En este tutorial vamos a crear un formulario basico que contenga los campos: Nombre, correo electrónico, mensaje y un botón de Enviar.
Comenzamos.
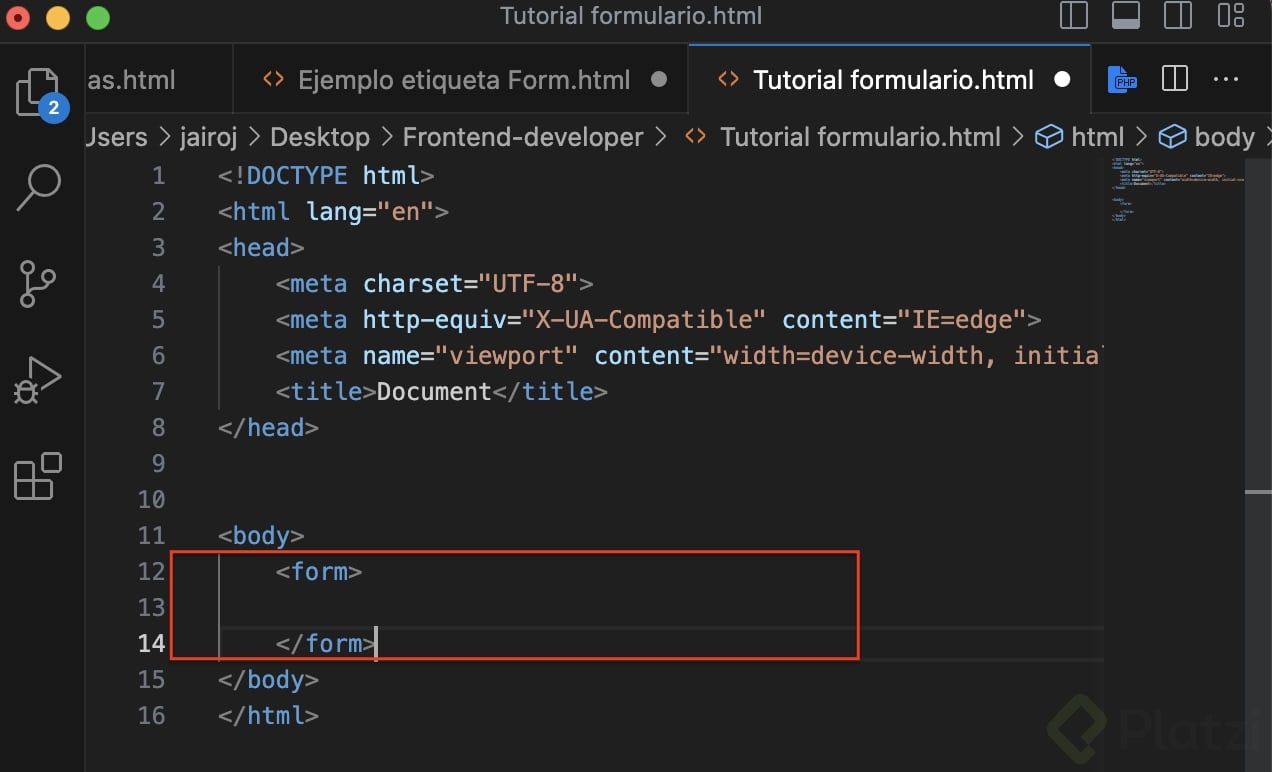
1. Se crea un formulario con la equiqueta <form></form>

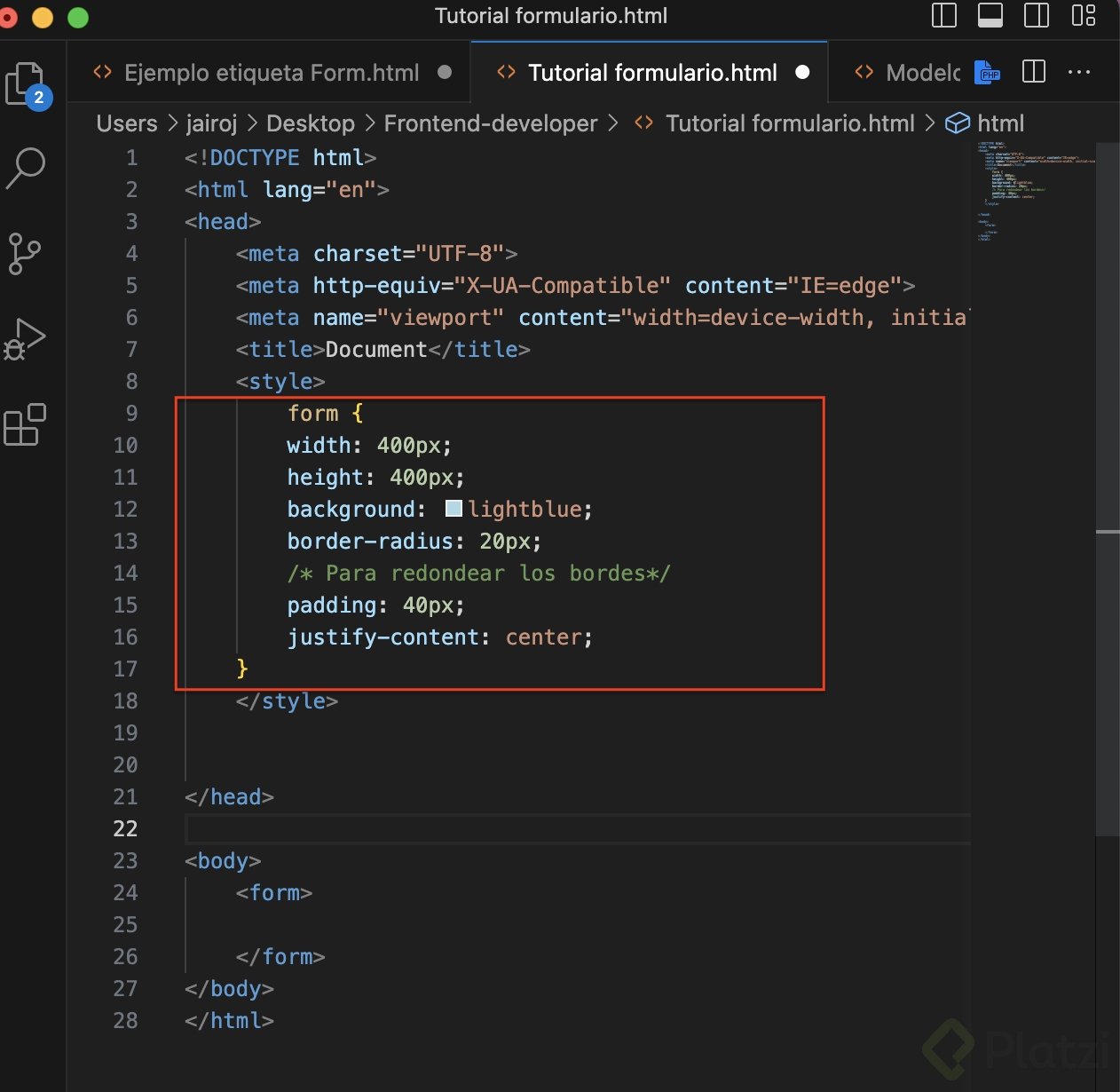
-2. Se crea el estilo del formulario destro de la etiqueta <style></style>

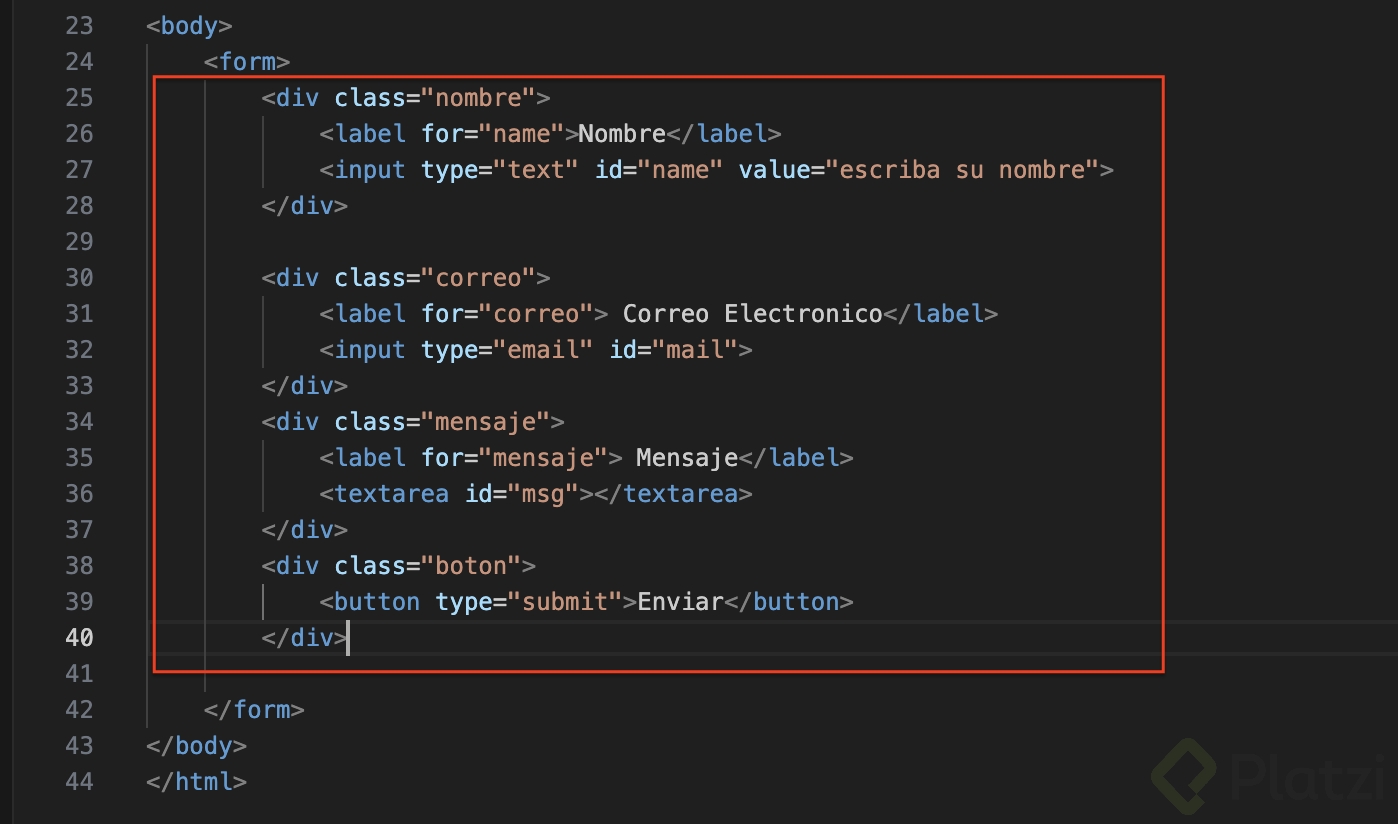
3. Dentro del Formulario se crean los campos: Nombre, Correo Electrónico, Mensaje y el Botón Enviar.

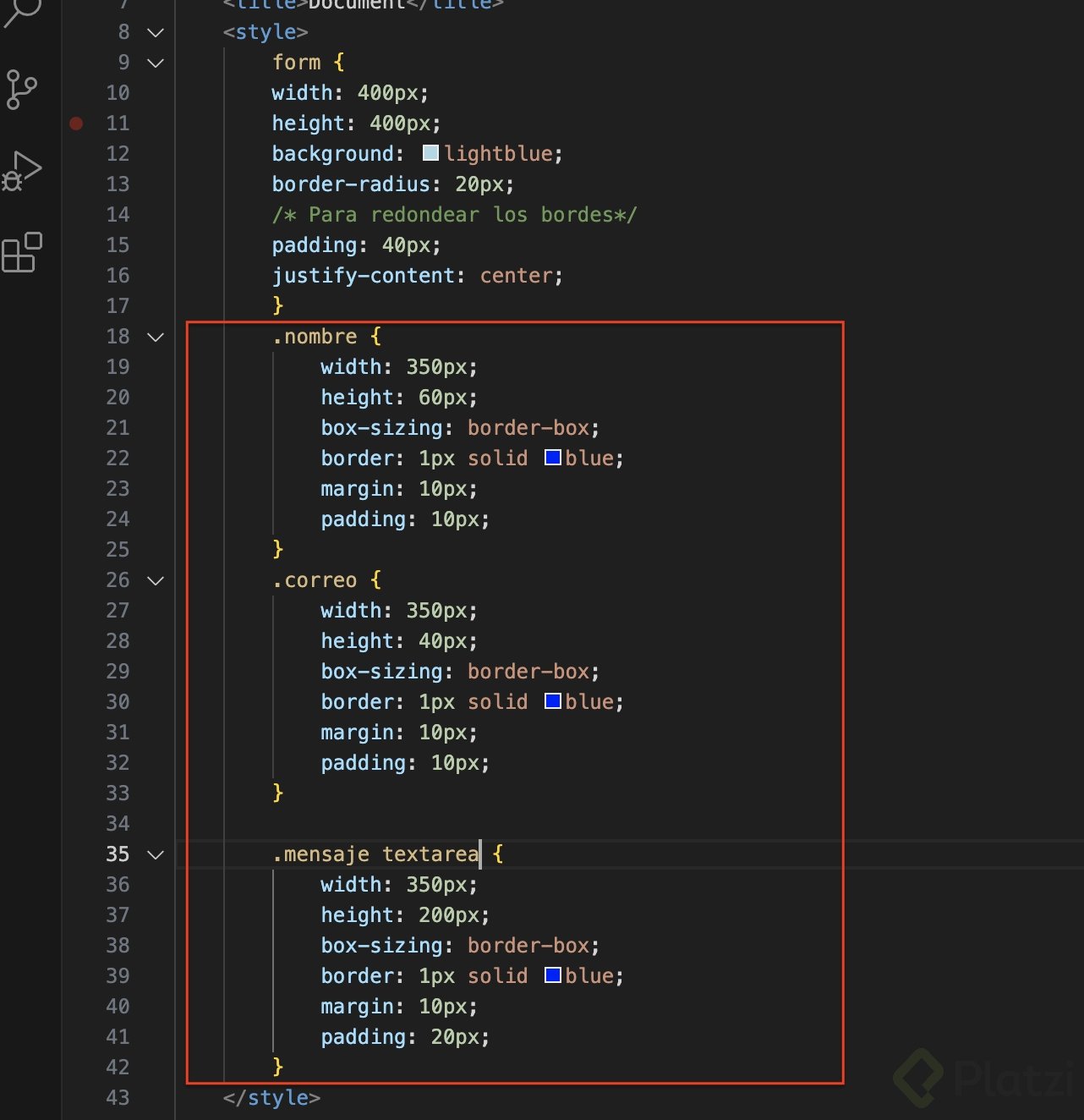
4. Se le da estilo a cada uno de los campos.

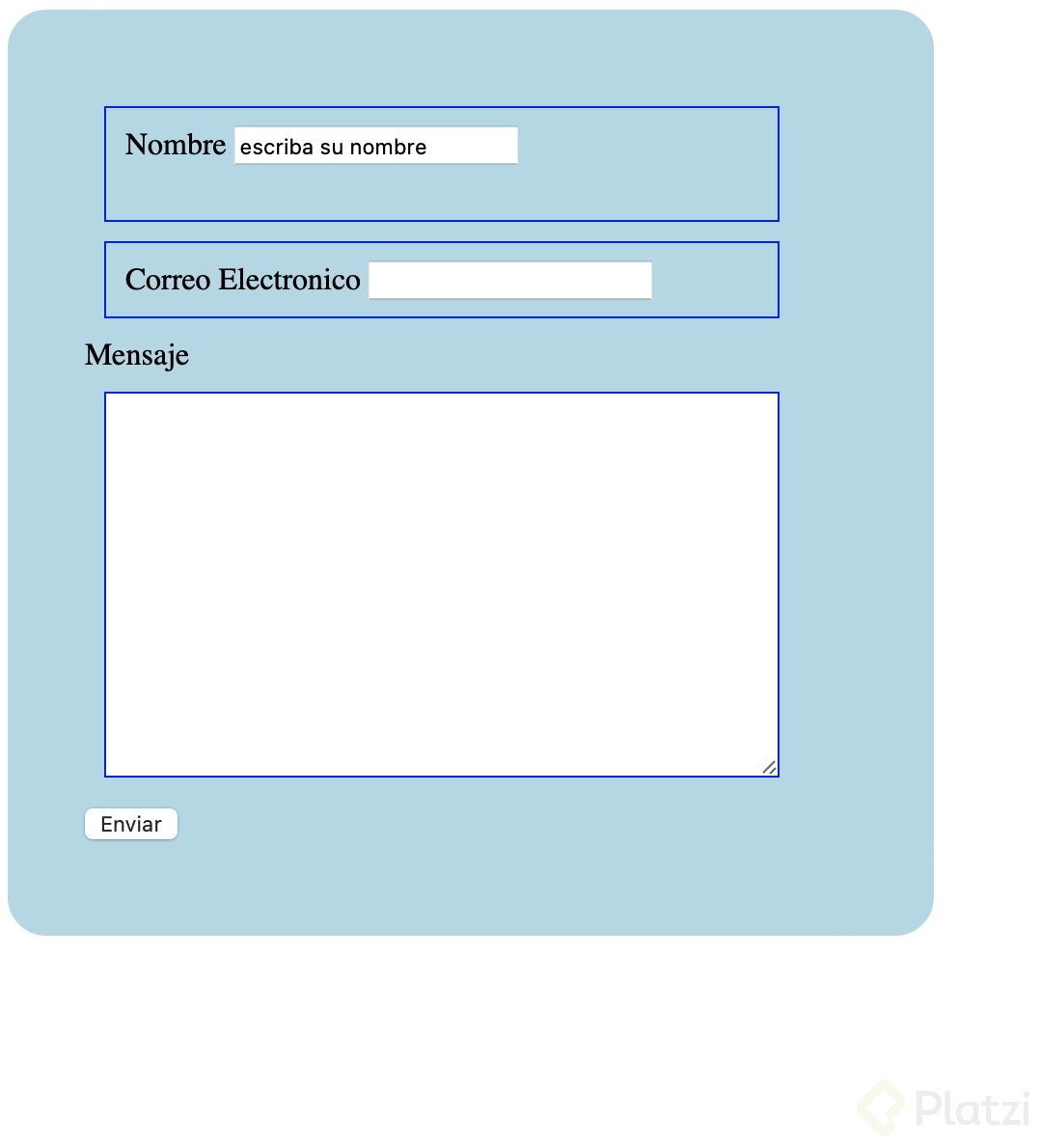
5. Imagen de cómo queda el formulario.