En Font Awesome podras encontrar iconos o símbolos que representen una parte específica de tu proyecto, los iconos son considerados una parte esencial en los diseños, representan palabras que mejoran la parte visual y la interactividad. A continuación te enseño los pasos a seguir:


No me estaría funcionando
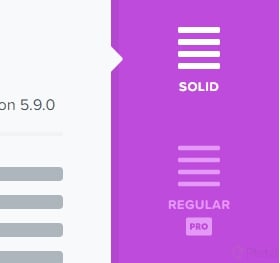
Fíjate sí eligiste el tipo de fuente correcto. Porqué yo utilice un icono con fuente solid y al pegarlo estaba en regular. y tuve que cambiarlo
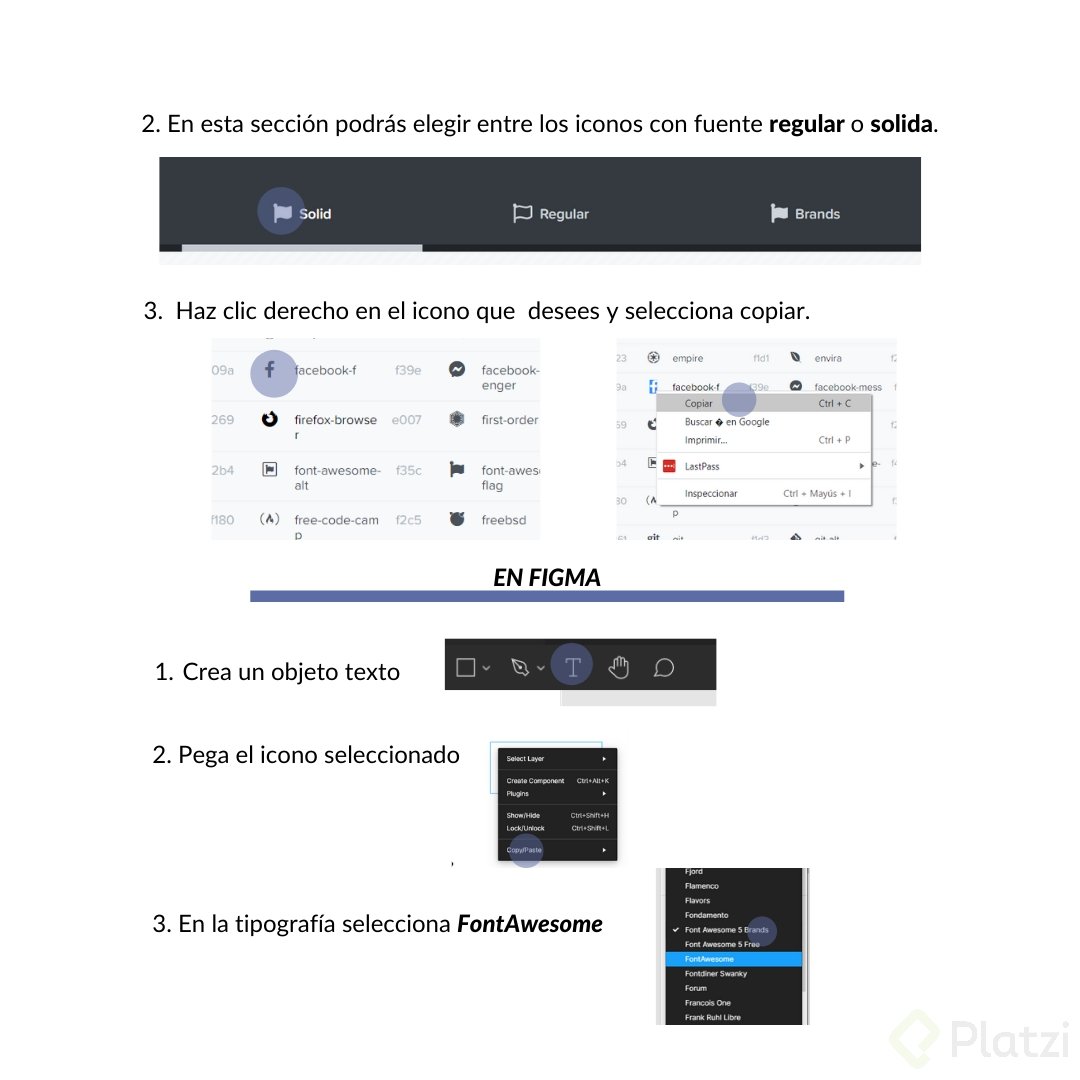
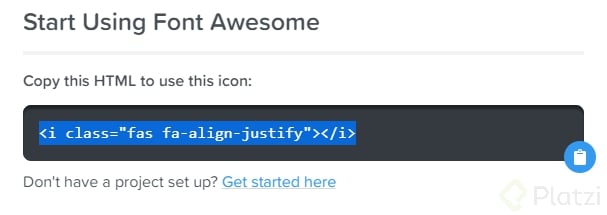
Paso 1:





Copiar la fuente del icono y verificar que sea solid
Paso 2:
Dirigirnos a la pagina de Figma y pegarlo en una cajita de texto
Paso 3:
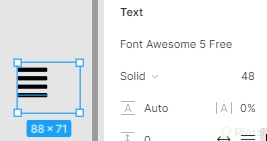
Tipografía: Font Awesome 5 Free y que sea solid
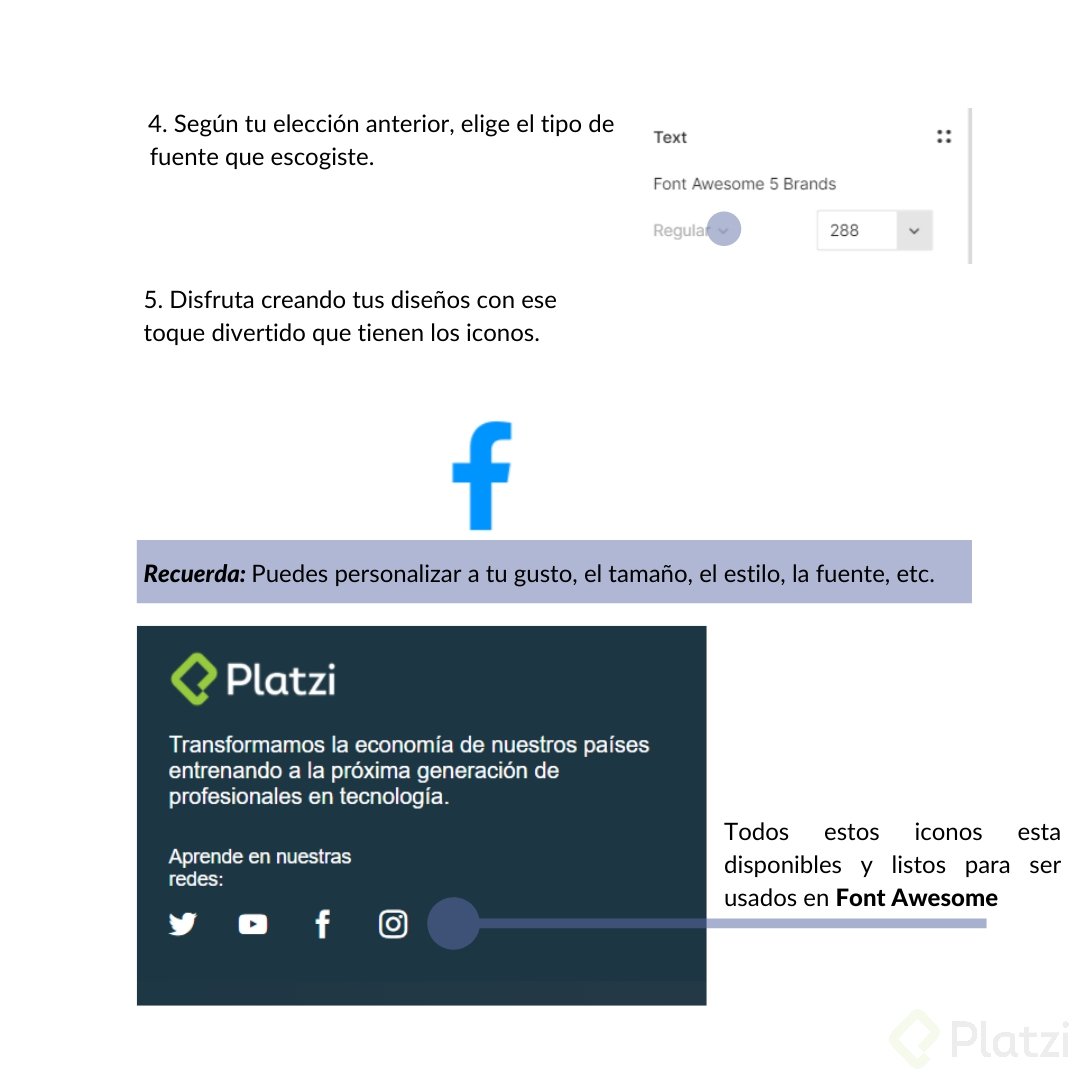
Paso 4:
Borramos lo sobrante y le aumentaremos el size (tamaño)
Esto es una muestra de “think out of the box”. Me sirvió tu solución, muchas gracias. 🚀