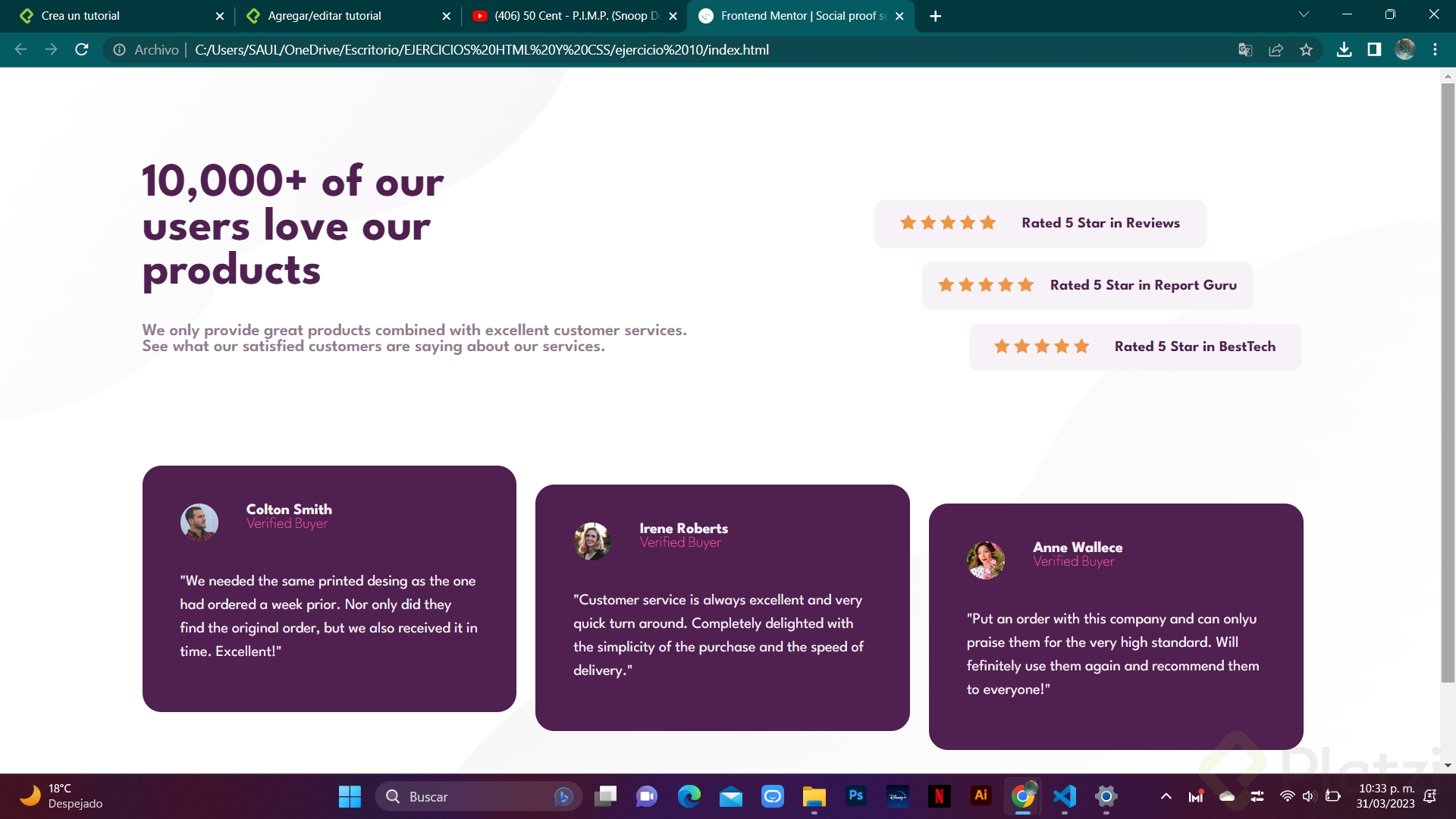
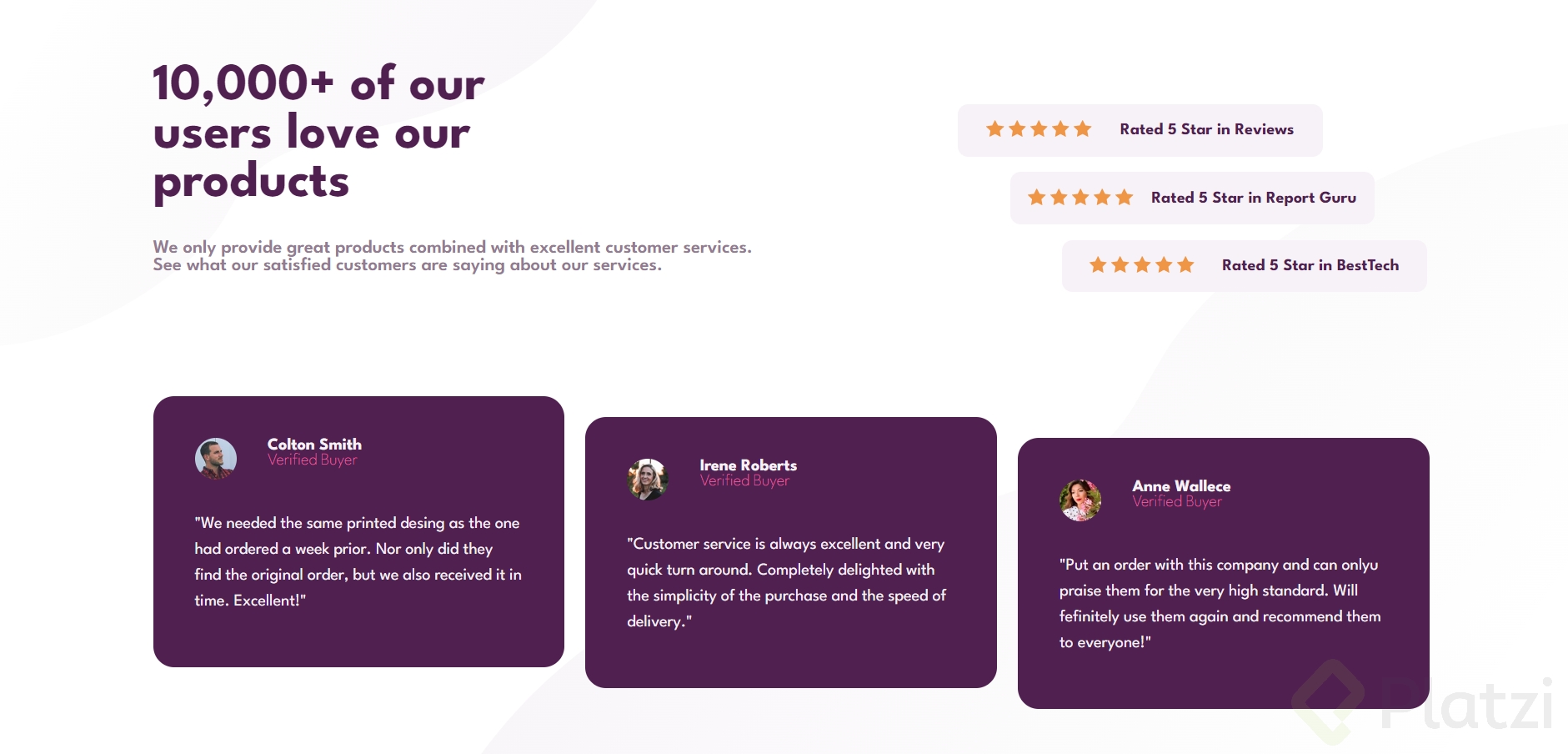
Diseña tu página web pensando en la estructura de tu contenido. Asegúrate de que el diseño sea sencillo y que tenga una buena legibilidad en todos los dispositivos.

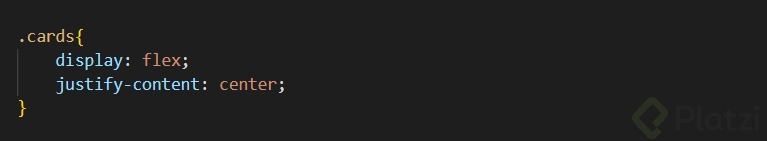
Utiliza CSS Grid o Flexbox para crear una estructura flexible que se adapte a diferentes tamaños de pantalla.

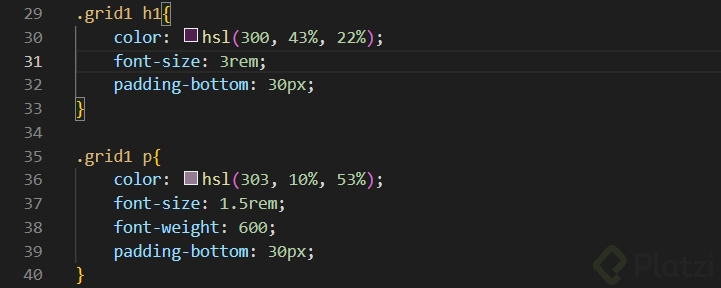
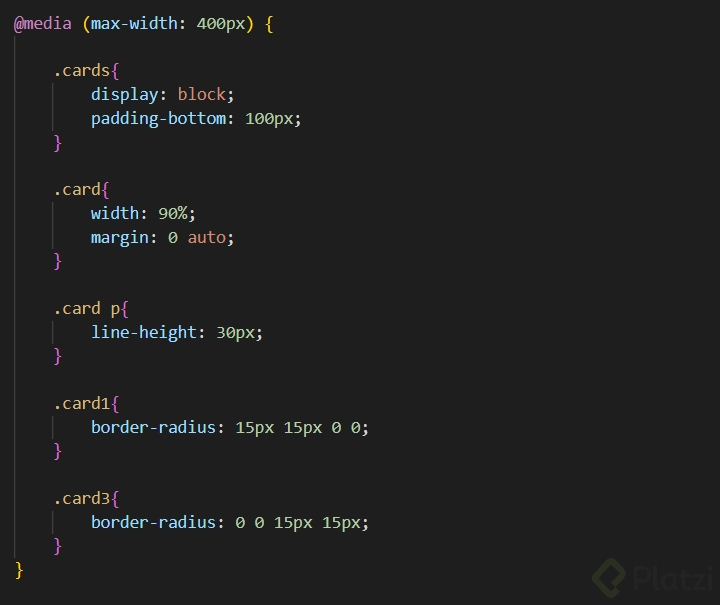
Utiliza medidas relativas como em o porcentajes para el tamaño de las imágenes y el ancho de los elementos, en lugar de medidas fijas en píxeles.

Utiliza media queries para adaptar la apariencia de tu página web a diferentes tamaños de pantalla. Por ejemplo, puedes establecer diferentes tamaños de fuente o posicionar elementos de manera diferente dependiendo de la resolución de la pantalla.

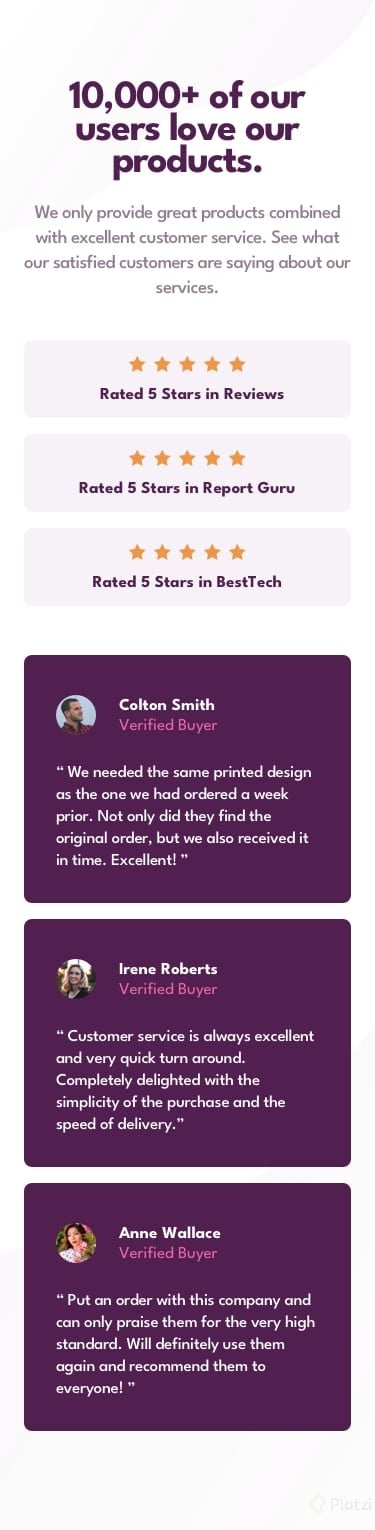
Asegúrate de que tu página web se vea bien en dispositivos móviles. Comprueba que los elementos sean lo suficientemente grandes y fáciles de pulsar, y que no haya desbordamientos de contenido.

Realiza pruebas de navegación en diferentes dispositivos y resoluciones para verificar que tu página web se vea bien y funcione correctamente en todos ellos.