Antes de empezar quiero darte la bienvenida y las gracias por visitar mi post, ciertamente si estas aprendiendo como yo, te resultara igual de emocionante como para mi, que alguien más observe tu trabajo. Valga acotar que esto es un tutorial hecho por un estudiante, seguramente hay formas mas optimas de realizar esta card, pero la intencion es que todos aprendamos
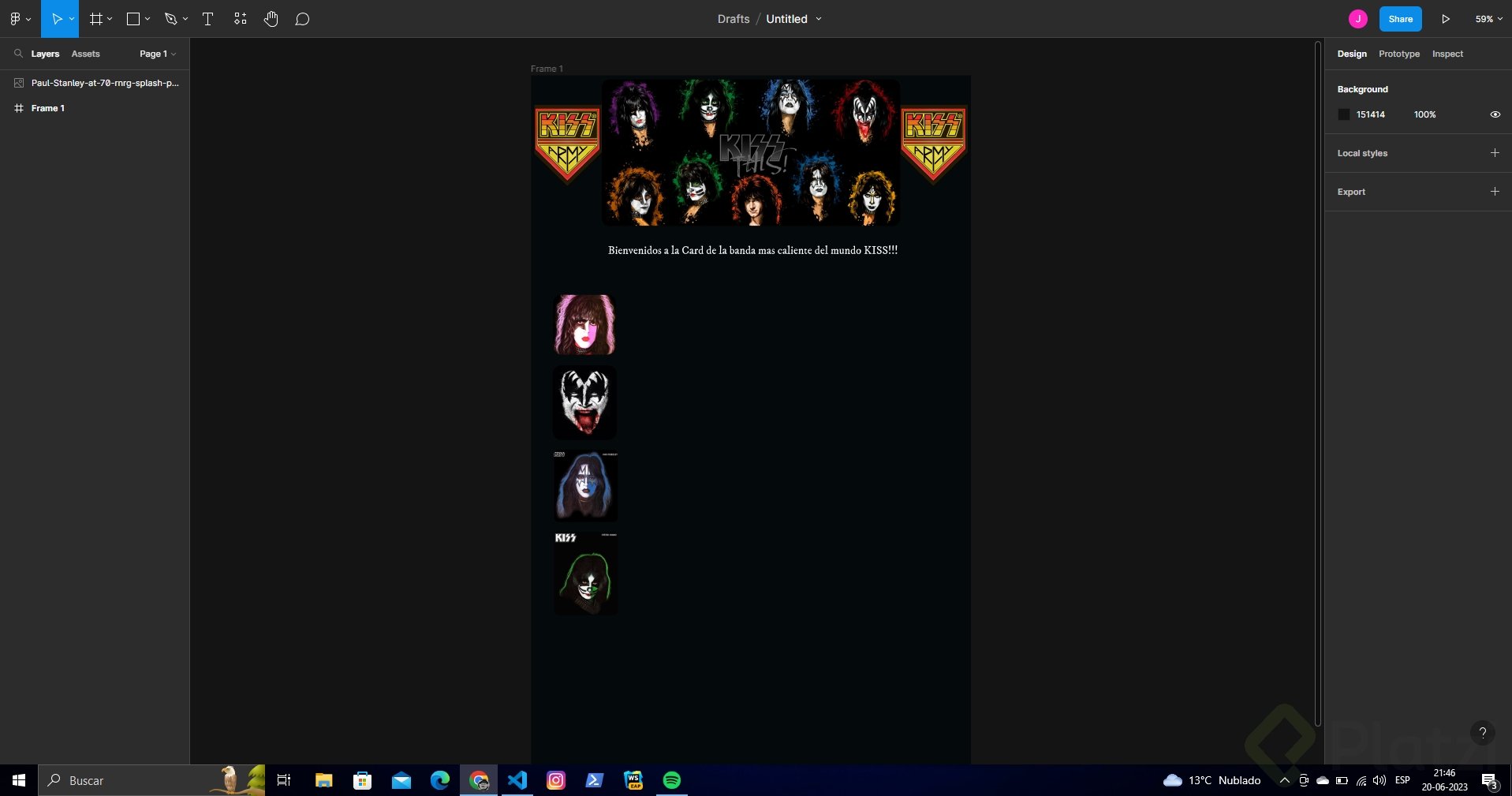
Lo primero que yo hice fué hacer un pequeño diseño de la idea que tenia en mente, esto te ayudará a visualizar lo que quieres que sea tu resultado (y tranquilo, probablemente dicho diseño sufra cambios y no sea tan fiel del original, no importa, es solo una guia… de ti para ti
💣
Una vez que tengamos un diseño inicial, vayamos a nuestro editor de codigo.
1️⃣ Empezamos con la estructura basica que ya nos enseñaron en clases.
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>2️⃣ Empezamos a establecer lo que será el tamaño y color de fondo, de nuestra card, para esto insertaremos la etiqueta style, dentro de la estructura previa (luego de nuestra etiqueta title y antes del cierre de head), y citaremos al body de nuestra pagina y le daremos el tamaño que queremos.
<style>body {
background: #151414;
display: flex;
justify-content: center;
font-size: 62.5%;
}
</style>3️⃣ Creamos una section, usando la etiqueta section , a la cual le daremos la class de “card”.
<section class="card">
4️⃣ Estableceremos el tamaño y color de nuestra “card”, para esto nos vamos a nuestra parte de CSS y seleccionamos la class que vamos a estilizar.
.card {
background: #04090B;
width: 900px;
height: 1020px;
}
💣 Muy importante para poder usar el selector, no olvides el . (punto), justo antes del nombre de la clase que vas a estilizar.
5️⃣ Estableceremos una imagen de cabecera, bastante llamativa y que nos guste, de la banda que hayamos elegido. En mi caso, elegi la banda KISS y busqué el logo del Kiss Army, y ambas imagenes formaran la parte superior de la card. Estas las integre dentro de un div al cual le dí la class de “header”. De la siguiente forma:
<div class="header">
</div>6️⃣ En nuestra etiqueta de estilos, editamos nuestro “header”, tomando el 100% del ancho disponible de nuestra card y empezamos a usar display flex para poder justificar nuestro contenido al centro:
.header {
width: 100%;
display: flex;
justify-content: center;
}
7️⃣ Usando la etiqueta img insertamos las imagenes que necesitamos y como en este caso queremos darles propiedades distintas, le damos un nombre de class a cada uno. Recuerda tener las imagenes a usar dentro de la carpeta que alberga tu pagina, para que sea mas facil conseguirla. No olvides que al momento de usar la etiqueta img esta vienen con src para que ubiquemos la imagen ( usaremos el / para que nos despliegue el pequeño navegador por el cual seleccionaremos nuestra imagen), y con alt que es donde escribiremos una frase o palabra, que describa con precision la imagen citada por si esta no se mostrase en la pagina (por error en la conexion u otro inconveniente puntual).
<div class="header">
<img class="kissArmyL" src="/imagenes o diapositivas del curso/kissArmy.png" alt="kiss-army-logo">
<img class="kissBand" src="/imagenes o diapositivas del curso/kissOriginal.jpg" alt="kiss">
<img class="kissArmyR" src="/imagenes o diapositivas del curso/kissArmy.png" alt="kiss-army-logo">
</div>
8️⃣ Volvemos a nuestro espacio de estilos para poder editar como se mostraran nuestras imagenes en el navegador:
.kissBand {
width: 637px;
height: 312px;
border-radius: 30px;
top: 9px;
}
.kissArmyR {
width: 144px;
height: 184px;
top: 60px;
margin-top: 60px;
}
.kissArmyL {
width: 144px;
height: 184px;
top: 60px;
margin-top: 60px;
}
El resultado seria el siguiente:
9️⃣ Luego insertamos un pequeño texto referente a la card. En este caso usé un div con el nombre de class “text”, para poder editarlo despues. En este usaremos un h1 para el texto pero, como yo mencionaré el nombre de la banda KISS y esta, desde hace muchos años siempre se ha escrito con una fuente muy particular, busqué la forma de usar dicha fuente para el nombre de la banda y, para poder estilizar puntualmente lo que quiero, usé una etiqueta p para facilitarme la edición.
Habiendo explicado lo anterior, mostraré como inserté la nueva fuente (ya que esta no estaba disponible dentro del font-family del CSS)


Luego de descargar, instalamos la fuente:
Ahora vamos a nuestro editor de texto y dentro de nuestra etiqueta de estilos, insertamos el siguiente codigo para poder usar la fuente deseada como “myFont”.
@font-face {
font-family: myFont;
src:url(DIENASTY.TTF);
}
.text {
margin-top: 20px;
color: #efd916;
text-align: center;
font-size: 10px
}
.textp {
font-family: myFont;
color: red;
font-size: 20px;
}
tendremos esto como resultado:

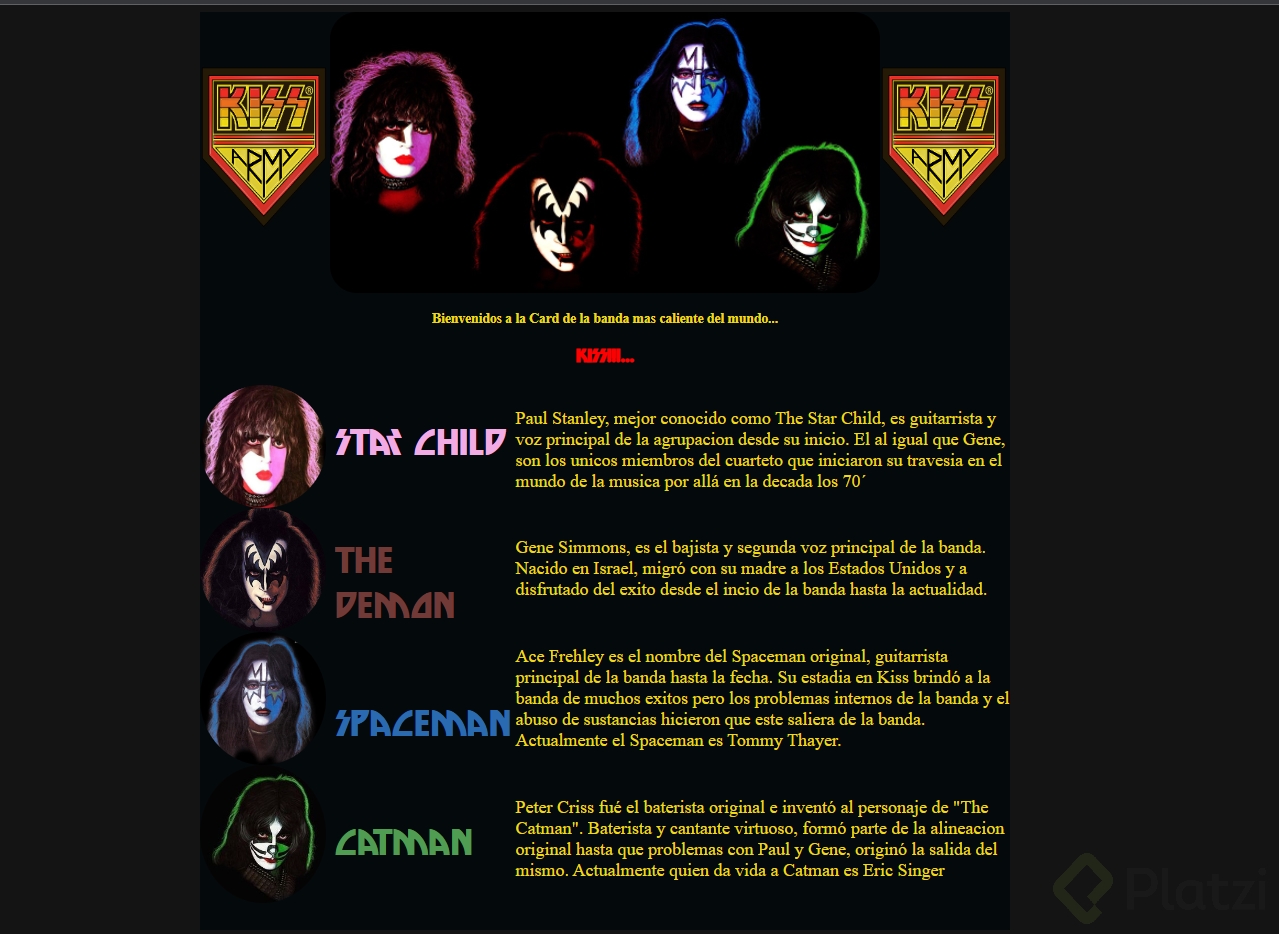
🔟 Luego continuamos con div en el cual tendremos el resto de elementos de nuestra card, este tendre nombre class de “container”. Los hijos de este div, seran otros 3 div, los cuales seran “images”, “information” (la cual contendrá un div con el nombre de class “names”), y “bio”, en estos colocaremos las imagenes de los miembros de la banda, los nombres adoptados por estos en la banda (con la fuente insertada previamente), y por ultimo una pequeña biografia de cada uno.
<div class="container">
<div class="images">
<img src="/imagenes o diapositivas del curso/Paul-Stanley-at-70-rnrg-splash-page-.jpg" alt="star-child">
<img src="/imagenes o diapositivas del curso/gene.jpg" alt="the-demon">
<img src="/imagenes o diapositivas del curso/ace.jpeg" alt="Spaceman">
<img src="/imagenes o diapositivas del curso/peter.jpg" alt="The-Catman">
</div>
<div class="information">
<div class="names">
<p>Star Child</p>
<p>The Demon</p>
<p>Spaceman</p>
<p>Catman</p>
</div>
<div class="bio">
<p>Paul Stanley, mejor conocido como The Star Child, es guitarrista y voz principal dela agrupacion desde su inicio. El al igual queGene, son los unicos miembros del cuarteto que iniciaron su travesia en el mundo dela musica por allá enla decada los 70´</p>
<p>Gene Simmons, es el bajista y segunda voz principal dela banda. Nacido en Israel, migró con su madre a los Estados Unidos y a disfrutado del exito desde el incio dela banda hasta la actualidad.</p>
<p>Ace Frehley es el nombre del Spaceman original, guitarrista principal dela banda hasta la fecha. Su estadia en Kiss brindó a la banda de muchos exitos pero los problemas internos dela banda y el abuso de sustancias hicieron que este saliera dela banda. Actualmente el Spaceman es Tommy Thayer.</p>
<p>Peter Criss fué el baterista original e inventó al personaje de"The Catman". Baterista y cantante virtuoso, formó parte dela alineacion original hasta que problemas con Paul y Gene, originó la salida del mismo. Actualmente quien da vida a Catman es Eric Singer</p>
</div>
</div>
</div>
1️⃣1️⃣ Luego procedemos a delimitar cada div segun lo necesitamos, en este caso la class “images” usaremos display flex, direccion del mismo en columna, usaremos el 100% de alto que disponemos dentro de nuestro “container”, un ancho determinado, separaremos un poco con margin-left y justificaremos el contenido del espacio alrededor.
.images {
width: 150px;
height: 576px;
display: flex;
flex-direction: column;
}
.imagesimg {
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
width: 140px;
height: 160px;
padding: none;```
.names {
flex-direction: column;
height: 100%;
display: flex;
font-family: 'myFont';
width: 212px;
font-size: 40px;
justify-content: space-around;
margin-left: 10px;
}
.namesp:nth-child(1) {
color: #f2abe4;
}
.namesp:nth-child(2) {
color: #713a36;
}
.namesp:nth-child(3) {
color: #2a6ab1;
}
.namesp:nth-child(4) {
color: #509c52;
}
1️⃣2️⃣ Por ultimo 😓 😝 Aplicaremos las propiedades que necesitamos al div con class “bio”, de la siguiente forma:
.bio {
display: flex;
flex-direction: column;
color: #efd916;
font-size: 20px;
justify-content: space-around;
align-items: center;
margin-left: 5px;
}
Y así, tendremos la card completa!!!
Si llegaste hasta acá te doy las gracias, espero que hayas aprendido algo en este tutorial.
