Aunque desde que apareció class lo referente a prototype ha quedado un poco de lado (para la implementación de clases, métodos y herencia), este tutorial explica, paso a paso, como funcionan las clases usando prototype.
Las clases comienzan con una función constructora (como lo que se hace en constructor con class):
functionAnimal(nombre, edad){
this.nombre = nombre;
this.edad = edad;
}
En la función constructura se pueden incluir métodos (funciones que podrán ejecutar los objetos o instancias de la clase), pero no es recomendable (por eficiencia y optimización de memoria cuando se van a crear muchos objetos). Es ahí donde comienza a aparecer prototype:
Animal.prototype.decirNombre = function(){
alert(`Mi nombre animalesco es: ${this.nombre}`);
}
Todas las “clases” tienen una propiedad prototype, y el contenido de ese prototype se incluye en la propiedad __proto__ de todos los objetos que se instancien a partir de esa clase (la instanciación es igual a cuando se construye una clase con class), por lo que los objetos tendrán acceso a los métodos que se definan a través del prototype de la clase:
var perrito = new Animal('Platzito', 1);
Al ejecutar perrito.decirNombre(); aparece:

Ahora, para heredar, la nueva clase comienza igual, desde su función constructora:
functionGato(nombre, edad, raza){
Animal.call(this, nombre, edad); // Esto llama al constructor de la clase padre
this.raza = raza;
}
Pero hasta ahí, el Gato aún no será un Animal… Debemos meter en el prototype del Gato el prototype de Animal:
Gato.prototype = Object.create(Animal.prototype);
Y por último, algo muy importante, es que las funciones constructoras de las clases se guardan en la propiedad prototype también, por lo que, al meterle al Gato el prototype del Animal, pisamos la función constructora de la clase Gato que construimos antes, por lo que toca volverla a agregar al prototype del Gato (re-asignar):
Gato.prototype.constructor = Gato;
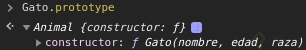
Recién hasta aquí, tendremos una clase Gato completamente formada y heredada de Animal:

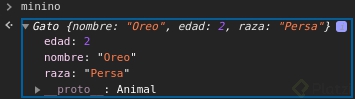
var minino = new Gato('Oreo', 2, 'Persa');

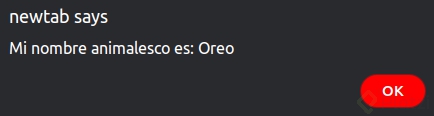
Y si ejecutamos minino.decirNombre(); (el método de Animal):

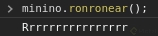
Ese método lo podemos pisar o modificar (desde Gato.prototype.decirNombre...) o podemos crear métodos nuevos sólo para los Gatos:
Gato.prototype.ronronear = function(){
console.log('Rrrrrrrrrrrrrrrr');
}

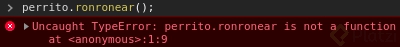
Pero los otros “animales” no tendrían acceso al ronrroneo de los gatos:

Y aquí termina este tutorial de prototype 😄 espero haber ayudado.
Fundamentos de JavaScript 2018
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE