Acepta el RETO 🚀👩🚀
Recuerda que de la noche a la mañana, uno no se convierte en un experto Frontend.
En las imágenes he decidido compartir mi código, porque creo que compartir es parte importante del aprendizaje de la comunidad.
A continuación los pasos que he identificado:
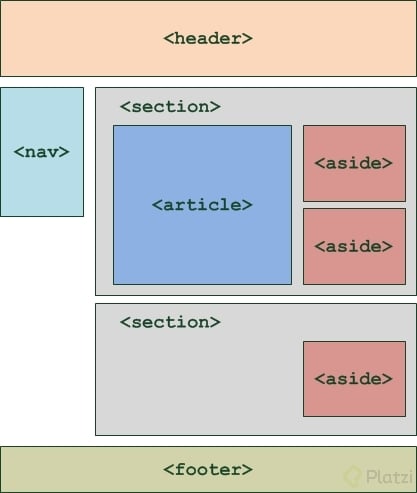
1. Selecciona tu víctima
Tratar de replicar un objeto o forma puede ser desafiante, aquí defines la dificultad de tu reto, entre más difícil, mayor el aprendizaje, garantizado.

2. Manos a la obra
Let’s get code!
Lo principal será empezar a declarar la estructura principal del código:

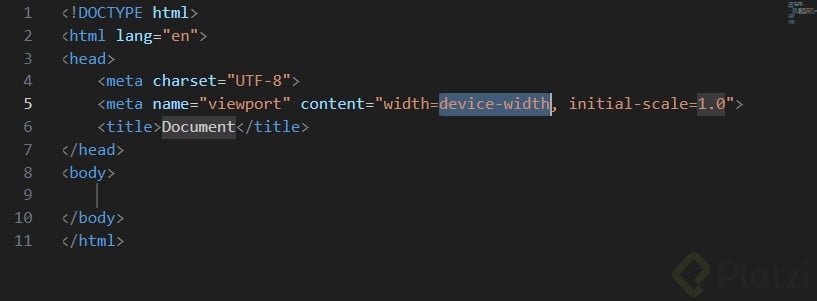
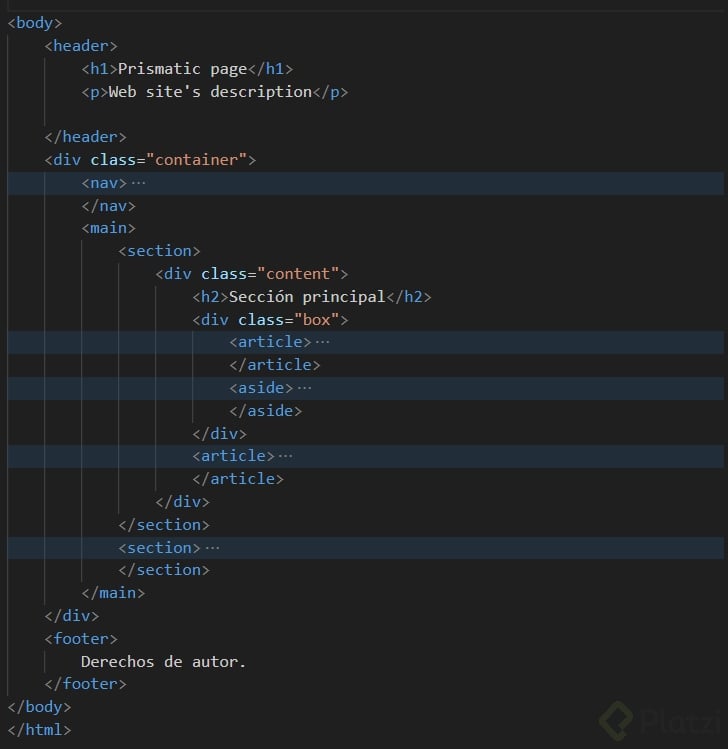
3. Comienza definiendo la estructura HTML.
Siempre se comienza con el esqueleto de nuestro sitio web, para comenzar a identificar los tipos de display y demás atributos que requeriremos posteriormente utilizaremos:

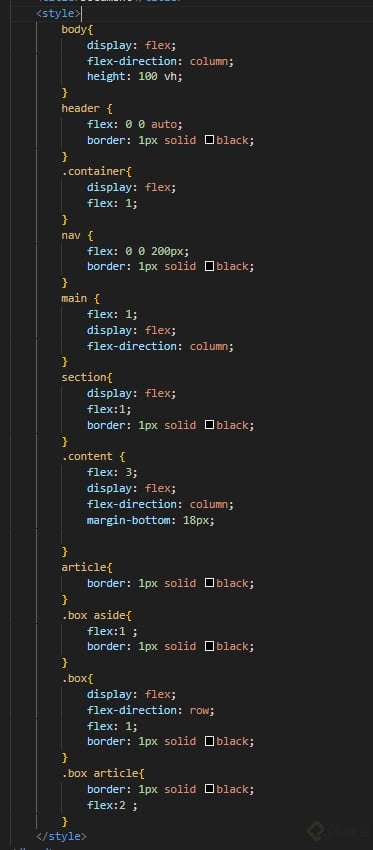
4. Libera tu lado artista que llevas dentro con CSS.
Empezar a imaginar como se contendrán los elementos en los div y demás elementos declarados; y así mismo, el como darle diseño a nuestra idea:

¿Te haz quedado bloqueado? ¿Hay algo qué no logras comprender?
El futuro es hoy; para liberar dudas que se tengan, podrás usar la IA a tu favor. 🤖
Respecto a la IA, para todo hay gustos, tendrás que seleccionar la que más te agrade; te recomiendo conozcas:
En base a qué tan eficiente sean las respuestas, podrás seleccionar a tu favorito; no olvides que la magia de la IA está en saber pedir las cosas; haz buenos “promps”, en Platzi hay un curso que te ayudará a hacer los mejores.
