CSS es un lenguaje de estilo utilizado para diseñar y dar formato a la apariencia visual de páginas web. Controla la presentación, el diseño y los estilos de elementos HTML en un sitio web.
z-index es una propiedad de CSS que controla el orden de apilamiento de elementos en capas en un sitio web. Permite especificar qué elementos se superponen a otros mediante la asignación de valores enteros. Un valor mayor de z-index coloca un elemento encima de los de menor valor, controlando así su visibilidad y posición en la página.
Para este tutorial es necesario:
• Tener un ordenador
• Un navegador
• Editor de código fuente (el de tu preferecia), en este tutorial estaremos utilizando VS Code
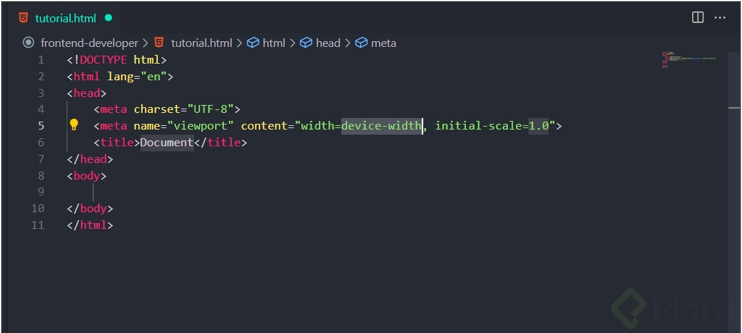
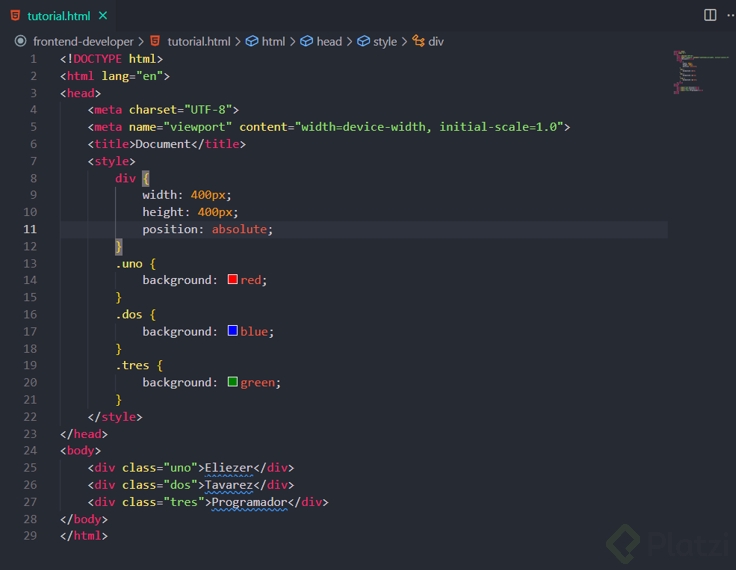
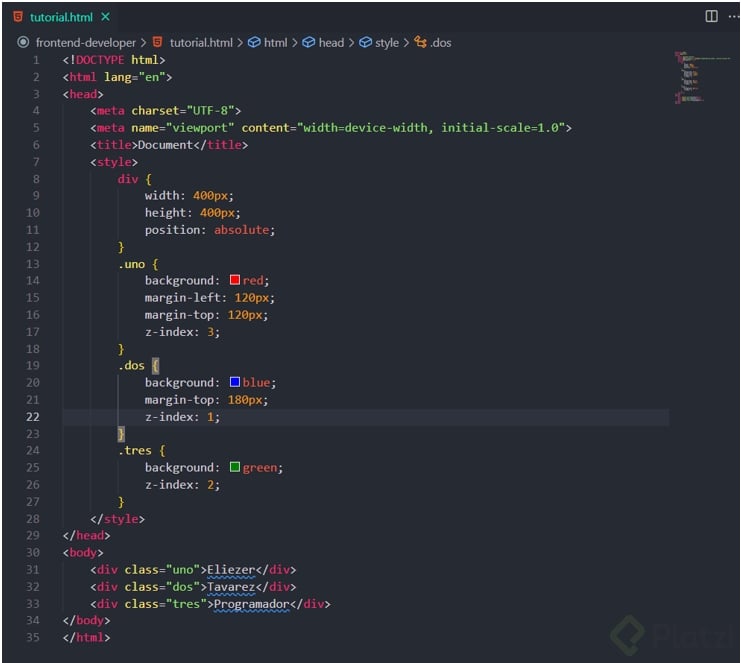
Paso 1: creemos nuestro archivo tutorial.html y creemos nuestra estructura HTML

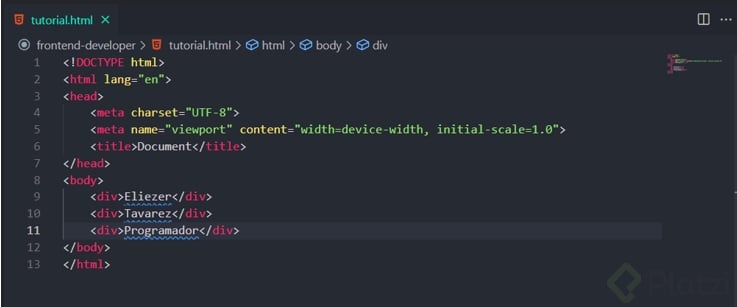
Paso 2: agreguemos 3 “div”

Así se verá en nuestro navegador

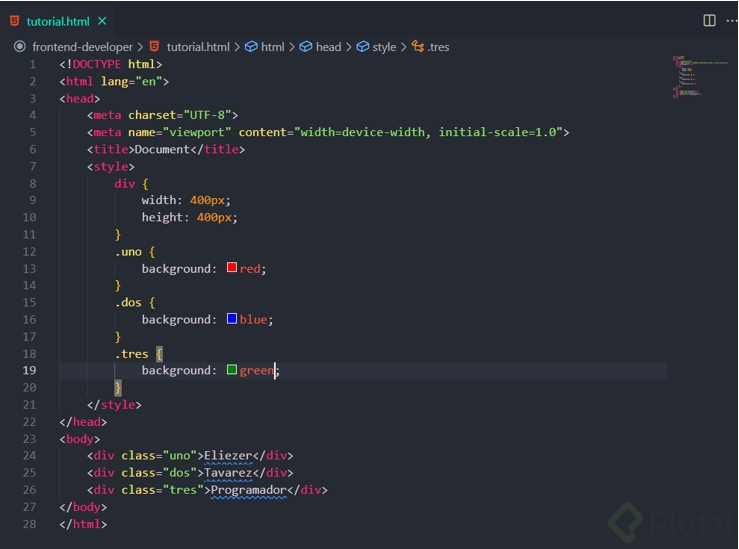
Paso 3: asignamos las clases a nuestros div, luego en la sección de HEAD con <style></style> colocamos los atributos que tendrán nuestros divs y los colores que asignaremos a nuestras clases.

Se vera así:

Paso 4: asignamos la propiedad “position: absolute”

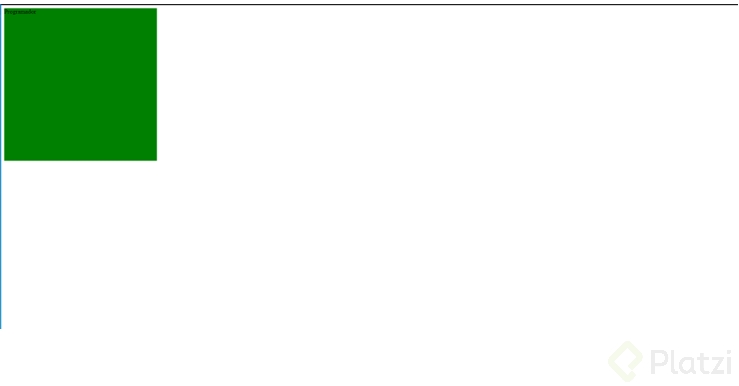
Lo que provoca que cada uno de los cuadros ocupe la misma posición quede encima en cuadro verde debido al orden de compilación.

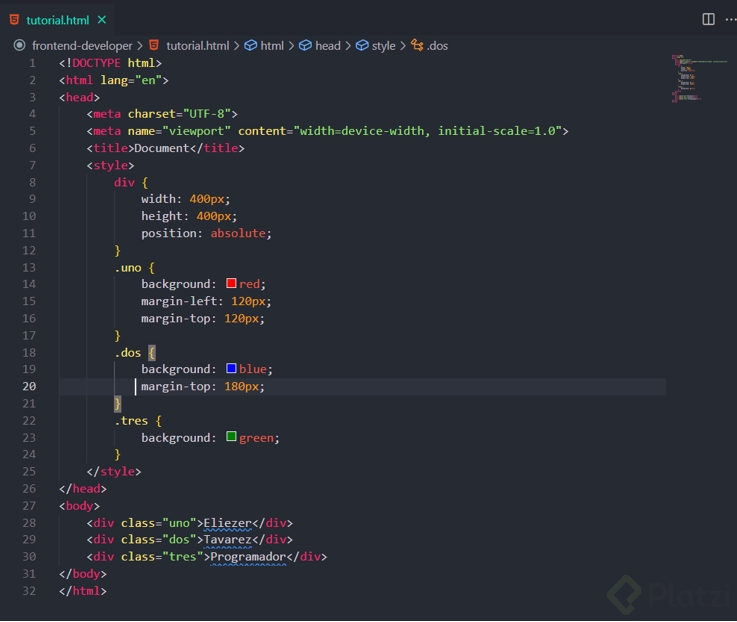
Paso 5: Con las propiedades de “margin” colocamos en un punto visible los cuadros.

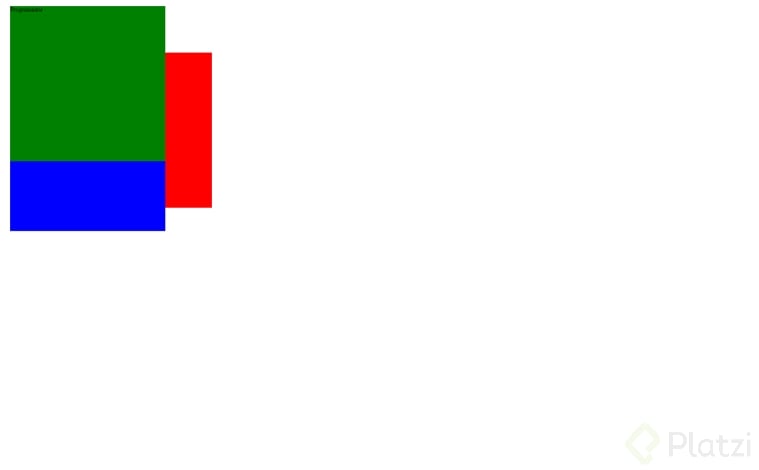
Aquí vemos que según el orden en que fueron colocados en el código el verde esta en la primera posición, el azul esta en la segunda posición y el rojo en la última posición.

Paso 6: Con la Propiedad z-index podemos darle ahora el orden deseado recordando que el orden va de mayor a menor y en este caso estamos trabajando con 3 elementos para ordenarlos.

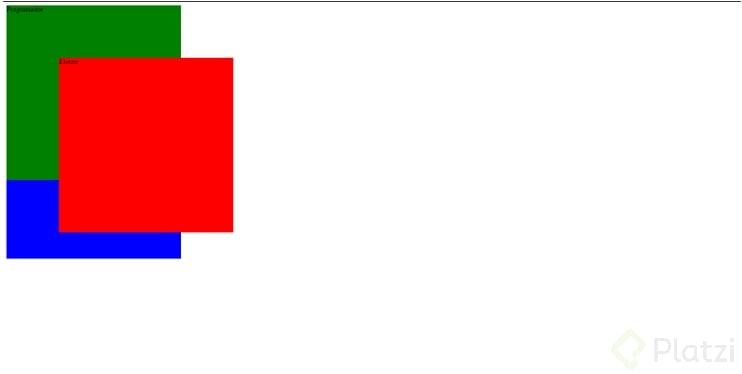
Y este seria nuestro resultado donde podemos ver que según el orden que indicamos así mismo se ordenaron los elementos ahora el cuadro rojo está en primera posición, el verde está en segunda posición y el azul esta en la ultima posición.

🎉 ¡Espero que hayas disfrutado de este tutorial! 😊 Esta es solo una de las muchas actividades que puedes realizar con CSS en HTML. ¡Síguenos para obtener más tutoriales y descubrir nuevas formas de potenciar tus habilidades!
👍✨ ¡Continúa aprendiendo y explorando el fascinante mundo del diseño web! 💻🌐
