Introducción
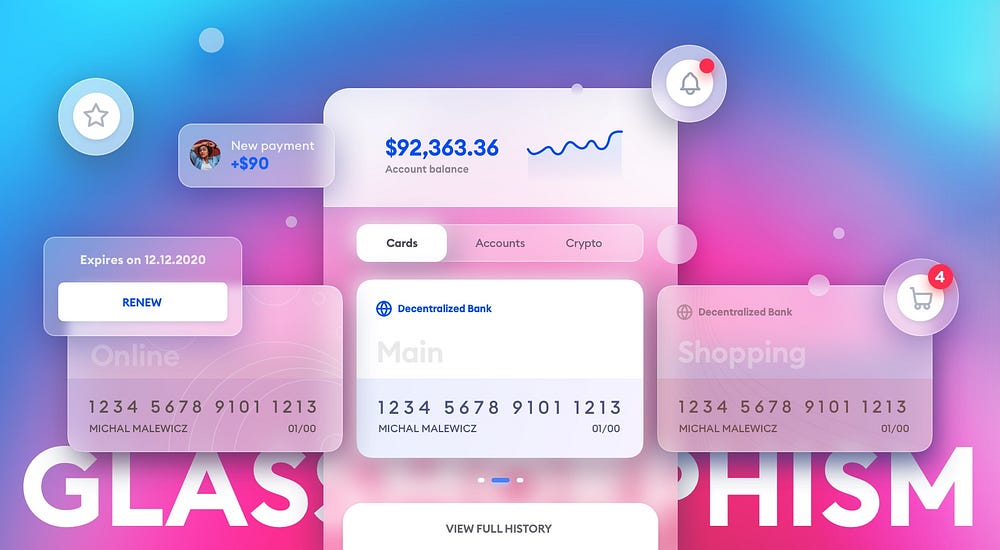
Glassmorphism consiste en un efecto aplicado a un contenedor para que parezca un vidrio nublado descrito de una forma básica. Los colores vividos, la transparencia del fondo y el efecto de vidrio nublado [4] se combinan en una interfaz muy agradable a la vista. Aclaro que no soy diseñador.

Los componentes principales de esta técnica consisten en:
- Transparencia: Da el efecto de vidrio. Permite ver a través del contenedor.
- Fondo desenfocado: Es un efecto aplicado a lo que existe detrás del contenedor. Agregando el efecto de niebla.
- Color del fondo: Escoger entre colores vívidos (fuertes) o pastel (opacos). [3]
- (Opcional) Borde: Se puede incluir para dar la sensación de elemento tridimensional.
Propiedades CSS
Las propiedades correspondientes para cada atributo:
- Transparencia: La forma sencilla consiste en usar la propiedad alpha de un color rgba.
- Fondo desenfocado: La propiedad backdrop-filter con blur es ideal para esto. Es una propiedad soportada por la mayoría de navegadores, los usuarios de Firefox necesitan activar una bandera de configuración. [5]
- Borde: Se usa border y border-radius.
La clase del contenedor será la siguiente:
.container {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(4px);
border: 1px solid rgba(255, 255, 255, 0.2);
border-radius: 10px;
}
Referencia
[1] Video: Tendencias de UI para 2021
[2] Generador de glassmorphism
[3] ¿Qué es glassmorphism?
[4] ¿Qué es glassmorphism en detalle?
[5] Compatibilidad de CSS Backdrop
[6] Creando el efecto en HTML y CSS
Curso de Frontend Developer 2019
COMPARTE ESTE ARTÍCULO Y MUESTRA LO QUE APRENDISTE