A lo largo del curso viste una gran variedad de características acerca de CSS Grid, pero llega la pregunta de ¿En qué lo puedo aplicar?, o ¿cómo puedo practicar todo lo que aprendí? La respuesta está en que existen sitios donde te brindan “challenges” donde encontraras una variedad de proyectos con los cuales puedes practicar y volverte una gran desarrolladora web.
Las alternativas que te mostraré a continuación te facilitara en la parte gráfica, brindándote un prototipo listo para maquetarlo con código. Es decir que no te tendrás que preocuparte por el diseño del website (como ser la tipografía a implementar, la paleta de colores, la alineación de elementos, etc.) Si deseas aprender más acerca de este tipo de detalles como prototipado de un website, los podrás encontrar en la escuela de product design.
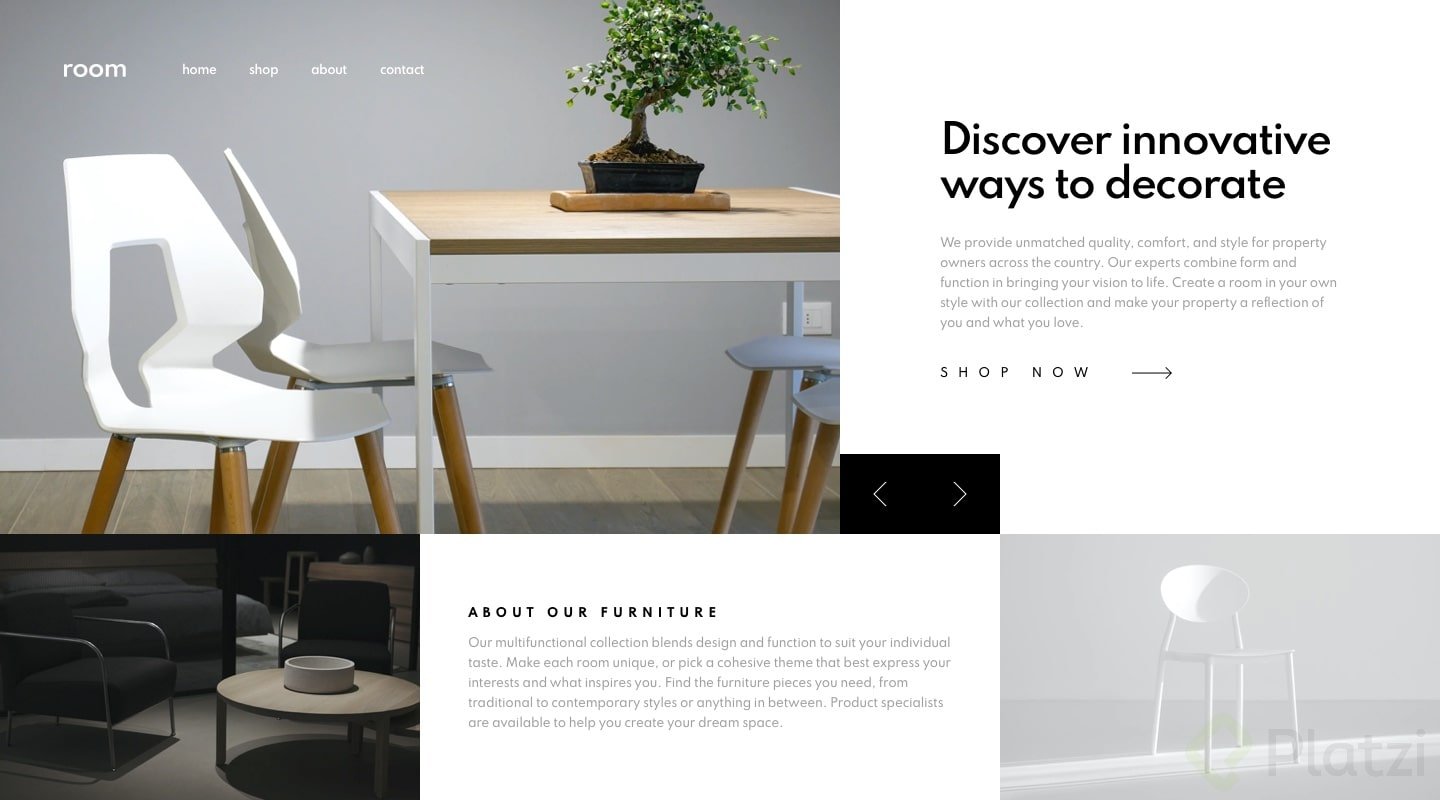
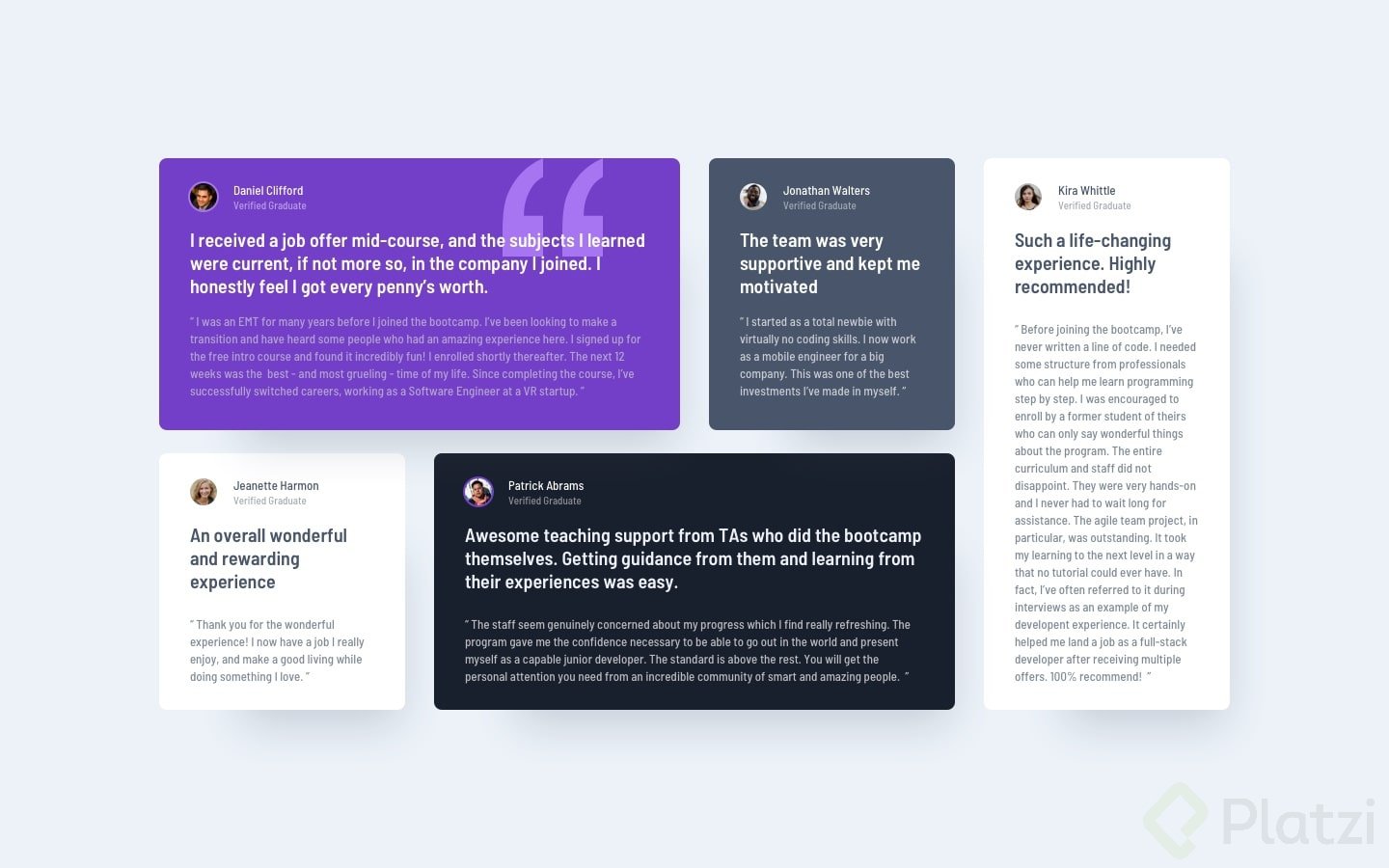
Frontend Mentor es un website, el cual cuenta con una gran variedad de proyectos para maquetar. El website tiene una versión gratuita el cual te da acceso a varios proyectos donde podrás hacer uso de todos tus conocimientos en HTML, CSS y JS. Cada proyecto te dará acceso a fotografías de como luce el website en versión Desktop y Mobile, un archivo Markdown donde estará la guía de estilos (tipografía, colores, gradientes), los assets (imágenes, iconos vectoriales, fondos, etc.) y el archivo de todos los textos del website para que solo te preocupes por crear código. También existe una versión de pago donde tienes acceso a más proyectos, posibilidad a descargar archivos Figma o Sketch para que tu website sea exactamente igual al diseño original. Te dejo el enlace al sitio e imágenes de proyectos gratuitos del sitio.




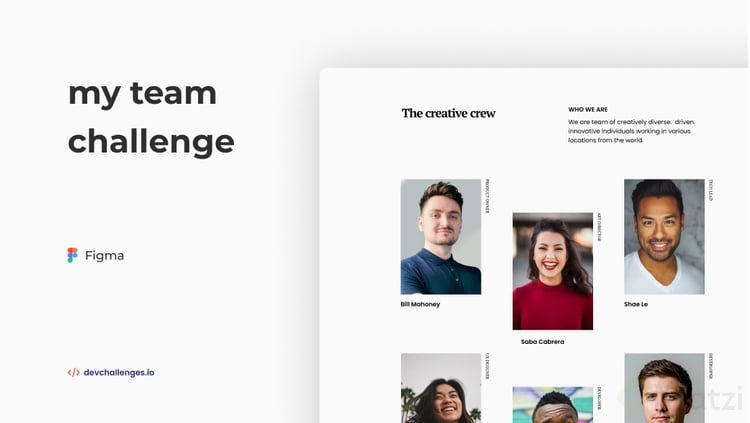
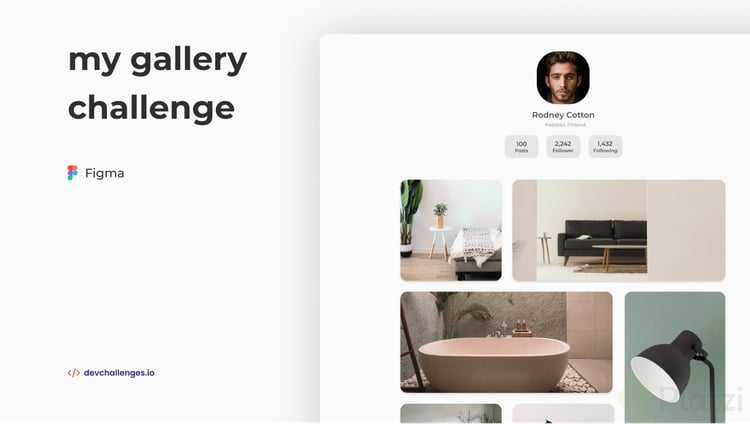
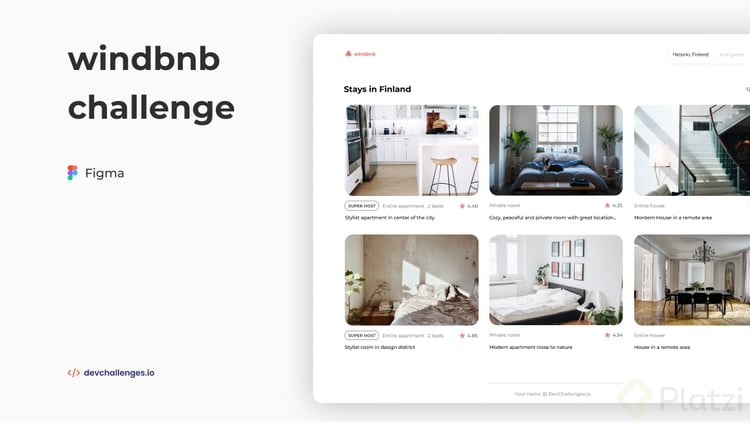
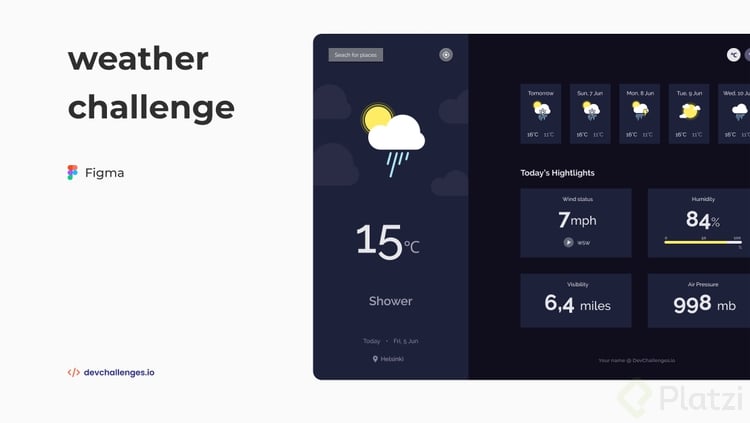
Dev Challenges es un gran sitio para poder poner en práctica conocimientos desde maquetación web hasta plataformas que abordan frontend a backend. Una de las características de esta plataforma es que te ofrece contenido totalmente gratuito. Pero eso no es todo, también te brinda archivos Figma. Es decir podrás maquetar un sitio como un profesional, teniendo un diseño listo. Si es que aún no estás muy familiarizada con maquetación con Figma, En el Curso de Responsive Design: Maquetación Mobile First podras aprender a maquetar sitios a partir de archivos Figma. Además que cuenta con una comunidad muy grande en la cual podrás compartir tus soluciones. Te dejo algunas imágenes del sitio y proyectos con los cuales te puedes encontrar.




En lo personal estos dos sitios me encantan, ninguno es mejor que el otro. Frontend Mentor contiene un gran variedad de proyectos interesantes y muy ilustrados. Por otro lado Dev Challenges cuenta con proyectos que te permiten maquetar sitios a partir de prototipos Figma y tienen rutas según a lo que aspires (Frontend Developer, Full Stack Developer y Realizar maquetación responsiva). En ambas podrás mejorar tus habilidades obtenidas en los cursos de desarrollo web y podrás tener más proyectos en tu portafolio.
Muy util! Que lindo que compartiste tu conocimiento. Yo estaba queriendo practicar y también buscaba ideas de diseño web para desktop, tablet y mobile en pinterest pero estas páginas son mucho mejores! Muchisimas gracias!!
Buenisimo
gracias siempre busque sitios como estos