
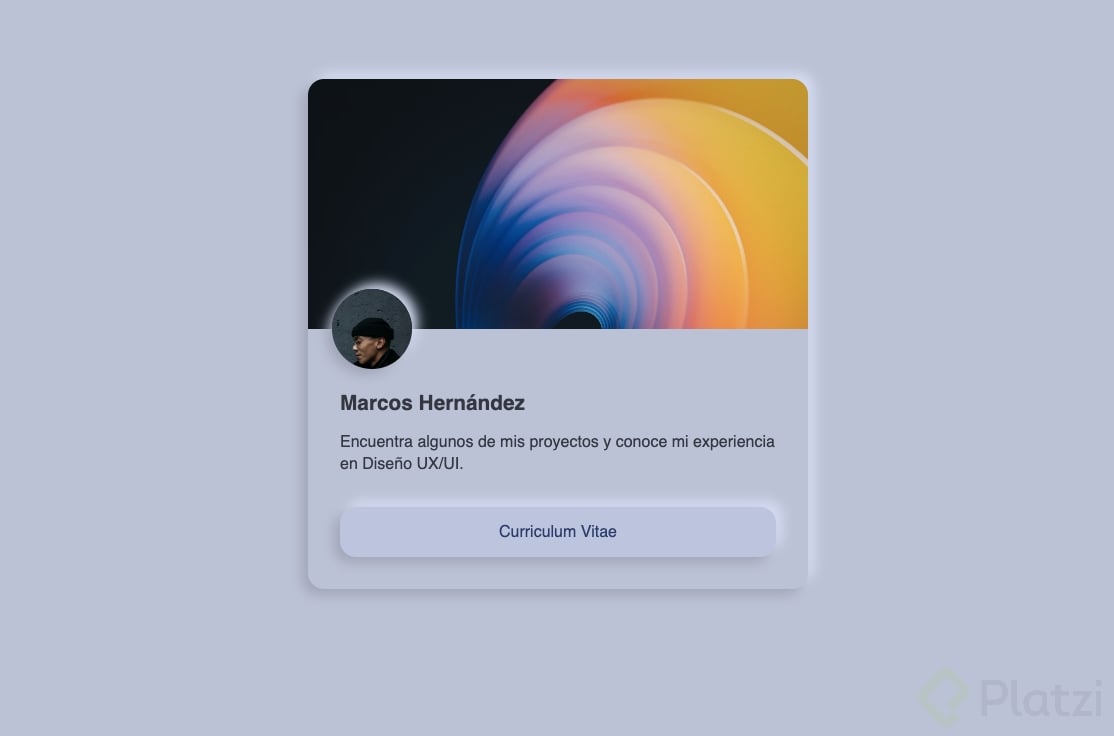
Estructura Html terminado
<body><divclass="card neomorfismo"><divclass="avatar"><imgsrc="https://images.unsplash.com/photo-1543610892-0b1f7e6d8ac1?q=80&w=1856&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"alt=""></div><divclass="card_img"><imgsrc="https://images.unsplash.com/photo-1718202248507-9b6a498bcec2?q=80&w=1964&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"alt=""></div><divclass="card_container"><divclass="column"><h1>Marcos Hernández</h1><p>Encuentra algunos de mis proyectos y conoce mi experiencia en Diseño UX/UI.</p></div><divclass="row "><aclass="btn neomorfismo"href="#"b>Curriculum Vitae</a></div></div></div></body>Paso 1: Estilizar la etiqueta body con css
body{
display: flex;
justify-content: center;
align-items: center;
background-color: #bcc1d7;
height: 100vh;
color: rgb(52, 55, 67);
}
Paso 2: Colocar la etiqueta Card dentro de body
<divclass="card neomorfismo">
contenido
</div>
Nota: La etiqueta con clase “card” es la protagonista, el cuadro centrado al que le daremos la sombra con el cual comenzaremos nuestra maquetación
Paso 3: Estilizar la etiqueta card
.card{
/*Flex nos ayudara con la distribución de los elementos internos*/display: flex;
flex-direction: column;
/*El ancho es manipulable (puedes probar otro tamaño)*/width: 500px;
/*Las esquinas redondeadas tambien pueden variar segun tu gusto*/border-radius: 1rem;
/*En el ejemplo términado vez como la imagen coincide con el borde redondeado*//*Overflow hidden permite ocultar lo que este por fuera del cuadro "card"*/overflow: hidden;
/*Para el ejemplo te recomiendo usar estos colores de fondo y sombra*/background: #bcc1d7;
/*para este efecto es necesario que coincida la paleta de colores*/box-shadow: -6px6px12px#a0a4b7,
6px -6px12px#d8def7;
}
En este momento deberias ver algo como lo siguiente:
Paso 4: Agregar Imagen
<ins>HTML</ins>
<div class="card_img">
<imgsrc="{direccion de imagen}"alt=""></div><ins>CSS</ins>
.card_img{
height: 250px;
overflow: hidden;
}
.card_imgimg{
width:100%;
}
En este momento deberías ver algo como esto

Nota no te preocupes si se ve diferente o se corta la imagen, esto es porque en css estamos ordenandole a la imagen que se adapte a su ancho, puedes cambiar los parametros de medida para probar.
Paso 5
Agregar contenido a la card, estará compuesto de una caja organizada con flexbox, con margenes externos y superiores y un gap(margen entre etiquetas) que da espacio entre elementos.
<ins>HTML</ins>
<divclass="card_container"><divclass="column"><h1>Marcos Hernández</h1><p>Encuentra algunos de mis proyectos y conoce mi experiencia en Diseño UX/UI.</p></div><divclass="row "><aclass="btn neomorfismo"href="#"b>Curriculum Vitae</a></div></div>Nota: Uso las clases column y row para estilizar bloques flex y dentro de estos los elementos puedan ser manipulados fácilmente con las reglas flex
Sin estilizar deberias ver algo asi
<ins>CSS</ins>
.card_container{
margin: 2rem;
margin-block-start: 3rem;
display: flex;
flex-direction: column;
gap: 1rem;
}
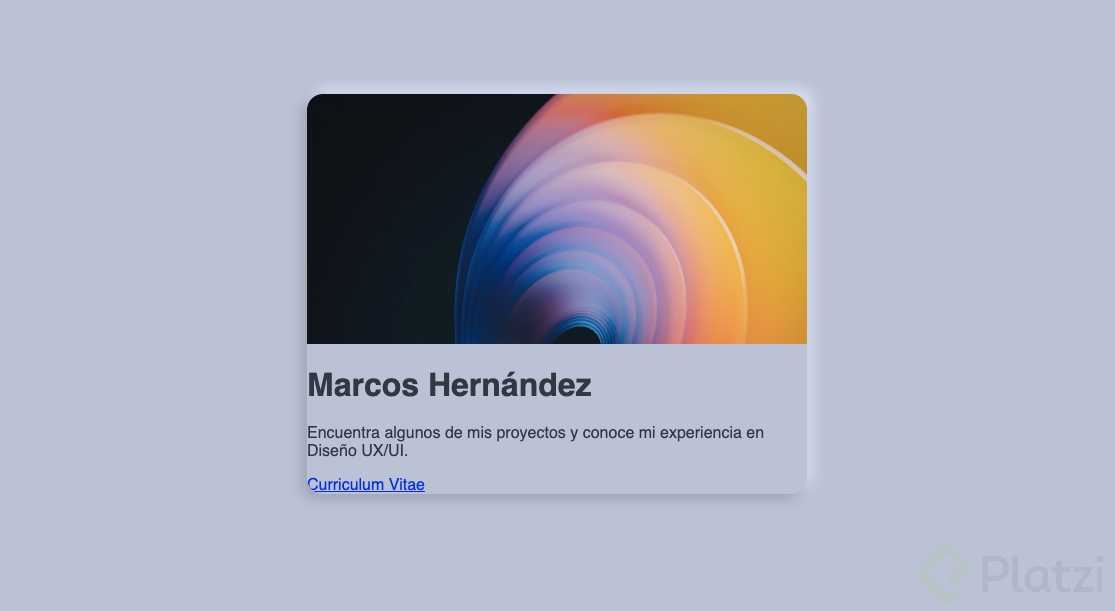
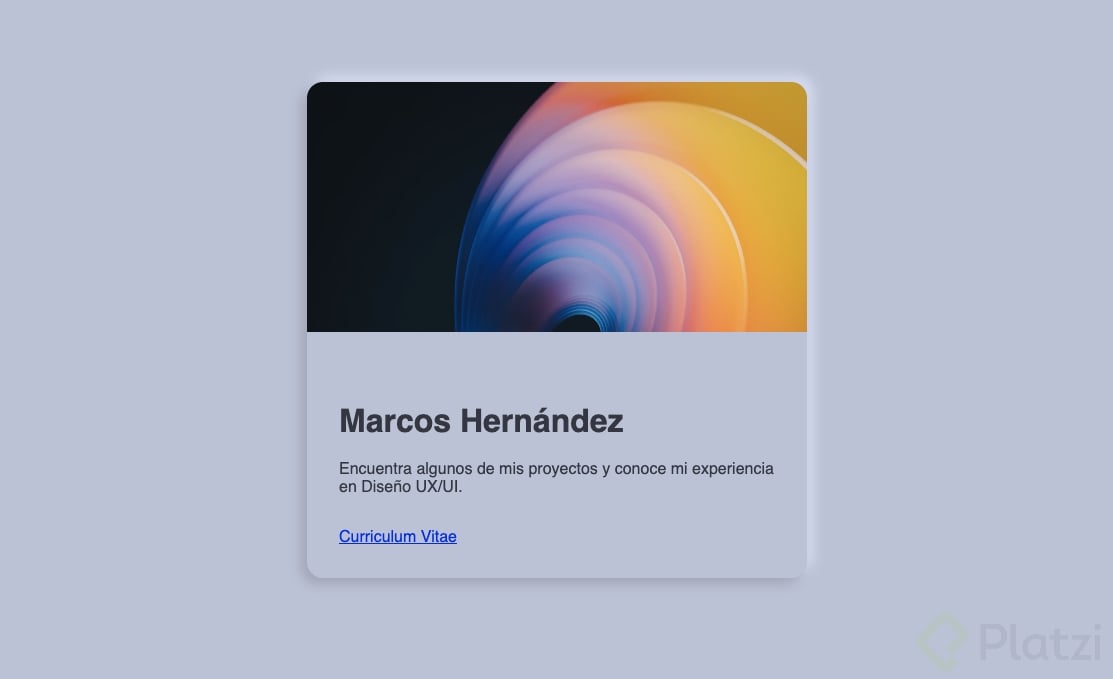
Luego de estilizar card container verás algo como esto
Yo adapte el diseño del contenido con varias clases css
<ins>CSS</ins>
.row{
display: flex;
flex-direction: row;
width: 100%;
gap: 1rem;
}
.column{
display: flex;
flex-direction: column;
width: 100%;
}
h1{
font-size: 1.3rem;
margin-block-end:0 ;
}
.cardp{
line-height: 140%;
}
.btn{
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
background-color: #bcc3e0;
color: rgb(43, 57, 111);
padding: 1rem1rem;
text-align: center;
width: 100%;
}
.btn:hover{
background-color: #c6ceed;
transition: all .3s;
box-shadow: -3px3px6px#a0a4b7,
3px -3px6px#d8def7;
}
.btn:active{
background-color: #87a0c6;
}

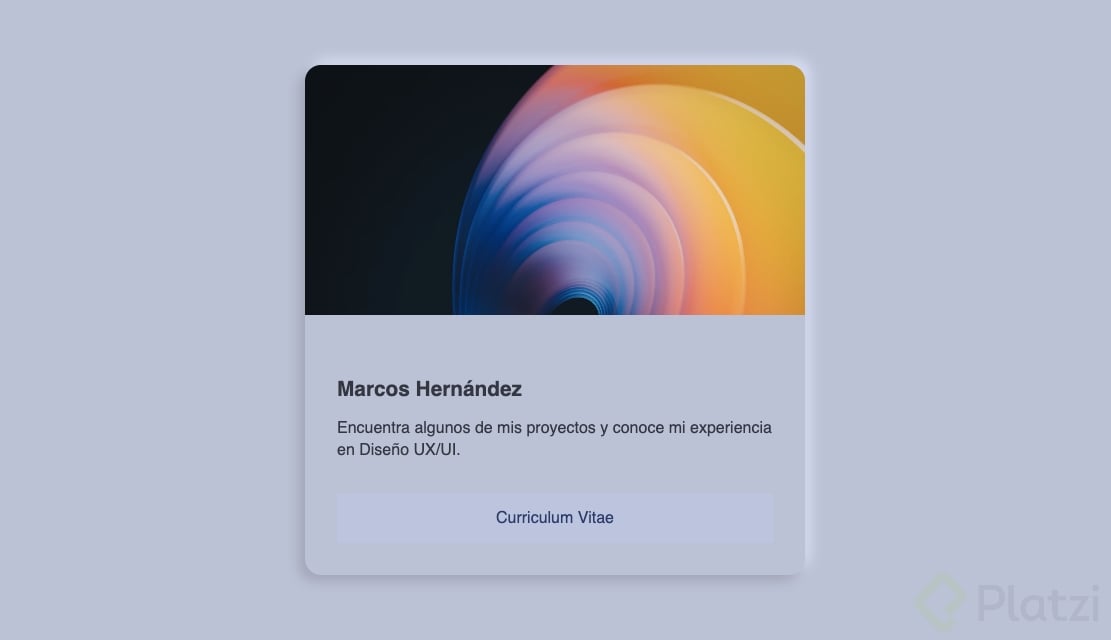
Solo falta la apariencia del boton en su estado por default
Para eso, agregue una clase neomorfismo, que puedo reutilizar tanto para el boton como para la card esto es preferencia personal.
<ins>CSS</ins>
.neomorfismo{
/*Para el ejemplo te recomiendo usar estos colores de fondo y sombra*/background: #bcc1d7;
/*para este efecto es necesario que coincida la paleta de colores*/box-shadow: -6px6px12px#a0a4b7,
6px -6px12px#d8def7;
/*Las esquinas redondeadas tambien pueden variar segun tu gusto*/border-radius: 1rem;
}
Estas clases pueden compartirse en el elemento boton y en la card en este caso
<ins>HTML</ins>
<divclass="card_container neomorfismo"><divclass="column"><h1>Marcos Hernández</h1><p>Encuentra algunos de mis proyectos y conoce mi experiencia en Diseño UX/UI.</p></div><divclass="row "><aclass="btn neomorfismo"href="#"b>Curriculum Vitae</a></div></div>
Por ultimo agregamos el Avatar
para efectos del ejemplo yo lo situe encima del elemento imagen. A continuación un resumen de los elementos escenciales de esta card
<ins>HTML</ins>
<body><divclass="card neomorfismo"><divclass="avatar"><imgsrc="{url de imagen}"alt=""></div><divclass="card_img"><imgsrc="{url de imagen}"alt=""></div><divclass="card_container"><divclass="column"><h1>Marcos Hernández</h1><p>Encuentra algunos de mis proyectos y conoce mi experiencia en Diseño UX/UI.</p></div><divclass="row "><aclass="btn neomorfismo"href="#"b>Curriculum Vitae</a></div></div></div></body><ins>CSS</ins>
.card.avatar{
/*IMPORTANTE: posicion absolute depende del atributo posicion relative que tiene el elemento padre "card" */position:absolute;
width: 80px;
height: 80px;
border-radius: 3rem;
overflow: hidden;
left: 1.5rem;
top:210px;
box-shadow: -6px6px12px#a0a4b7,
6px -6px12px#d8def7;
}
.card.avatarimg{
width: 100%;
}
Resumen CSS
html{
font-family: sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
background-color: #bcc1d7;
height: 100vh;
color: rgb(52, 55, 67);
}
.neomorfismo{
/*Para el ejemplo te recomiendo usar estos colores de fondo y sombra*/background: #bcc1d7;
/*para este efecto es necesario que coincida la paleta de colores*/box-shadow: -6px6px12px#a0a4b7,
6px -6px12px#d8def7;
/*Las esquinas redondeadas tambien pueden variar segun tu gusto*/border-radius: 1rem;
}
.card{
position: relative;
/*Flex nos ayudara con la distribución de los elementos internos*/display: flex;
flex-direction: column;
/*El ancho es manipulable (puedes probar otro tamaño)*/width: 500px;
/*En el ejemplo términado vez como la imagen coincide con el borde redondeado*//*Overflow hidden permite ocultar lo que este por fuera del cuadro "card"*/overflow: hidden;
}
.card_img{
height: 250px;
overflow: hidden;
}
.card_imgimg{
width:100%;
}
.card_container{
margin: 2rem;
margin-block-start: 3rem;
display: flex;
flex-direction: column;
gap: 1rem;
}
h1{
font-size: 1.3rem;
margin-block-end:0 ;
}
.cardp{
line-height: 140%;
}
.card.avatar{
position:absolute;
width: 80px;
height: 80px;
border-radius: 3rem;
overflow: hidden;
left: 1.5rem;
top:210px;
box-shadow: -6px6px12px#a0a4b7,
6px -6px12px#d8def7;
}
.card.avatarimg{
width: 100%;
}
.row{
display: flex;
flex-direction: row;
width: 100%;
gap: 1rem;
}
.column{
display: flex;
flex-direction: column;
width: 100%;
}
.btn{
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
background-color: #bcc3e0;
color: rgb(43, 57, 111);
padding: 1rem1rem;
text-align: center;
width: 100%;
}
.btn:hover{
background-color: #c6ceed;
transition: all .3s;
box-shadow: -3px3px6px#a0a4b7,
3px -3px6px#d8def7;
}
.btn:active{
background-color: #87a0c6;
}
Resumen HTML
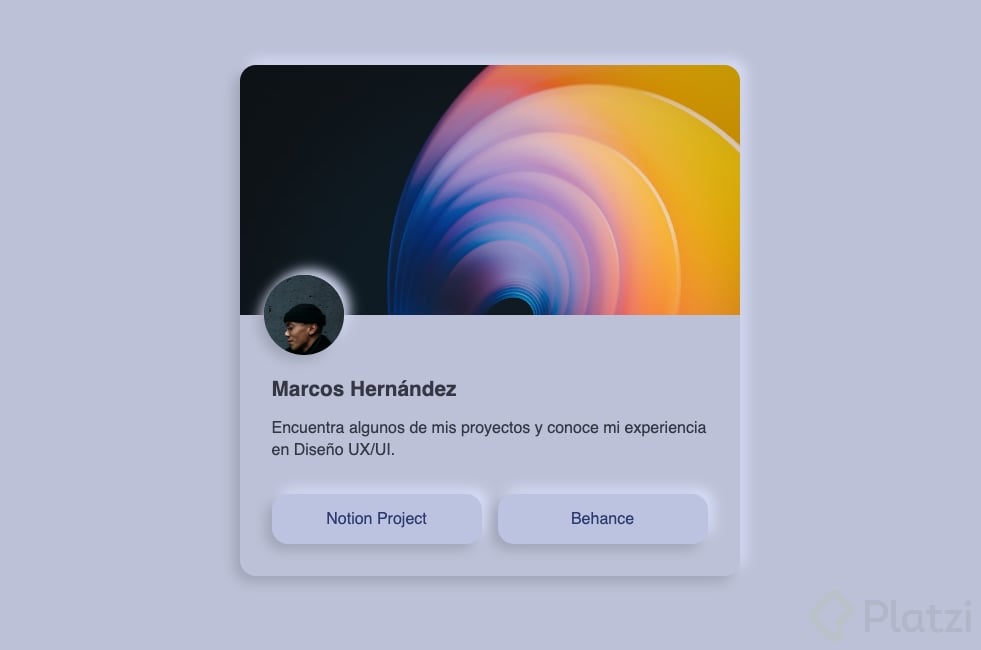
<body><divclass="card neomorfismo"><divclass="avatar"><imgsrc="https://images.unsplash.com/photo-1543610892-0b1f7e6d8ac1?q=80&w=1856&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"alt=""></div><divclass="card_img"><imgsrc="https://images.unsplash.com/photo-1718202248507-9b6a498bcec2?q=80&w=1964&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"alt=""></div><divclass="card_container"><divclass="column"><h1>Marcos Hernández</h1><p>Encuentra algunos de mis proyectos y conoce mi experiencia en Diseño UX/UI.</p></div><divclass="row "><aclass="btn neomorfismo"href="#"b>Curriculum Vitae</a></div></div></div></body>Resultado final