<head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body>
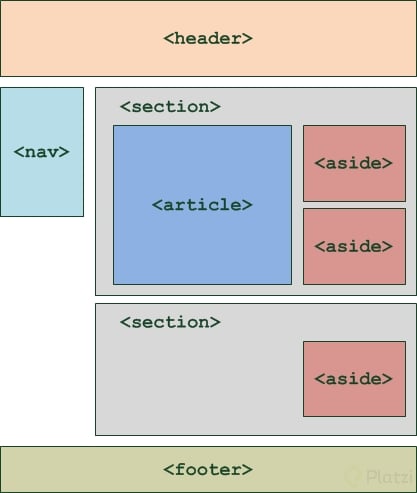
2.1 Conozcamos las partes básicas con una breve descripción (algunos emojis representativos 😀):
a. Header: Encabezado de la página web 🎩.
b. Nav: Representa una sección de navegación como enlaces 🧭.
c. Section: Se utiliza para dividir el contenido en secciones para mayor organización 📝.
d. Article: Define una sección independiente como un artículo de noticias, una publicación o comentario 📰.
e. Aside: Representa contenido relacionado como barras laterales, anuncios 📌.
f. footer: Define la sección de pie de página puede contener información de contacto, derechos de autor 📰.
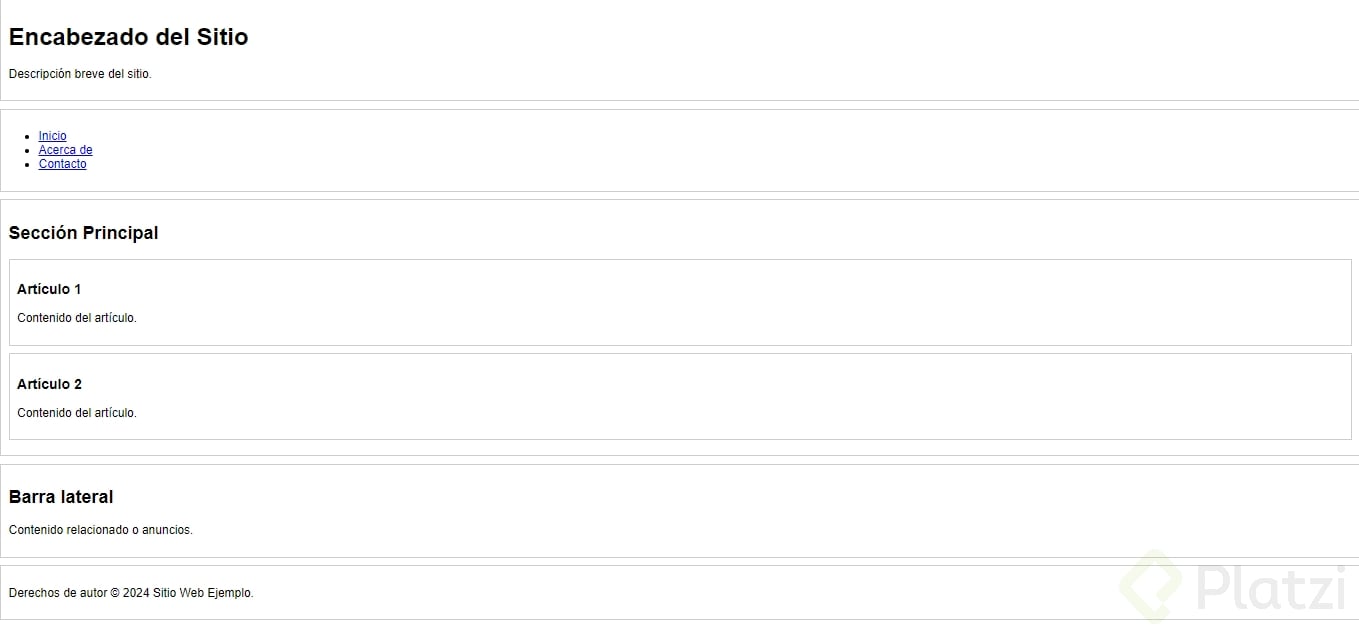
2.2 Ya en html se vería de la siguiente manera😮:
<body><header><!-- <h1>Título para página web</h1> --><nav><!--Agregar una barra de navegación--><!--Cómo Home/Blog/Comments--></nav></header><main><section><!--Para separa contenido entre secciones--></section><article><!-- Contenido para la página web --><!--Se puede agregar imágenes--></article></main><footer><!--Espacio para agregar contenido en pie de la página web--></footer></body><body><header><h1>Encabezado del Sitio</h1><p>Descripción breve del sitio.</p></header><nav><ul><li><ahref="#">Inicio</a></li><li><ahref="#">Acerca de</a></li><li><ahref="#">Contacto</a></li></ul></nav><section><h2>Sección Principal</h2><article><h3>Artículo 1</h3><p>Contenido del artículo.</p></article><article><h3>Artículo 2</h3><p>Contenido del artículo.</p></article></section><aside><h2>Barra lateral</h2><p>Contenido relacionado o anuncios.</p></aside><footer><p>Derechos de autor;Sitio Web Ejemplo.</p></footer></body>
LISTOO!!🤯🤯, ahora ya cuentas con lo básico sobre la maquetación en HTML, toma un curso en Platzi para complementar y #nuncaparesdeaprender
