Z-Index es una propiedad del lenguaje de estilos CSS (Cascading Style Sheet) que se basa en la superposición de un elemento sobre otro mediante capas.
Esta es la propiedad que se usa para dar prioridad a unos elementos sobre otros en nuestra página.
<styles>
.verde {
background: green;
width: 150px;
height: 150px;
z-index: 4;
}
.azul {
background: blue;
width: 150px;
height: 150px;
z-index: 3;
}
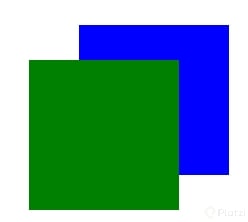
<body>
<navclass="verde"></nav>
<nav class="azul"></nav>
De no haber especificado ningún valor, el cuadrado azul hubiese tenido preferencia dado que está escrito debajo.
Ahora bien, si un elemento tiene un z-index menor que otros, sus hijos nunca estarán por delante de estos elementos hermanos, incluso cuando tengan un z-index mayor. Solo se superpondran por encima de su elemento padre.
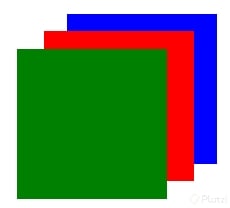
Aquí tienes otro ejemplo visual:
<styles>
.verde {
background: green;
width: 150px;
height: 150px;
z-index: 4;
}
.azul {
background: blue;
width: 150px;
height: 150px;
z-index: 3;
}
.rojo {
background: red;
width: 150px;
height: 150px;
z-index: 5;
}
<body><navclass="verde"></nav><navclass="azul"><pclass="rojo"></p></nav>
Vemos que el cuadrado rojo, que es hijo directo del azul, tiene un z-index mayor que él, por lo que se pone por encima de su este su elemento padre.
Y por otro lado vemos que este cuadrado rojo sigue por detrás del verde a pesar tener un z-index también mayor que él.
Esto se debe a que a pesar de el rojo tener el valor más alto de los tres, como elemento hijo, solo va a tomar de referencia a su padre, respetando así a todos sus hermanos y adyacentes. Por ende como el azul si que tiene un valor inferior a su elemento hermano verde, el rojo le respetará y no se superpondrá ante él también.
