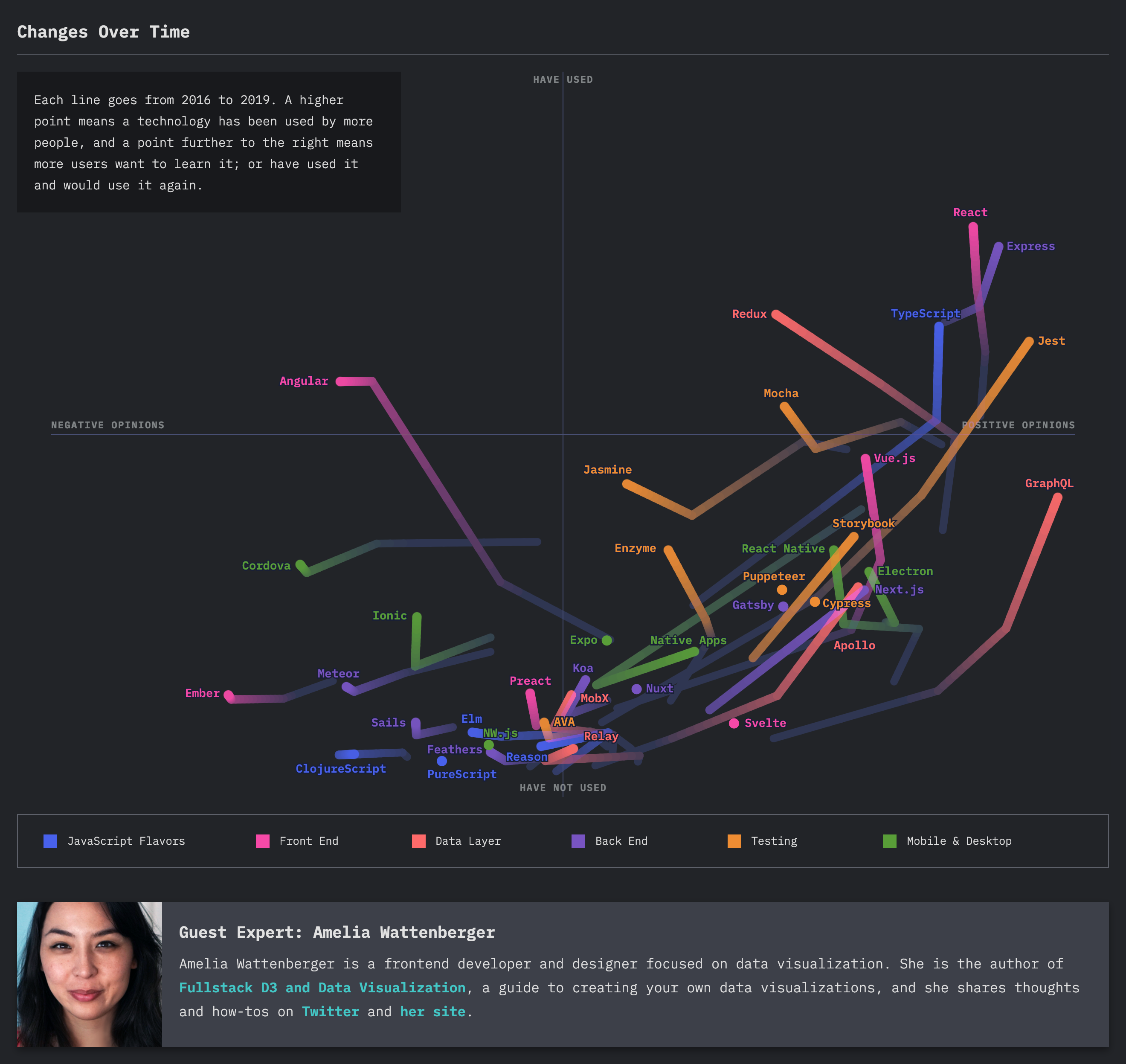
Visión general

React, Jest, Express y TypeScript están creciendo rápidamente en uso y opiniones positivas. Lo mismo GraphQL, pero todavía no ha superado el umbral de ser muy usado.
Jasmine y Cordova están cayendo un poco. Angular cada vez es más popular, pero también más odiado. Esto es muy curioso. Probablemente tiene que ver con CTOs o empresas que exigen Angular aunque la gente no lo quiera usar. Ionic está en una ruta muy similar.
Resultados: JavaScript en 2020
Según los resultados de esta encuesta, el Stack ideal para JavaScript en 2020 es:
- React en el Frontend
- Next.js o Express en el Backend
- GraphQL para Transferencia de datos
- Jest para Testing
- React Native para Desarrollo móvil
Recuerda que todo lo esto lo puedes aprender en la Ruta Profesional JavaScript y las diferentes carreras relacionadas a JavaScript dentro de Platzi.
#NuncaParesDeAprender 🤓 💚
Curso Profesional de JavaScript