Las aplicaciones web son básicamente programas que usamos en internet para hacer distintas actividades, como editar documentos, enviar mensajes, comprar cosas o manejar una empresa en línea.
Si te interesa la industria de la tecnología o estás comenzando en ella, será importante para ti entender qué son y cómo funcionan, ya que las personas con habilidades para desarrollar aplicaciones son muy valoradas por las empresas.
Las aplicaciones web son programas de software que se ejecutan en un navegador web, como Google Chrome o Firefox. Estas aplicaciones no se descargan en nuestros dispositivos, sino que se ejecutan en un servidor y se transmiten a través de Internet al navegador de nuestro dispositivo.
Algunas de las aplicaciones web más populares incluyen Gmail, Google Maps y YouTube. Estas poderosas herramientas ofrecen la comodidad de ser accesibles desde cualquier lugar y en cualquier momento, siempre que tengas una conexión a internet.
Dichas aplicaciones han revolucionado la manera en que realizamos tareas cotidianas, ya que permiten ejecutar funciones complejas que antes requerían software específico. Además, fomentan la colaboración en tiempo real y ofrecen actualizaciones automáticas, garantizando así la última versión y funcionalidad mejorada sin esfuerzo por parte del usuario.

Las aplicaciones web comparten varias características distintivas que las diferencian del software tradicional. Algunas de estas incluyen:
Esta combinación de elementos asegura una experiencia de usuario fluida y simplificada, siendo una de las razones por las que las aplicaciones web son cada vez más populares entre usuarios y empresas debido a sus ventajas.
Existen distintas alternativas que puedes usar y que de seguro ya conoces. Aquí te mostramos algunos ejemplos populares de aplicaciones web.
Google Docs revolucionó el mundo de los procesadores de texto al ofrecer una alternativa gratuita y completamente en línea, permitiendo la colaboración en tiempo real entre usuarios de todo el mundo.

Su simplicidad y potencia han convertido a Google Docs en una herramienta esencial para todas las personas, en especial para estudiantes, escritores y empresas.
Trello es una herramienta de gestión de proyectos basada en el método Kanban. Su interfaz sencilla e intuitiva favorece la organización de tareas y proyectos, mejorando la productividad individual y de equipos de trabajo.

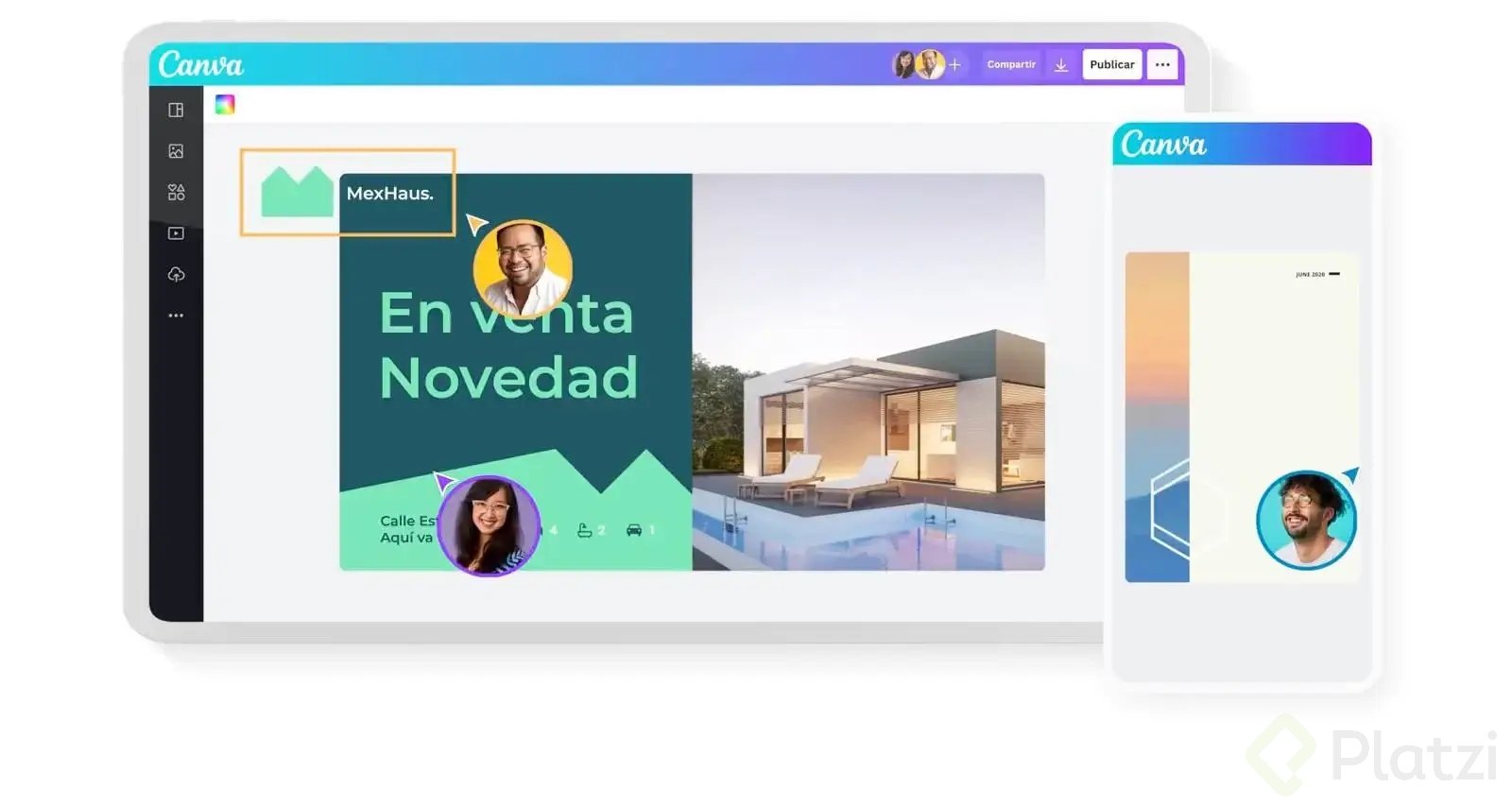
Canva ha simplificado el diseño gráfico para no expertos, proporcionando una plataforma accesible para la creación de contenido visual atractivo.

Con plantillas y herramientas fácilmente manejables, Canva democratiza el diseño.
Zoom, la aplicación de videoconferencia que ganó gran popularidad durante la pandemia, muestra la versatilidad de las aplicaciones web en el ámbito de la comunicación.

Su capacidad para conectar a grandes grupos de personas con alta calidad y pocas barreras técnicas, la ha convertido en una herramienta indispensable para el trabajo remoto y la educación a distancia.
Platzi es una plataforma de aprendizaje en línea que se ha destacado en el mercado latinoamericano por sus rutas de aprendizaje para iniciar una carrera y prepararte para los desafíos laborales del mundo actual.

Platzi tiene cursos de desarrollo web, inteligencia artificial, marketing, diseño, entre otros, permitiendo a los usuarios mejorar sus habilidades técnicas y blandas desde la comodidad de su navegador.
Empieza tu carrera en desarrollo web con los cursos que Platzi tiene para ti.
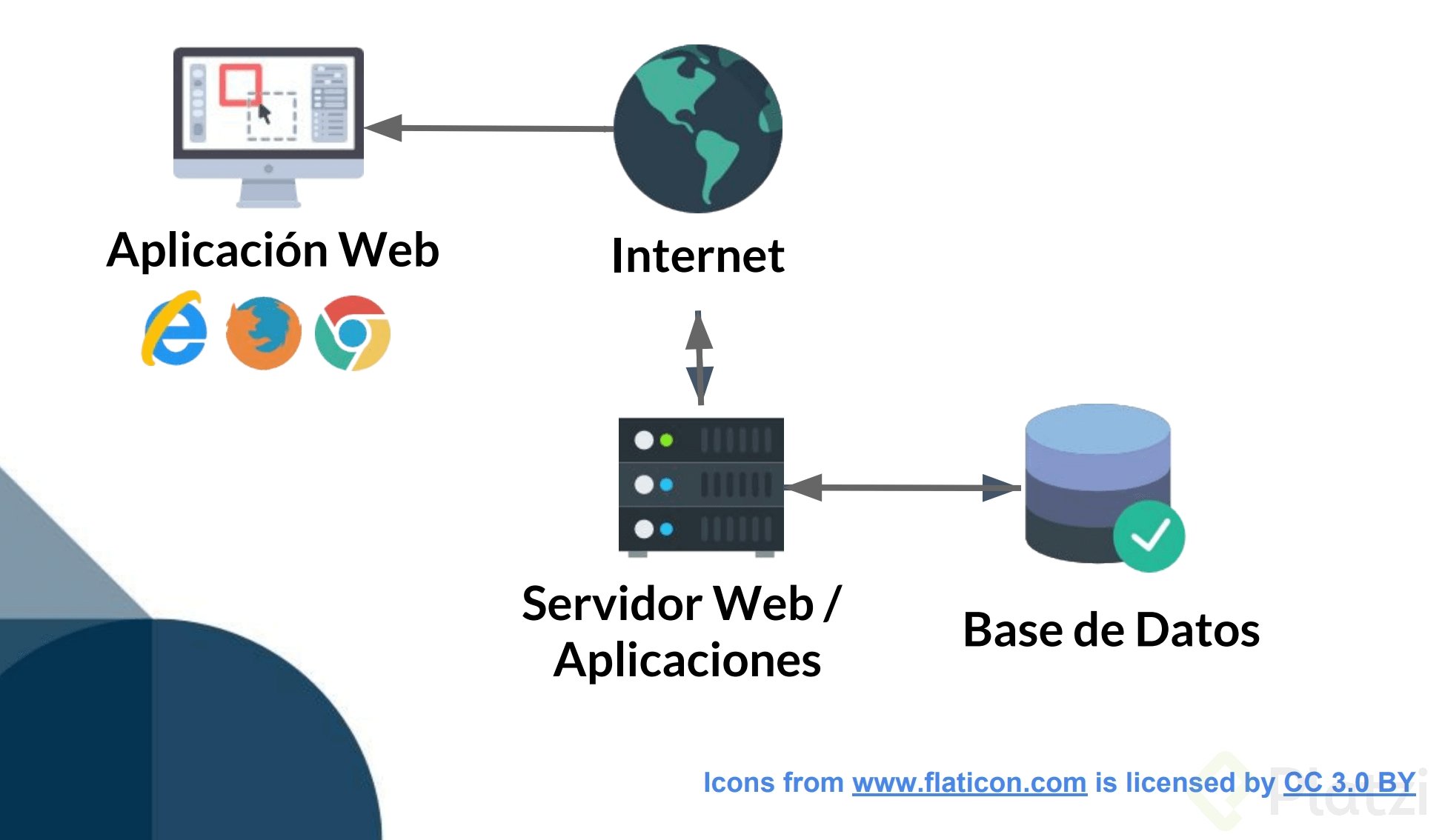
El funcionamiento de las aplicaciones web es posible gracias a la interacción entre el cliente (normalmente el navegador) y el servidor (donde reside la aplicación).
Cuando utilizas una aplicación web, tu navegador envía una solicitud al servidor, que procesa la información y devuelve los datos necesarios para que la aplicación funcione en tu dispositivo.

La magia detrás de este proceso radica en la capacidad de los desarrolladores para crear aplicaciones dinámicas y reactivas utilizando lenguajes como HTML, CSS y JavaScript, y tecnologías como AJAX.
Estos elementos dan vida a interfaces de usuario intuitivas y permiten que las aplicaciones web se comporten cada vez más como aplicaciones de escritorio, pero con las ventajas ya mencionadas de la tecnología web.
¿Qué hace un desarrollador web? Conoce sus habilidades y funciones
La diferencia entre una página web y una aplicación web reside principalmente en la interactividad y la funcionalidad ofrecida al usuario. La línea entre ambas puede ser difusa, ya que las páginas web modernas pueden incorporar elementos dinámicos y las aplicaciones web pueden incluir contenido estático.
Veamos cada una de ellas:
Una página web generalmente es más estática y se enfoca en proporcionar contenido al usuario. Está compuesta típicamente por texto, imágenes y enlaces, y su propósito principal es informar.
Las páginas web son como documentos digitales que pueden ser parte de un sitio web mayor. Son accesibles a través de navegadores web y suelen ser creadas con HTML, CSS y, a veces, algo de JavaScript para pequeñas interacciones.
Un blog, una página de noticias o una página de presentación de una empresa son ejemplos de páginas web.
¿Quieres iniciar en la creación de páginas web? Mira esta ruta de aprendizaje 👉 Cómo Crear tus Primeros Proyectos Web.
Una aplicación web, por otro lado, es más dinámica y permite la interacción del usuario, funcionando más como un programa de software tradicional pero ejecutándose en un navegador web.
Las aplicaciones web pueden ofrecer una amplia gama de funcionalidades, como gestión de correos electrónicos, edición de documentos en línea, comercio electrónico, servicios bancarios, etc.
Son desarrolladas con lenguajes de programación y frameworks más avanzados, como JavaScript, React, Angular, Vue.js en el lado del cliente, y Node.js, Ruby on Rails, Django, ASP.NET, entre otros, en el lado del servidor.
Crear aplicaciones web supone entender la arquitectura cliente-servidor y dominar las tecnologías front-end y back-end.
Puedes iniciar con un proyecto pequeño y hacer tu propia aplicación web siguiendo esta serie de pasos:
Planificar significa tener una idea clara de lo que necesitas, para quién es y qué esperas lograr con ello. Al hacerlo te evitará errores costosos y perdida de tiempo al tener un buen plan desde el inicio.
Empieza por definir claramente la idea, los objetivos, el público objetivo y los requisitos funcionales de la aplicación. También:
El diseño implica decidir la apariencia y asegurarte de que la experiencia de quien la use sea agradable y efectiva.
Esboza el diseño de la interfaz de usuario (UI) y la experiencia de usuario (UX). Dentro del proceso de diseño se involucra:
Curso recomendado:Curso de Fundamentos de Diseño de Interfaces UX/UI
El desarrollo front-end es construir la parte de la aplicación web que los usuarios ven y con la que interactúan directamente.
Necesitarás usar HTML, CSS y JavaScript para construir la interfaz de usuario. También incluye:
Rutas recomendadas:HTML y CSS a Profundidad y JavaScript a Profundidad
Elige un lenguaje de programación y una base de datos para desarrollar la lógica de la aplicación y gestionar los datos.
Curso recomendado:Curso de Angular 17: Creación de Aplicaciones Web
Ruta recomendada:Backend, Arquitectura y Bases de Datos
Las pruebas en el desarrollo de aplicaciones web buscan errores y problemas para solucionarlos antes de que los usuarios experimenten la aplicación.
Estos son algunos tipos de pruebas:
Desplegar una aplicación significa poner tu proyecto en un servidor web y hacerlo accesible para que el público pueda visitarlo y usarlo.
En Platzi podrás iniciar tu carrera en desarrollo web con los diferentes cursos y rutas de aprendizaje que te guiarán hasta alcanzar tus objetivos profesionales.
Además, también tienes la Escuela de Programación y Software, en la cual podrás explorar las diferentes especializaciones y programas relacionados con el desarrollo de software.
Las aplicaciones antes mencionadas son de utilidad, también existen herramientas para crear contenido digital como Genially que permite la realización de material innovador e interactivo por lo que tiene mayor alcance en la web y facilita las actividades de alumnos y docentes. ¿Qué otras herramientas web me recomiendan para publicar e impulsar información en la red?