Configuración de Azure MCP Server en VS Code para consultas directas
Clase 13 de 22 • Curso de MCP con Microsoft Azure
Contenido del curso
Conceptos basicos de MCP
- 5

Configuración de ambientes virtuales con UV en Python
05:48 min - 6

Creación de cliente Python para comunicación con servidor
07:19 min - 7

Integración de LLM con cliente MCP usando GitHub tokens
11:38 min - 8

Conexiones SSE en Fast MCP para streaming eficiente
05:45 min - 9

Integración de LLM con servidores MCP usando AI Toolkit
11:15 min - 10

Uso de servidor MCP por línea de comandos
08:54 min - 11

Despliegue de servidores MCP en Azure Container Apps
09:39 min - 12

Configuración de servidores MCP en Visual Studio Code con Copilot
09:53 min
MCP avanzado
- 13

Configuración de Azure MCP Server en VS Code para consultas directas
Viendo ahora - 14

Herramientas avanzadas de MCP para optimizar servidores y seguridad
03:54 min - 15

Configuración de LLM en Azure AI Foundry para MCP Server
14:10 min - 16

Procesamiento multimodal de imágenes en servidores MCP con NumPy
09:48 min - 17

Gestión de contexto dinámico en agentes de IA con MCP y Python
05:02 min - 18

Enrutamiento de herramientas con MCP Server
09:20 min
Integrando tu MCP con un agente
Para quienes buscan eficiencia y practicidad al gestionar recursos de Azure desde Visual Studio Code, el Azure MCP Server presenta una oportunidad clara. Ahora es posible obtener información relevante y realizar consultas directamente desde el editor, evitando comandos complicados o ingresar repetidamente al portal de Azure. Este contenido explica cómo configurar y utilizar MCP Server para hacer consultas sencillas y rápidas directamente desde VSCode.
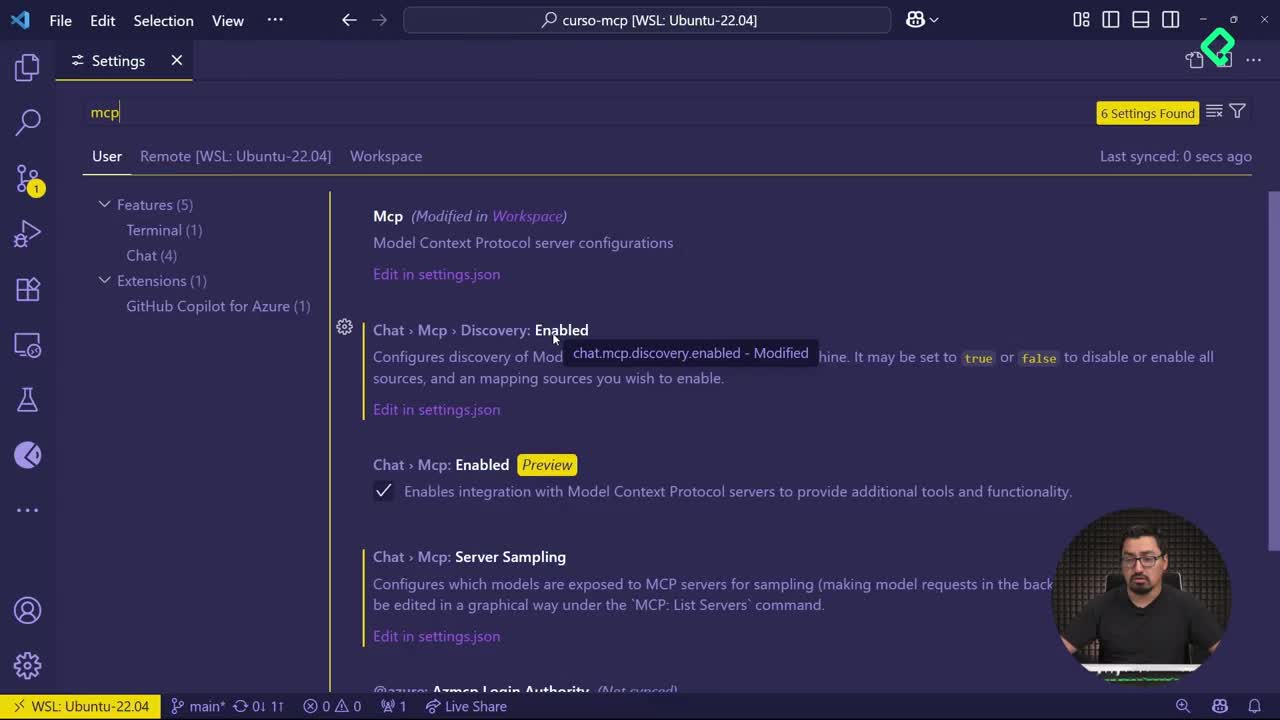
¿Cómo configurar el Azure MCP Server dentro de VSCode?
La integración es sencilla y directa, adaptada para usuarios que ya trabajan con Azure y desean optimizar su desempeño cotidiano:
- Primero, instala y ejecuta el servidor MCP desde VSCode y asegura la conexión activa a tu suscripción de Azure.
- Selecciona en la paleta de comandos (
Control + Shift + P) la opción "Azure sign in" y posteriormente "Azure select subscriptions" para elegir la suscripción que utilizarás activamente.
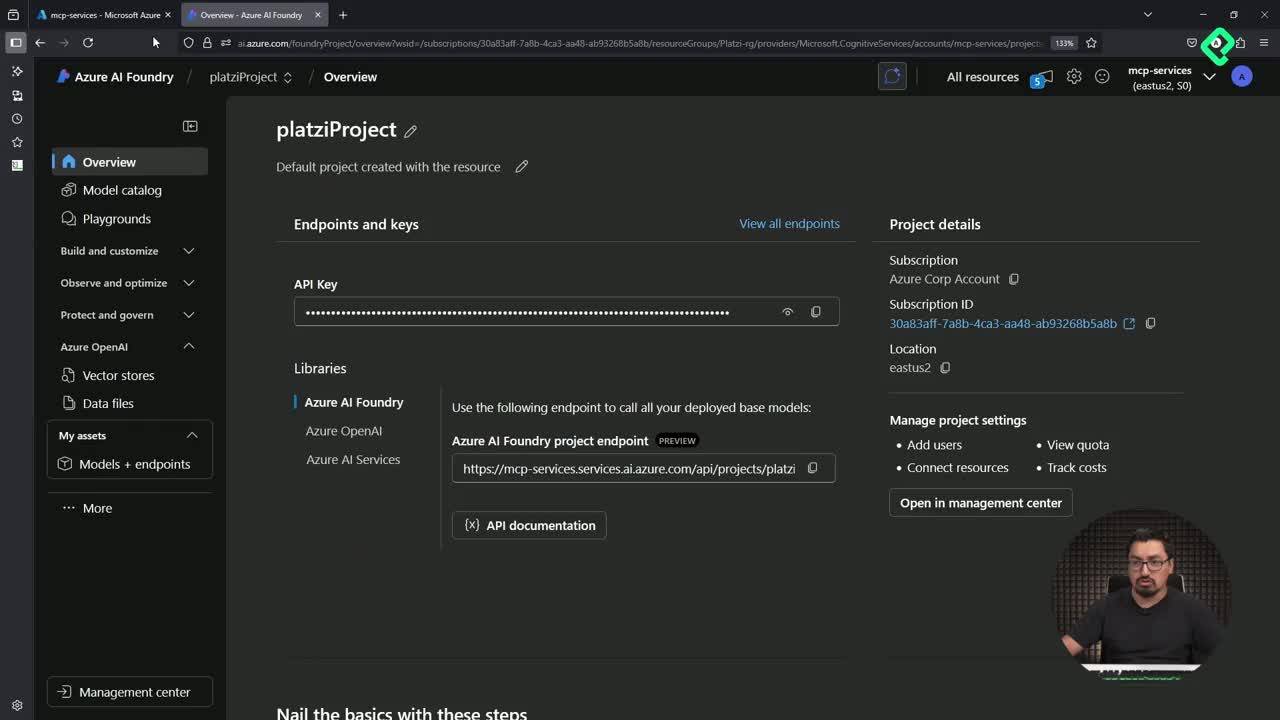
Es fundamental asegurarse de elegir la suscripción activa correcta, como por ejemplo "Azure Corp Account", para que el MCP Server interactúe adecuadamente con la información deseada.
¿Qué hacer ante restricciones del MCP Server de Azure?
Una limitación técnica frecuente es el número máximo de herramientas habilitadas en una sola consulta (128 herramientas). Para solventarlo, realiza lo siguiente:
- Dirígete a "MCP Server" y reduce las herramientas listadas, seleccionando solamente aquellas que realmente requieres, bajando considerablemente esta lista (por ejemplo, de 127 a 78 herramientas).
- Esto permite evitar errores de límite de herramientas habilitadas y asegura que se procesen correctamente tus solicitudes.
¿Cómo evitar y resolver errores comunes de autenticación en MCP Server?
Puede suceder que, pese a configurar correctamente las herramientas, aparezca un problema durante la ejecución por autenticación incorrecta:
- Revisa con atención los mensajes de error que aparecen.
- Realiza nuevamente el inicio de sesión seleccionando la cuenta correcta de Azure dentro de tu MCP Server.
Una vez solucionado este pequeño inconveniente, ejecuta nuevamente la consulta para obtener resultados precisos.
Esta configuración eficaz convierte tu editor VSCode en un centro funcional. ¡Comparte tu experiencia y si tienes dudas, háznoslas saber en los comentarios!