En este tutorial voy a explicar que es fetch y las promesas, en las promesas esta dividido en dos; en promesas ya creadas y en como crear promesas.
Espero este tutorial les pueda servir.
Las promesas tienen que ver con el asincronismo, el asincronismo nos sirve para aprovechar el tiempo y los recursos de nuestra aplicación, ejecutando tareas y procesos mientras otros son resueltos en background.
Una de las formas que tenemos para poder interactuar con datos es usando fetch. Y como dice la documentación “fetch nos permite acceder y manipular partes del canal del HTTP, tales como peticiones y respuestas”.
fetch nos permite hacer de una forma fácil obtener recursos de una forma asíncrona, nos permite traer datos de una forma sencilla.
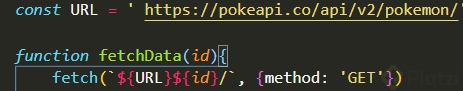
Para usar fetch lleva dos parámetros, el primero es la url, el segundo parámetro es opcional dependiendo de que quieras hacer, es para saber que tipo de petición vamos hacer, los tipos de peticiones que tenemos son:
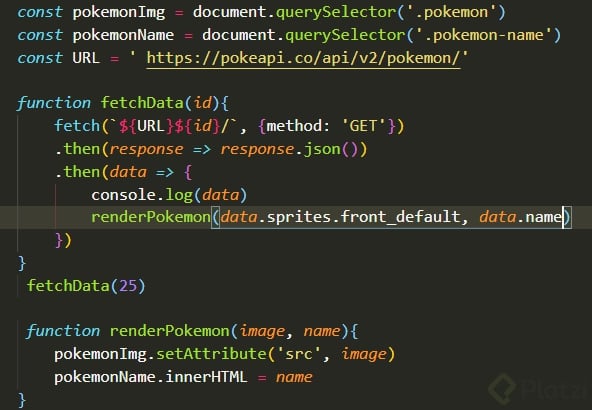
Para nuestro ejemplo vamos a usar la API de Pokemon

Las promesas son valores que no conocemos aun, es la promesa de que haber un valor cuando se resuelva. Las promesas tienen tres estados:
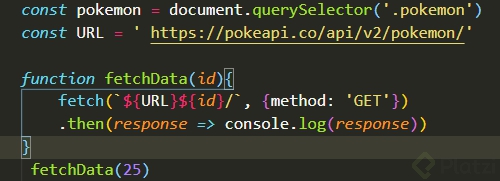
La mayoría de las promesas que consumimos o usamos son promesas ya creadas. fetch() nos va a regresar una promesa, una promesa ya creada es por eso que vamos a usar then(). Si la promesa se cumple vamos a usar el método then(), con then() podemos hacer lo que queramos con la promesa.
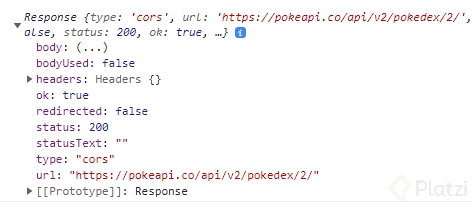
Vamos a ver como se resuelve la promesa si es que si hay una respuesta del servidor.


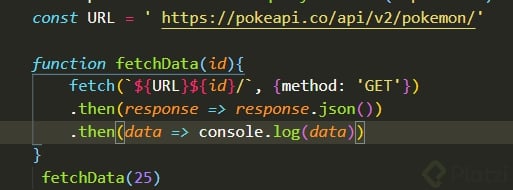
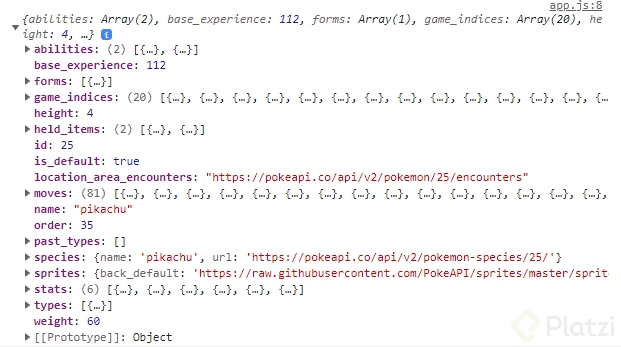
Vemos que la promesa se respondió de manera correcta. Esta es la respuesta del servidor pero no son los datos que nosotros necesitamos. Para eso necesitamos parsear la información, en este caso es un JSON, JSON es formato para intercambiar datos. Entonces usamos el método json(), el método json() nos va a regresar otra promesa para eso podemos encadenar then().

Dentro de data es donde se esta guardando la información que pedimos que ya esta parseada

Para hacer interactivo el ejemplo vamos accede a las propiedades de sprites, en sprites se encuentran diferentes urls de imágenes de pikachu, y lo vamos a mostrar en nuestro documento HTML.


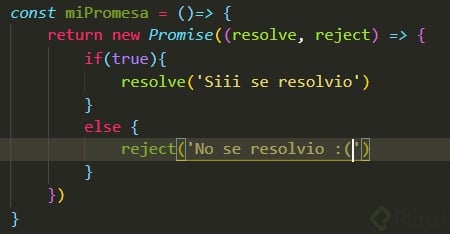
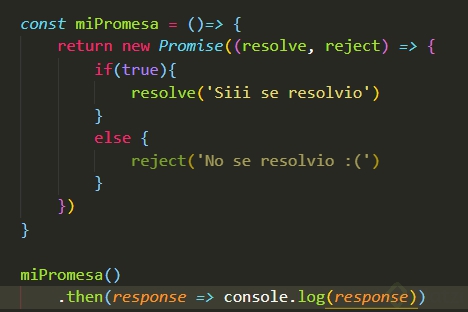
Las promesas normalmente se ponen dentro de funciones para que se ejecuten cuando se llama a la función, si se ponen en una variable se van a ejecutar cuando cargue el archivo.
Una promesa es un objeto que como parámetro lleva una función con los parámetros resolve y reject. resolve es la función que se ejecuta cuando se resuelve la promesa y reject cuando es rechazada.

Si la promesa se cumple usamos then() para hacer lo que queramos con el valor de la promesa.

Espero este tutorial les haya servido de ayuda 😉
