¿Qué tal?, para tener un tipo de animación de desplazamiento con solo el hover hay que hacer lo siguiente:
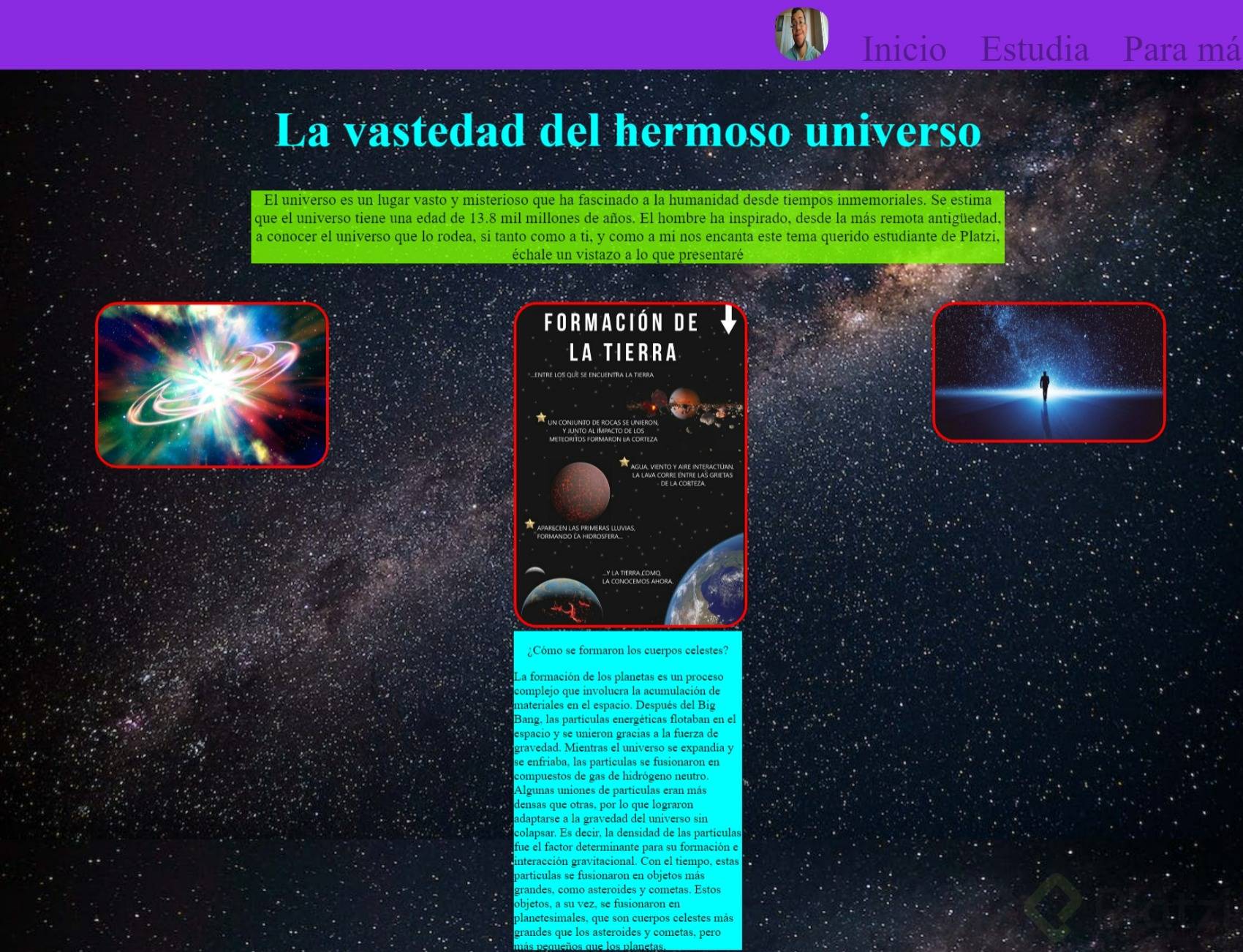
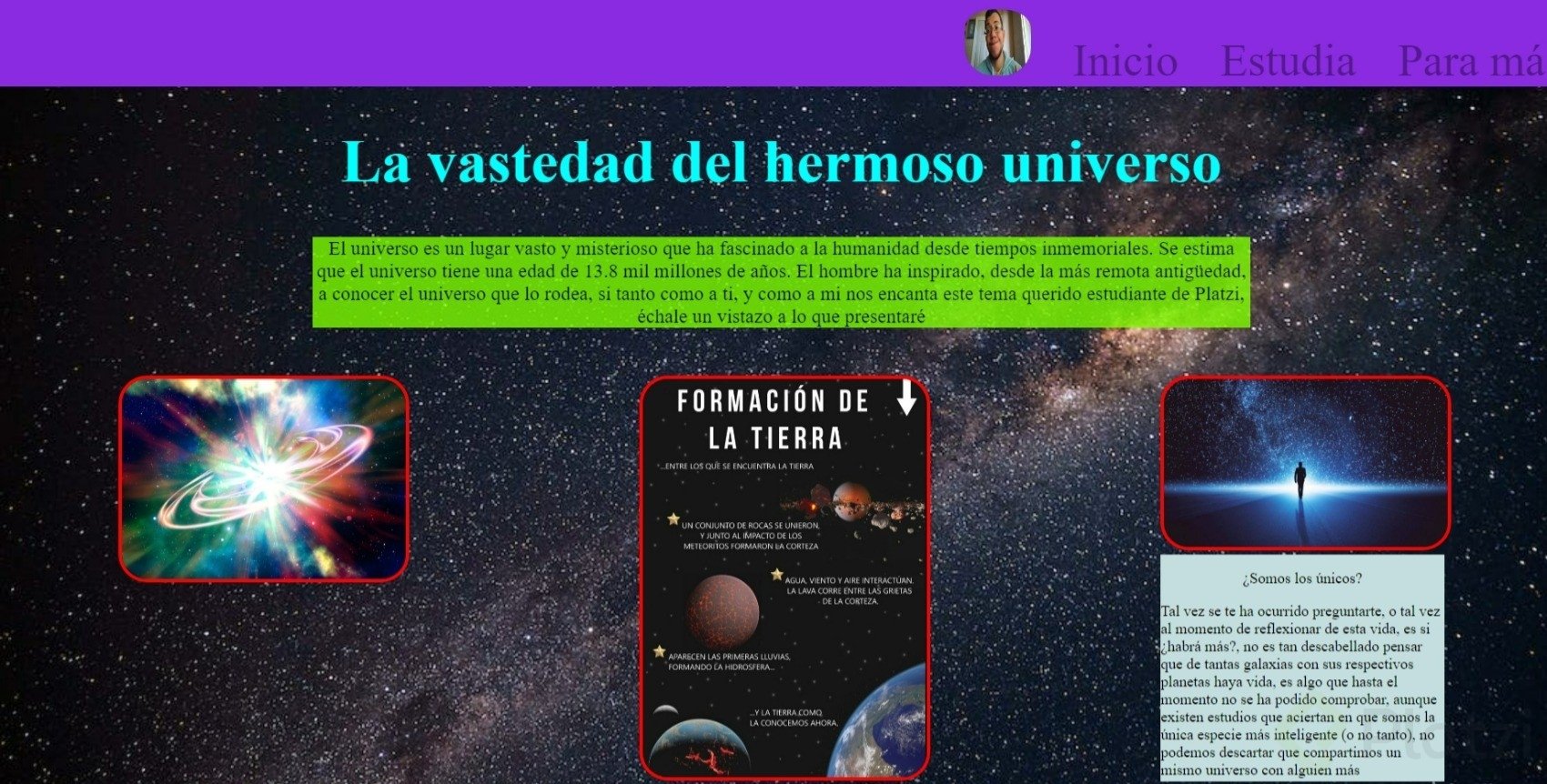
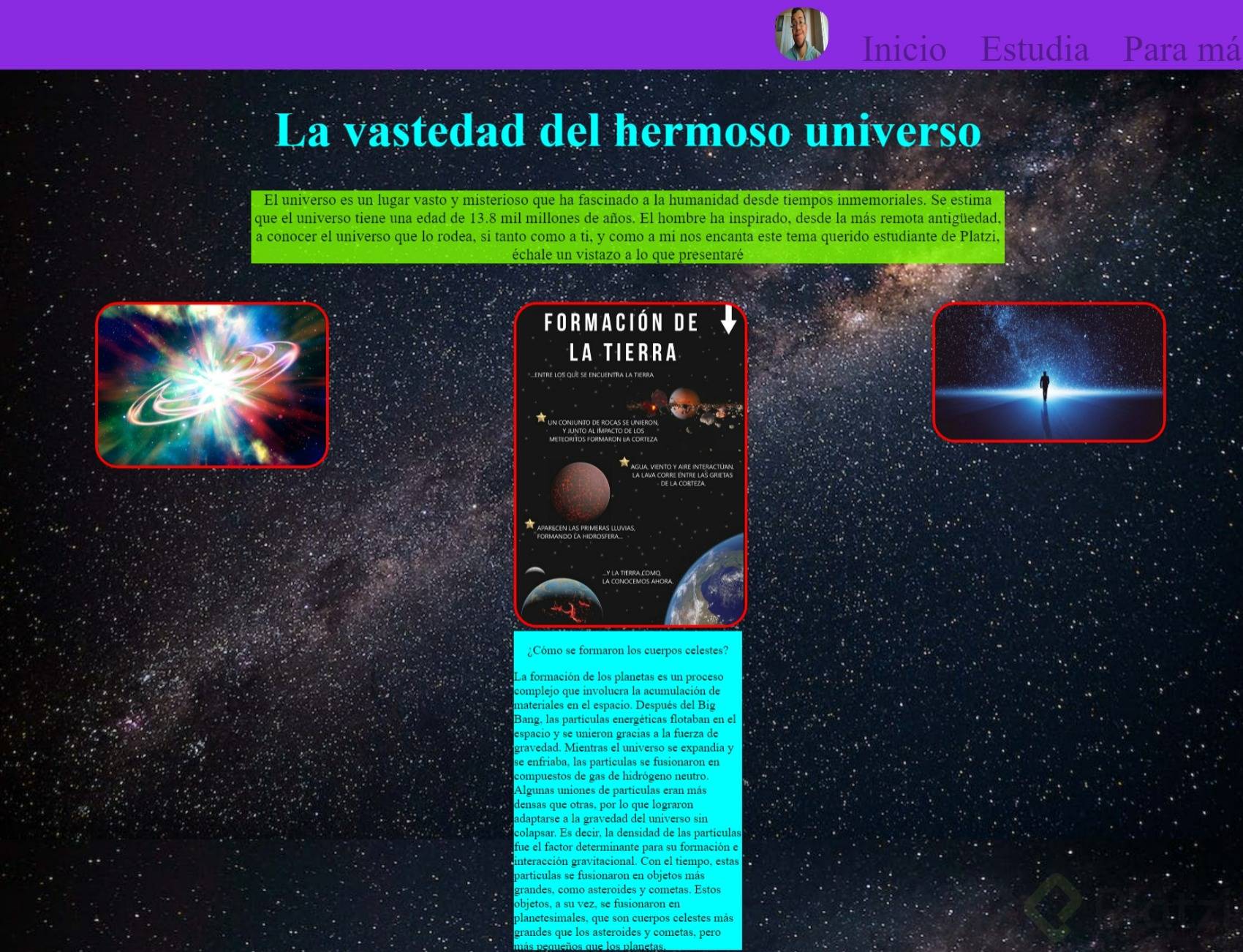
- ¿Ya tienes tu idea de cómo las quieres?, yo las utilice de forma vertical (para que el texto se mostrara abajo de la imagen).
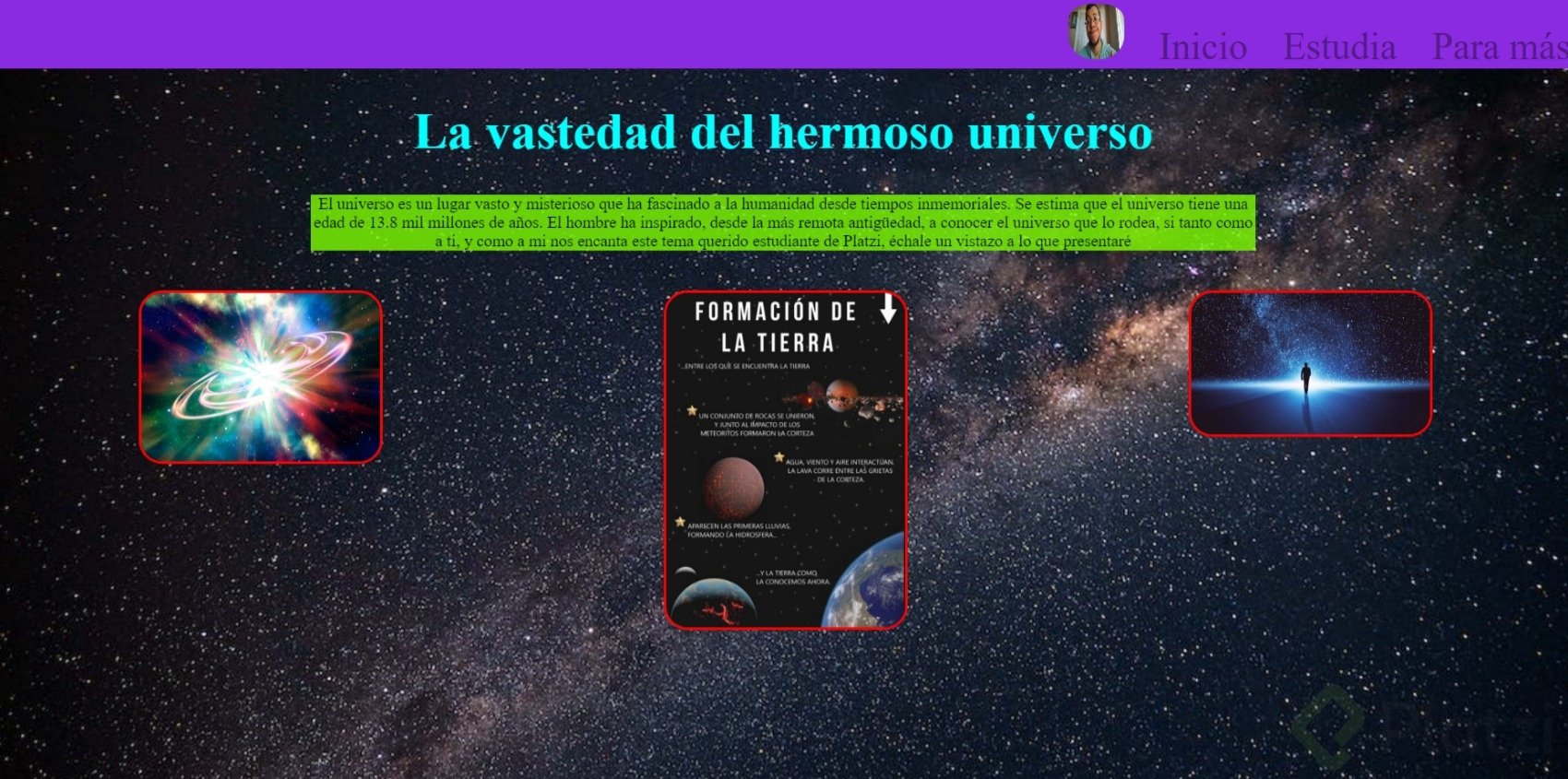
- Busca tus imágenes de preferencia, yo utilice 3, es importante maquetar tu árbol de HTML.
- Una vez abierto (en mi caso section) poner de nombre una clase, para dar este efecto de que se pongan al lado yo utilice display: flex, además de justify-content: space-around;
- Pasamos a crear los divs padres, para luego insertarles las imágenes, continuando con un texto.
- Vamos a darle estilos: para mi gusto fue un border, ancho de 300px, y cursor: pointer (Para que tenga efecto como de botón).
- Una vez estilizados hay que por así decirlo borrar los párrafos ya puestos, eso lo hacemos con display: none;.
- Ahora hay que seleccionar las imágenes con el hover dando la indicación de que muestre los párrafos.
`<code>
`.card1:hover.primercontenido{
display: inline-block;
background-color: red;
width: 100%;
height: 320px;
position: relative;
color: black;
}