¿Qué es Svelte?
Svelte es un nuevo framework de JavaScript para construir interfaces de usuario. Comparado con otras herramientas de desarrollo web como React, Angular o Vue, las cuales realizan la mayor parte de su trabajo en el navegador, Svelte cambia este paradigma y se ejecuta en tiempo de compilación, convirtiendo sus componentes en código imperativo altamente eficiente.
Otra de las primicias de Svelte es que no utiliza un Virtual DOM, sino que escribe código que actualiza quirúrgicamente el DOM cuando cambia el estado de tu aplicación.
Svelte también cuenta con una sintaxis más concisa, fácil y corta para crear aplicaciones basadas en componentes.
En mi experiencia como desarrollador Frontend he utilizado React, Angular, Vue, Elm y otras herramientas de desarrollo web con JavaScript. Svelte me ha sorprendido en cómo trabaja y cómo propone el uso de esta nueva herramienta para los Frontends.
Conoce: ¿Qué son las aplicaciones web? Características y ejemplos.
Crear una aplicación con Svelte.
El reto ahora es crear una aplicación con Svelte, entender cómo podemos trabajar un proyecto construido desde cero y cómo publicarlo en GitHub Pages.
¿Qué aprenderemos?
- Configurar un proyecto
- Instalar Svelte
- Instalar y configurar Babel
- Instalar y configurar Webpack
- Crear una Aplicación con Svelte
- Entorno de desarrollo Local + Compilar proyecto
- Publicar nuestro proyecto en GitHub Pages.
Configurar Proyecto
Lo primero que necesitamos es crear una carpeta e inicializar nuestro proyecto con git y npm desde una consola o terminal.
mkdir hello-svelte && cd hello-svelte
Inicializamos nuestro proyecto con git y npm:
git init
npm init -y
Instalar Svelte
Ya que tenemos la carpeta del proyecto, vamos a instalar Svelte y crear la estructura necesaria de para trabajar.
npm install svelte --save
La estructura para nuestro proyecto será la siguiente:
dist/: carpeta donde estará el proyecto compilado.public/: carpeta donde estarán los recursos públicos de nuestro sitio.src/: carpeta donde colocaremos nuestro código.src/componentes/: carpeta donde colocaremos nuestros componentes.src/index.js: punto de entrada del proyecto.
Instalar y configurar Babel
En este proyecto utilizaremos Babel, una herramienta para transformar nuestro código JavaScript ES6+ a JavaScript que pueda ser soportado por todos los navegadores, con lo cual podemos disponer de las nuevas funcionalidades de JavaScript en este proyecto.
npm install @babel/core @babel/preset-env @babel/polyfill babel-loader svelte-loader --save-dev
Creamos un archivo en la raíz del proyecto con el nombre “.babelrc” y añadimos la siguiente configuración:
{
"presets": [
"@babel/preset-env"
],
}
Instalar y configurar Webpack
Webpack nos permite compilar nuestro proyecto, creando un archivo que incluye todos los recursos necesarios para llevar a producción el proyecto que estamos trabajando. También nos permite optimizar los procesos de construcción y optimización del código que estamos trabajando.
Instalación:
npm install webpack webpack-cli html-webpack-plugin --save-dev
Creamos el archivo webpack.config.js en la raíz del proyecto:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', // Elegimos nuestro punto de entrada
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}, // Añadimos nuestro punto de salida
resolve: {
extensions: ['*', '.mjs', '.js', '.svelte'],
}, // Añadimos el soporte para las extensiones que utiliza svelte
module: {
rules: [
{
test: /\.js?$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
}, // Creamos la regla para nuestros archivos JS
{
test: /\.svelte$/,
exclude: /node_modules/,
use: {
loader: 'svelte-loader'
}
}, // Utilizamos svelte-loader para trabajar con los archivos .svelte
]
},
plugins: [
new HtmlWebpackPlugin({
inject: true,
template: './public/index.html',
filename: './index.html',
})
] // utilizamos este plugin para añadir el recurso compilado al documento HTML
};
Crear una Aplicación con Svelte
Ya que tenemos la configuración necesaria para nuestro proyecto en Svelte, vamos a crear los elementos que necesitamos para tener una primera aplicación funcionando.
La aplicación que vamos a construir con Svelte será una página que nos permita consumir una API pública. Para este ejemplo utilizare la API de la serie animada “Rick And Morty” y vamos a presentar los personajes de esta serie en nuestra aplicación.
Creamos un componente llamado “App.svelte” dentro de la carpeta “src/components/” donde estará toda la lógica, diseño y estructura.
<script>
import { onMount } from "svelte"; // Importamos onMount un método que utilizaremos para detectar cuándo esta montado el componente.
// Creamos una constate API con la URL de la API publica
const API = "https://rickandmortyapi.com/api/character";
// Asignamos la variable "data" y "characters" como arreglos vacíos.
let data = [];
let characters = [];
// Utilizamos el método onMount para crear lógica una vez que se haya montado en el DOM el componente
onMount(async () => {
// Creamos un llamado a la API por medio de Fetch
const res = await fetch(API);
// Utilizamos "data" para asignar el resultado de la llamada
data = await res.json();
// Cargamos a characters el resultado de los personajes
characters = data.results;
});
</ script>
// Creamos nuestros estilos para la aplicación
<style>
.characters {
width: 100%;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 8px;
}
figure,
img {
width: 100%;
margin: 0;
}
</style>
// Creamos el bloque de HTML de nuestra aplicación donde estará también la lógica para cada personaje.
<div class="characters">
// En el arreglo de personajes regresamos un personaje e iteramos por cada elemento.
{#each characters as character}
// una vez establecido "character" disponemos de los elementos que tiene este objeto.
<figure>
<img src={character.image} alt={character.name} />
<figcaption>{character.name}</figcaption>
</figure>
// En caso de que no tengamos un resultado de la API, creamos un elemento para mostrar "Loading..."
{:else}
<p>loading...</p>
{/each}
</div>
Como pueden apreciar nuestro componente incorpora todos los elementos necesarios en un archivo llamado App.svelte, podemos asignar la lógica que utilizaremos de JavaScript, los estilos necesarios para presentar nuestra aplicación y el HTML donde haremos render del llamado de la API.
Ahora creamos nuestro punto de entrada, el cual estará en la raíz de la carpeta /src/ y se debe de llamar index.js.
// Importamos el componente
import App from './components/App.svelte';
// Creamos App y definimos el target dentro del documento HTML.
const app = new App({
target: document.querySelector('main'),
data: {
quotes: []
},
});
Creamos el archivo HTML dentro de la carpeta /public. Este será utilizado por Webpack para insertar el script bundle.js y copiar este archivo a la carpeta dist/.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Rick And Morty by Svelte App</title>
</head>
<body>
<main></main>
</body>
</html>
Ya que tenemos estos 3 archivos, tenemos nuestra aplicación lista para compilarse.
Entorno de desarrollo Local + Compilar proyecto
Si queremos disponer de un entorno de desarrollo local y visualizar los cambios en tiempo real, utilizaremos el paquete webpack-dev-server que nos permitirá trabajar más fluido y revisando los cambios cada que actualicemos el proyecto.
npm install webpack-dev-server --save-dev
Ahora vamos a añadir el script de start y build dentro del package.json. Estos scripts nos permitirán iniciar el entorno de desarrollo local, ver los cambios inmediatamente y compilar el proyecto para enviarlo a producción.
"scripts": {
"build": "webpack --mode production",
"start": "webpack-dev-server --open --mode development"
},
Una vez que añadimos los scripts en nuestra terminal, vamos a probar el de “start”.
npm run start
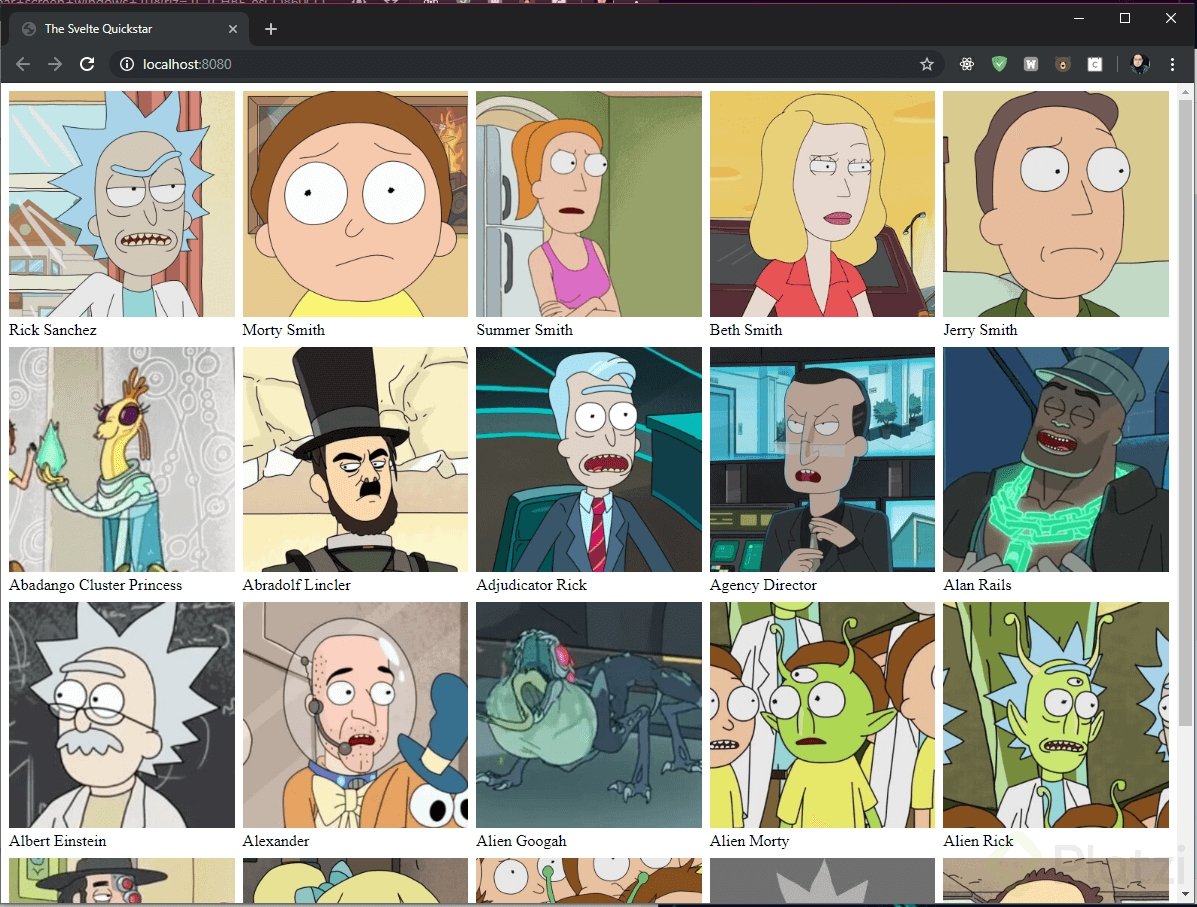
Esto compilara nuestro proyecto en modo de desarrollo y nos abrirá un navegador con el proyecto funcionando enlocalhost:8080. Podemos probar la aplicación, regresar al editor de código y cualquier cambio que se le haga al proyecto será reflejado en esta dirección casi instantáneamente.

Compilar el proyecto para producción:
npm run build
Con este comando vamos a tener el proyecto compilado en la carpeta /dist. El contenido dentro los archivos index.html y bundle.js serán los elementos que debemos enviar a producción. También puedes probar abriendo el archivo index.html en tu navegador y probar cómo funciona la aplicación ya compilada.
Publicar nuestro proyecto en GitHub Pages.
Ya que tenemos una aplicación funcionando con svelte y toda su configuración para tener un proyecto construido, es momento de pensar en cómo vamos a enviar nuestro trabajo a producción. Para esto utilizaremos GitHub Pages.
NOTA: es necesario que crees un repositorio en Github y subas todos los cambios realizados para poder continuar con esta sección.
Buena práctica:
Crea el archivo.gitignoreen la raíz del proyecto para ignorar la carpeta/node_modules/. Puedes utilizar ‘https://gitignore.io’ para crear un excelente archivo.gitignoreen tu proyecto.
Enviar a producción una carpeta en GitHub Pages.
Primero debemos de compilar el proyecto con el comando previamente creado:
npm run build
En la terminal ejecutamos el siguiente comando para enviar los cambios al repositorio:
git add dist && git commit -m "deploy gh-pages"
Creamos una sub rama llamada gh-pages, la cual solo contendrá los archivos index.html y bundle.js, con ellos es suficiente para publicar el proyecto en GitHub Pages.
git subtree push --prefix dist origin gh-pages
Una vez publicado, podemos revisar la url publica (con la cual podemos acceder al proyecto compilado) en la configuración del proyecto en la sección de GitHub Pages.
La url se compone de la siguiente forma:
’https://[TU_USUARIO_GITHUB].github.io/[NOMBRE_DE_TU_REPOSITORIO]'
Mi url es: https://gndx.github.io/svelte-quickstart/ (aquí puedes ver el proyecto funcionado).
También te comparto el repositorio de este proyecto para que lo compares con el tuyo: https://github.com/gndx/svelte-quickstart
En Conclusión
Aprendimos a crear un proyecto con Svelte, un framework que está dando de qué hablar por su forma de trabajar. Entre sus cualidades podemos encontrar que es una herramienta potente para construir aplicaciones web rápidas, similar a otras herramientas como React o Vue, con las cuales puedes crear interfaces de usuario interactivas.
Recuerda que Svelte convierte tu aplicación en JavaScript al momento de compilar, en lugar de interpretar el código en tiempo de ejecución, así que no paga algunos costos en el rendimiento y no incurre en una penalización de la primera carga de la aplicación.
Ahora que entiendes cómo trabaja Svelte, ¿le darías una oportunidad para crear tus proyectos?
Curso de Svelte