Para crear una pagina web, no necesitas ser el mas inteligente de tu entorno, con solo saber sumar, restar, multuiplicar y dividir, estas mas que capacitado para crear tu primera pagina web o como llamamos nosotros los desarrolladores; "Tu primer Hola Mundo"
Cuando hablamos de paginas web, hay 3 estandares fundamentales que se necesitan saber: HTML, CSS y JavaScript, estos lenguajes nos ayudaran muchisimo para crear nuestros website.
Requisitos:
Paso 1: crear tu archivo HTML
Para comenzar, crearemos un archivo llamado index.html, para ello podemos hacer click derecho al mouse, darle en el apartado de “nuevo” y seleccionar Documento de texto (valido en windows).
nota: hay que cambiar la extension del archivo el cual sera el que esta despues del . a html (minusculas ) hay que aclarar que en la mayoria del codigo que escribamos sera en minusculas de principio a fin

Paso 2: estructura
al abrir tu archico en block de notas o editor, empezaremos escribiendo:
<!DOCTYPE html><html></html>A esto le llamamos “etiquetas” los cuales tendran etiquetas de apertura como el <html> y algunas etiquetas de cierre como el </html> y dentro de ellas es donde colocaremos lo que se vera en la pagina.
Luego de ellos colocaremos dentro de las etiquetas html las etiquetas head y body
<html><head><metacharset="UTF-8"><title>Document</title></head><body></body></html>El body sera el cuerpo del html donde colocaremos todo lo que queramos visualizar en el navegador.
Paso 3: Contenido dentro del BODY
Escribiremos el siguiente codigo
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Document</title></head><body><h1>Hola Mundo</h1><p>Mi primera pagina web</p></body></html>
Al abrir el archivo en un navegador te deberia salir lo siguiente Asegurate de haber escrito todas las etiquetas son su apertura y cierre

Felicidades!! Creaste tu primer Hola mundo en una pagina web el cual lo podrian ver muchas personas en el mundo.
¿Que hicimos? Pues, dentro del body colocamos 2 etiquetas h1 el cual es una etiqueta de html que nos permite escribir encabezados y la etiqueta p que es una abreviatura de parrafo y dentro de ella se debe escribir un párrafo.
¿Quieres colocarle color? Alla vamos!!!
Para modificarle el color, colocarle un poco de diseño y no tener aburrido nuestra pagina, usaremos el lenguaje CSS el cual nos permite darle estilo a nuestro website.
para ello, pondremos una etiqueta llamada style dentro de la etiqueta head

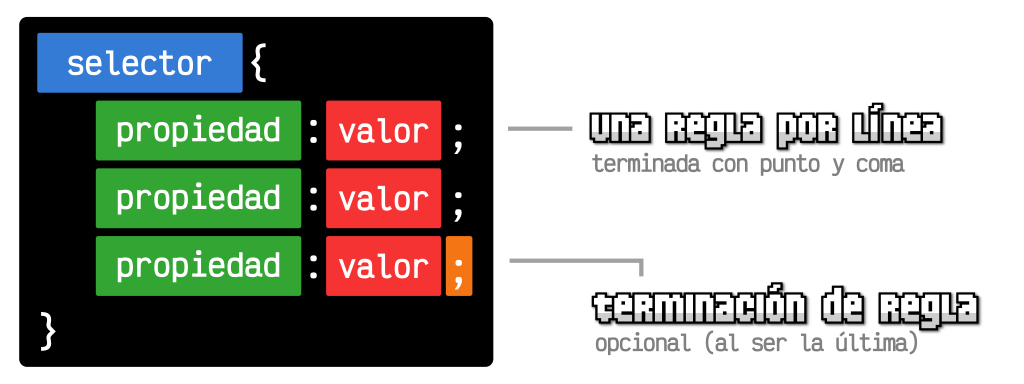
dentro de la etiqueta del style se colocaran reglas, asi se le llama la estructura para cambiarle el estilo a una etiqueta en html


el selector sera aquella etiqueta que llamaremos del html donde modificaremos su estilo, y dentro de las las llaves de dicho selector, hara la magia de modificar su estilo.


y asi deberia quedar tu pagina tras usar el lenguaje de CSS dentro del archivo de HTML
Genial!! Creaste tu primera pagina, intenta jugar con tu codigo, ponle mas encabezados que varian desde el h1 hasta el h6 y las etiquetas p mostradas en el tutorial.
Espero que te haya gustado y que nunca pares de aprender.
Debajo, dejare algunos recursos adicionales si quieres crecer mas tu codigo

