Maquetación Web con Etiquetas HTML
HTML (HyperText Markup Language) es la base de toda página web. Es un lenguaje de marcado que define la estructura y el contenido de tu sitio. Aprender a usar las etiquetas HTML correctamente es crucial para crear páginas web bien organizadas y visualmente atractivas.
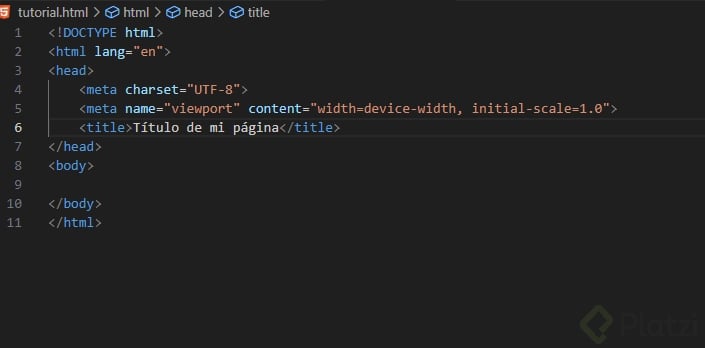
Estructura Básica de una Página HTML

<!DOCTYPE html>: Declara el tipo de documento como HTML5.<html lang="en">: Indica el idioma principal del contenido de la página (en este caso, inglés).<html>: Elemento raíz que contiene toda la página.<head>: Contiene metadatos sobre la página (título, enlaces a CSS, etc.).<meta charset="UTF-8"> : Especifica la codificación de caracteres UTF-8, que es la más utilizada y soporta una amplia gama de caracteres (incluyendo emojis y caracteres especiales).<meta name="viewport" content="width=device-width, initial-scale=1.0">: Esta etiqueta es crucial para el diseño web responsive.width=device-width ajusta el ancho del contenido al ancho de la pantalla del dispositivo.initial-scale=1.0 establece el nivel de zoom inicial al 100%.Estas configuraciones garantizan que la página se vea correctamente en diferentes dispositivos, desde teléfonos móviles hasta pantallas de escritorio<title>: Define el título que se muestra en la pestaña del navegador.<body>: Contiene el contenido visible de la página.
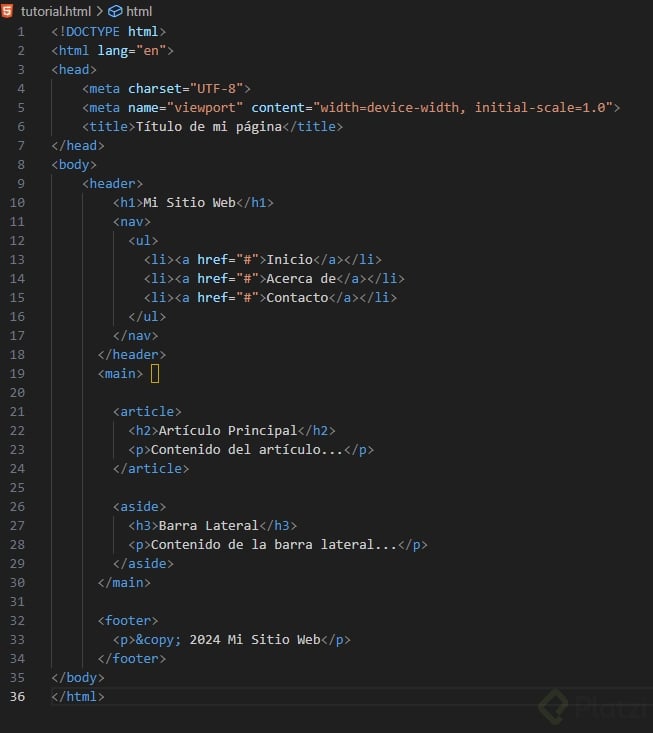
Etiquetas Semánticas para la Estructura
<header>: Define el encabezado de la página (logo, navegación, etc.).<nav>: Contiene los enlaces de navegación.<main>:Envuelve el contenido principal de la página.<article>:Representa un contenido independiente (artículo de blog, publicación, etc.).<section>:Agrupa contenido relacionado dentro de <main>.<aside>:Contiene contenido relacionado tangencialmente (barra lateral, anuncios, etc.).<footer>:Define el pie de página (información de contacto, copyright, etc.).
Etiquetas para Contenido
<h1> a <h6>: Encabezados de diferentes niveles.<p>: Párrafo de texto.<ul> y <ol>:Listas desordenadas (viñetas) y ordenadas (números).<li>: Elemento de lista.<img>:Inserta una imagen.<a>: Crea un enlace.<table>: Crea una tabla.<div>: Contenedor genérico para agrupar elementos.<span>: Contenedor en línea para aplicar estilos a porciones de texto