Inicialmente podemos guiarnos por alguno modelos, o en mi caso decidí afrontar el reto que proponía un estudiante en los comentarios de la clase 17.
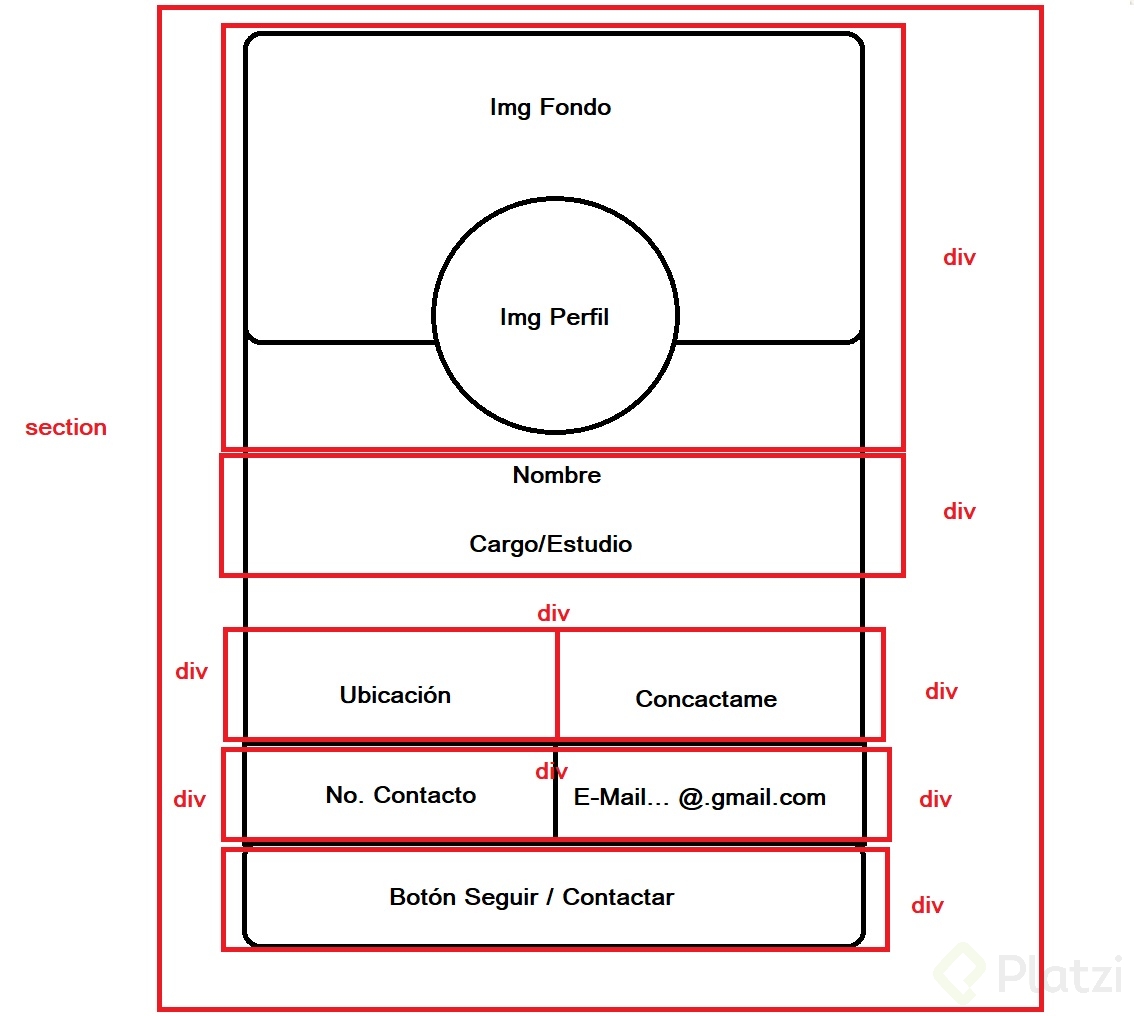
Para ello, realice un boceto a mano de los distintos componentes que requería la tarjeta de presentación.
Luego de determinar dichos elementos, precedí a codificar la estructura base de la Card (HTML).
Y nombrando algunos “divs” con determinados nombres. Como (card, imagenes, fondo, foto, personal, informacion, mail, info_contacto)
<body><section><divclass="card"><divclass="imagenes"><imgclass="fondo"src="https://images.pexels.com/photos/9550528/pexels-photo-9550528.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"alt="Paisaje de Fondo"><imgclass="foto"src="C:\Users\Admin\Desktop\Img\Imagenes\Portada.jpeg"alt="Foto Perfil"></div><divclass="personal"><p>Juan Torres</p><p>Frontend Developer</p></div><divclass="informacion"><divclass="ubicacion"><imgclass="bandera"src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/21/Flag_of_Colombia.svg/1200px-Flag_of_Colombia.svg.png"alt="Bandera de Colombia"><p>Colombia</p></div><divclass="contacto"><imgclass="mail"src="https://img.freepik.com/iconos-gratis/correo-electronico_318-304876.jpg"alt="Correo"><p>Send E-Mail</p></div></div><divclass="info_contacto"><div><p>+57 3........</p></div><div><p>[email protected]</p></div></div><divclass="sigueme"><button>Follow</button></div></div></section></body>Dada la estructura, comenzamos a dar los detalles en CSS.
<head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><title>My Card</title><style>body{
background: white;
}
section{
width: 100%;
display: flex;
justify-content: center;
overflow: hidden;
position: relative;
}
.card{
width: 400px;
height: 500px;
background: #1B2631;
border-radius: 20px;
color: white;
overflow: hidden;
position: relative;
}
.imagenes{
width: 100%;
height:35%;
}
.fondo{
width: 100%;
height: 100%;
overflow: hidden;
}
.foto{
width: 100px;
height: 100px;
border-radius: 50%;
border: 4px solid #1B2631;
position: absolute;
top: 23%;
left: 145px;
overflow: hidden
}
.personal{
text-align: center;
font: 130% sans-serif;
position: relative;
top: 30px;
font-weight: bold;
}
.informacion{
display: flex;
font: 90% sans-serif;
margin-top: 70px;
}
.informaciondiv{
display: flex;
width: 100%;
height: 50px;
justify-content: center;
font-weight: bold;
}
.bandera{
width: 20px;
height: 20px;
margin: 10px;
}
.mail{
width: 20px;
height: 20px;
margin: 10px;
}
.info_contacto{
display: flex;
font: 90% sans-serif;
}
.info_contactodiv{
display: flex;
width: 100%;
height: 50px;
justify-content: center;
font-weight: bold;
border: 1px solid whitesmoke;
background: #34495E;
}
.sigueme{
width: 100%;
height: 65px;
}
button{
width: 100%;
height: 100%;
background: #48C9B0;
font: 90% sans-serif;
font-weight: bold;
color: white;
border: 0px;
padding: 0px;
}
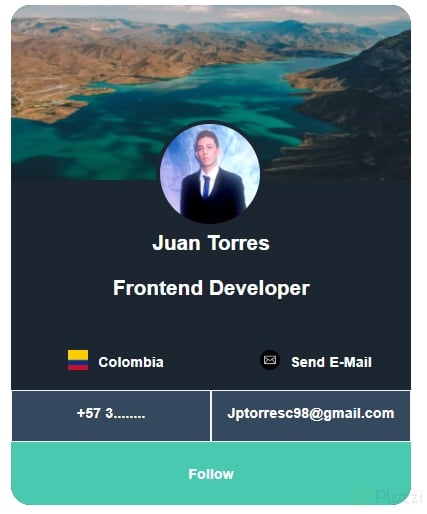
</style></head>Dando como resultado…

No es una Tutorial tan ceñido, pero espero que le sea de ayuda a alguien.
