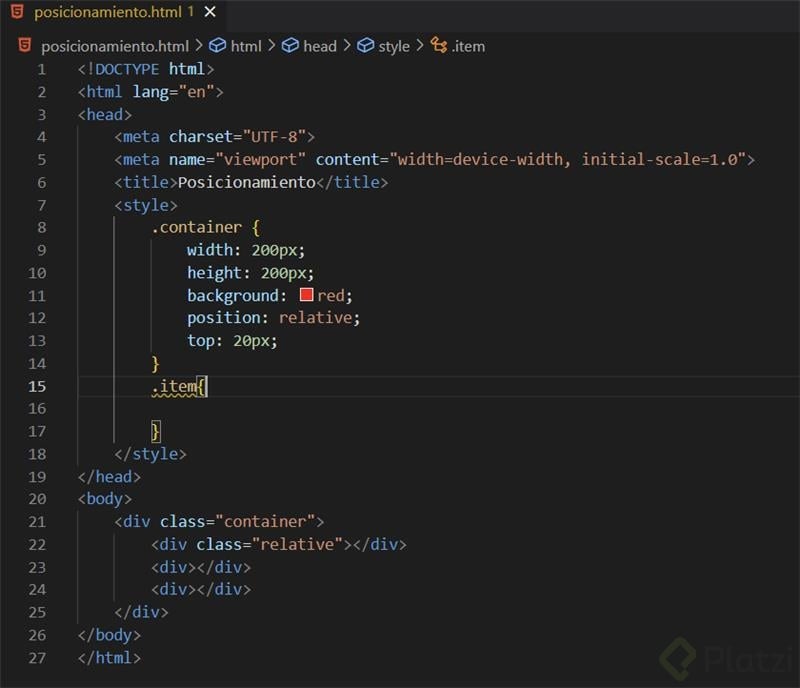
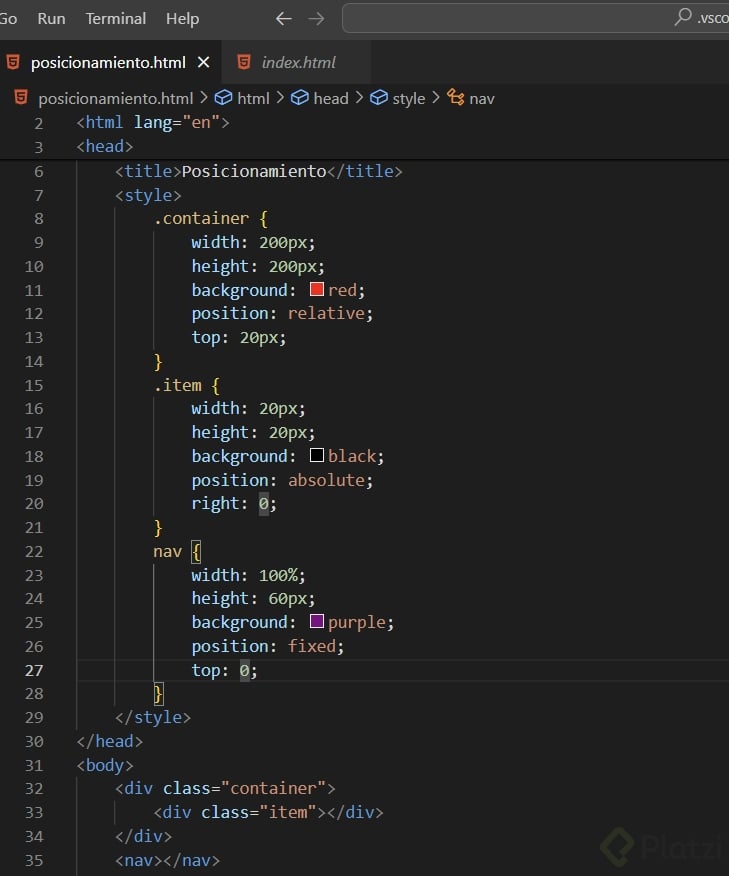
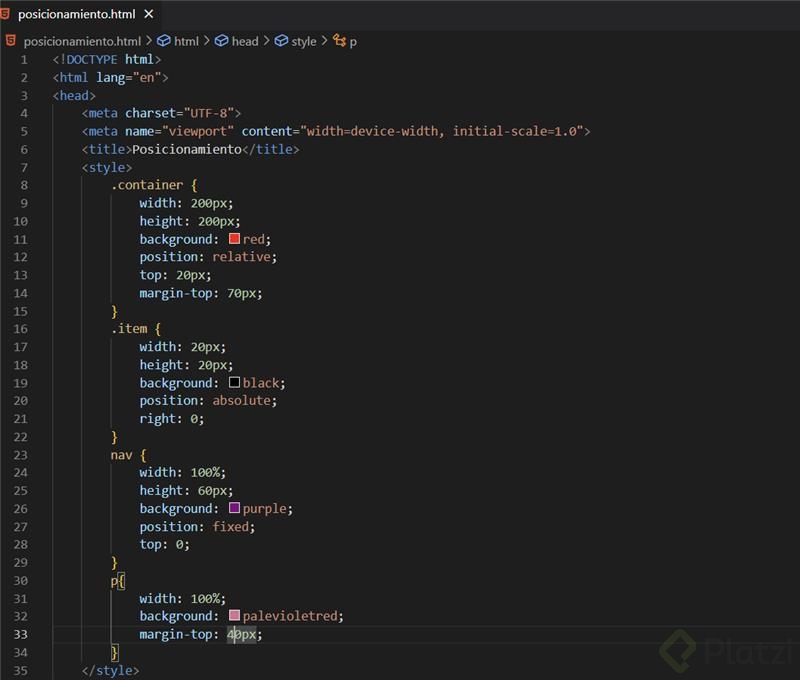
Comenzaremos colocando la estructura inical del html, para llevarlo a cabo un contenedor y un elemento hijo, como se observa en la imagen. Seguido de esto tambien se coloca la etiqueta “style”, con el fin de estilizar la hoja de estilos.

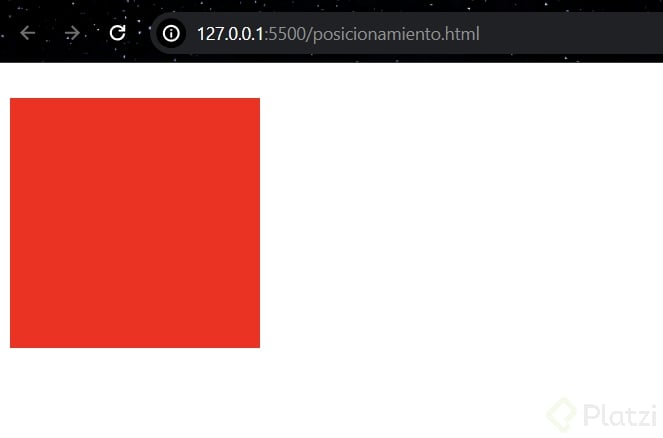
En esta imagen vemos el resultado del posicionamiento relativo.

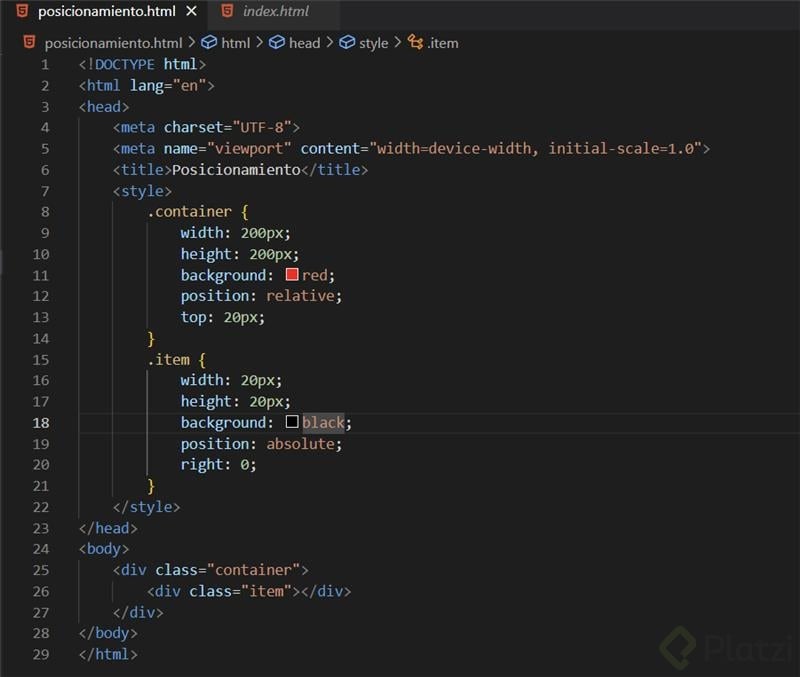
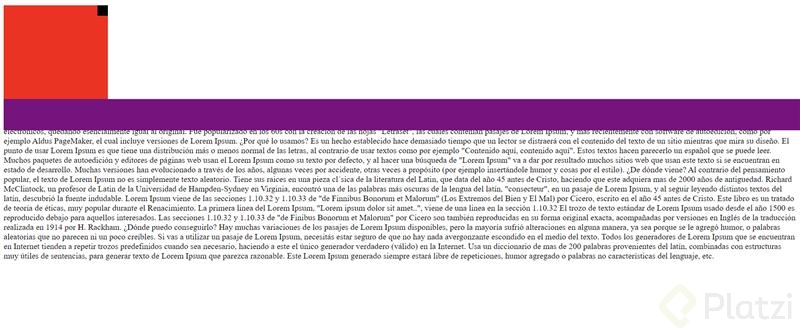
Ahora usaremos el posicionamiento absoluto movientolo hacia la derecha para mayor claridad.

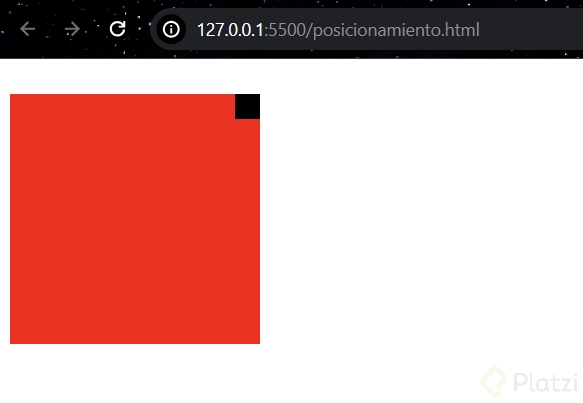
En la siguiente imagen se ve mas claro. Este indica que su espacio en el cual se puede desplazar es sobre el elemento contenedormas mas cercano.

Ahora usaremos posicionamiento Fixed la cual es utilizada atra vez de un nav.

El Fix lo usamos para colocar un objeto fijo en la pantalla como se observa en las imagenes.

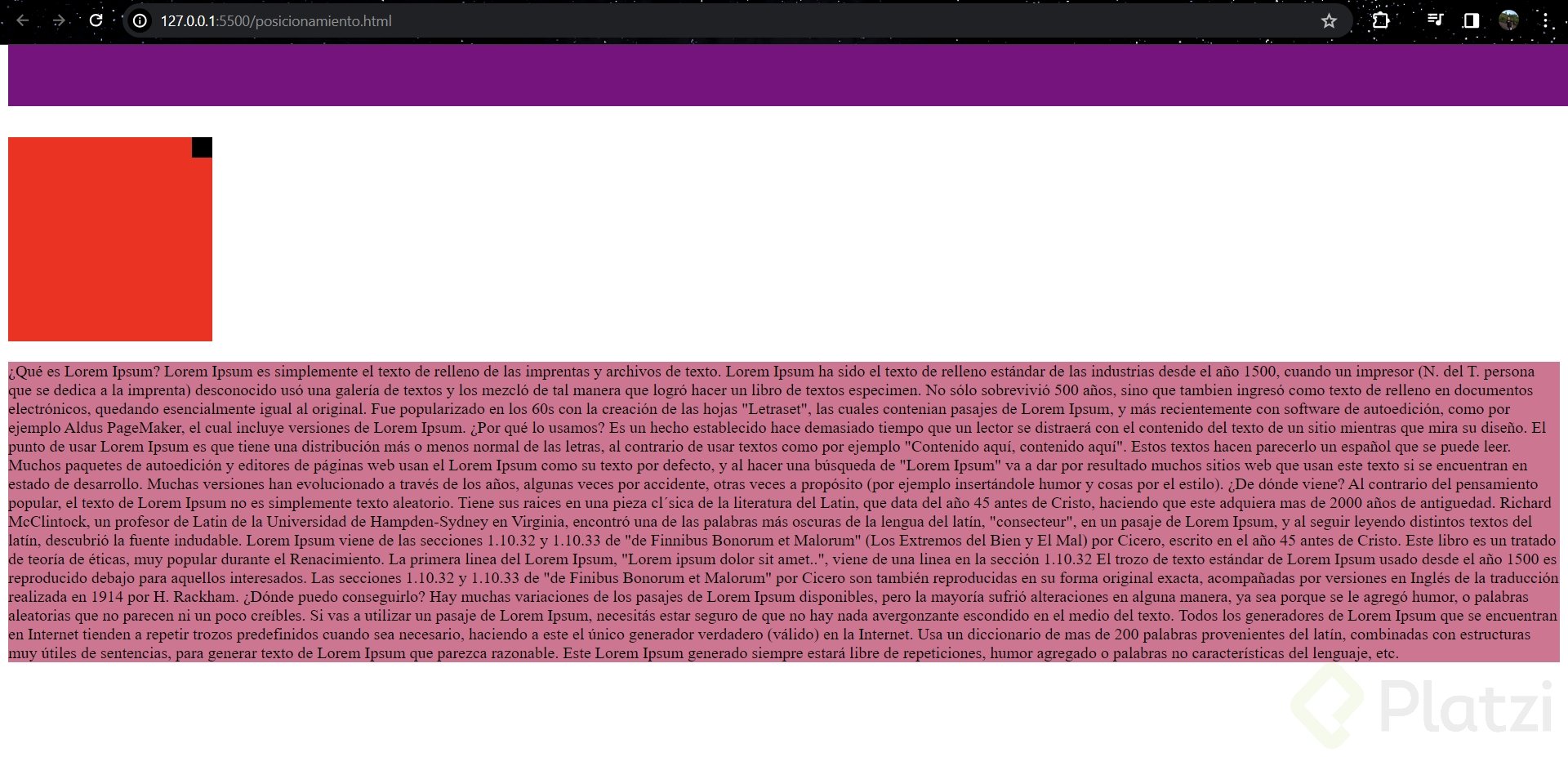
Como se observa en la siguiente imagen, ya esta en la parte superior y se puede ver con claridad el texto.

Y para finalizar organizamos la hoja de estilo con el fin de que no queden encima una cosa con la otra.

Y asi queda el css.

En conclusion los posionamientos nos ayudan tambien dependiendo que necesitemos colocar primero y para mayor practicidad los estilo se realizan en una hoja aparte.
