Alinear elementos donde realmente los quieres puede ser una tarea sumamente complicada. Afortunadamente, CSS nos permite hacer páginas impresionantes con muy poco esfuerzo. El secreto está en conocer muy bien sus propiedades y funciones.
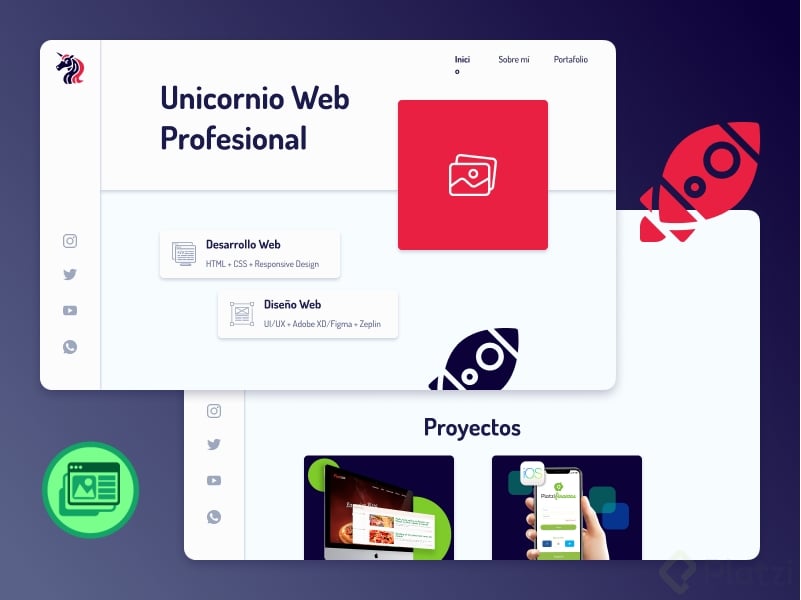
En este desafío debemos convertir un diseño web en una página 100% profesional. ¡Debe quedar igualita! No basta con que se parezca un poquito. Debe ser una réplica exacta que demuestre nuestras capacidades y hable bien de nuestro trabajo.
¡Manos a la obra!
Plantilla:

Puedes descargar los assets y los archivos de diseño del desafío en el siguiente link: github.com/juandc/web-unicorn-challenge.
Instrucciones:
Para aprobar este desafío debes seguir las siguientes instrucciones:
- Programar una página web 100% replica del diseño.
- Hacer deploy de tu página web para que todos podamos ver el resultado en internet. Puedes usar Github Pages, Zeit Now, Heroku o la herramienta que más te guste.
- Mandar un Issue al repositorio del desafío indicando dónde podemos encontrar tu solución: la URL, el código y una imágen.
Todo esto lo puedes aprender en el Curso Profesional de Desarrollo Web.
Puntos extra:
Para demostrar que tu solución es la más creativa puedes intentar ganar aún más puntos de la siguiente manera:
- Modificar o añadir secciones del diseño, puedes hacer todos los cambios que quieras SIEMPRE y cuando el resultado de tu página web sea 100% basado en tu nuevo diseño.
- Diseñar y programar la versión móvil de tu página web. Si necesitas ayuda puedes tomar el Curso de Responsive Design de Platzi.
- Añadir animaciones y transiciones de todo tipo. Puedes ayudarte del Curso de Animaciones para Web.
- Mejorar la experiencia de los usuarios en tu sitio web con WPO: Optimización de Carga de Sitios Web.
- Utilizar CSS Grid para la estructura de tu página web
- Utilizar compiladores y procesadores de CSS y JavaScript como Webpack, Gulp, Sass, Less, Stylus o PostCSS.
Conclusión:
La fecha tope de este desafío es el 25 de Julio de 2019. Todas las soluciones que sigan las instrucciones van a aparecer en el repositorio del desafío y las mejores y más creativas van a aparecer destacadas. Sin embargo, aún puedes participar si no entregaste a tiempo tu proyecto y podras aparecer entre las soluciones destacadas (sin contar los primeros puestos).
¡Mucho ánimo y #NuncaParesDeAprender! 🤓💚
Curso Definitivo de HTML y CSS