


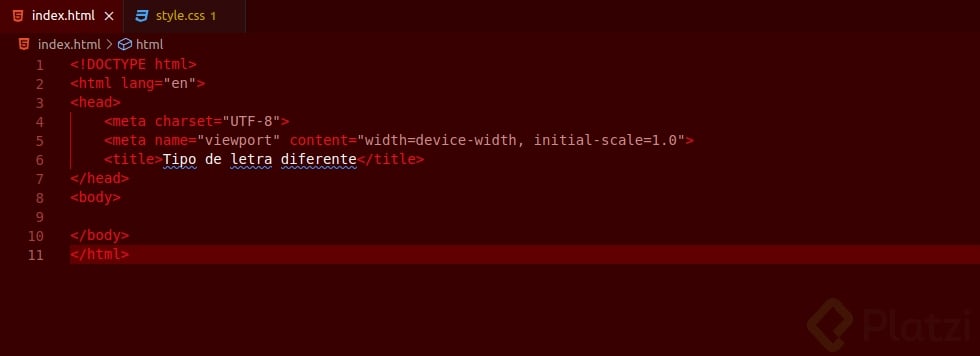
"stylesheet"href="./style.css">


.
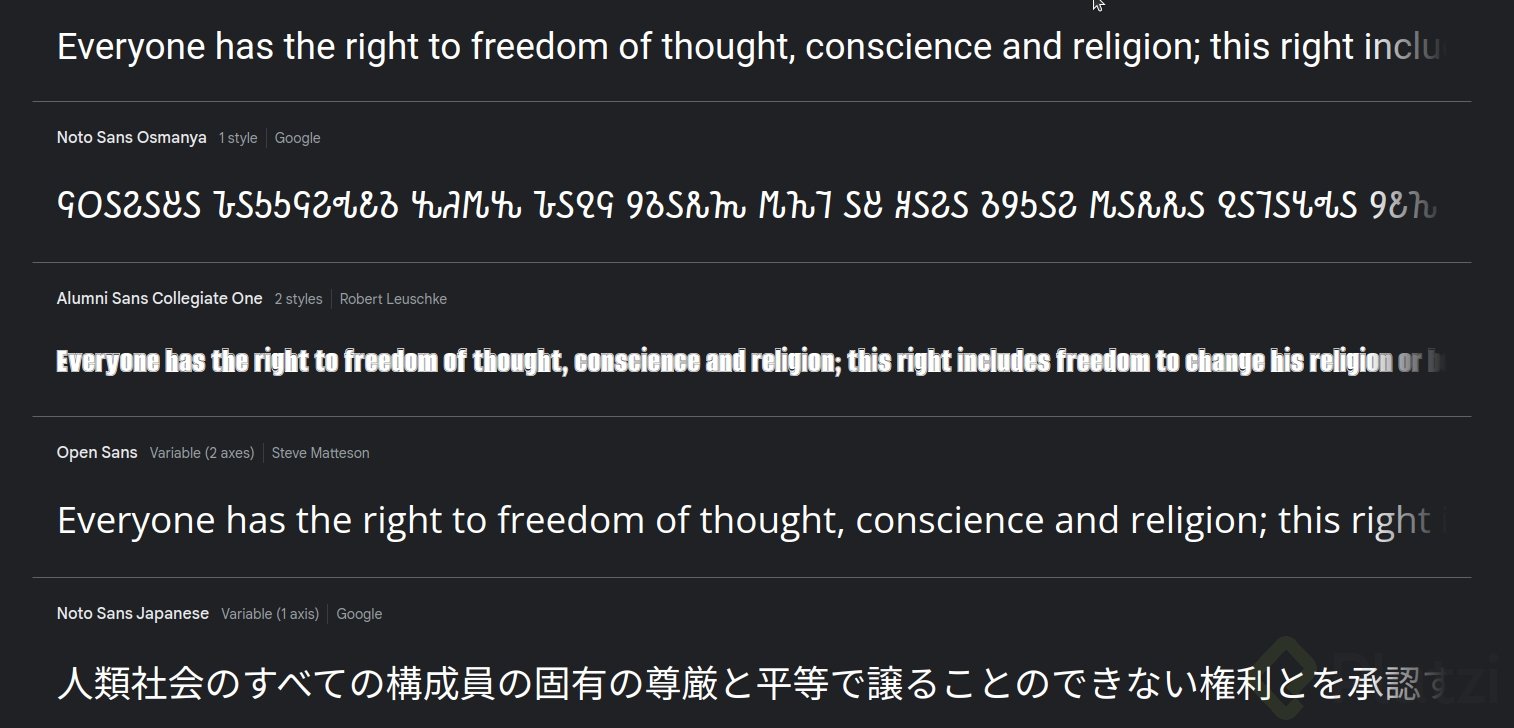
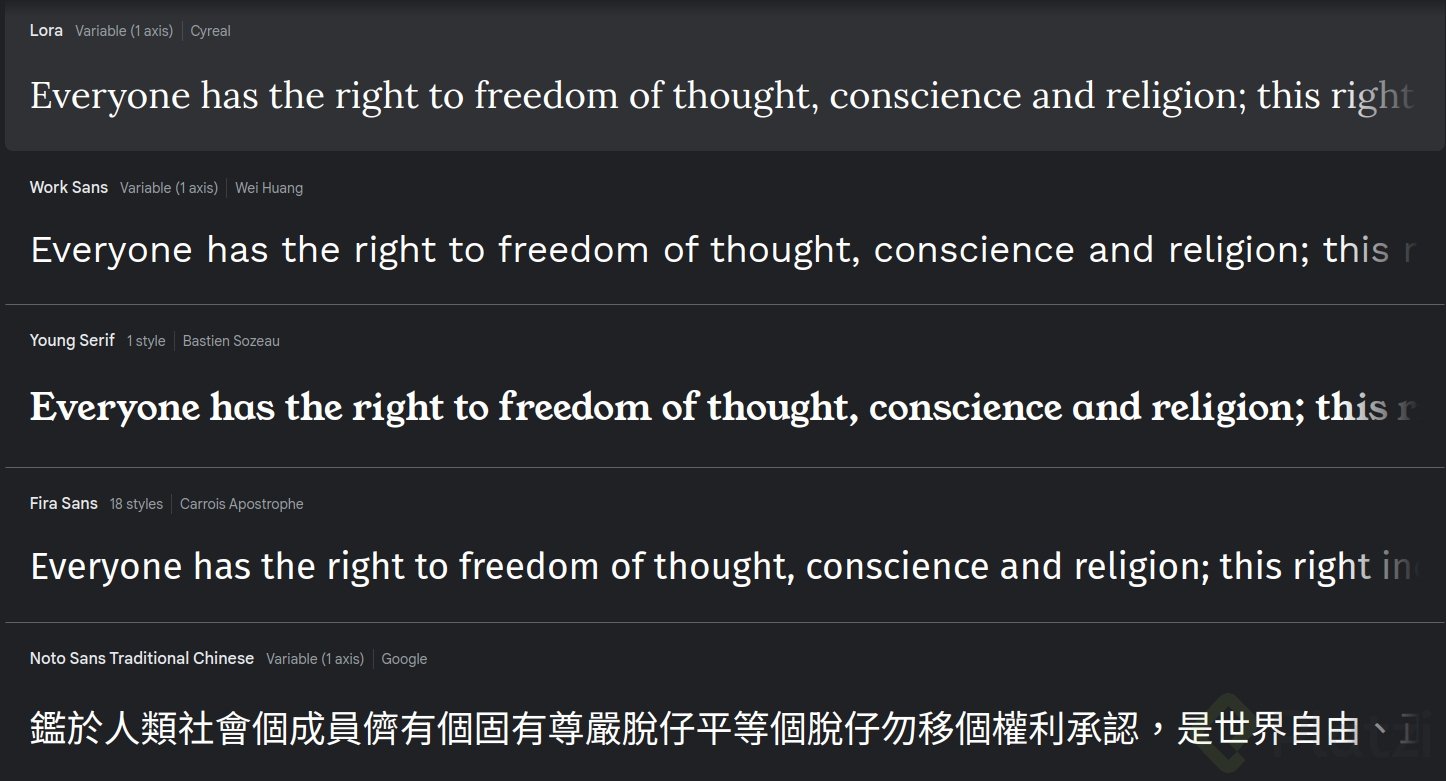
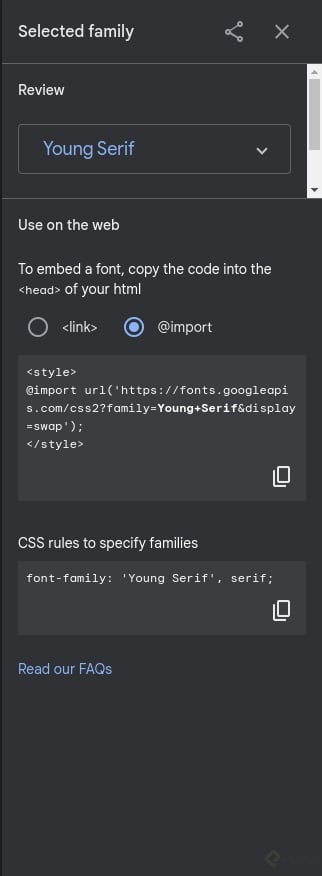
https://fonts.google.com/?preview.size=37.

DAMOS CLICK EN LA QUE QUEREMOS QUE TENGA NUESTRA PÁGINA

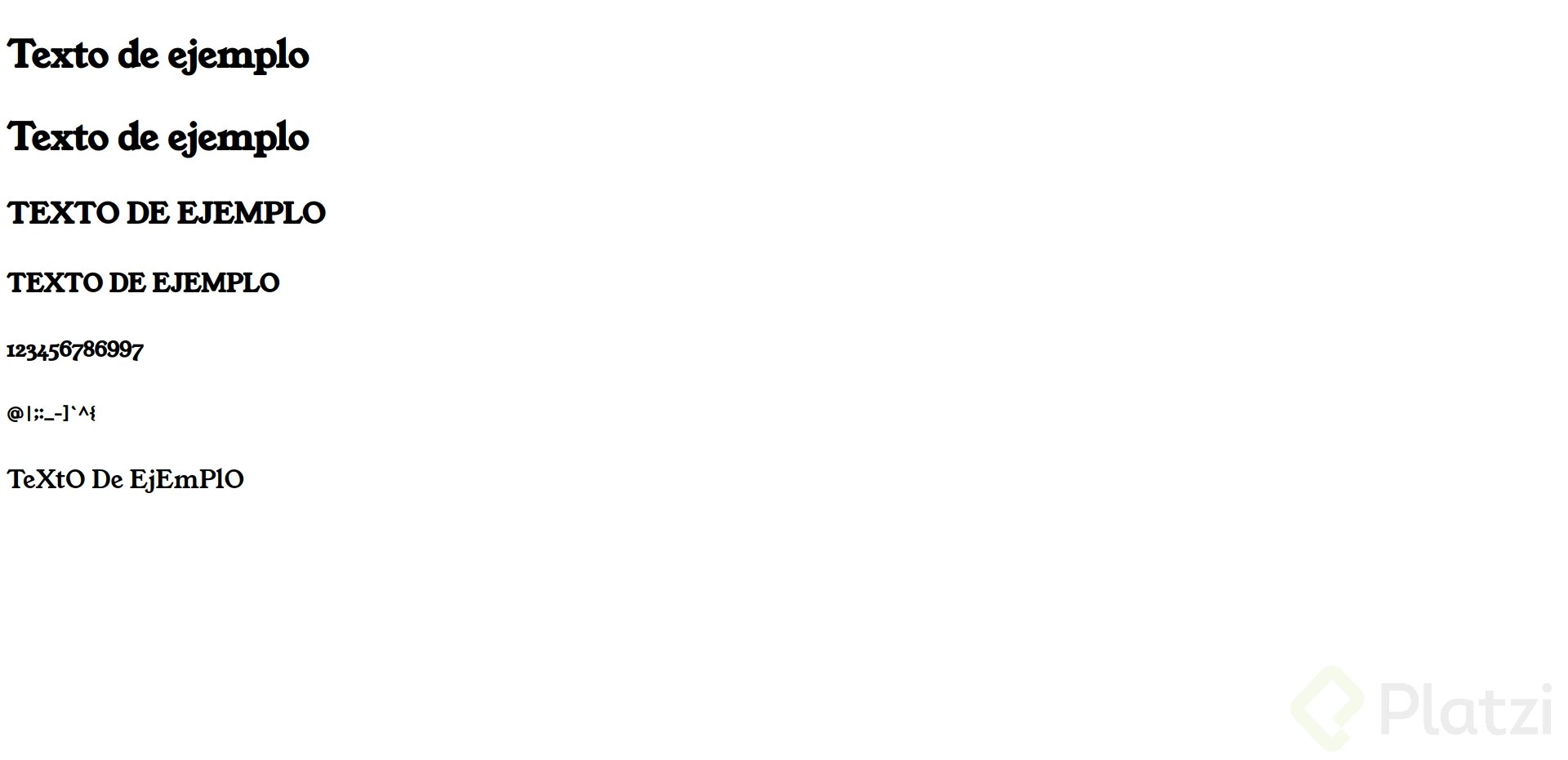
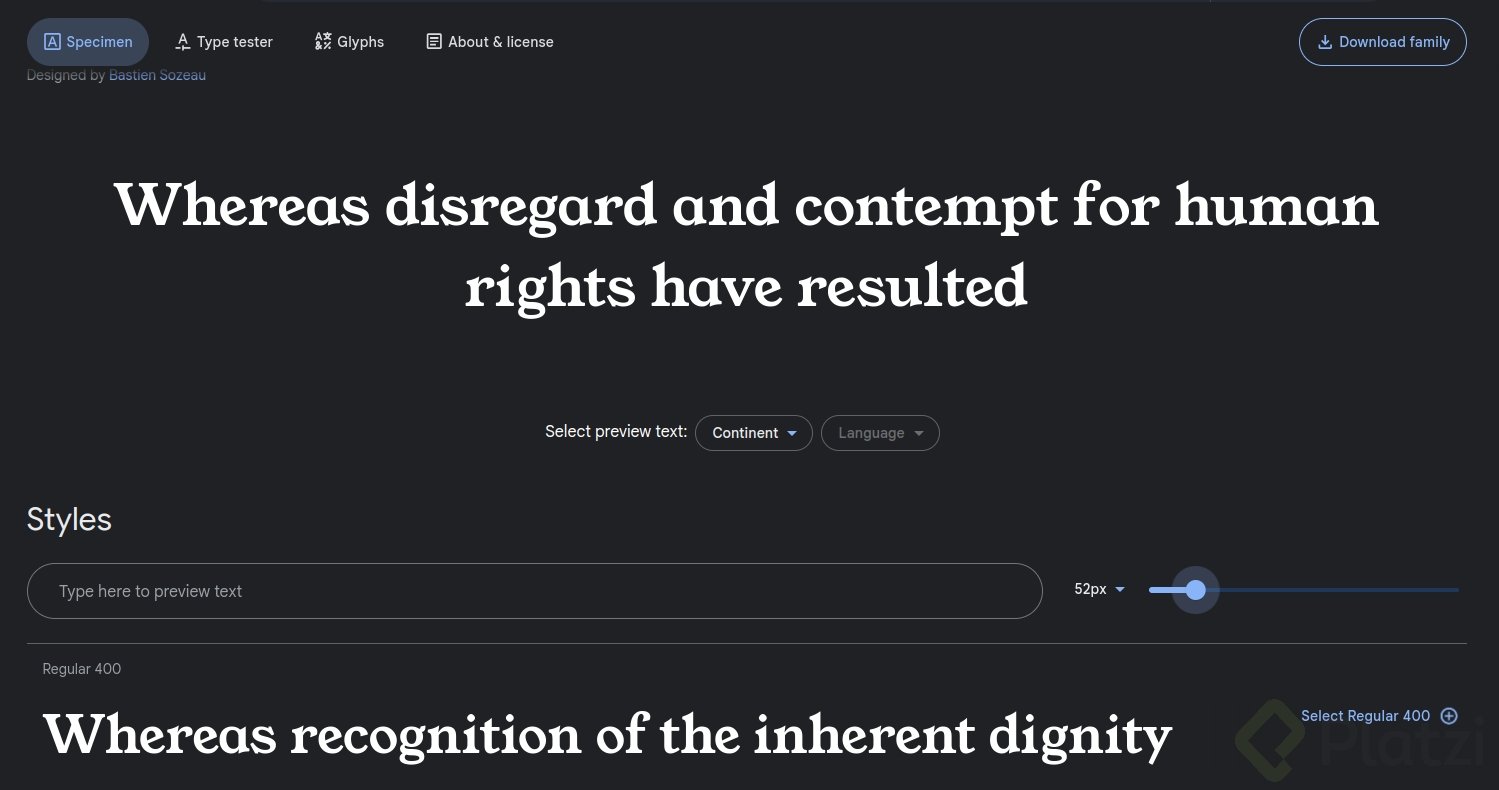
AQUÍ PUEDES VER TU PARRAFO SEGUN EL PX QUE TENGA, SE PUEDE MODIFICAR Y JUGAR UN POCO CON EL

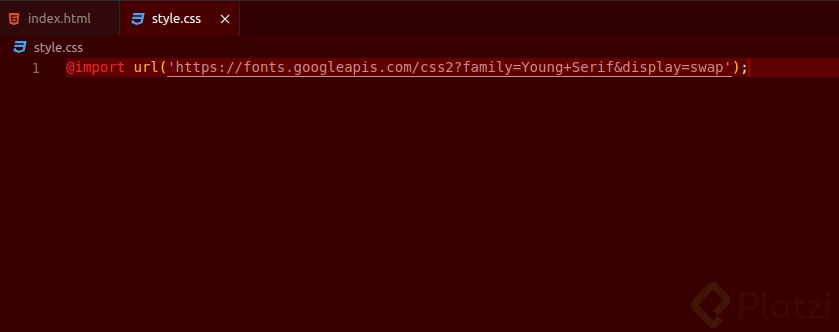
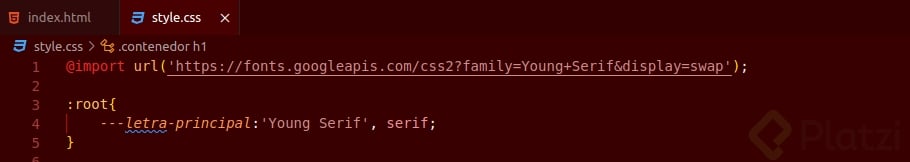
@import url('https://fonts.googleapis.com/css2?family=Young+Serif&display=swap');
'Young Serif', serif

.contenedorh1{
font-family: var(---letra-principal);
}