Según Wikipedia
En ciencias de la computación, la programación funcional es un paradigma de programación declarativa basado en el uso de funciones matemáticas, en contraste con la programación imperativa, que enfatiza los cambios de estado mediante la mutación de variables.
Básicamente quiere decir que éste paradigma se enfoca en que escribas tu código, de forma en la que expliques qué hay que hacer, en vez de cómo hay que hacerlo.
Por ejemplo, si escribimos una función de forma imperativa (cómo hay que hacerlo) que duplique el valor de los elementos de un arreglo de números, quedaría de la siguiente manera.
//FORMA IMPERATIVAlet numeros = [1, 2, 3];
let arregloMultiplicado = [];
//Declaramos una función para multiplicar los números por 2functionduplicarNumeros() {
for (let i = 0; i < numeros.length; i++) {
let valorMultiplicado = numeros[i] * 2;
arregloMultiplicado.push(valorMultiplicado);
}
}
duplicarNumeros(); //[2,4,6]Como puedes ver, al escribir las funciones de esta manera, hacemos enfusís en el cómo hay que hacerlo. En este caso dentro de la función, el ciclo for nos indica que debemos iterar un cierto número de veces, después duplicar el valor de un arreglo y por último, poner esos valores en otro arreglo. En cada paso la función nos lleva de la mano y nos dice cómo hay que hacerlo.
Si nosotros escribimos una función que haga lo mismo pero de forma declarativa (qué hay que hacer), tendríamos que expresar el comportamiento de la función sin desglosar todos los procesos que se hacen en ella. Un ejemplo puede ser el siguiente.
//FORMA DECLARATIVAlet numeros = [1, 2, 3];
//Retorna un array de elementos, con cada número multiplicado por dosconst arregloMultiplicado = numeros.map(numero => numero * 2);
console.log(arregloMultiplicado); //[2,4,6]La función map es similar a un ciclo for en cuanto a la alternación, solo que sin la necesidad de desglosar cada parte del proceso que ocurre en ella, dejando en claro qué hay que hacer.
<h3>Entendamos bien que es una función</h3>Este concepto es similar al que se usa en el álgebra o el cálculo.
Dado un valor de un conjunto A, se le asigna un único valor del conjunto B.
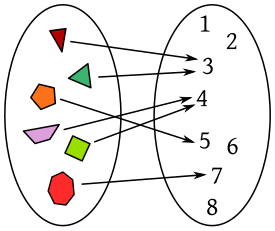
Observa en la siguiente imagen cómo a cada figura de la izquierda, se le asigna un único número de la derecha. Así es cómo trabaja una función.

Esto quiere decir que siempre que nosotros ingresemos un trinagulito rojo, nuestra función siempre nos dará como resultado el número tres. Si nos diera un resultado diferente, como un dos o un cuatro, significaría que ese proceso NO es una función.
Si lo quieres ver más claro, una función puede ser como una maquinita expendedora de refrescos. Nosotros metemos un cierto valor de monedas, y estás nos dan un refresco en especifico.

Ahora, una función pura es aquella que dados unos valores de entrada (argumentos), regresa siempre el mismo valor salida. Además también debe cumplir que el proceso que haga, no afecte ningún estado fuera de su scope, es decir, que no tenga efectos colaterales.
Para dejar esto más claro, observa la siguiente función de javascript.
//Ejemplo de función puraconst sumar = (a,b) => {
//Retorna la suma de a + breturn a + b
}
sumar(1,2) //Resultado 3
sumar(3,4) //Resultado 7
sumar(5,7) //Resultado 12En estos casos el resultado de salida de la función siempre es el mismo para sus valores de entrada, y no modifica ningún estado fuera de ella, por lo que decimos que la función es pura.
Sin embargo, si nosotros dentro de esta función modificamos una variable global, como un contador, entonces la función dejaría de ser pura, pues está modificando un estado fuera de su scope. Explicado de otra manera, si tu función modifica alguna variable que no este dentro de su scope, entonces ésta automáticamente no es una función pura. El siguiente bloque de código es un claro ejemplo de como se modifican esas variables.
let contador = 0//La función sumar modifica el valor del contador, //la variable contador se encuentra fuera del scope de la función sumar. const sumar = (a,b) => {
//Retorna la suma de a + b
contador= a;
return a + b
}
sumar(1,2) //Resultado 3 y el contador vale 1
sumar(3,4) //Resultado 3 y el contador vale 3
sumar(5,7) //Resultado 3 y el contador vale 5
Buenardo tuto muchas gracias! 😄
Muy buen aporte! Gracias!
Definitivamente necesito practicar y estudiar mas estas cosas, gracias!
Excelente.
Que buen aporte, muchas gracias