1er Paso: Creando archivo
Crearemos nuestro archivo HTML Si nos encontramos en la terminal de Linux pondremos el comando $ touch card-presentation.html.
Luego en nuestro editor de texto, en este caso estaremos usando VSCODE. Desde la terminal pueden usar el comando $ code card-presentation.hml y nos abrirá el archivo para editarlo.
2do Paso: Configuración básica
Establecermos la plantilla inicial de HTML escribiendo html:5 y apretando TAB.
<htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Card Presentationtitle>
head>
<body>
body>
html>
3er Paso: Nuestra tarjeta
Una vez teniendo todo preparado. Procedemos a crear una etiqueta “section” donde pondremos todo lo relacionado a nuestra tarjeta. Con el atributo “class” y el valor “card” la identificaremos para luego poder agregarles los estilos correspondientes. Dentro agregaremos nuestra imagen y el texto con el que la queremos llenar.
<body>
<section>
<divclass="card">
<imgsrc="./images/Perfil_29-8 cv.jpg"alt="perfil">
<p>Juan Nahuelp>
<p>Backend Developerp>
div>
section>
body>
html>
4to Paso: Personalizar
Ahora nos queda personalizar nuestra tarjeta, lo haremos agregando la etiqueta de estilos y utilizando CSS. En nuestro caso lo haremos dentro del mismo HTML creando una nueva etiqueta llamada “style” dentro de head. Ahí donde personalizaremos cada elemento individualmente, ayudandonos de los selectores correspondientes. Les muestro mi modelo como ejemplo:
<head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Card Challengetitle>
<style>body {
background: #bebeee;
font-family: Arial, Helvetica, sans-serif;
}
section {
width: 100%;
display: flex;
justify-content: center;
}
.card {
width: 300px;
height: 450px;
border-radius: 20px;
background: linear-gradient(54deg, rgba(2,0,36,1) 0%, rgba(76,76,164,1) 33%, rgba(0,212,255,1) 100%);
overflow: hidden;
box-shadow: 14px20px11px -1pxrgba(10,7,56,1);
}
.cardimg {
width: 100%;
}
.cardp {
text-align: center;
color: beige;
}
style>
head>
5to Paso y final: Presentación
Y listo. Cargamos nuestro sitio web, colocando nuestra dirección del archivo en nuestro navegor. Si tenemos nuestro puerto activo colocamos --> 127.0.0.1:5500/card-presentation.html o sino directo desde nuestro “Go live” en el rincón abajo a la derecha de nuestro VSCODE.
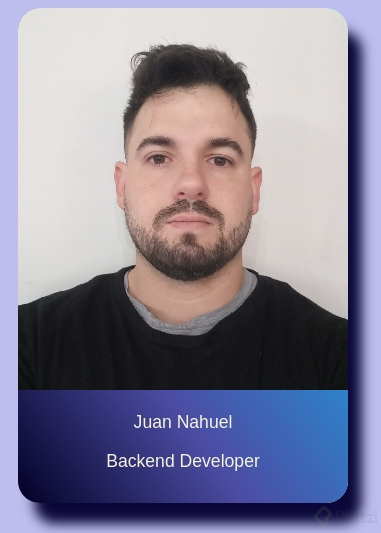
Les dejo como me quedó a mi, pero pueden compartir el de ustedes para ver como les quedo.