Temario y recursos del Curso Práctico de Maquetación en CSS
Para este curso vas a necesitar
3 Horas de contenido
16 Horas de práctica

Proyecto del curso
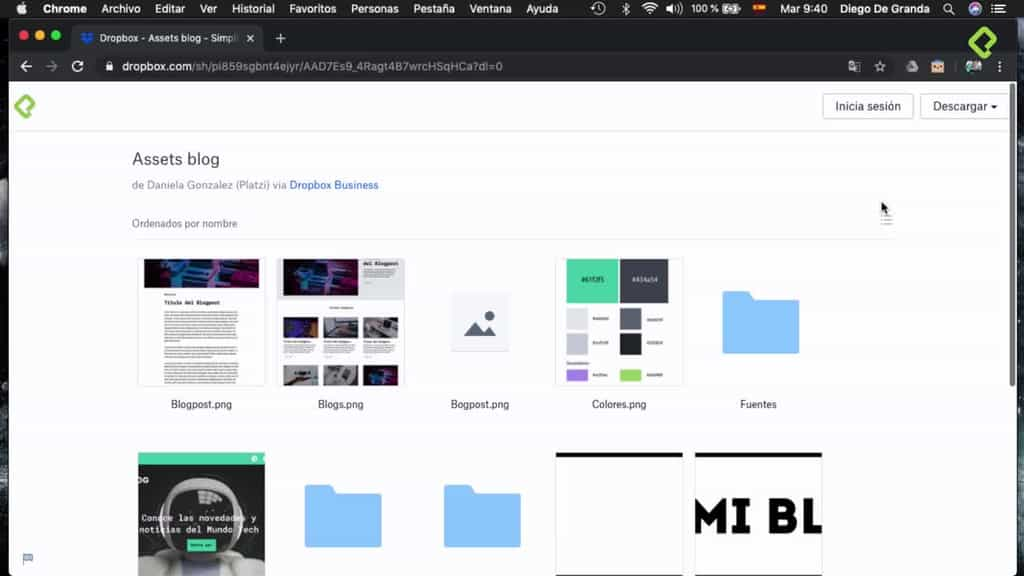
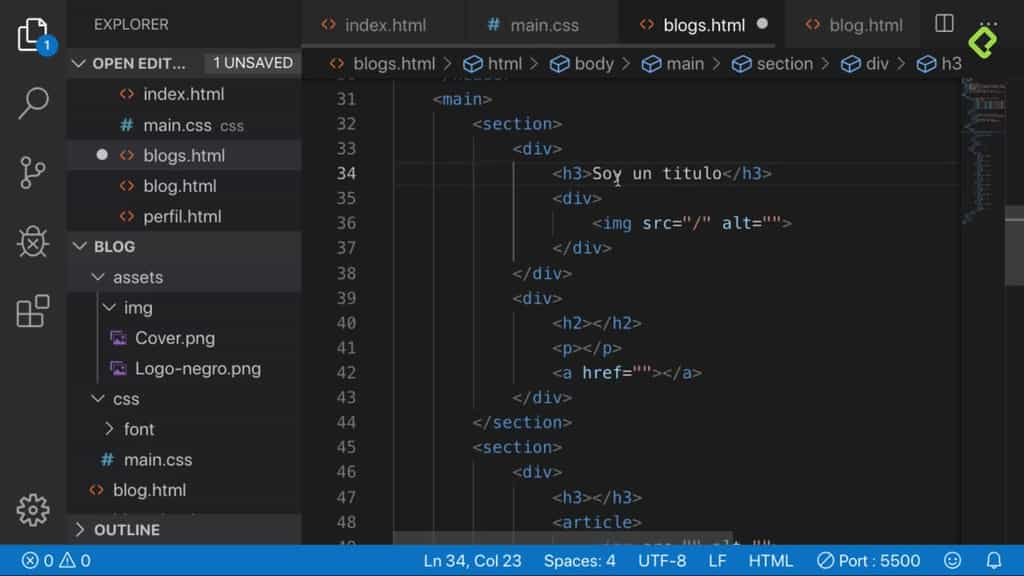
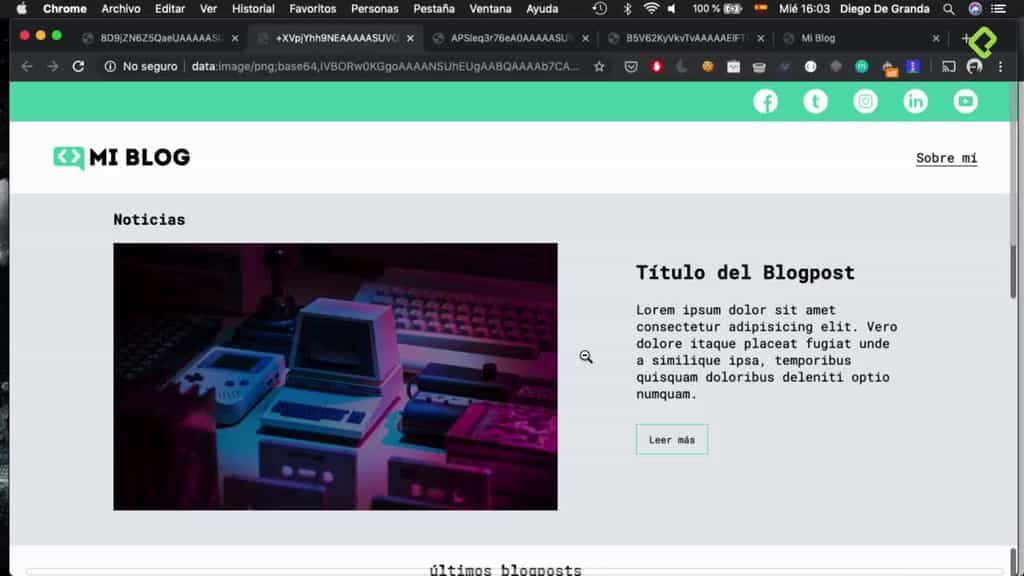
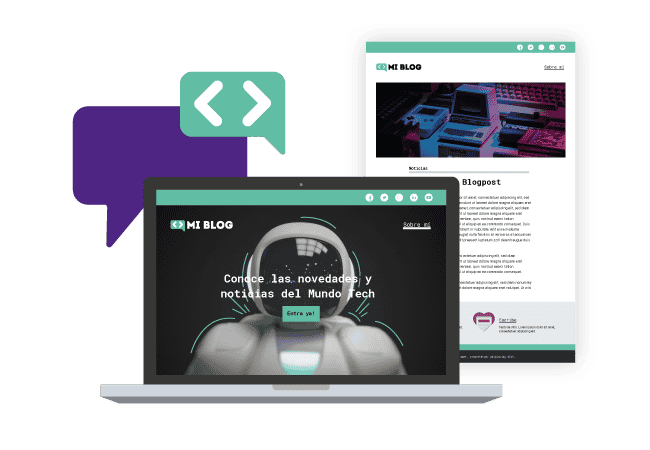
Tu blog profesionalConstruye un blog estático para compartir tus intereses y experiencia profesional. En el home, coloca todas las entradas que generes y una página de detalle para cada contenido. También crea una sección de contacto, para que puedas conectarte con otros profesionales.
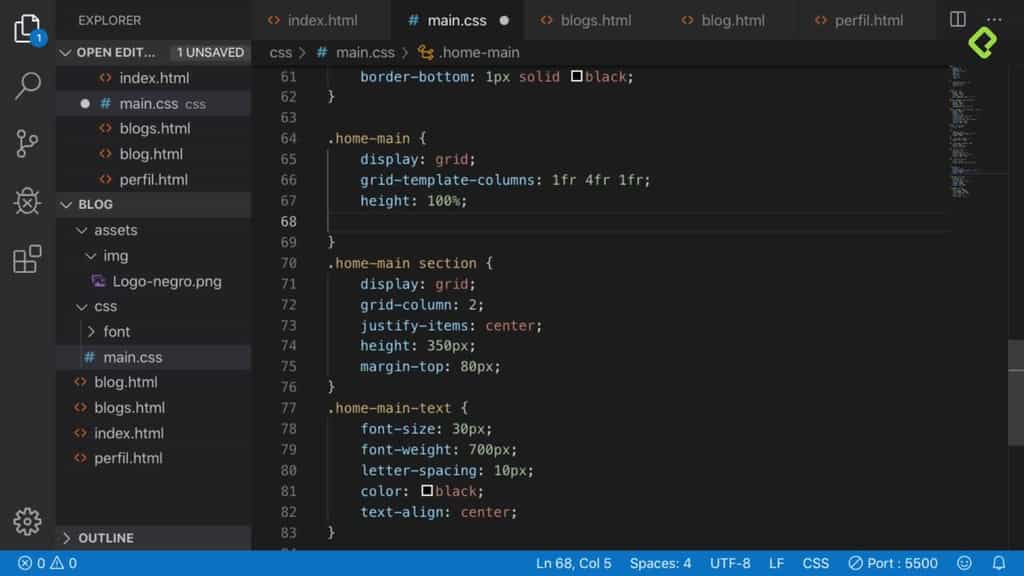
Análisis y creación del proyecto
Acelera tu carrera profesional con más de 26 Clases del Curso Práctico de Maquetación en CSS
Comienza ahora