En nuestro editor de codigo visual estudio code vamos a crear nuetro archivo html
El Lenguaje de Marcado de Hipertexto o HTML por sus siglas en inglés (HyperText Markup Language) es el código para construir la estructura de una página web.
En otras palabras, HTML es el esqueleto con el cual definimos cada elemento que compone la página web, así como: enlaces, párrafos, títulos, botones, imágenes, formularios, entre otros.
Los elementos son cada una de las partes que conforman un archivo HTML. Su estructura contiene:
Las etiquetas semánticas para definir una interfaz de una página web son:
El lenguaje de Hojas de Estilos en Cascada o CSS por sus siglas en inglés (Cascade Style Sheets) es el código para describir la presentación de los elementos de la página web, los que definimos con HTML.
Propiedades y valores de CSS más usados
Las propiedades CSS más usadas son las siguientes, separadas en secciones comunes, algunas ya las conocemos:
Posicionamiento en CSS
El posicionamiento en CSS consiste en cómo un elemento se situará, con respecto a su elemento padre y al flujo normal del documento. El flujo normal del documento es el orden de los elementos establecidos en el HTML.
La posición del elemento se la define con la propiedad position, mediante los siguientes valores:
Propiedades de textos
Las propiedades para manipular los textos y tipografía son los siguientes:
bordes del elemento HTML
El border consiste en el perfil o borde de un elemento HTML. Si imaginamos una caja, sería la caja en sí. Para definir un borde es necesario utilizar las siguientes tres propiedades:
Los pseudoelementos nos permiten acceder a elementos de HTML que no son accesibles con los selectores ya vistos.
Ya teniendo un poco de teoria podemos diseñar nuetro proyecto en html en nuestro editor de codigo VSCODE
Establecermos la plantilla inicial de HTML escribiendo html:5 y oprimiendo TAB.
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><!-- aqui va a ir nuestro seccion --></body></html>Seccion donde vamos a diseñar nuetra presentacion con algunas etiqutas dentro del <body>
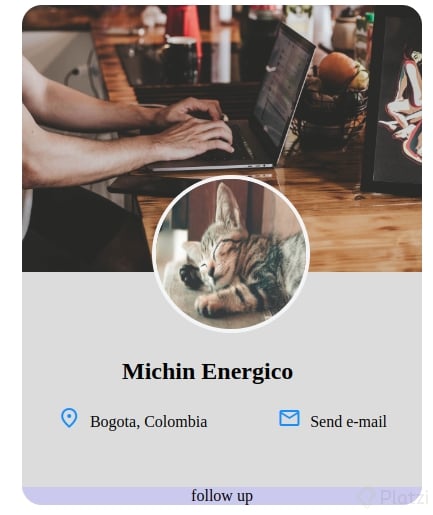
<section><divclass="card"><imgsrc="https://images.pexels.com/photos/2115217/pexels-photo-2115217.jpeg?cs=srgb&dl=pexels-eduardo-dutra-2115217.jpg&fm=jpg"alt="Computing"><imgsrc="https://images.pexels.com/photos/1056251/pexels-photo-1056251.jpeg?auto=compress&cs=tinysrgb&h=650&w=940"alt="cat"><h2>Michin Energico</h2><divclass="info"><pclass="info__item"><iclass="material-icons-outlined">place</i>
Bogota, Colombia
</p><pclass="info__item"><iclass="material-icons-outlined">mail</i>
Send e-mail
</p></div><nav>follow up</nav></div></section>los estilos CSS que le vamos a gregar a nuetra trajeta para personalizar, En nuestro caso lo haremos dentro del mismo HTML creando una nueva etiqueta llamada <style> y hemos descargado una api de icons para agregar a nuetra tarjeta
fonts.googleapis.com
<style>section {
width: 100%;
display: flex;
justify-content: center;
font-family: fantasy;
}
.card{
height: 500px;
width: 400px;
background: gainsboro;
border-radius: 20px;
overflow: hidden;
position: relative;
}
.cardimg{
width: 100%;
}
.cardimg:nth-child(2) {
width: 150px;
height: 150px;
position: absolute;
border-radius: 50%;
left: 130px;
top: 170px;
border-color: white;
border: 4px solid rgb(242, 244, 245);
}
.cardh2 {
position: absolute;
left: 100px;
bottom: 100px;
}
.cardh5 {
position: absolute;
bottom: 80px;
color: dodgerblue;
margin-right: 5px;
vertical-align: text-bottom;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.cardnav {
position: absolute;
bottom: 0px;
width: 100%;
text-align: center;
background: rgb(202, 202, 240);
display: flex;
flex-direction: column;
}
.card.info {
position: absolute;
bottom: 80px;
display: flex;
flex-direction: row;
justify-content: space-around;
width: 100%;
height: 7%;
}
.card.info__itemi {
color: dodgerblue;
margin-right: 5px;
vertical-align: text-bottom;
}
</style>Paso final ya tenemos nuestra presentacion en una card